如何轻松禁用默认WordPress网站地图
作者:98wpeu发布时间:2023-12-26分类:WordPress教程浏览:295
是否要在您的网站上禁用默认的WordPress站点地图?
默认的站点地图功能是在WordPress 5.5中引入的,它使WordPress能够自动为您的网站发布XML站点地图。挑战在于,这一功能缺乏你需要的高级WordPress SEO功能来获得更高的排名。
在本文中,我们将向您展示如何轻松禁用WordPress站点地图,并使用更强大的解决方案对其进行改进。


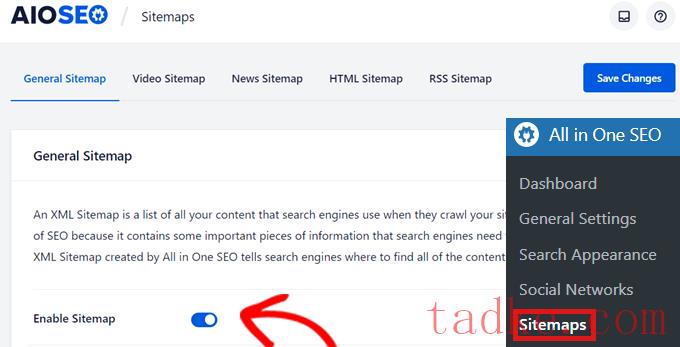
除了常规网站地图,我们建议您在您的网站上启用视频网站地图、新闻网站地图和RSS网站地图,以最大化您的SEO排名。

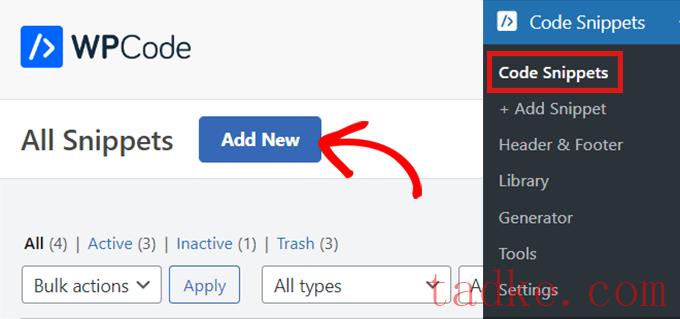
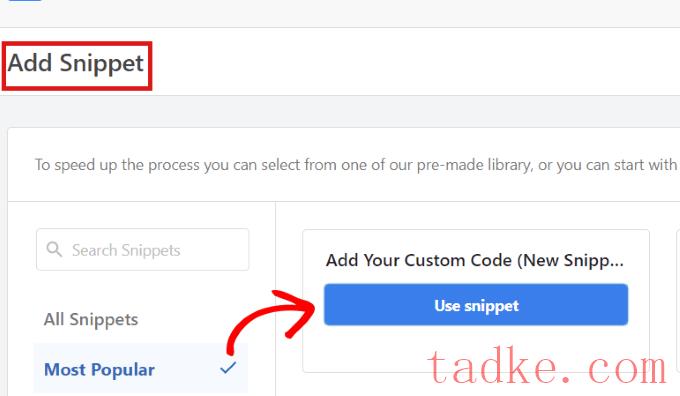
然后,WPCode将把你带到‘添加代码片段’页面,在那里你可以选择添加你自己的定制代码,或者搜索以从WPCode库中找到一个现有的代码片段。
因为我们必须添加自定义代码,所以只需将鼠标悬停在“添加到您的自定义代码(新代码段)”选项上,然后单击“使用代码段”。

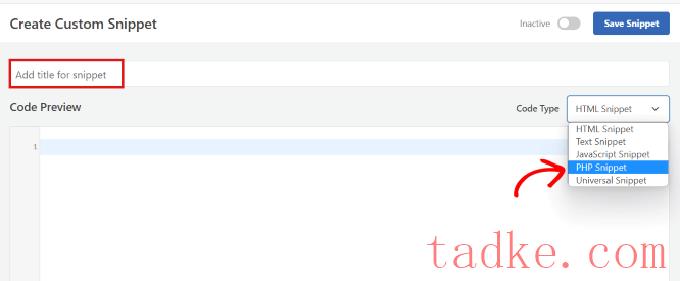
现在,您将被定向到“创建自定义代码片断”页面。您可以从键入代码段的名称开始。它可以是任何你喜欢的东西。
然后,从右侧的下拉菜单中选择一种代码类型。因为我们将使用一个PHP代码,所以只需点击“PHP代码片段”选项。

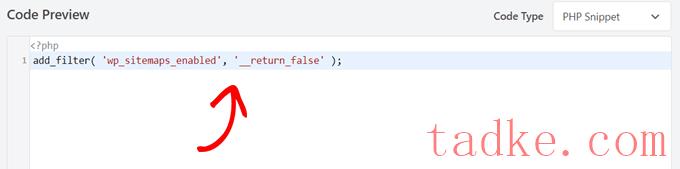
接下来,只需将以下PHP代码片段复制并粘贴到“代码预览”框中:

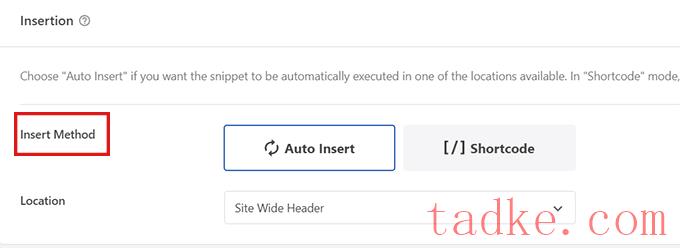
粘贴代码后,向下滚动到“插入”部分,您将在其中找到两个插入方法。
只需选择“自动插入”选项,因为你想让它在整个站点运行。

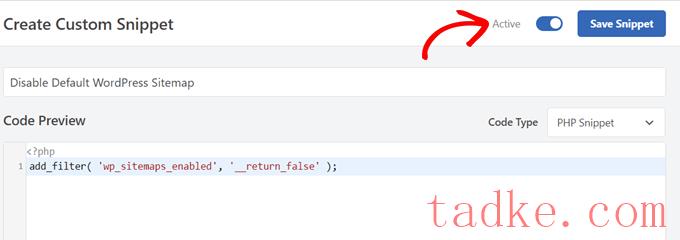
现在,转到页面顶部,在右上角将开关从“非活动”切换到“活动”,然后单击“保存代码片段”按钮。
一旦您保存并激活了代码片段,它将处于活动状态,默认的WordPress站点地图将被禁用。

我们希望本文能帮助你学习如何禁用默认的WordPress网站地图。你可能还想看看我们的终极WordPress搜索引擎优化指南,以提高你的排名和我们的专家精选的最佳管理的WordPress主机。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


