如何为您的WordPress站点创建欢迎垫
作者:98wpeu发布时间:2023-12-22分类:WordPress教程浏览:325
是否要向您的网站添加全屏欢迎垫?
欢迎垫是一种全屏幕的动态覆盖,可以帮助您获得更多的时事通讯订阅者、电子书下载、产品销售等。
在本文中,我们将分享如何为您的WordPress站点创建欢迎垫,以及一些值得学习的优秀欢迎垫示例。


在其他情况下,你可能会看到流行的博客作者使用全屏幕欢迎垫来增加他们的电子邮件时事通讯。
例如,您可以提供免费指南或PDF文件,以换取用户的电子邮件地址。

话虽如此,让我们来看看如何轻松地在你的网站上添加一个欢迎垫。

接下来,你需要安装并激活OptinMonster WordPress插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
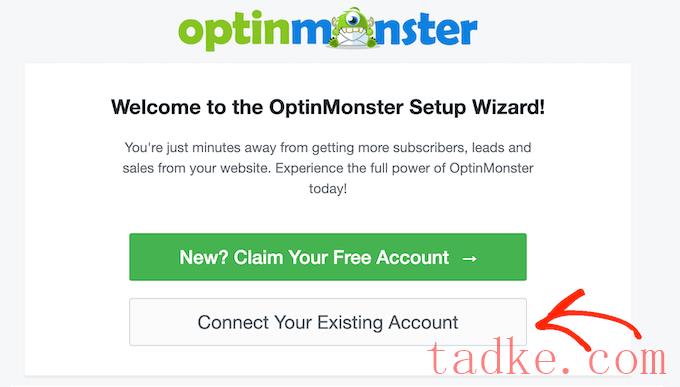
该插件将OptinMonster应用程序连接到您的网站。一旦你激活了插件,你会在你的WordPress仪表板上看到安装向导。继续,点击“连接您的现有帐户”按钮。

接下来,将打开一个新窗口。
只需点击“连接到WordPress”按钮即可。

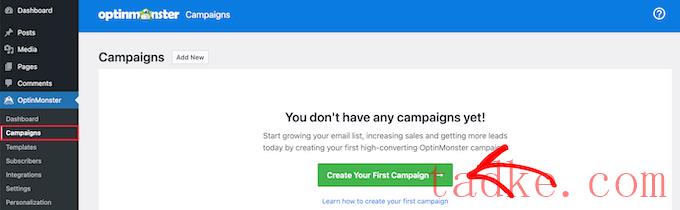
现在,您已经准备好创建欢迎垫了。

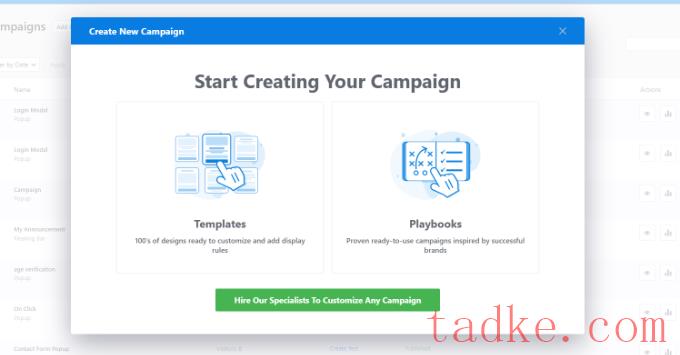
现在将弹出一个新窗口,您可以在其中选择预先构建的模板,或者选择受成功品牌启发的现成活动和销售磁石。OptinMonster还允许你选择聘请一名专家来定制你的活动。
在本教程中,我们将使用“模板”选项。

这将把您带到OptinMonster Campaign Builder。
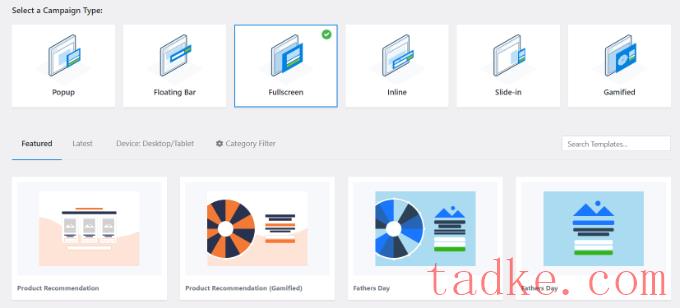
接下来,为您的活动类型选择‘FullScreen’。

您需要为您的活动选择一个模板。我们将使用‘入口’模板,但如果您愿意,您可以选择其他模板。
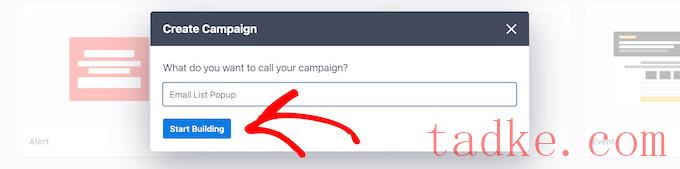
选择模板后,请继续为您的活动输入名称,然后单击“Start Building”按钮。

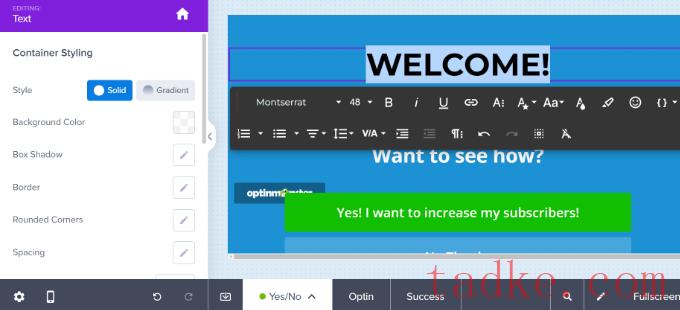
接下来,您可以使用拖放构建器来自定义您的活动。你可以在这里更改任何你喜欢的东西。
有不同的区块可以添加到活动中,如图像、文本、按钮等。您还需要编辑文本以与您的报价相对应。

只需单击任何元素,您将看到您可以在左侧窗格中对其进行编辑。
例如,我们将更改演示活动的全屏幕欢迎垫的标题。

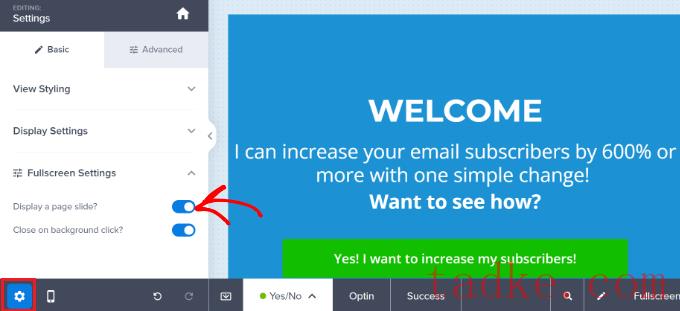
下一步是让你的欢迎垫滑进去。您可以通过单击左下角的设置齿轮图标来执行此操作。
从这里,您需要切换“显示页面幻灯片?”选项以启用它。

这意味着你的欢迎垫将从屏幕顶部滑落,而不是消失在视线中。
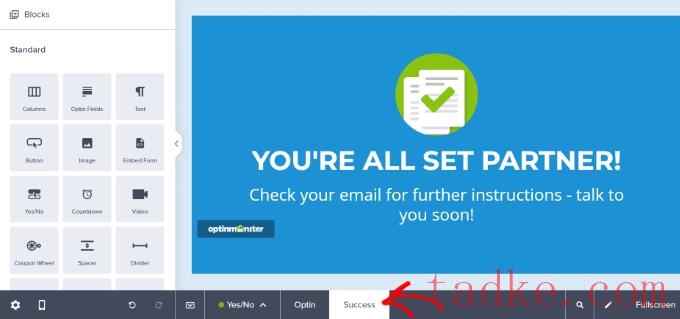
接下来,您需要切换到欢迎垫的“成功”视图。这是您的用户在执行所需操作后将看到的内容。如果需要,您可以自定义“成功”视图或使用默认模板。

一旦你对你的欢迎垫感到满意,你就可以设置它在你的网站上的显示方式。

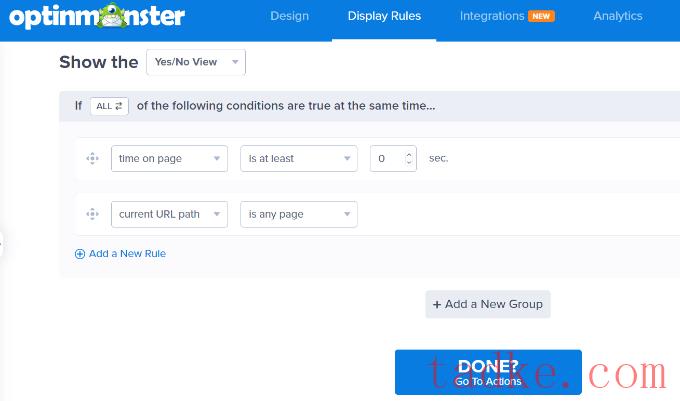
由于这是一个欢迎垫,您可能希望它立即显示。只需将此值更改为0秒即可。
默认情况下,欢迎垫将显示在站点的每个页面上。通过使用OptinMonster的个性化规则,您可以轻松地包括或排除特定页面。

你可以点击‘完成?完成后,转到操作按钮。
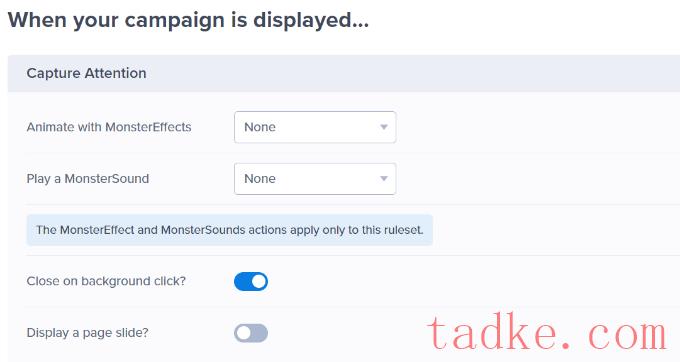
接下来,您将看到更多用于显示您的活动的选项。例如,当广告活动出现在用户屏幕上时,您可以添加效果或播放声音。
在本教程中,我们将使用默认设置。

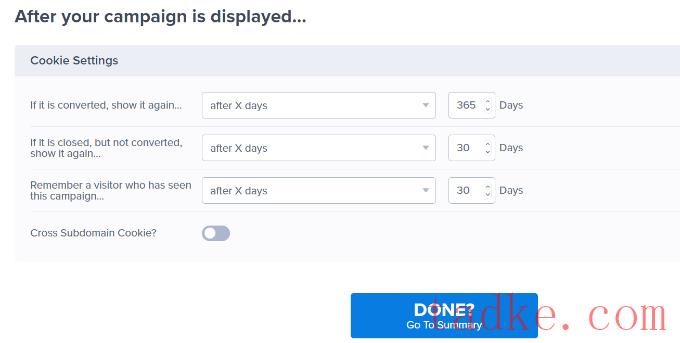
如果您向下滚动,则会看到您的活动的Cookie设置。
例如,如果用户在特定天数后已经转换,您可以再次显示您的活动。同样,也有向关闭弹出窗口或看到但没有转换的人再次显示活动的选项。

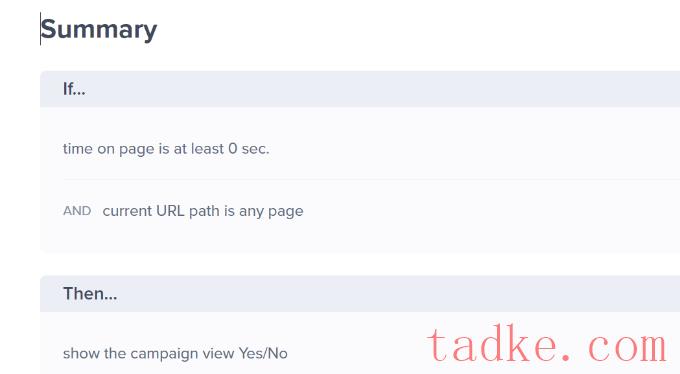
在下一个屏幕上,您将看到显示规则设置的摘要。
您可以在发布活动之前编辑设置。

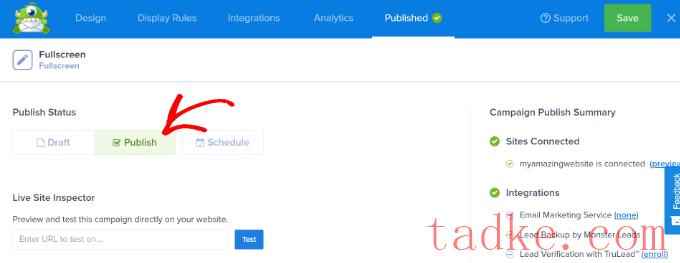
一旦您准备好让您的欢迎垫生效,只需转到屏幕顶部的“发布”标签即可。
继续,将发布状态从“草稿”更改为“发布”。

别忘了点击‘保存’保存您的更改并关闭活动构建器。
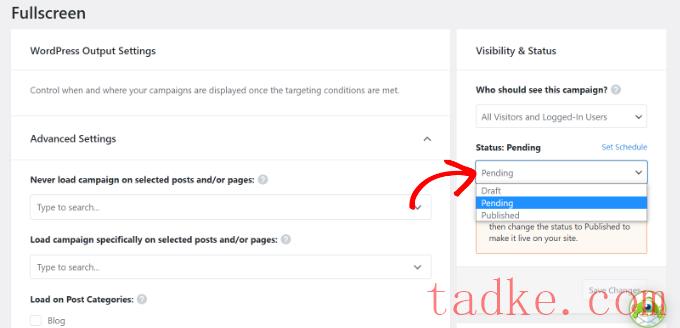
接下来,您将看到您的活动的WordPress输出设置。确保您的活动已发布。
如果不是,只需点击状态下拉菜单并选择‘已发布’选项即可。完成后,别忘了点击“保存更改”按钮。

要查看您的活动,您可以在新的匿名浏览器窗口中访问您的网站。
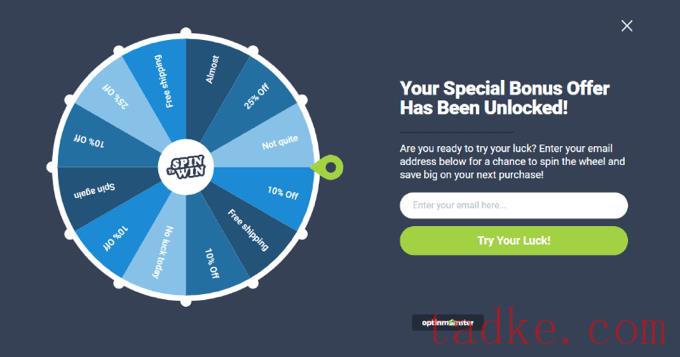
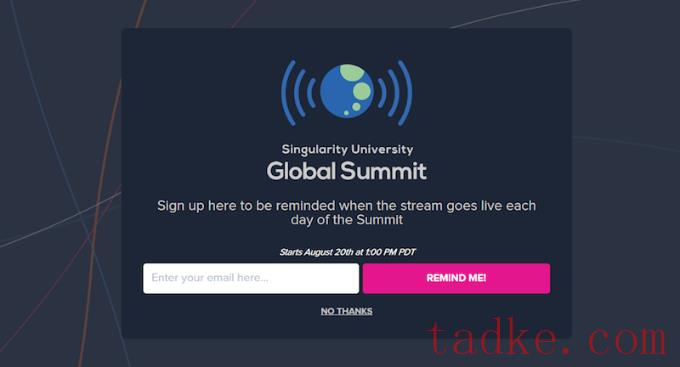
您应该会看到您的欢迎垫从屏幕顶部无缝地滑入。


我们特别喜欢徽标的巨大用途,清晰的字体,以及明亮的“提醒我!”纽扣。
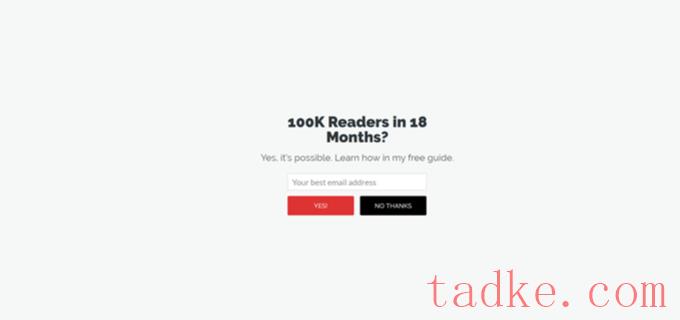
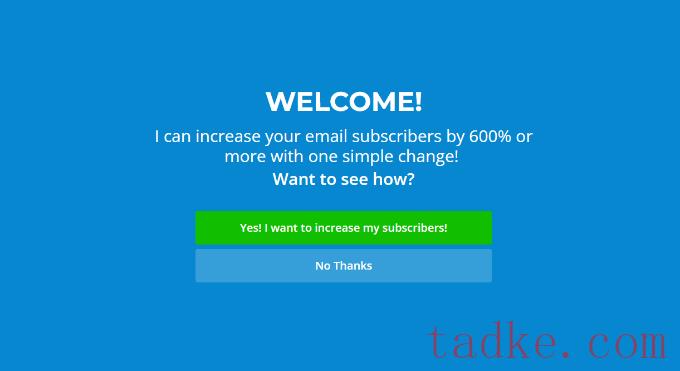
2.戈因斯,作家
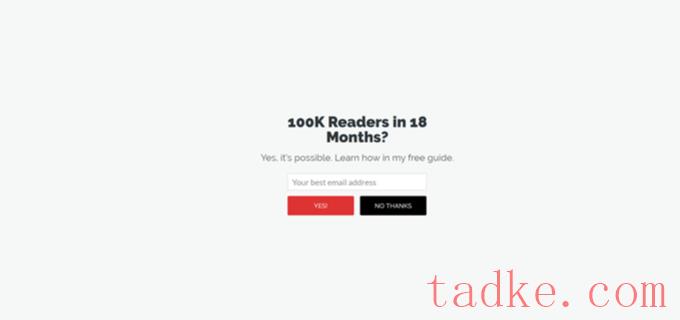
这张来自Goins,Writer的欢迎垫子提供了一个免费的指南。这是一个明确、简单的提议,极简主义的设计与网站的其他部分保持一致。

我们觉得“是”和“不谢谢”按钮清晰易用,在标题中使用数字是一种有说服力的优惠。
3.AVweb
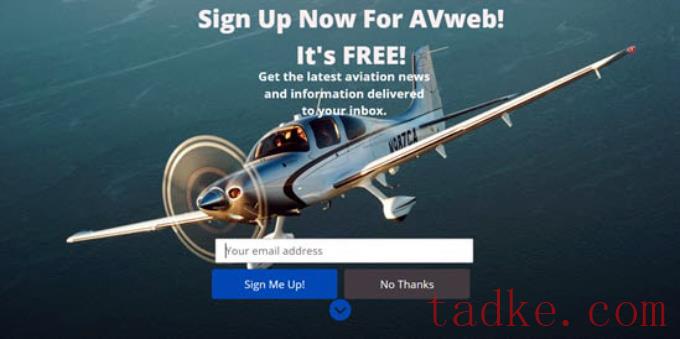
这张欢迎垫上有一架小飞机的大而清晰的图像。它立刻就吸引了眼球。

我们喜欢这个伟大的形象,喜欢清晰的“给我报名!”行动号召。一个可能的小调整是缩短标语,以避免它覆盖图像的顶部。
4.有负载的景观
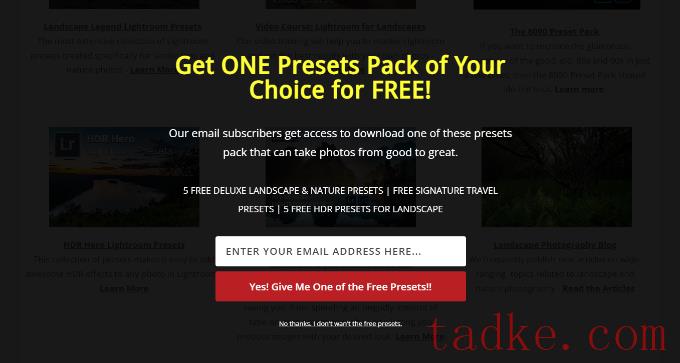
这张来自装满风景的欢迎垫子与其他例子有点不同。背景略微透明。

我们喜欢明确的报价和红色行动号召按钮的热情。然而,欢迎垫下网站的背景可能会有点分散注意力,所以可能值得将其更改为完全不透明。
5.OptimizeMyBnb
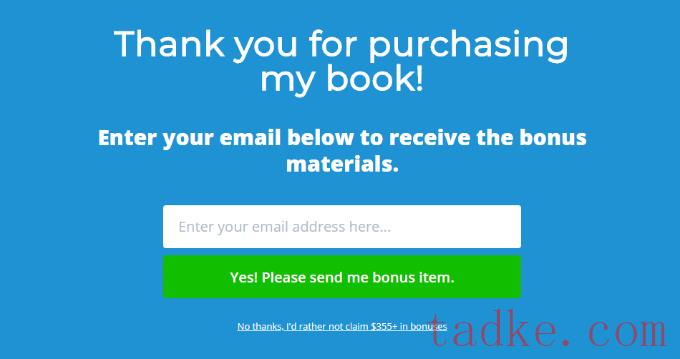
这个欢迎垫被用在特定的页面上,作为网站所有者通过第三方零售商销售的一本书中的可点击链接。不过,这些零售商没有透露顾客的详细信息。以这种方式使用欢迎垫有助于捕获客户的电子邮件地址。

我们觉得,非常清晰的标题、副标题和行动号召文本都运行得很好,而‘不,谢谢’按钮使用得很好,给用户一种FOMO的感觉。
你还可以看到更多的全屏幕欢迎垫示例,但我们没有在本指南中全部添加它们。
如果你正在寻找更多的灵感,这里有一些你可以用全屏欢迎垫做的事情:
提供有针对性的优惠或优惠券 展示新产品和服务 让访问者知道从网站可以期待什么 通过突出他们的最佳内容来赢得新订户 将访问者引导到他们的社交媒体个人资料 收集电子邮件订户作为发布前阶段的一部分如果你真的想提高你的网站转化率,那么欢迎垫甚至退出全屏间隙是你可以添加到你的网站上的一些最高转化率的元素。
我们希望本文能帮助您学习如何为您的网站创建欢迎垫,并希望您发现这些例子很有启发性。你可能还想看看我们对最好的电子邮件营销服务的比较,以及我们列出的必备WordPress插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


