如何在WordPress中禁用Widget阻止
作者:98wpeu发布时间:2023-12-29分类:WordPress教程浏览:330
你想在WordPress中恢复经典的窗口小工具编辑器吗?
WordPress 5.8的发布移除了传统的小部件编辑器,取而代之的是Gutenberg小部件块编辑器来控制您的网站小部件区域。
在本文中,我们将逐步向您展示如何在WordPress中禁用窗口小部件块。


WPCode允许您在WordPress中添加自定义代码片段,而不必编辑主题的unctions.php文件。
它附带了智能代码片段验证,可以帮助您防止常见的代码错误。这样,您就不必担心在添加代码片段时会破坏您的网站。
此外,WPCode还有一个内置库,其中包含所有最流行的WordPress代码片段,包括用于禁用窗口小部件块的片段。
要开始,您需要安装并激活WPCode插件。你可以阅读我们关于如何安装WordPress插件的指南,以获得逐步的指导。
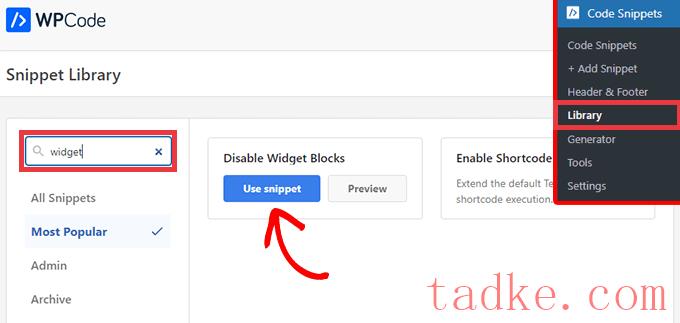
激活插件后,请转到代码片断»库从您的WordPress管理仪表板。
然后,搜索“禁用窗口小部件块”代码片断并点击“使用代码片断”按钮。

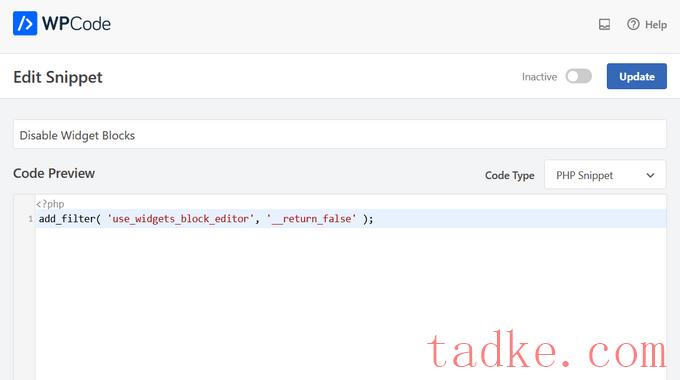
该插件将自动添加代码,输入代码标题,选择正确的插入方法,甚至添加标签来帮助您组织代码。

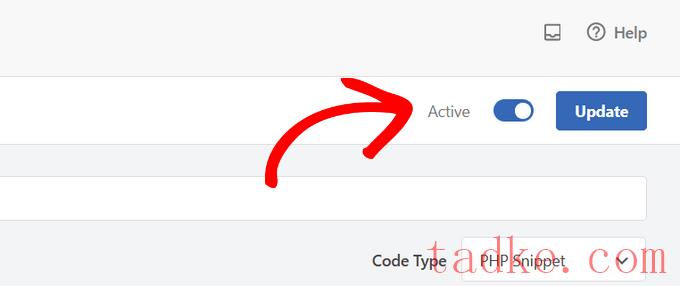
你所需要做的就是将开关从“非活动”切换到“活动”。
然后,点击“更新”按钮。

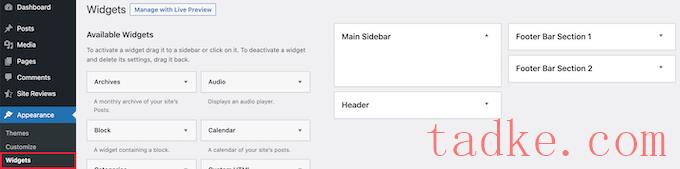
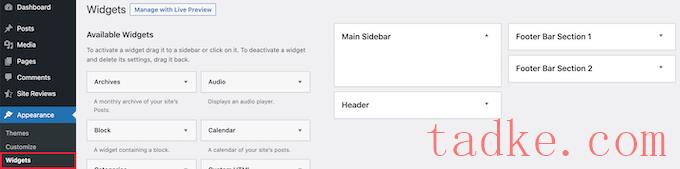
现在,当你去到小部件»添加新项您可以使用经典编辑器添加小部件。


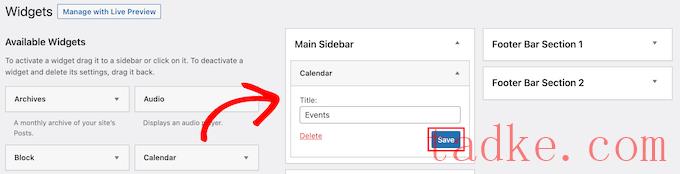
要添加新的小部件,只需将一个小部件拖到可用的小部件区域。
然后,您可以自定义小部件设置。确保你点击了“保存”按钮来保存你的小工具。

如果你想在未来的任何时候使用小部件块,那么只需停用该插件即可。
您还可以禁用Gutenberg,并在页面和帖子上保留经典的编辑器。有关更多详细信息,请参阅我们关于如何禁用Gutenberg并在WordPress中保留经典编辑器的指南。
我们希望这篇文章能帮助你学习如何在WordPress中禁用窗口小部件块并恢复经典窗口小部件。你可能还想看看我们关于如何轻松创建自定义WordPress主题的指南,以及我们的专家为商业网站挑选的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


