如何在WordPress中嵌入Facebook群组提要
作者:98wpeu发布时间:2023-12-22分类:WordPress教程浏览:319
您想在您的WordPress网站上嵌入某个群组的帖子吗?
在你的WordPress网站上推广你的小组是获得更多参与度和增加你的追随者的好方法。您的群中的内容也有助于保持站点的新鲜感,即使是对经常访问的用户也是如此。
在本文中,我们将向您展示如何轻松地在WordPress中添加群组提要。


群组可以帮助您建立社区,创建忠诚感,并与您的用户建立积极的关系。在人们加入你的群后,你可以推广博客帖子、公司更新,甚至WooCommerce产品,而不需要在在线广告上花费任何钱。
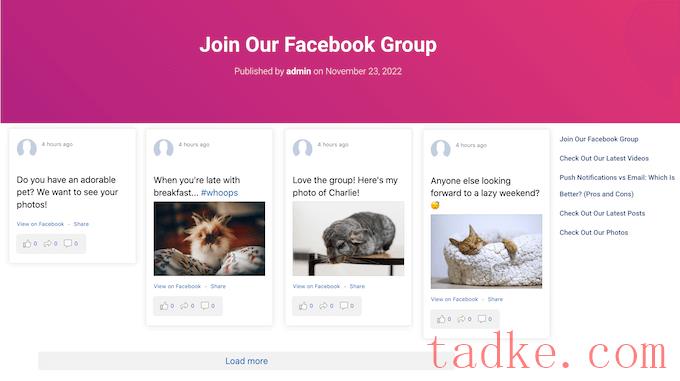
在创建您的群之后,您将想要推广它并驱使人们加入它。扩大你的群的最好方法是在你的WordPress网站上嵌入群提要。
通过这种方式,访问您站点的人可以看到您发布的所有优秀内容。这将鼓励他们查看您的群组,参与您的内容,甚至可能点击“加入”按钮。
考虑到这一点,让我们来看看如何在WordPress中嵌入群组提要。

如果你将视频发布到你的小组,那么Smash Balloon允许用户在LightBox弹出窗口中观看媒体,所以他们不需要离开你的网站。
在您的站点上嵌入群提要后,新帖子将自动出现在您的站点上。这使它成为保持站点新鲜度的一种简单方法,即使是对经常访问的人也是如此。
在本指南中,我们将使用Smash Balloon的专业版,因为它允许您在您的WordPress网站上显示相册、视频和照片。然而,也有一个免费版本,允许你轻松地在WordPress中嵌入状态帖子,无论你的预算是多少。
您需要做的第一件事是安装并激活Smash Balloon Custom Feed插件。有关详细信息,请参阅我们关于如何安装WordPress插件的指南。
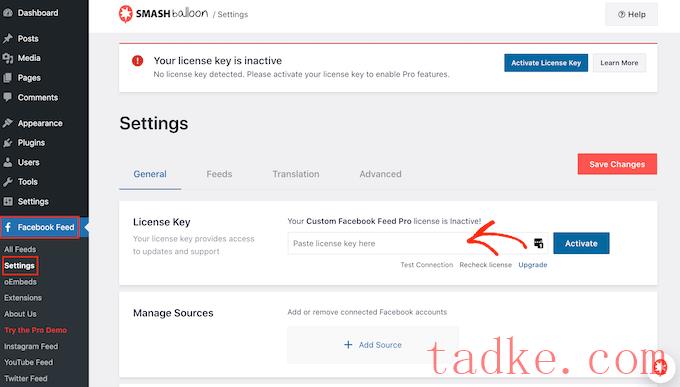
激活后,您需要转到订阅源»设置并在“许可证密钥”字段中输入您的许可证密钥。

您可以在Smash气球网站上的您的帐户下找到这些信息。
输入密钥后,只需点击“激活”按钮即可。

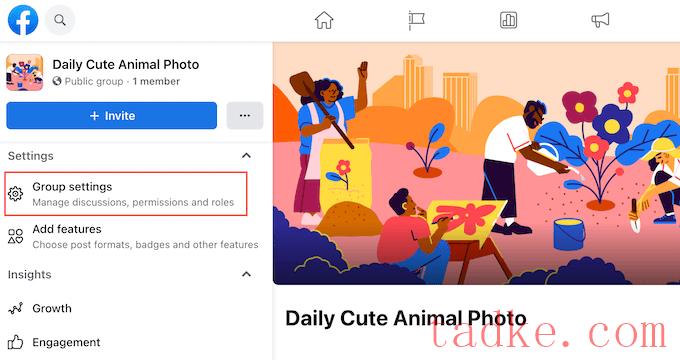
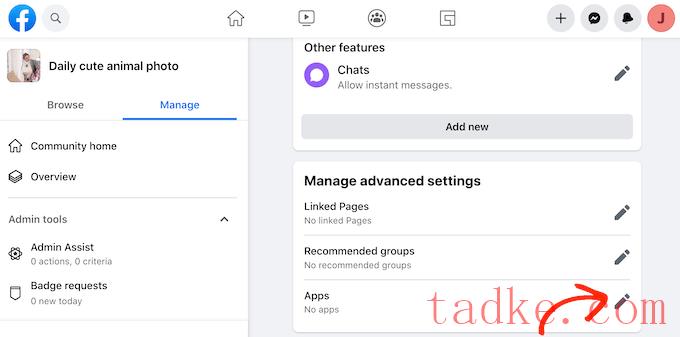
在此之后,您需要滚动到“管理高级设置”部分。
在这里,点击“应用程序”旁边的铅笔图标。

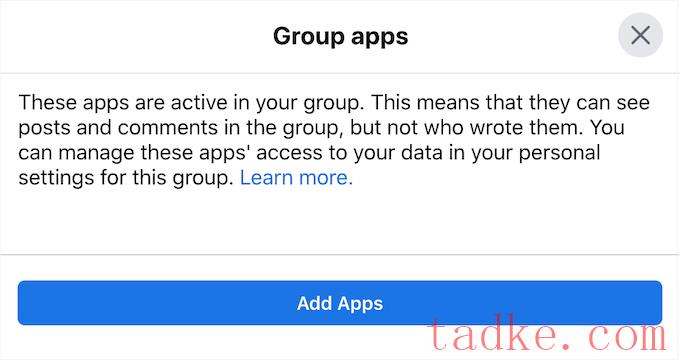
这将打开一个弹出窗口,显示您已添加到该组的所有应用程序。
由于我们想要安装Smash Balloon应用程序,您需要点击“添加应用程序”。

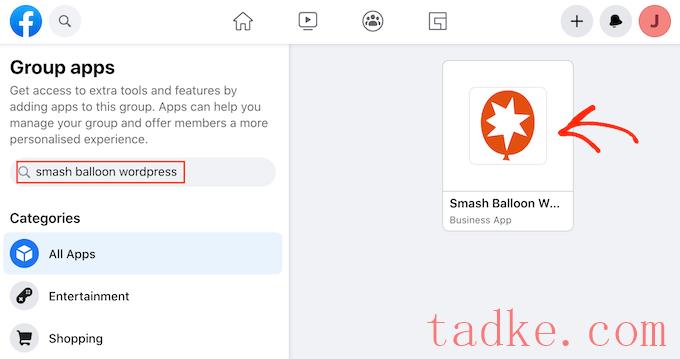
在搜索栏中输入“Smash Balloon WordPress”。
当正确的应用程序出现时,继续并点击它。

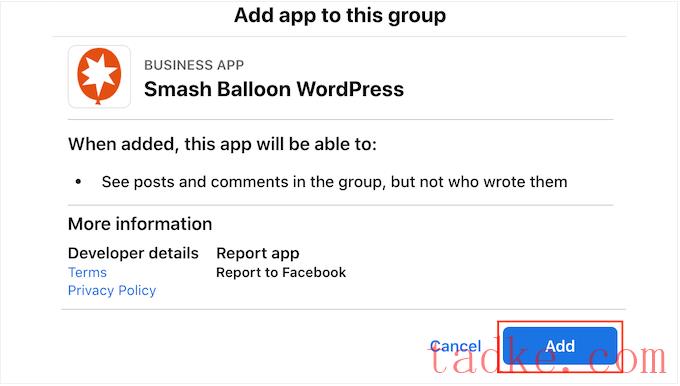
现在将出现一个弹出窗口,显示该应用程序可以访问的所有信息以及它可以执行的任何操作。
如果你愿意继续安装这款应用,那么点击“添加”即可。

片刻之后,您应该会看到一条消息,提示您已成功将Smash Balloon应用程序添加到您的群中。

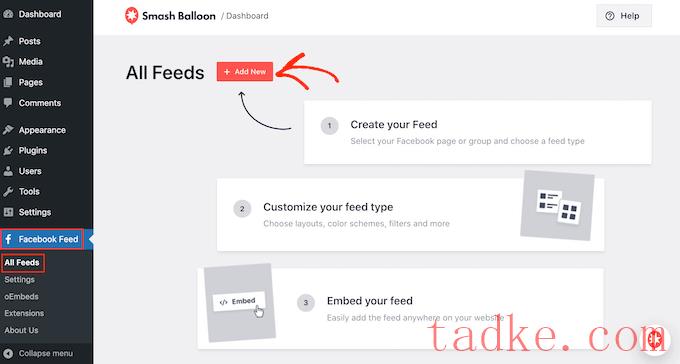
粉碎气球允许您显示照片、活动、视频、相册等。
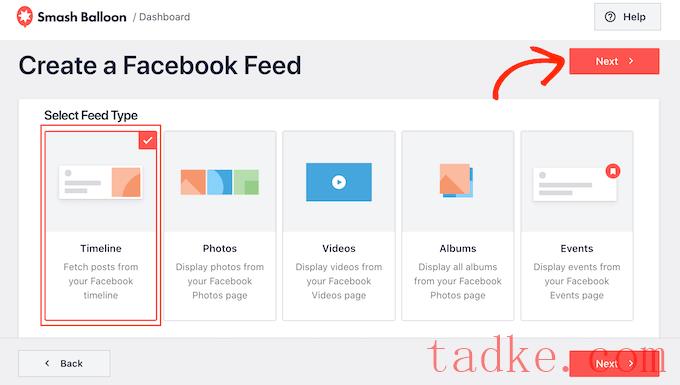
由于我们想要嵌入我们的群提要,请点击“Timeline”,然后选择“Next”。

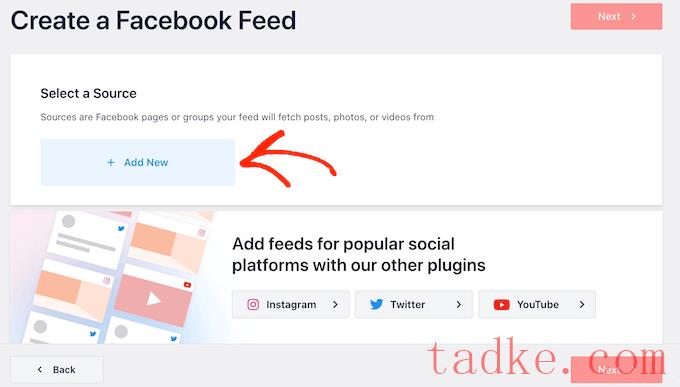
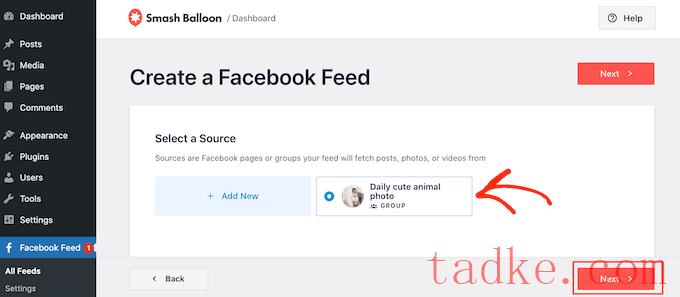
在此之后,您需要选择您将从中获得时间表的组。
要开始,只需点击“添加新项”。

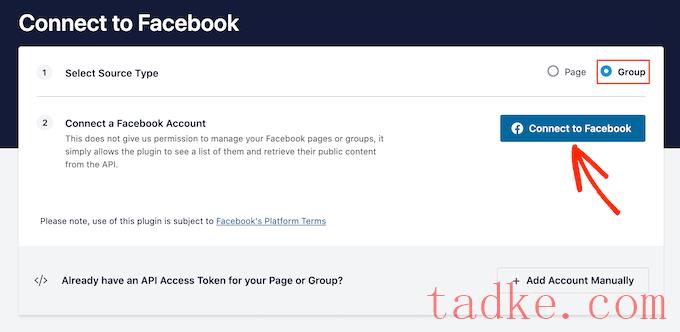
在下一个屏幕上,选择“组”旁边的单选按钮。
之后,只需点击“连接到”即可。

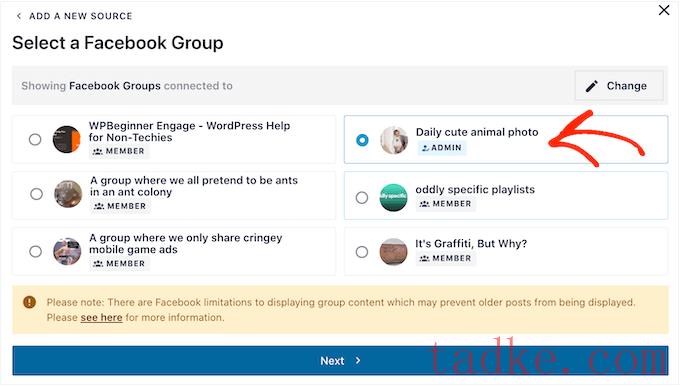
这将打开一个弹出窗口,您可以在其中登录到您的帐户并选择要使用的组。
在选中一个或多个组旁边的框后,只需单击“下一步”。

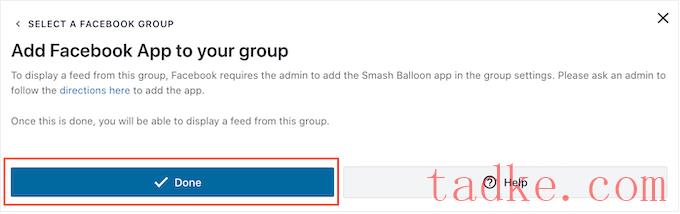
你现在应该会看到一个弹出窗口,要求你安装Smash Balloon WordPress应用程序。
因为我们已经安装了这款应用程序,所以你可以继续点击‘完成’。


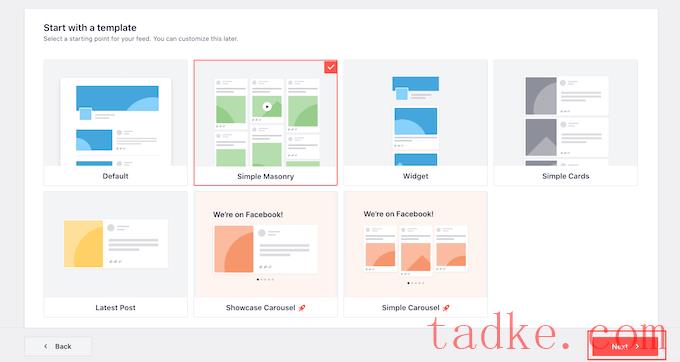
在此屏幕上,您可以选择一个模板,用于在WordPress中创建自定义提要。
所有这些模板都是完全可定制的,因此您可以根据您希望如何显示群中的状态更新、视频和照片来微调设计。
我们使用的是‘Simple Masonry’模板,但您可以选择任何您想要的模板。

Smash Balloon现在将继续根据您的群和您选择的模板创建社交媒体订阅源。
这是一个很好的开始,但Smash Balloon有很多设置可以用来定制这个群组提要在WordPress博客上的外观。

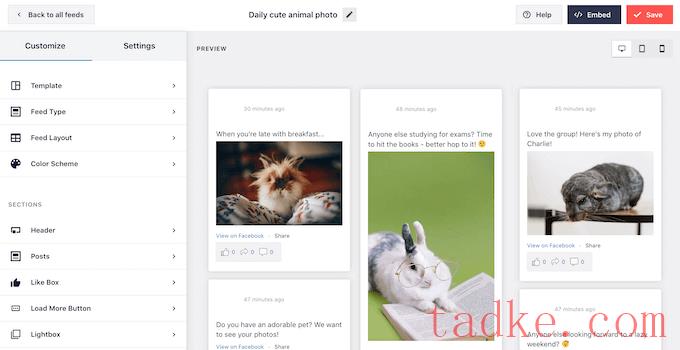
这将打开Smash气球提要编辑器,其中显示了您在WordPress中的时间轴预览。
在左边,你会看到所有不同的设置,你可以用来定制帖子在你的网站上的显示方式。这些设置中的大多数都是不言而喻的,但我们将快速介绍一些关键领域。

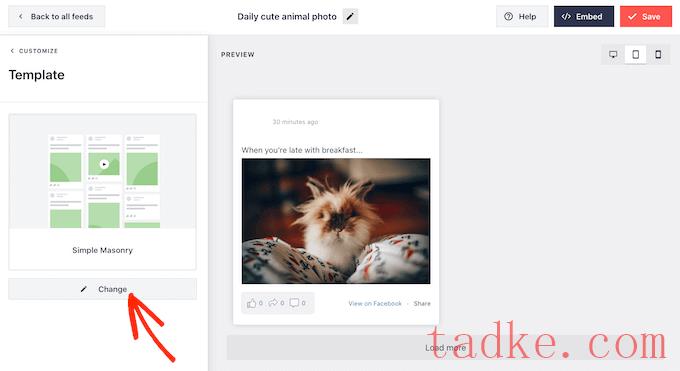
如果你想改变你正在使用的模板,只需点击‘模板’。
然后,选择“更改”按钮。

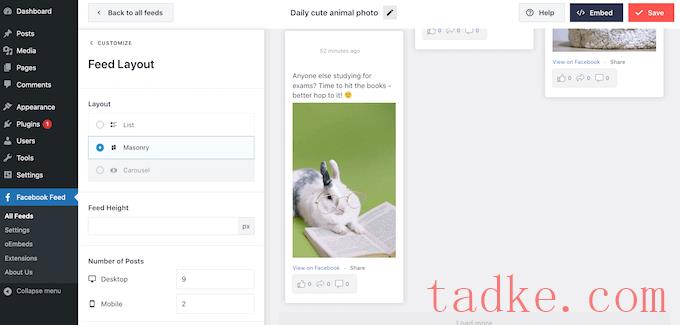
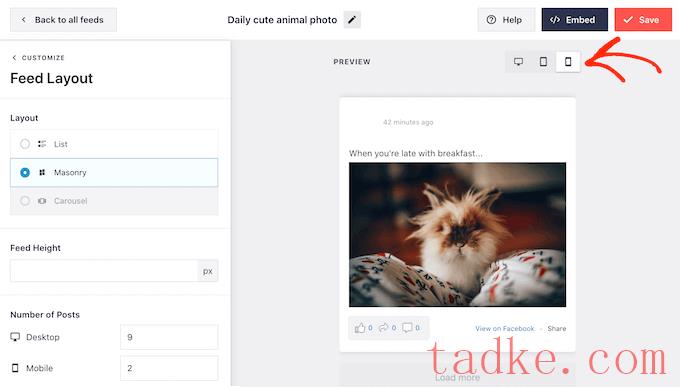
首先,你可以通过点击“Feed Layout”来改变你的群发帖子的显示方式。
在此屏幕上,您可以在砖石布局和列表布局之间切换,并更改进纸高度。当您进行更改时,预览将自动更新,因此您可以尝试不同的设置,以查看哪种设置最适合您的组。

默认情况下,群订阅源将在台式计算机和移动设备上显示不同数量的帖子。
您可以使用右上角的一排按钮预览您的提要在台式计算机、平板电脑和智能手机上的外观。

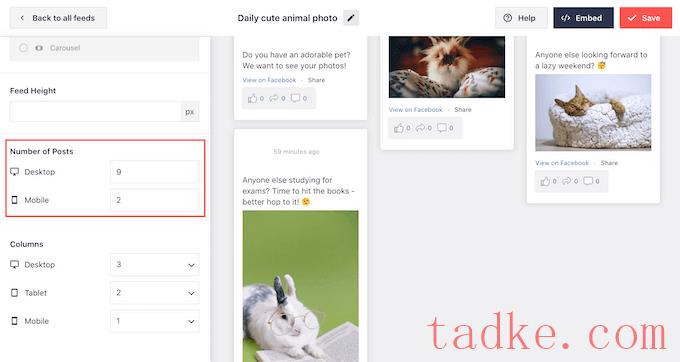
在测试了WordPress网站的移动版本后,你可能想要更改你在智能手机和平板电脑上显示的帖子数量。
要进行此更改,只需找到“帖子数量”部分,然后在“手机”栏中输入一个不同的数字。

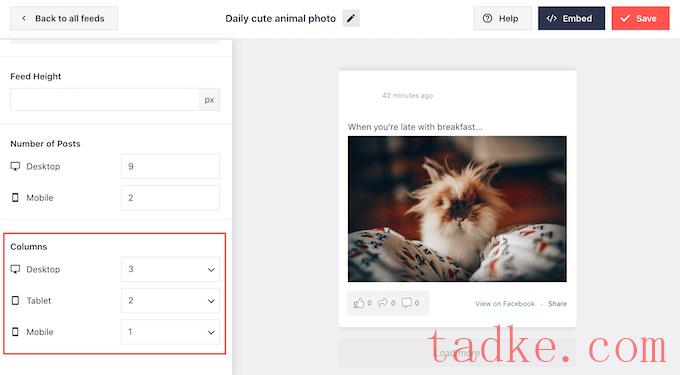
你可能还想通过更改“栏”设置,在智能手机和平板电脑上显示更少的栏。
例如,在下图中,我们将内容拆分为桌面上的3列、平板电脑上的2列和移动设备上的1列。

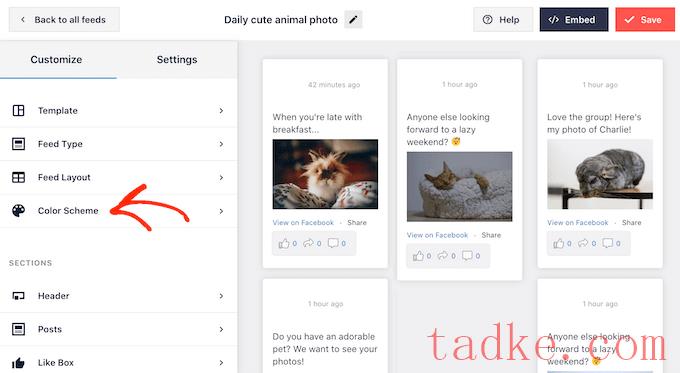
如果您对布局感到满意,请点击“Customize”链接。
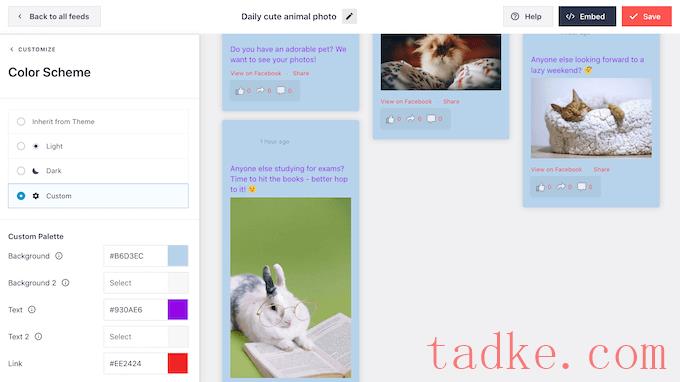
这将把你带回到主Smash Balloon编辑器,准备好进入下一个设置屏幕,也就是‘配色方案’。

默认情况下,Smash Balloon使用与WordPress主题相同的配色方案,但在这个屏幕上,你可以切换到“浅”或“暗”配色方案。
另一种选择是设计你自己的配色方案,选择‘Custom’,然后使用控件更改背景颜色,更改WordPress中的文本颜色,等等。

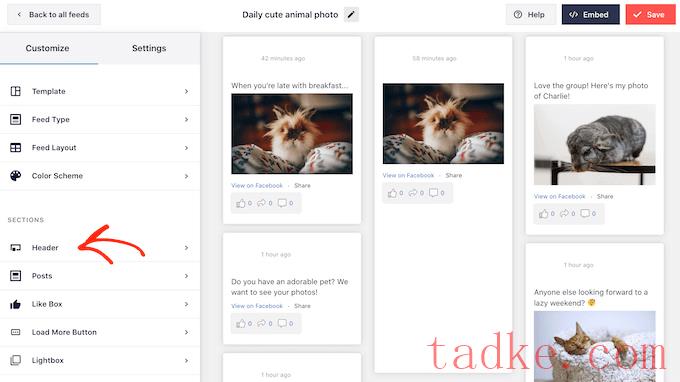
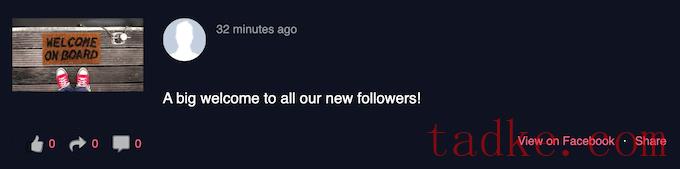
您可以在您的群提要上方添加标题,其中可以包括您的群的个人资料图片和名称等内容。这可以帮助访问者了解他们正在查看的内容,以及他们如何在上找到您的群。
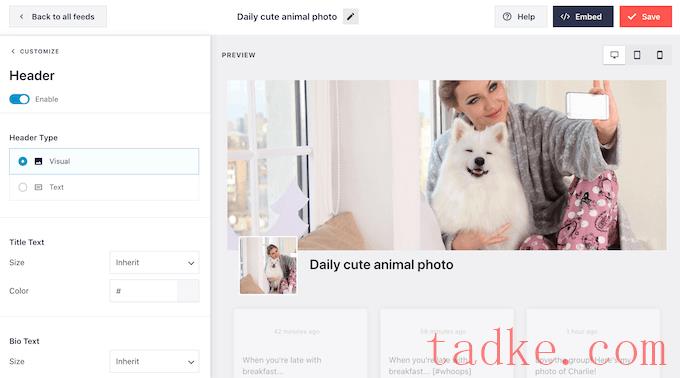
要添加页眉部分,只需点击左侧菜单中的‘Header’即可。

在此屏幕上,单击“启用”滑块将其从灰色变为蓝色。
添加页眉部分后,您可以使用这些控件来更改页眉的大小、更改背景颜色、隐藏或显示个人资料图片等。

如果您想在任何时候删除标题,只需点击关闭启用切换即可。
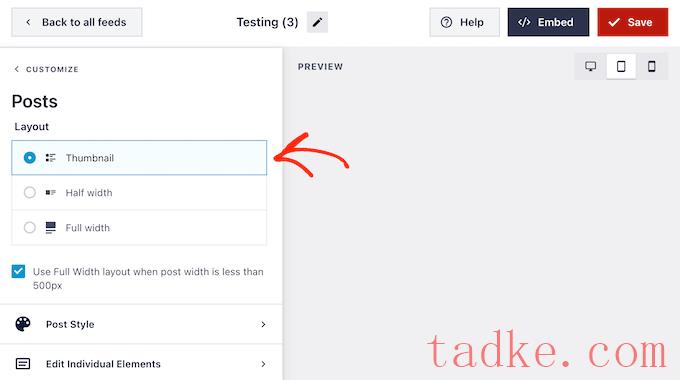
在此之后,您可以通过从左侧菜单中选择“帖子样式”来更改单个帖子在您的群提要中的外观。
开始时,您可以在缩略图、半角和全角帖子布局之间进行选择。

它的缩略图布局显示了你的WordPress提要中的小图片。
您可以在下图中看到这方面的示例。

您想显示更大的图像吗?
然后,您可以选择半宽作为您的帖子布局。

最后,如果您想要以尽可能大的图像显示您的提要,那么您可以选择全宽布局。
下面是你的WordPress网站上的一个例子:

当你对总体布局感到满意时,就是时候微调每个帖子内部的具体内容了。
若要开始,请点击“发布样式”。

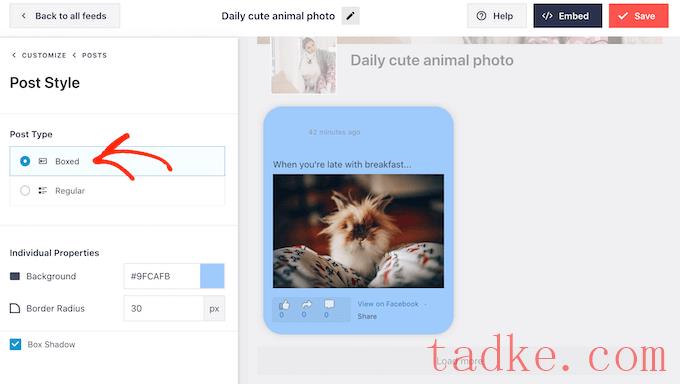
在此屏幕上,您可以选择常规布局或盒装布局。
如果你选择‘加框’,那么你就可以为每个帖子创建一个彩色背景。还可以增大边框半径以创建曲线角并添加长方体阴影。

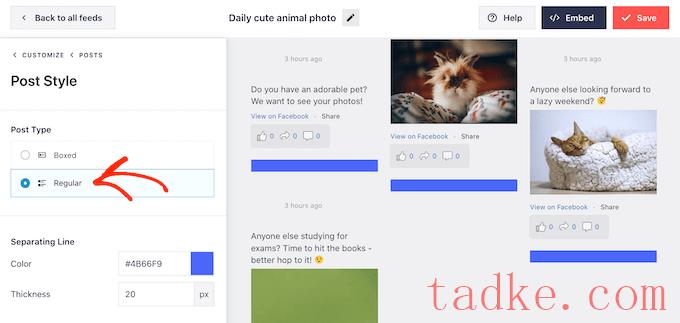
如果你选择“常规”,那么你就可以更改不同社交媒体帖子之间的分隔线的粗细和颜色。
在下图中,我们向群提要添加了一条更粗的线条,并更改了其颜色。

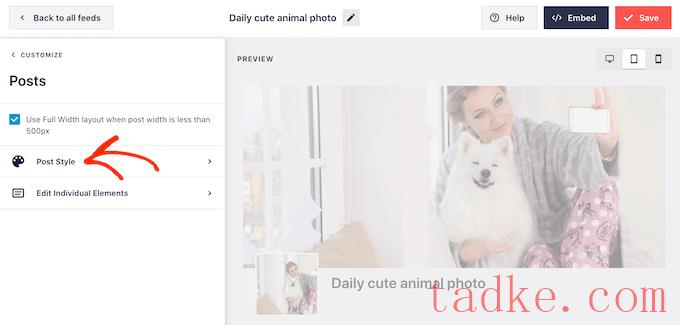
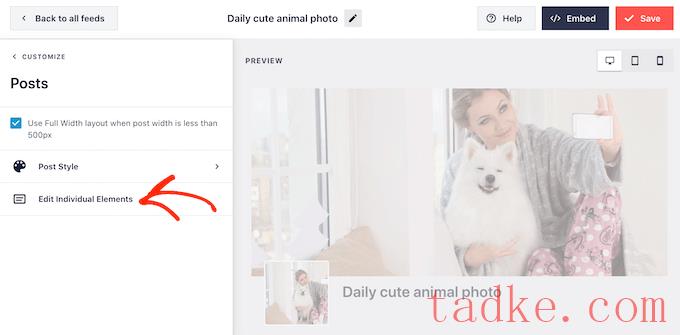
您还可以通过返回到主设置屏幕,自定义每个POST中的各个部件。
再次选择“发布样式”,但这次选择“编辑单独的元素”。

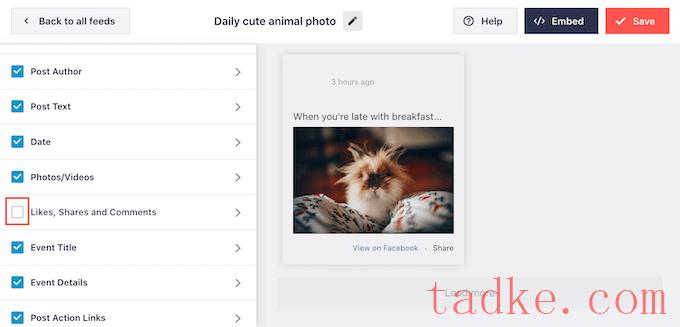
现在,您将看到Smash Balloon在每个帖子中包含的所有不同内容,例如帖子作者、日期、共享链接框等。
要从您的帖子中删除一条内容,只需单击以取消选中其框。

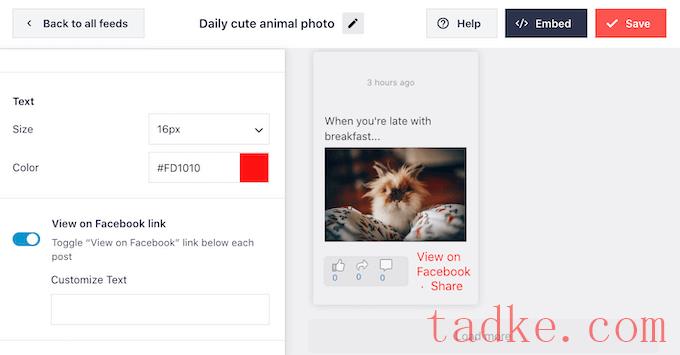
您还可以通过单击内容来自定义每种类型的内容的外观。
例如,在下图中,您可以看到更改“发布操作”链接的大小和颜色的设置,如“点赞”、“共享”和“评论”。

您还可以通过在“Customize Text”字段中键入内容来更改“View on”文本。
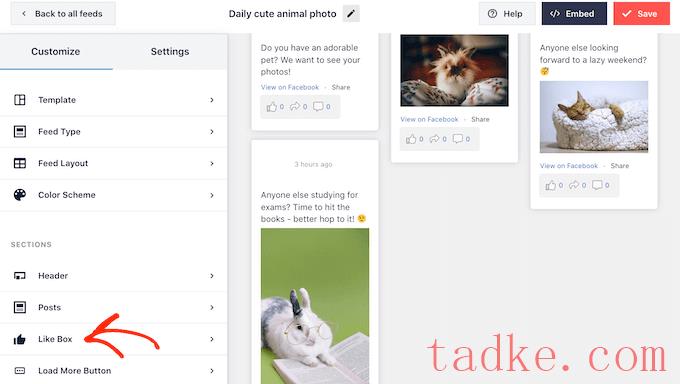
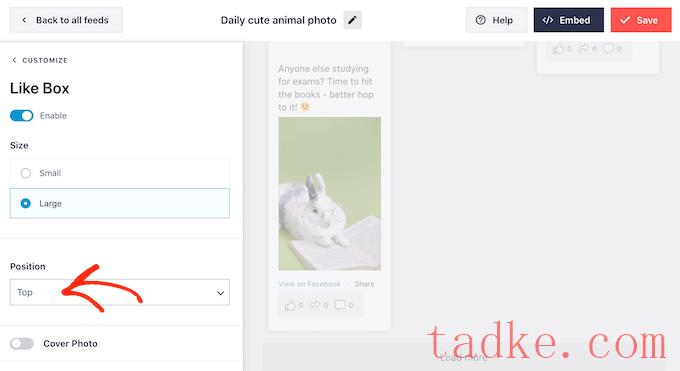
默认情况下,Smash Balloon不会为您的提要添加“赞”按钮。此按钮使访问者更容易加入您的群,因此您可能希望通过选择“点赞框”设置将其添加到您的提要中。

然后,只需点击“启用”,切换按钮变为蓝色即可。
现在,您可以使用“位置”下拉菜单在群组提要的下方或上方添加“赞”框。

您还可以使用这些设置来更改框的宽度或添加组的封面照片。
大量的追随者是很好的社会证明,它会鼓励更多的人加入你的群。考虑到这一点,您可能想要点击以启用“Show Fans”开关。
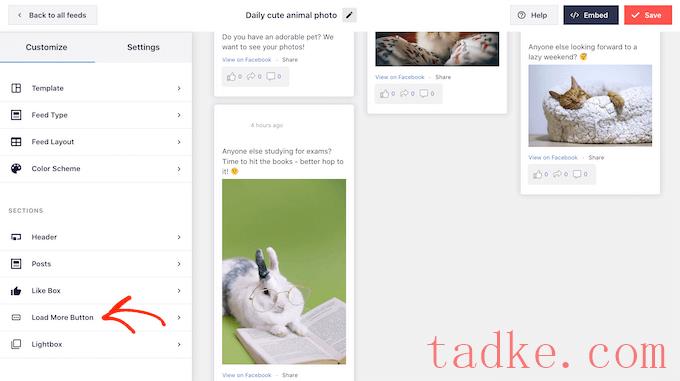
当你对“喜欢”按钮的设置感到满意时,你可以转到“加载更多按钮”设置。

“加载更多”按钮为访问者提供了一种简单的方式来滚动浏览更多的提要。如果他们喜欢这些内容,那么他们可能会决定加入你的群。
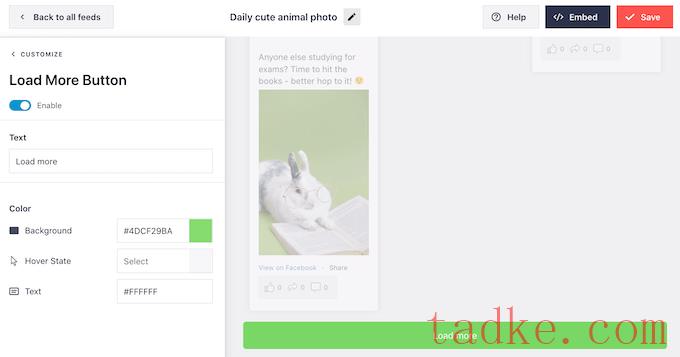
考虑到这一点,您可能希望通过更改其背景颜色、悬停状态和文本颜色来突出此按钮。

默认情况下,该按钮显示“Load More”,但您可以通过在“Text”字段中输入消息来添加自定义消息。
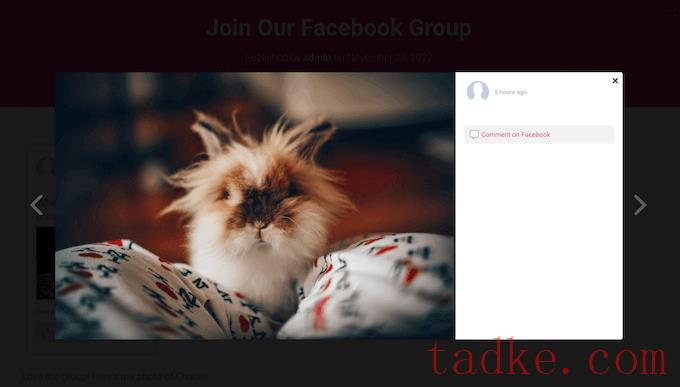
Smash Balloon有一个Lightbox功能,允许访问者在不离开WordPress的情况下观看您的小组视频和近距离查看您的照片。
访问者只需点击任何视频或照片缩略图即可打开灯箱弹出窗口。

然后,他们可以使用箭头滚动浏览提要中的其余图像和视频,这类似于在WordPress中嵌入相册。
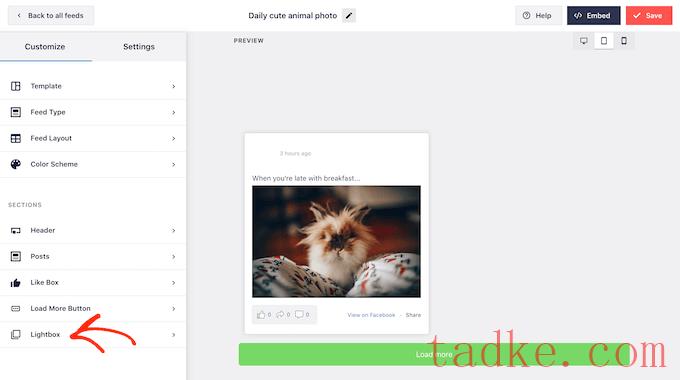
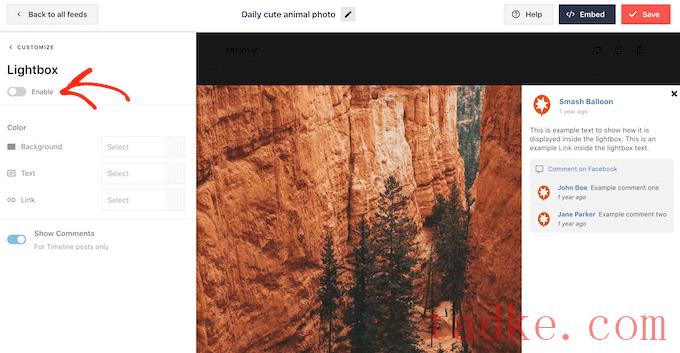
要定制默认的Lightbox,只需从左侧菜单中选择Lightbox。

在这里,您可以更改lightbox的文本、链接和背景的颜色。
LightBox弹出窗口使访问者可以轻松地浏览您的feed,但它也允许人们滚动您的照片和视频,而无需访问您的群。
如果您想让更多的访问者访问您的群,那么您可能想要禁用lightbox功能。要做到这一点,只需点击“启用”开关,它就会从蓝色变成灰色。

现在,如果访问者点击群提要中的任何照片或视频,他们将被带到一个新的选项卡中。
当你对群订阅源的外观满意时,不要忘了点击“保存”来保存你的更改。
您现在已经准备好将此提要添加到您的WordPress网站。

如果你想要在页面或帖子中嵌入你的群组提要,那么你可以使用‘Custom Feed’块。
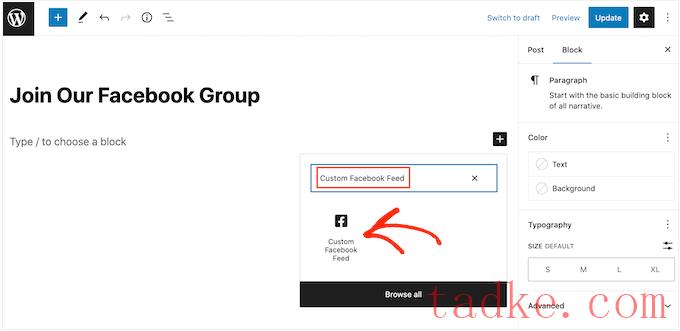
只需打开您想要嵌入提要的页面或帖子。然后,点击‘+’图标添加一个新区块,并开始输入‘Custom Feed’。
当区块出现时,单击将其添加到您的页面或帖子中。

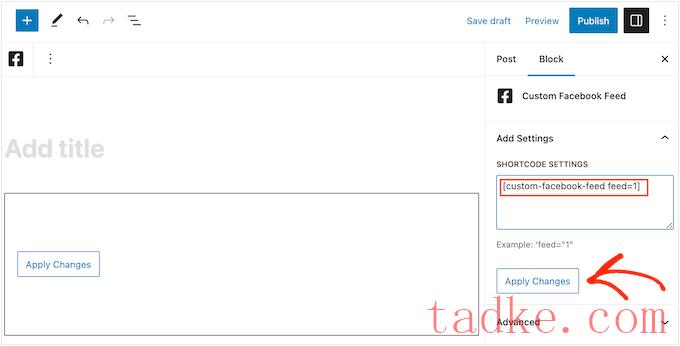
默认情况下,该块将显示您的Smash气球提要之一。如果这不是您的群组提要,请在右侧菜单中找到“快捷码设置”部分。
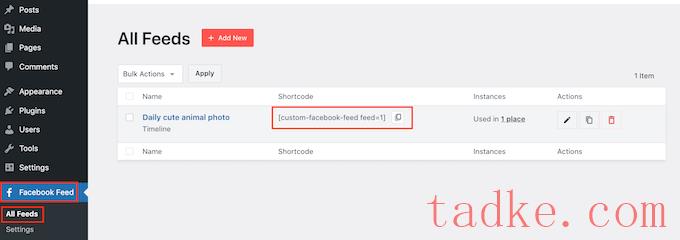
现在,您可以继续添加custom-facebook-feed feed=1代码,然后点击“应用更改”按钮。

在此之后,只需发布或更新页面即可使群订阅在您的网站上实时显示。
另一种选择是将提要添加到任何支持小部件的区域,例如侧边栏或类似的部分。这允许访问者看到您的群提要,无论他们在您的网站上的任何位置。
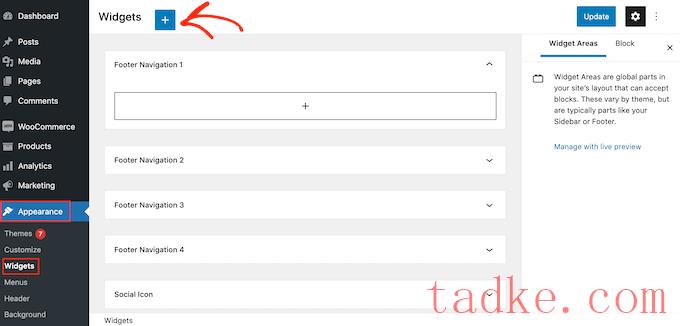
要开始,只需转到外观»小工具在WordPress仪表板中,然后点击蓝色的‘+’按钮。

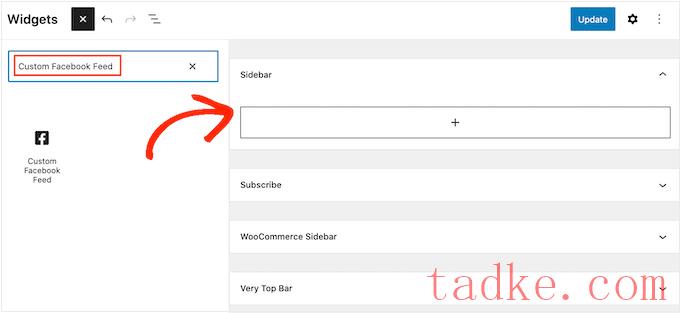
一旦你这样做了,开始在搜索栏中输入‘Custom Feed’。
当右侧小部件出现时,将其拖动到您想要显示提要的位置。

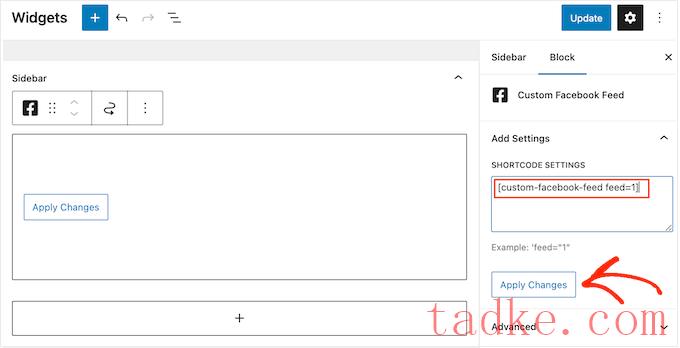
该小部件将显示您使用Smash Balloon创建的提要之一。
如果这不是您的群组提要,请在“短码设置”框中输入提要的代码。然后,点击“应用更改”。

你现在可以点击“更新”按钮来激活这个小工具了。欲了解更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的完整指南。
最后,您可以使用短代码将组提要嵌入到任何页面、帖子或小部件就绪的区域。
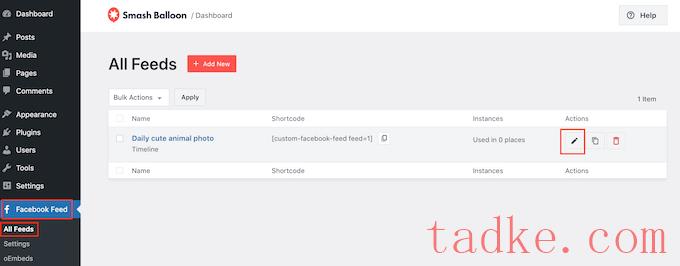
只需转到馈送»所有提要并复制“Short Code”列中的所有代码。现在,您可以将此代码添加到任何快捷码块。
有关更多信息,请参阅我们关于如何在WordPress中添加快捷代码的详细指南。
注:如果您使用的是启用块的主题,则可以使用全站点编辑器在站点上的任何位置添加‘Custom Feed’块。
我们希望这篇文章能帮助你学习如何在你的WordPress网站上添加一个群。你可能还想看看我们关于如何在WordPress中创建联系人表单的指南,或者看看我们的专家为你的博客挑选的最佳插件。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


