如何正确地从Shopify过渡到WooCommerce
作者:98wpeu发布时间:2023-12-20分类:WordPress教程浏览:341
你想从Shopify搬到WooCommerce吗?
许多用户希望从Shopify转移到WooCommerce,以避免更高的成本或对他们的在线商店有更多的控制。
在本教程中,我们将通过分步指导向您展示如何轻松地从Shopify迁移到WooCommerce。


这将把你带到WordPress管理面板。
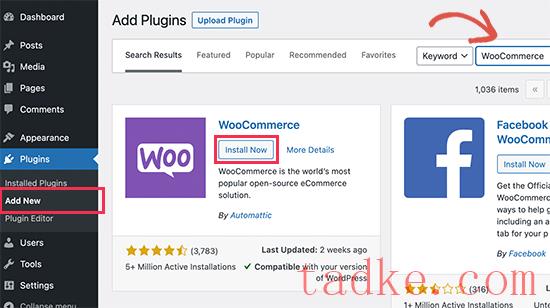
您现在可以转到插件»添加新项页面并搜索WooCommerce。

接下来,点击WooCommerce旁边的“立即安装”按钮。WordPress现在将为您安装WooCommerce插件。之后,Install Now(立即安装)按钮将显示激活。您需要点击“激活”按钮才能继续。
激活后,WooCommerce将显示一个设置向导,您可以在其中设置支付网关,并输入您的商店信息和其他基本信息。按照屏幕上的说明设置您的商店。

需要帮忙吗?有关安装WooCommerce的详细说明,请参阅我们关于如何启动在线商店的教程。

点击“提交”按钮继续。
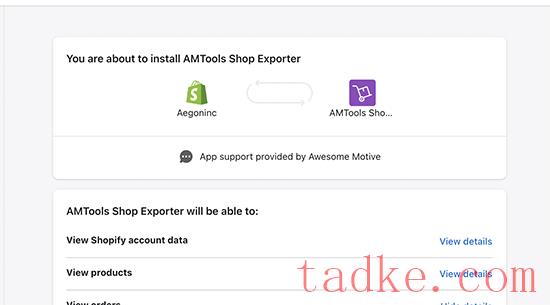
这将把你带到你的商店的Shopify管理部分,在那里你将被要求安装应用程序,它将自动生成用于数据迁移的Shopify API密钥。只需点击底部的“安装应用程序”按钮即可继续。

在下一个屏幕上,该应用程序将显示它将使用Shopify API导出的数据。目前,它可以导出您的所有产品数据、产品类别、客户数据和订单。
注:目前,该应用程序不会导出您的Shopify页面或博客文章。你需要手动将它们导入WordPress。
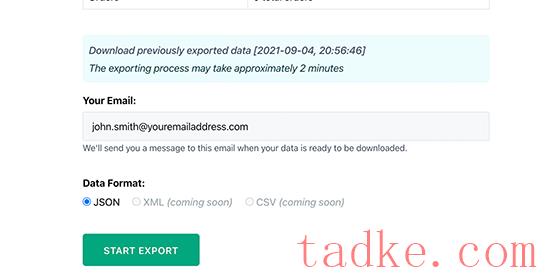
您需要提供一个电子邮件地址,您将在该地址收到下载导出文件的链接。

点击“开始导出”按钮继续。
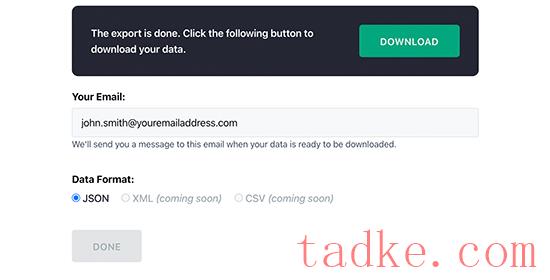
该应用程序将向您显示迁移过程的进度。完成后,您将看到一个下载按钮。您还会收到一封电子邮件,其中包含下载文件的链接。

现在,您可以继续并将导出文件下载到您的计算机。

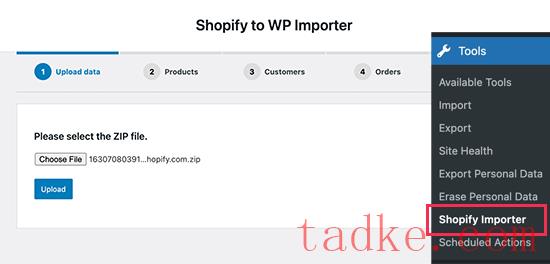
点击“上载”按钮继续。
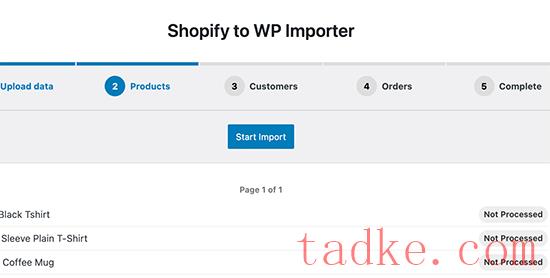
接下来,您将看到在您的上载文件中找到的出口产品列表。只需点击“开始导入”按钮,就可以开始将它们导入到您的WooCommerce商店。

插件现在将开始导入您的数据。您将能够在屏幕上看到上传的进度。
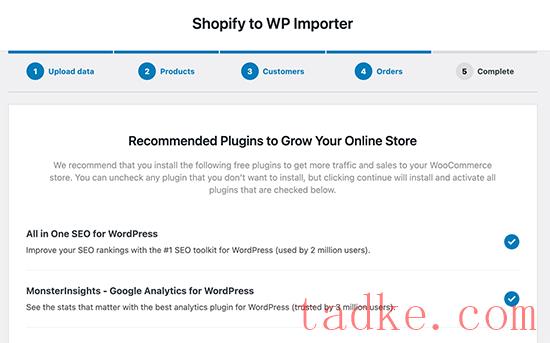
一旦完成,它将向你展示一个必须拥有WooCommerce插件的列表(所有这些插件都是免费的),你可以安装这些插件来扩大你的WooCommerce商店。

点击继续按钮继续前进。

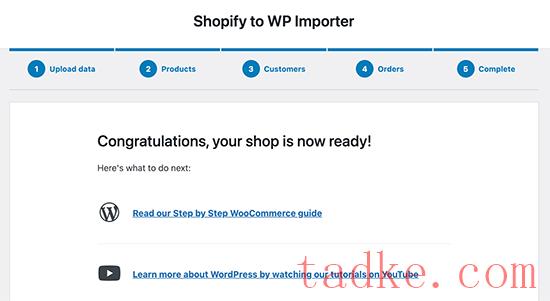
现在,您可以查看您的导入产品、订单、订单状态和WooCommerce产品类别,以确保所有内容都已导入。

有了WooCommerce商店,你可以从数千个WordPress主题中进行选择。这些专业设计的主题将使您的WooCommerce商店脱颖而出,并且它们带有易于使用的定制选项。
我们最喜欢的WooCommerce主题是Astra,因为它有许多不同的模板和定制选项,所以您可以创建独特的设计。
如果你需要帮助选择主题,那么看看我们精心挑选的市场上最好的WooCommerce主题列表。
2.设计您自己的登录页面
许多店主希望为他们的电子商务网站快速创建自定义登录页面。例如,您可能希望为登录页或结帐页创建自定义设计。
幸运的是,你可以在WooCommerce中轻松做到这一点。
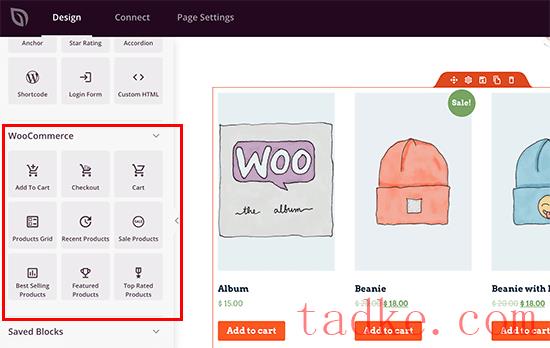
只需安装并激活SeedProd即可。这是最好的WordPress登录页面插件,并附带了几十个专门为WooCommerce设计的漂亮模板。它还提供了简单的拖放式WooCommerce区块,可以完全按照您的需要设计产品页面。

您可以轻松地将产品添加到任何登录页面、创建自定义结账页面、显示产品网格等。
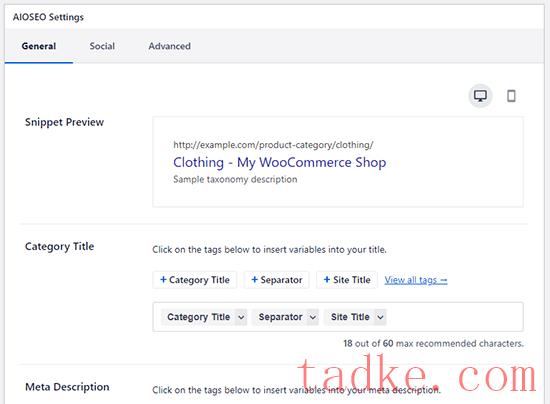
3.提升你的电子商务SEO

搜索引擎是大多数电子商务网站的最大流量来源。改善你的搜索引擎优化,帮助你从搜索引擎获得免费流量,以发展你的业务。
要改善你的搜索引擎优化并获得更多的流量,只需安装并激活WordPress插件的All in One SEO即可。这是最好的WordPress SEO插件,让您无需任何特殊技能即可轻松优化WooCommerce SEO。
4.设置转换跟踪
想知道您的客户来自哪里,他们在看什么?
MonsterInsights帮助您轻松跟踪WooCommerce用户,并提供完整的电子商务统计数据。你可以在你的WordPress仪表板上看到你最热门的产品、转化率、平均订单价值等等。
有关详细说明,请遵循我们为初学者提供的完整WooCommerce转换跟踪指南。
5.提高转化率和销售额

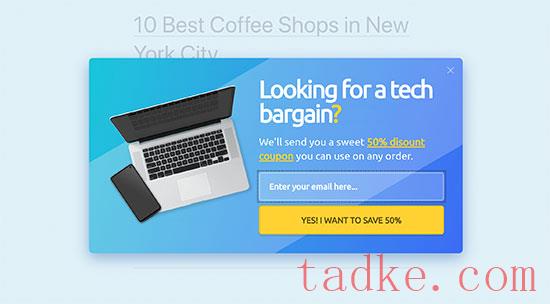
你知道吗,超过75%的用户在离开网店时没有向购物车中添加产品,也没有进行购买。
这就是OptinMonster的用武之地。它允许您轻松地将网站访问者转换为订阅者和客户。
您可以使用OptinMonster显示目标弹出窗口、滑入弹出窗口、倒计时计时器、页眉和页脚横幅等。
有关更多提示,请查看我们关于如何在WooCommerce中恢复废弃购物车销售的指南。
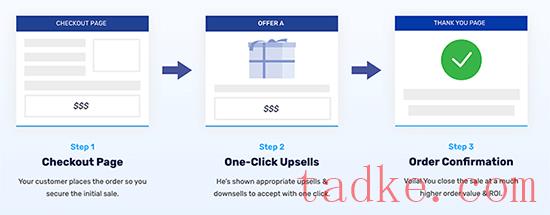
6.打造高效的销售漏斗
有多种方法可以在WordPress中建立高效的销售漏斗。其中之一是使用FunnelKit(前身为WooFunnels)。
FunnelKit是市场上最好的WooCommerce漏斗构建工具之一。
它允许您轻松捕获线索、创建自定义结账页面、创建订单提升漏斗、追加销售产品、添加基于奖励的滑动侧推车等。

它有几十个不同的模板,您可以使用它来创建您的销售漏斗页面,只需点击几下。此外,您还可以使用拖放构建器轻松定制漏斗的每一页。
FunnelKit还包括内置的客户报告,以便您可以跟踪客户和订单数据。

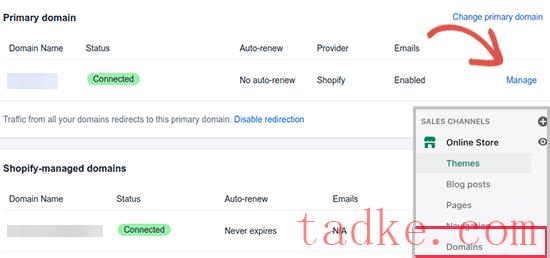
对于其他域名注册商,请参阅我们关于如何轻松更改域名服务器的文章。
更新WooCommerce中的URL
接下来,您的产品描述中可能仍有指向您的旧Shopify品牌域名的URL。下面是如何轻松地批量更新所有这些URL,而不是试图逐个查找它们。
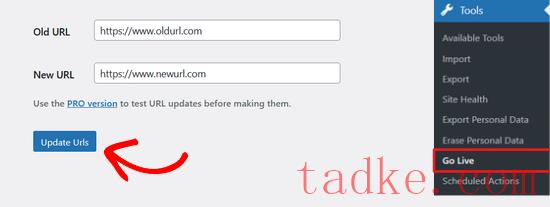
只需安装并激活Go Live更新URL插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
激活后,您需要访问工具»上线佩奇。从这里,您需要输入您的Shopify商店URL作为旧URL,并输入您的WooCommerce域名作为新URL。

然后,只需点击底部的‘更新URL’按钮,它就会修复你站点上的所有链接。
一旦你的URL被更新,你就可以从你的网站上卸载插件了。
为个别页面和帖子设置重定向
最后,如果您有任何博客文章或页面,那么您可能希望将访问者和搜索引擎重定向到正确的页面。
首先,您需要安装并激活All in One SEO(AIOSEO)插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
注意事项:AIOSEO有一个免费版本,但您至少需要Pro PLAN才能访问重定向管理器功能。
激活后,您将看到AIOSEO设置向导。只需按照提示设置插件即可。

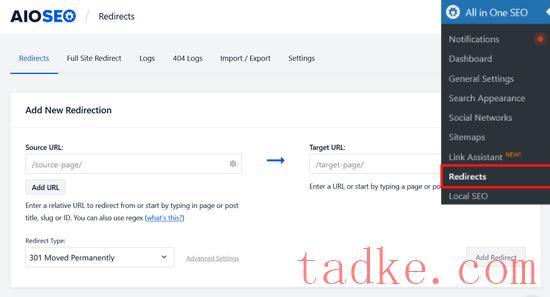
在那之后,你需要去一站式搜索引擎优化vbl.)重定向用于设置重定向的页面。
在这里,您可以在“源URL”字段中输入旧URL,并在“目标URL”字段中输入页面/帖子的新URL。

确保重定向类型为‘301已永久移动’。然后,点击“添加重定向”按钮以保存您的更改。
您可以重复此过程,为所有其他链接添加重定向。
AIOSEO还将保留您创建的重定向的日志。这允许您查看访问重定向链接的人数。
有关设置重定向的详细提示,请查看我们关于如何在WordPress中设置重定向的指南。
就这样!您已经成功地建立了您的新WooCommerce商店。
我们希望这篇文章能帮助您从Shopify转到WooCommerce。您可能还想看看我们关于如何创建电子邮件时事通讯的指南,或者我们为小型企业提供的最佳商务电话服务的专家比较。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


