如何更改移动浏览器中地址栏的颜色以匹配您的WordPress站点
作者:98wpeu发布时间:2024-01-06分类:WordPress教程浏览:356
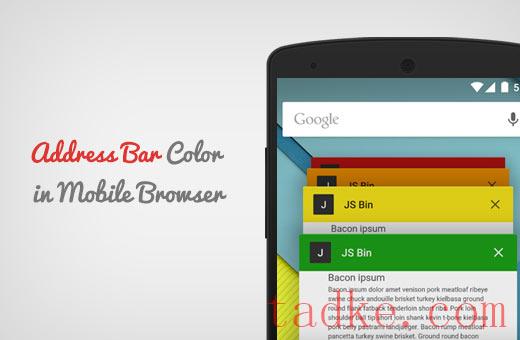
你有没有注意到,许多流行的网站,如BBC和,在移动浏览器中使用自己的品牌颜色作为地址栏。最近,我们的一个用户问我们是否可以写一些关于如何在移动浏览器中更改地址栏的颜色以匹配他们的WordPress主题的文章?在本文中,我们将向您展示如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress站点。

为什么在移动浏览器中匹配地址栏颜色?
最受欢迎的WordPress主题是移动响应。这让你的网站在移动设备上看起来很棒。然而,它看起来和感觉上仍然像一个网站。
将地址栏的颜色与您的WordPress站点相匹配,会给人一种原生的应用程序般的感觉。这改善了用户体验,最终提高了销售和转化率。

然而,请注意,目前它只适用于使用棒棒糖或更新版本的Android设备上的Google Chrome网络浏览器。
将移动浏览器上的地址栏颜色与您的WordPress主题相匹配
只需将此代码添加到主题或子主题的header.php就在关门前归档</head>标签。
<meta name="theme-color" content="#ff6600" />
此行是Android上的Google Chrome用来更改移动浏览器中地址栏颜色的HTML元标记。内容域包含要用作主题色的颜色的十六进制代码。
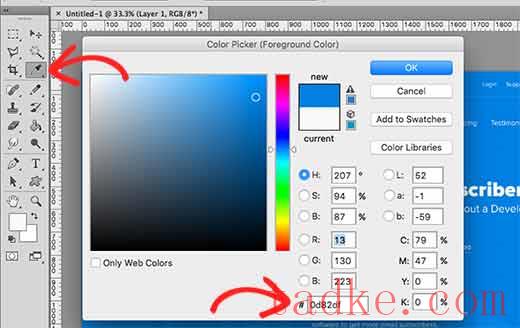
不确定如何获得十六进制颜色代码?
您可以使用任何图像编辑软件,如Adobe Photoshop、Gimp、Paint等来获取颜色的十六进制值。

您也可以使用在线的HTML颜色选择器工具来拾取颜色。
如果你想从网页中选择一种颜色,那么你可以使用一个浏览器扩展,比如ColorZilla。
仅此而已,我们希望本文能帮助您了解如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress站点。你可能也想看看我们的css英雄评论,这是定制你的WordPress主题的最简单的方式。
而且.。
- WordPress教程排行
- 最近发表


