如何在WooCommerce中添加快速结账按钮
作者:98wpeu发布时间:2024-01-01分类:WordPress教程浏览:367
您是否希望在您的在线商店中添加快速结账按钮?
快速结账有助于简化结账流程,并改善客户的整体购物体验。它还可以提高转化率,减少购物车的丢弃。
在本文中,我们将向您展示如何在WooCommerce中添加快速结账按钮。


注:在本教程中,我们将使用FunnelKit Pro插件,因为它包含高级模板和更多定制选项。你也可以使用FunnelKit的免费FordPress漏斗构建器插件在WooCommerce中添加快速结账按钮。
首先,您需要安装并激活FunnelKit插件。如果你需要帮助,那么你可以按照我们的指南来安装WordPress插件。
激活后,您将看到FunnelKit安装向导。继续,并点击“开始”按钮。

之后,您将需要输入您的许可证密钥。你可以在FunnelKit帐号区域找到密钥。
只需在输入许可证密钥后点击“激活”按钮即可。

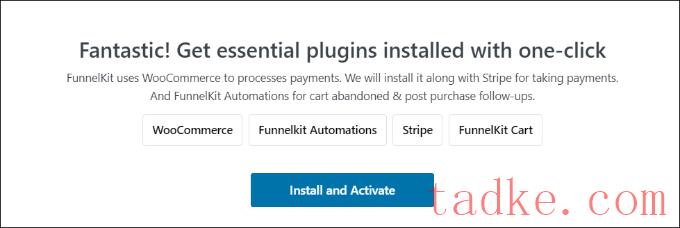
接下来,FunnelKit将要求您安装基本插件。这些公司包括WooCommerce、条纹、FunnelKit Automations和FunnelKit Cart。
最棒的是,你只需点击“安装并激活”按钮,FunnelKit就会处理剩下的事情。

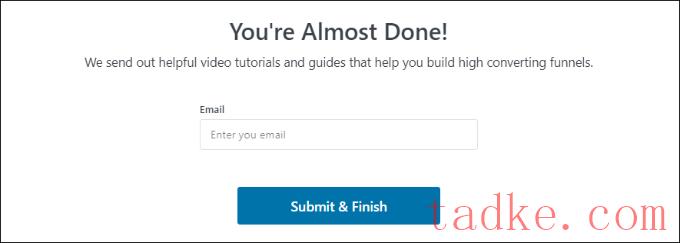
插件激活后,最后一步是输入您的电子邮件地址。
完成后,只需点击“提交和完成”按钮即可。

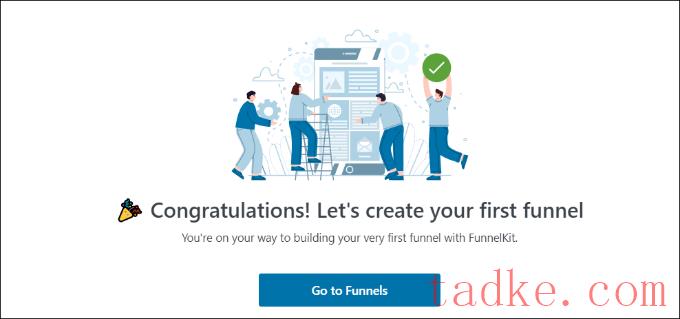
现在您将看到一条成功消息。您已经准备好使用插件创建漏斗,并向您的WooCommerce商店添加快速结账按钮。
继续,并单击“转到漏斗”按钮以继续。


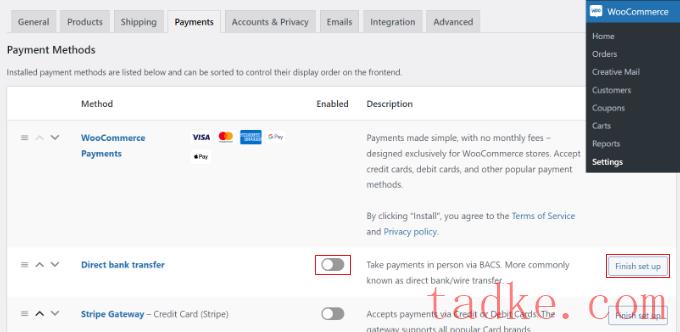
在此之后,您可以点击切换以启用您选择的支付网关,然后点击‘Finish Set Up’按钮完成配置。
要了解更多信息,您可以遵循我们的指南,了解如何允许用户在WooCommerce中选择支付方式。

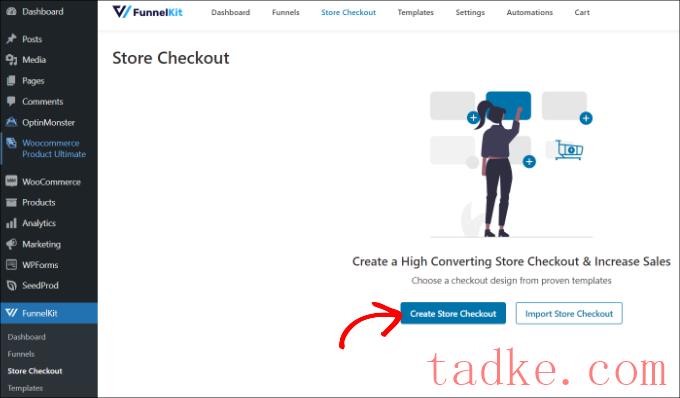
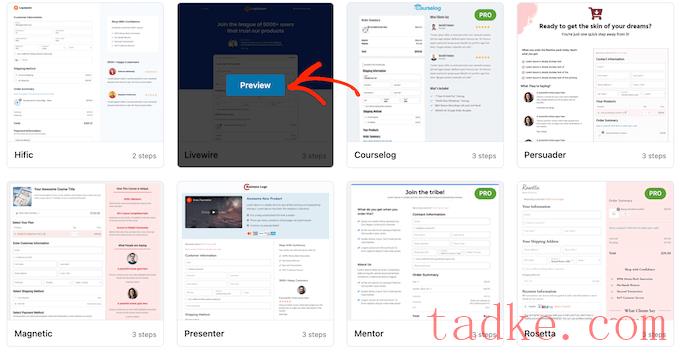
在下一个屏幕上,FunnelKit将为您的结账页面显示专业设计的模板。它还允许您从头开始创建结账页面。
但是,我们建议您使用模板并根据您的要求快速自定义模板。
只需将鼠标悬停在您要使用的模板上,然后单击“预览”按钮即可。

在本教程中,我们将使用Livewire模板。
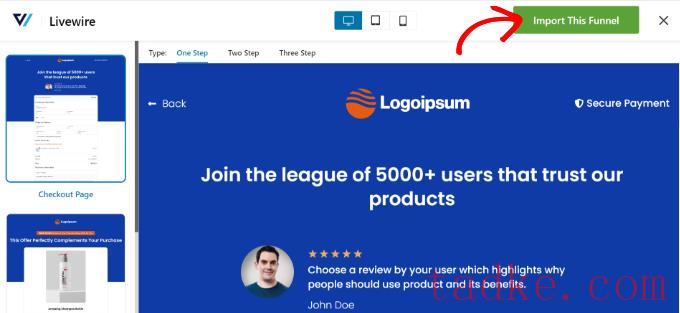
接下来,继续并点击顶部的“导入此漏斗”按钮。

根据您使用的模板,FunnelKit可能会要求您安装其他插件,如Elementor来编辑结账页面。
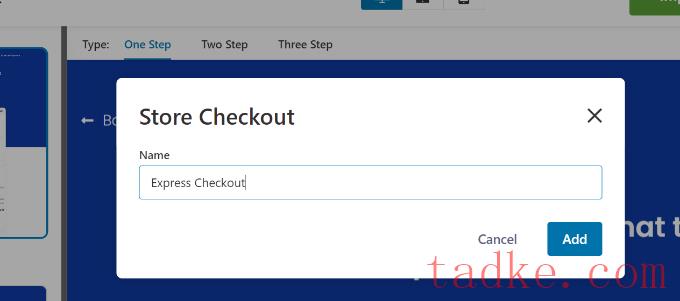
接下来,您需要为您的商店结账输入一个名称,然后单击“添加”按钮。

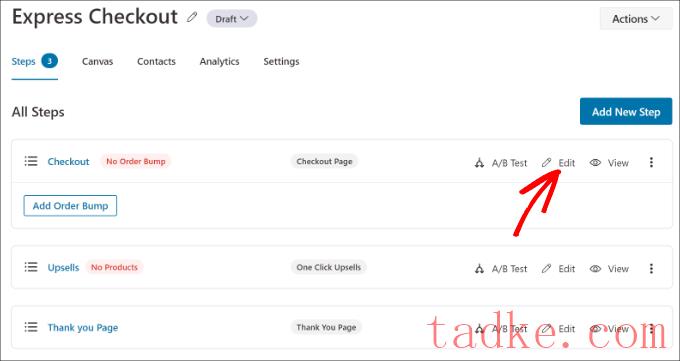
之后,您将看到模板中包含的所有步骤。
您只需点击“编辑”按钮,即可进入“结账”页面继续。

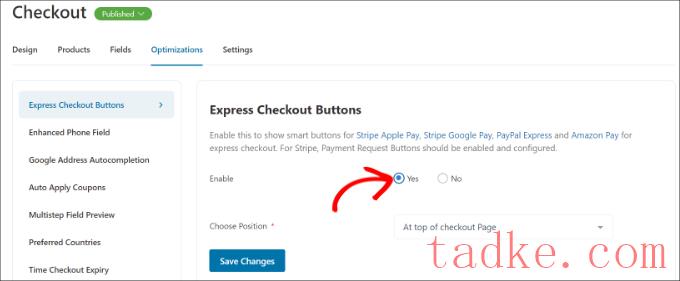
接下来,您可以切换到“优化”标签。从这里,只需启用“快速结账按钮”选项。
FunnelKit还允许您从以下选项中选择按钮的位置:
结账页面的顶部 产品切换机之前/之后 订单汇总之前/之后 在支付网关上方
完成后,只需点击“保存更改”按钮即可。
就是这样,您已经成功地向您的在线商店添加了快速结账按钮。
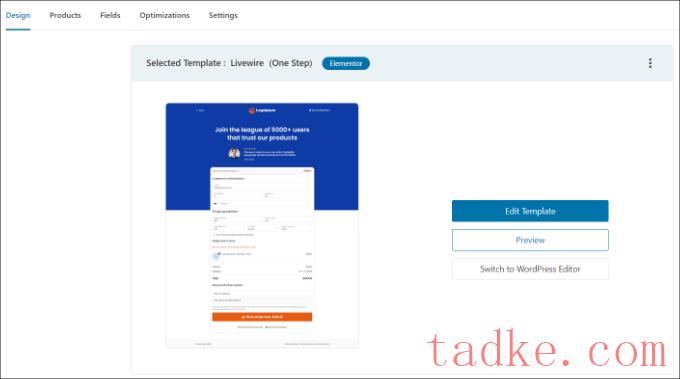
如果你想编辑结账页面的外观,那么你可以切换到“设计”标签,然后点击“编辑模板”按钮。

您可以通过遵循我们的指南了解更多关于如何定制WooCommerce结账页面的信息。
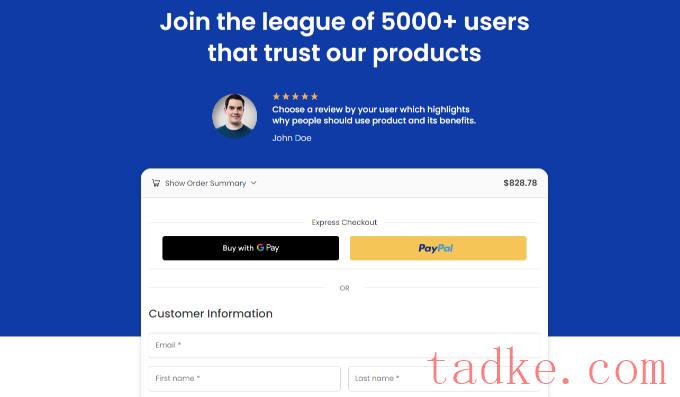
一旦您进行了更改,只需访问您的在线商店即可查看正在运行的快速结账按钮。

此外,FunnelKit帮助您在WooCommerce中追加销售产品。这样,你就可以通过鼓励用户购买更多的产品来促进销售。
你还可以使用FunnelKit的姊妹产品FunnelKit Automations在WooCommerce中设置自动电子邮件。此插件允许您创建自动化工作流并向客户发送电子邮件活动。
我们希望本文能帮助您了解如何在WooCommerce中添加快速结账按钮。你可能还想看看我们为你的商店列出的最好的WooCommerce插件,以及如何创建一个WooCommerce弹出窗口来增加销售额。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


