当前位置:网站首页 > WordPress教程 > 正文
如何将WordPress Widget转换为块
作者:98wpeu发布时间:2024-01-02分类:WordPress教程浏览:280
导读:你想在你的WordPress侧边栏或帖子内容中使用传统的Widget吗?在5.8版中,WordPress添加了一个新的基于块的窗口小部件编辑器。区块更加灵活,可以更轻松地向站点添加...
你想在你的WordPress侧边栏或帖子内容中使用传统的Widget吗?
在5.8版中,WordPress添加了一个新的基于块的窗口小部件编辑器。区块更加灵活,可以更轻松地向站点添加丰富的内容。幸运的是,您仍然可以在您的站点上使用传统的小部件。
在本文中,我们将向您展示如何将WordPress小部件转换为块。

以下是我们将在本教程中介绍的内容:
WordPress Widget和Block有什么不同?WordPress Widget可以简单地转换为Block吗?在WordPress中向经典主题的边栏添加小部件向WordPress中的Block主题边栏添加小部件向WordPress中的帖子内容添加小部件
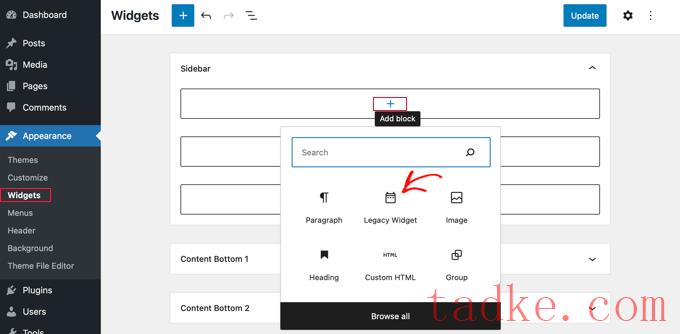
注:如果你看到外观»编辑而不是外观»小工具,则您使用的是块主题。您需要遵循下面的下一种方法。
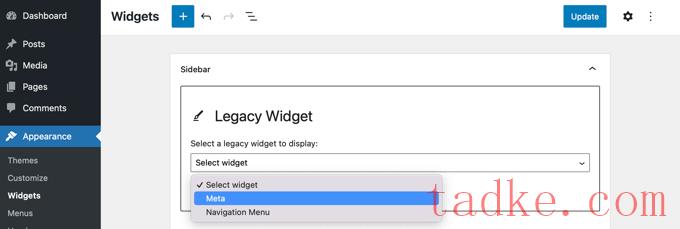
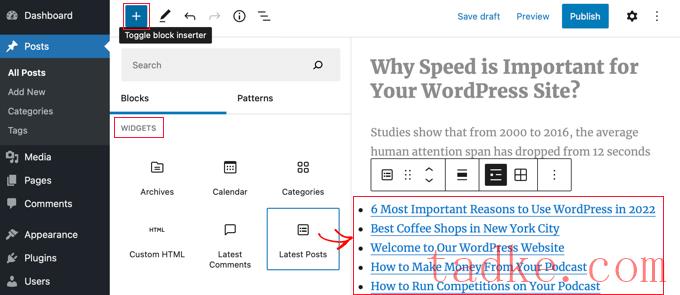
现在,您可以从下拉菜单中选择要使用的小部件。

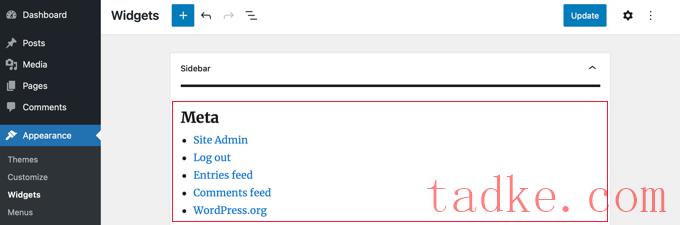
该小部件将添加到您的侧边栏。确保您点击了屏幕顶部的“更新”按钮来保存新的窗口小部件。

要了解更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的逐步指南。


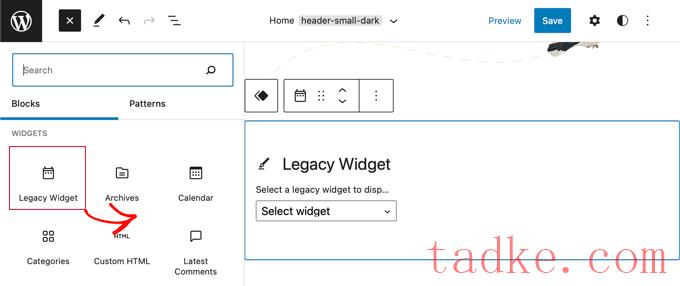
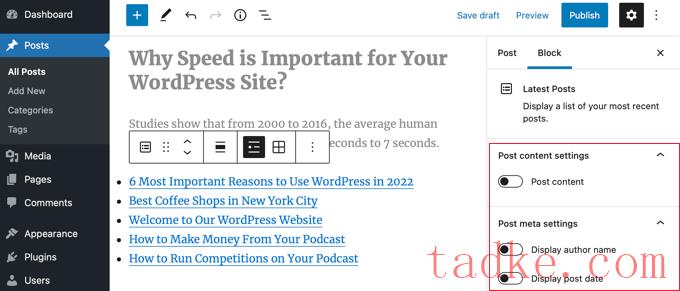
您可以使用屏幕右侧的设置面板来自定义小工具。
一旦你完成了,继续发布你的博客文章或页面。

要了解更多,请参阅我们关于如何在帖子和页面内容中添加WordPress小工具的指南。
我们希望这篇教程能帮助你学习如何在WordPress中使用遗留小工具。你可能还想学习如何跟踪网站访问者,或者查看我们为WordPress列出的最佳联系人表单插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


