如何向您的WordPress站点添加发货计算器
作者:98wpeu发布时间:2023-12-29分类:WordPress教程浏览:303
您想让您的访问者轻松计算您网站上的运费吗?
使用发货计算器,客户可以准确地估计他们将不得不在送货时支付的产品的总成本。它有助于保持您的业务透明,并与潜在客户建立信任。
在本文中,我们将向您展示如何向您的WordPress站点添加发货计算器。


该插件开箱即用,您可以使用默认设置开始使用。但是,也有一些选项可以编辑它们并自定义发货计算器。
值得注意的是,该插件在计算运费时将使用WooCommerce中的运送区设置中的信息。
在WooCommerce中建立航运区域
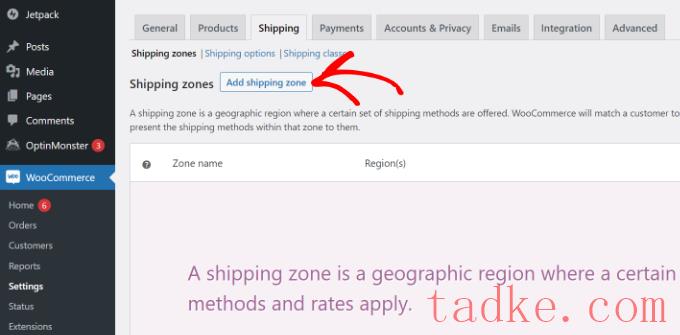
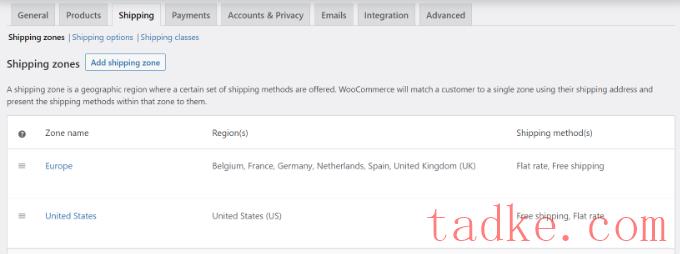
如果您尚未设置发货区,则需要转到WooCommerce»设置从您的WordPress仪表板,并切换到“发货”标签。

在发货区部分下,只需点击‘添加发货区’按钮即可。
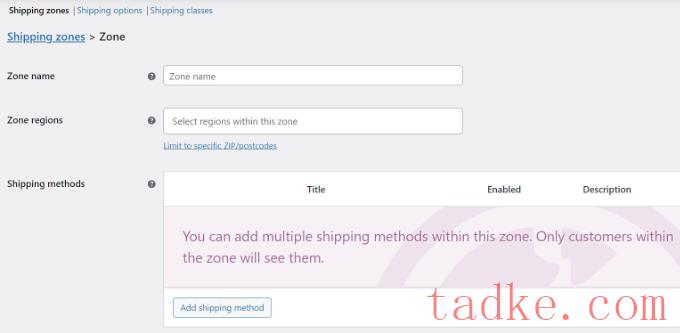
接下来,您需要输入区域名称并从下拉菜单中选择区域。您可以在一个区域下添加多个国家或城市。

之后,您可以点击“添加送货方式”按钮。
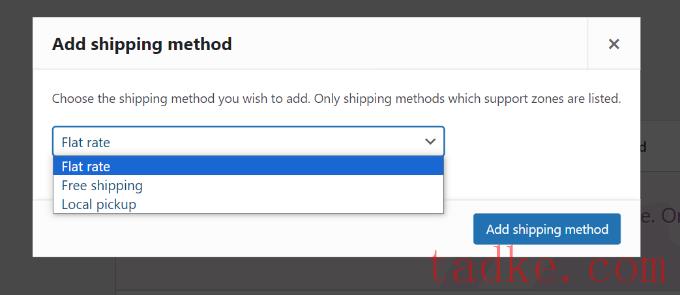
现在将打开一个弹出窗口。
WooCommerce提供3种送货方式可供选择。您可以选择统一费率,然后输入将收取的运费金额。或者你也可以选择“免费送货”和“本地提货”选项。

完成后,只需点击“添加送货方式”按钮即可。
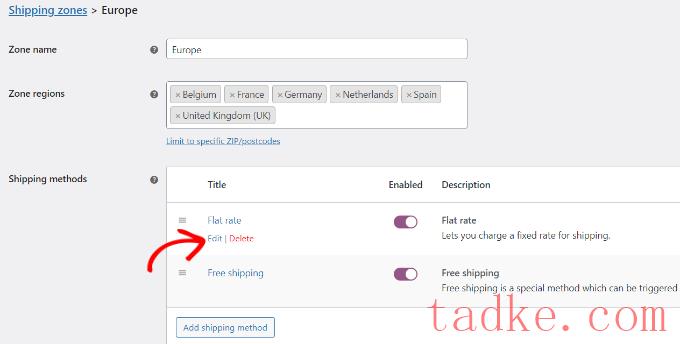
您可以为该区域添加多种送货方式,并设置适用的条件。
接下来,您需要点击您的送货方式下的“编辑”选项。

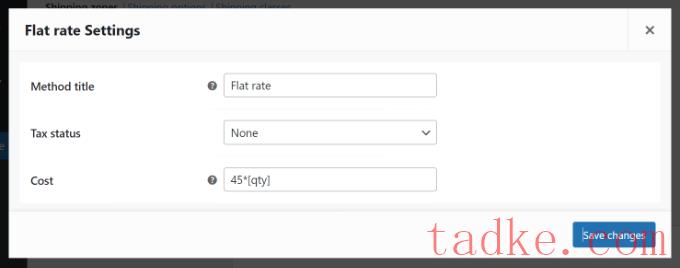
之后,将打开一个小窗口,您可以在其中更改方法的标题,选择是否要对运输方法征税,并输入成本。
对于成本,您可以输入统一费率,当客户将产品添加到购物车时将收取该费率。还可以选择将运输成本乘以数量。

完成后,请单击“保存更改”按钮。
现在,您可以返回发货区域部分,查看您的区域、区域和发货方式。

编辑发货计算器设置
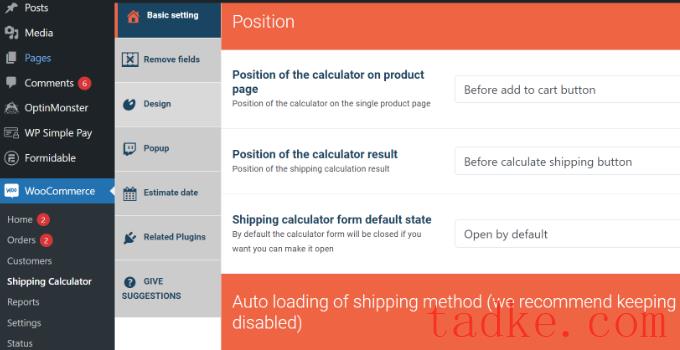
设置发货区域后,您可以返回到WooCommerce?发货计算器更改WooCommerce插件的产品页面运费计算器的设置。
在基本设置页签中,可以编辑计算器在产品页面上的位置和计算器结果的位置。
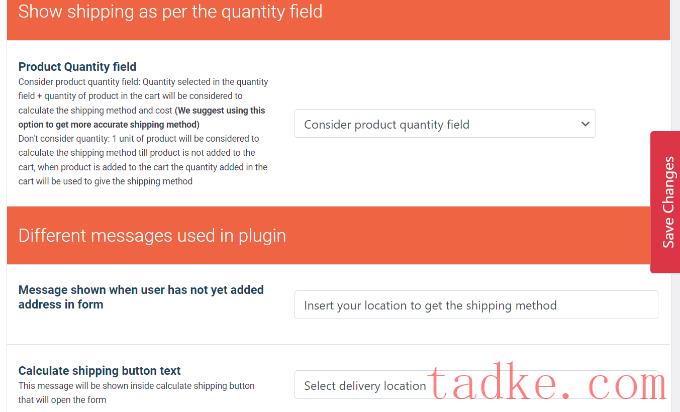
如果向下滚动,您将看到更多设置。例如,该插件允许您编辑插件中使用的消息、自动加载发货方式等。

完成后,只需点击页面侧面或底部的“保存更改”按钮即可。
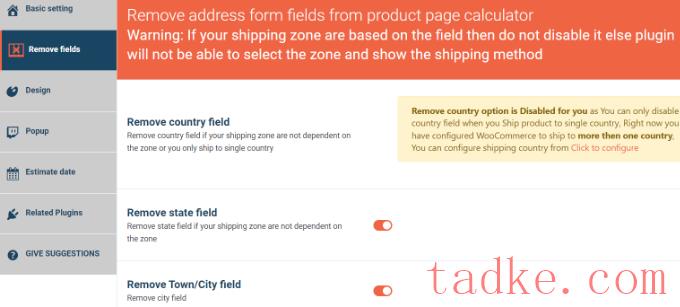
接下来,您可以切换到“删除字段”标签。在这里,您将看到从运费计算器中删除任何字段的选项。
例如,默认情况下,该插件将显示国家、州、城镇/城市和邮政编码/邮政编码字段。您可以禁用与您的发货区域不匹配的任何字段。

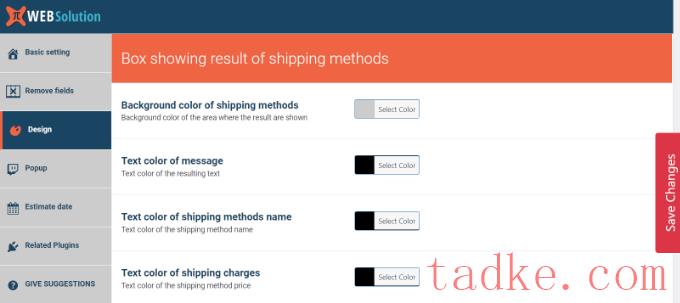
之后,转到“设计”标签。该插件为您提供了多个选项来编辑发货计算器的外观。
例如,您可以更改背景颜色和文本颜色以显示发货方式。或者,您可以为计算器中显示的按钮选择颜色。

别忘了点击“保存更改”按钮来保存你的设置。
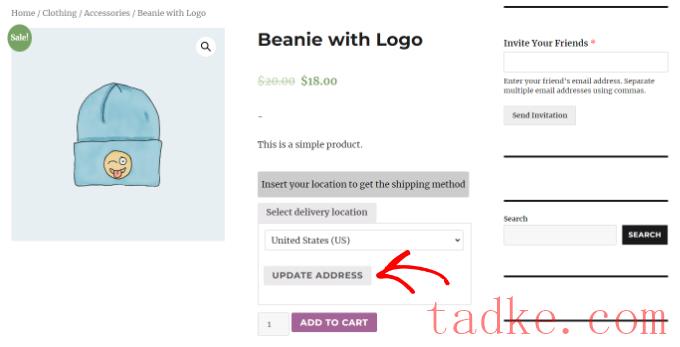
接下来,您可以访问您的WooCommerce商店,查看运费计算器的运行情况。
在下面的屏幕截图中,客户首先需要选择一个送货地点,然后点击“更新地址”按钮。

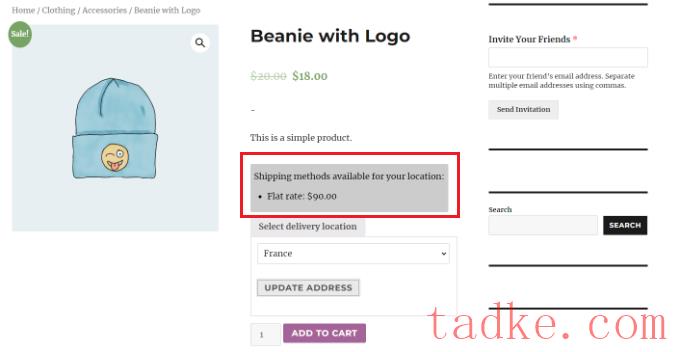
一旦完成,插件将自动计算您在发货区部分设置的发货成本,并将其添加到总成本中。
通过这种方式,客户将知道除了产品成本外,他们还必须支付的运费。


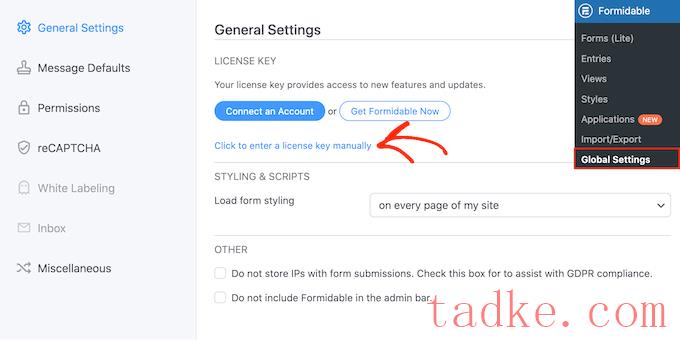
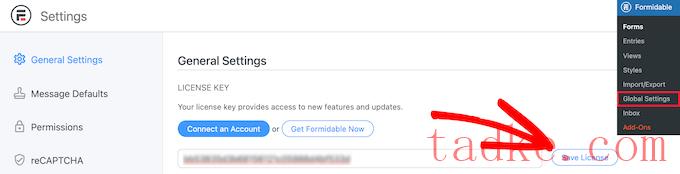
接下来,您需要输入许可证密钥,然后单击“保存许可证”按钮。
您可以在强大的Forms帐户区找到许可证密钥。

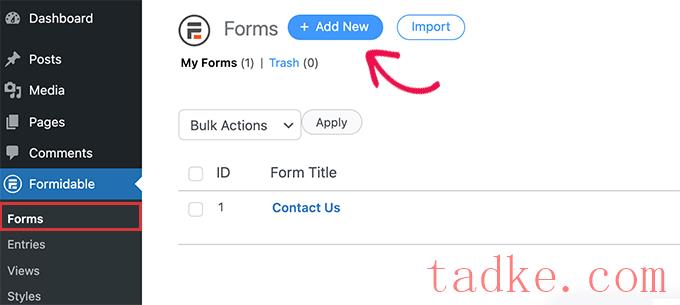
在那之后,你必须去令人生畏的?表格若要添加新表单,请执行以下操作。
只需点击顶部的‘+添加新项’按钮。

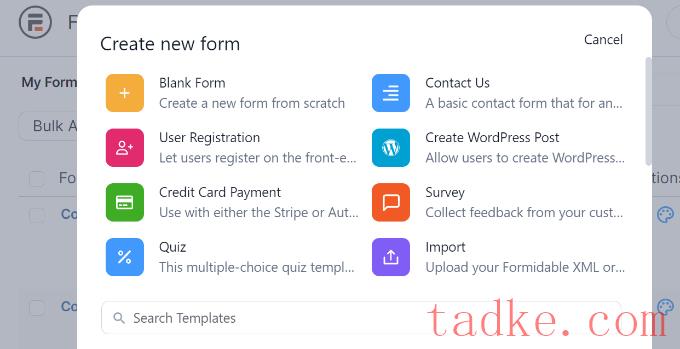
接下来,强大的表单将显示可供选择的不同模板。您可以从多个类别中进行选择,如业务操作、计算器、对话表单等。
Formable Forms没有为运费计算器提供预置模板。但是,您可以使用空白表单模板创建一个表单模板。
继续并选择“空白表单”模板。

在下一个屏幕上,您需要输入表单的名称。
还可以选择将模板插入到应用程序中。但是,您可以将其保留为本教程的默认设置。
输入表单名称后,请单击“创建”按钮。

接下来,您将看到拖放式表单构建器。
您只需将左侧菜单中的任何表单域拖放到模板上即可。

例如,您可以将姓名、电子邮件、电话号码等表单域添加到模板中。
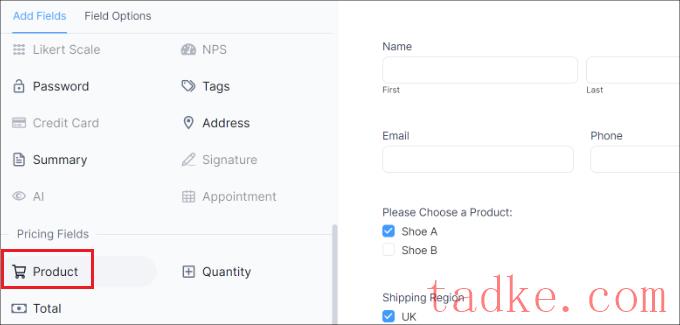
要创建发货计算器,您可以向下滚动到左侧的Pricing Fields部分,并添加一个‘Product’表单域。

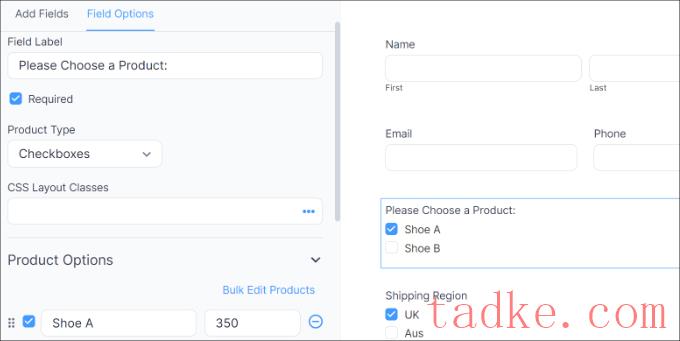
接下来,您可以选择产品表单域并进一步对其进行定制。
例如,我们更改了字段和产品类型的标签。Formable Forms还允许您以复选框、下拉菜单、单选按钮、单个产品或用户定义的形式显示产品。

除此之外,您还可以在左侧菜单的“产品选项”下添加您的产品及其价格。
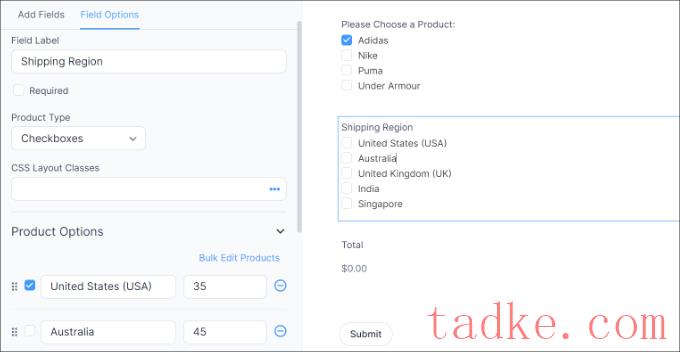
现在您已经添加了您的产品,下一步是添加您的发货区域和费用。为此,您可以再次在左侧菜单中的Pricing Fields部分下添加一个产品表单域。
之后,您需要编辑它的标签和产品类型,然后分别输入每个地区及其运费。

在上面的屏幕截图中,我们将标签更改为Shipping Regions,将Product Types更改为CheckBox。从这里开始,我们在产品选项部分添加了不同的发货区域及其成本。
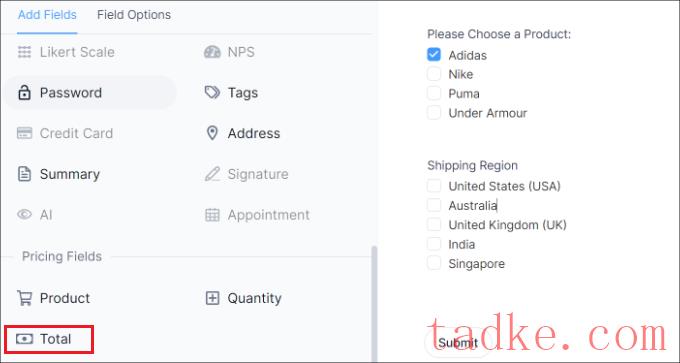
一旦完成此操作,您将需要显示发货计算器的总数。为此,只需将Pricing Fields部分下的Total Form字段添加到模板中即可。

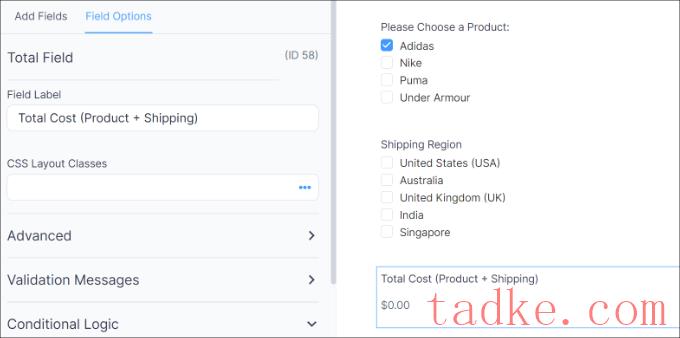
接下来,您可以选择“汇总表单域”并编辑其标签、添加说明等。
Foridable Forms还允许您向表单域添加条件逻辑,并根据用户响应显示它们。

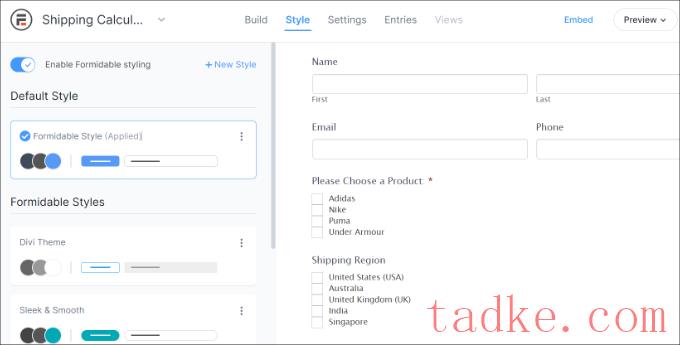
之后,您可以从顶部切换到“Style”选项卡。
Formable Forms为您的表单提供预置样式。只需选择一个或创建一个新样式。在本教程中,我们将使用默认的强大样式。

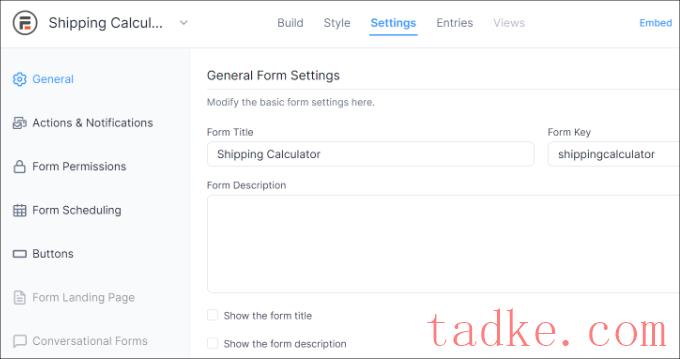
接下来,您还可以在强大的表单中更改表单设置。
只需切换到顶部的“设置”标签即可。在这里,您可以找到用于更改表单标题、添加描述等的常规设置。

还有用于操作和通知、表单权限和安排发货计算器表单的选项。
配置完设置后,保存您的更改。现在,您可以将计算器嵌入站点的任何位置。
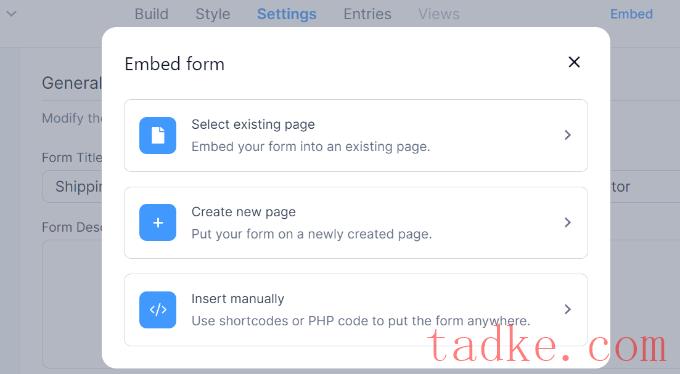
首先,你可以点击顶部表单构建器中的“嵌入”按钮。这将为您提供多个选项,如将表单添加到现有页面、创建新页面或手动插入。

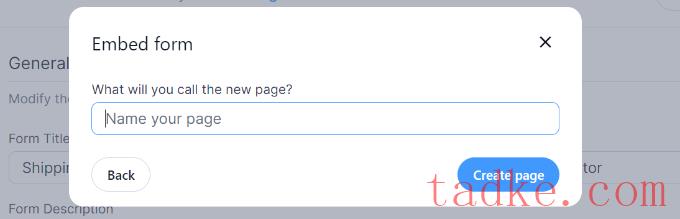
在本教程中,我们将选择“创建新页面”选项。
接下来,您可以输入新页面的名称,然后单击“创建页面”按钮。

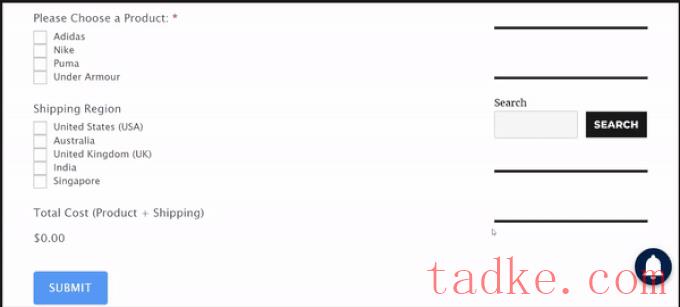
从这里,您将在WordPress内容编辑器中看到发货计算器表单的预览。
继续发布你的页面,访问你的网站,看看运费计算器的运行情况。

我们希望这篇文章能帮助你学习如何给你的WordPress站点添加一个运费计算器。你可能还想看看我们关于如何在Google Analytics和最好的WooCommerce插件中设置表单跟踪的指南。
更多wp网站技巧请关注我们。
- 上一篇:如何创建代销商产品盒
- 下一篇:如何在WooCommerce中添加批发定价
- WordPress教程排行
- 最近发表


