谷歌的Inp分数是多少?如何在WordPress中提高它
作者:98wpeu发布时间:2023-12-19分类:WordPress教程浏览:288
你想知道谷歌的INP分数是多少吗,以及如何在你的WordPress网站上提高它?
Interaction to Next Paint(英特尔)是的一项核心网络生命指标。提高这个分数会让你的网站对你的用户反应更快.
在本文中,我们将向您展示如何在WordPress中提高您的谷歌INP分数,并解释谷歌的INP分数是什么。

以下是我们将在本指南中介绍的主题的快速概述:
什么是谷歌核心网络生命线?什么是谷歌INP?为什么谷歌要将FID指标更改为inp?如何在WordPress中衡量谷歌INP分数如何在WordPress中提高谷歌INP分数网站所有者如何为INP优化他们的网站开发人员可以为INP优化他们的代码开发人员良好的JAVA编码实践示例
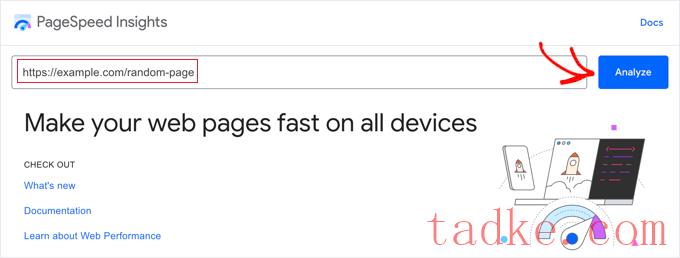
该工具将分析网页几秒钟,然后向您显示测试结果.
注:你也可以使用DebugBear的免费网站速度测试或站点速度Chrome扩展来查看核心Web Vitals,这是一些开发人员的首选。
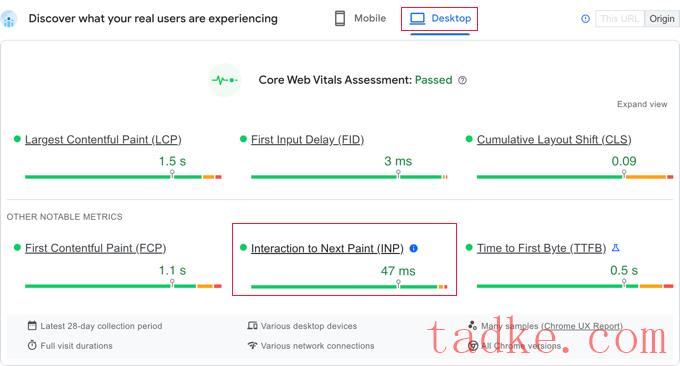
现在,与其他Google Core Web Vitals一起,您还将看到页面的交互到下一个绘制(INP)分数.
移动用户和桌面用户的得分将有所不同.

在上面的截图中,你可以看到桌面用户在塔克网上查看这个网页的inp得分是47ms。绿点表示这是一个好成绩.
一旦你可以看到自己网站的得分,你可能会想知道它与其他网站相比如何,是否需要改进.
谷歌提供了一些解释你的inp分数的指导原则:
速度超过200毫秒-良好的响应性 200-500毫秒-需要改进 速度低于500毫秒-响应速度较差
一定要检查移动和桌面用户的评分,并以良好的响应性为目标.
然后,你可以通过遵循下面几节中的指导方针来提高你的inp分数.
案例研究:在AweseMotive的网站上发现缓慢的互动
但首先,看看案例研究可能会有所帮助.我们已经开始在我们的品牌网站上衡量INP得分,包括All in One SEO、MonsterInsights和WPForms。
当我们的团队检查我们网站的inp分数时,初步结果显示,我们最受欢迎的页面需要改进.
使用Chrome用户体验(CRUX)控制面板,我们可以看到:
我们80%的课程被评为“良好” 我们的课程中有12%被评为“需求改善” 我们有8%的课程被评为“差”现在,我们还不知道我们页面上的哪些特定交互很慢,需要优化.这些信息不是由谷歌在测试期间提供的.
这意味着下一步,我们将需要运行自己的测试,以在inp分数较低的页面上找到缓慢的交互.这是一项详细且高级的任务,最好由开发人员执行.
这是通过转到每个需要改进的页面,然后用实际的点击、点击和按键来测试每个交互.需要使用工具对这些进行计时和评估.
铬开发者博客列出了许多可用于测试的工具,例如铬网络活力扩展和设备工具中灯塔面板中的新TimeSpan模式。谷歌您还可以查看关于如何使用网络生命线扩展进行调试的文章。
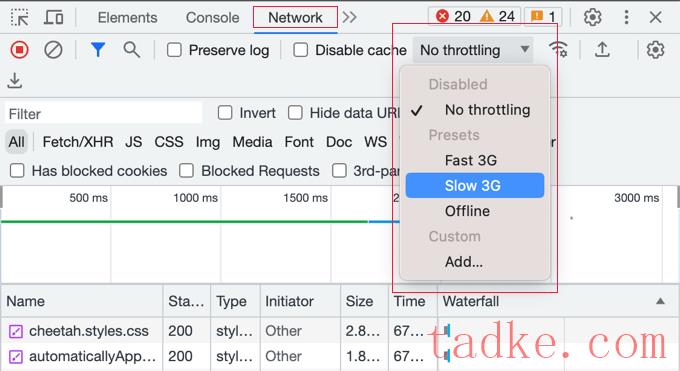
值得注意的是,收视率较低的会话很可能是在较慢的设备或连接上进行的.这意味着,在测试时,建议您降低浏览器的速度,否则您可能看不到缓慢的交互.
您可以使用Chrome的检查元素功能通过转到查看?开发人员?检查元素那就是。您可以切换到“网络”选项卡,然后从下拉菜单中选择一个节流选项。

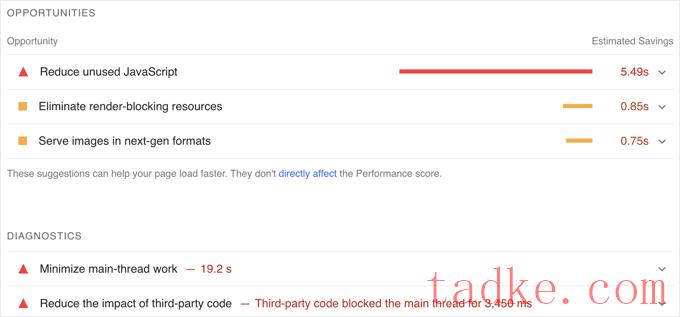
一旦找到页面的inp分数,您就可以使用本教程下一节中的提示来改进它们.

例如,您可能会看到消除渲染阻塞资源的建议.你可以按照我们关于如何在wordPress中修复呈现阻塞的脚本和css的指南来做到这一点。
您可能还会看到一条减少未使用的脚本的建议。你会在许多最好的WordPress缓存插件中找到这样做的设置,比如WP火箭。
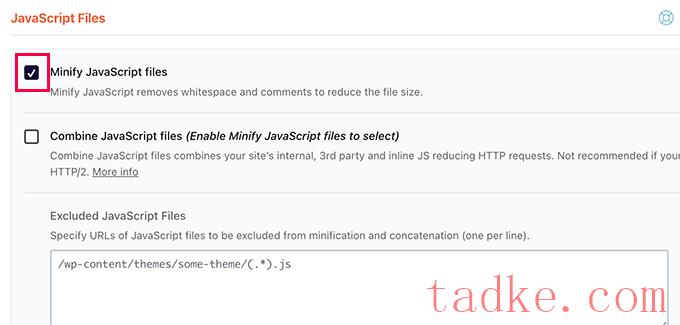
4.缩小WordPress中的脚本
需要将脚本下载到用户的计算机上,然后才能运行.通过使您的脚本文件尽可能小,您可以在性能上获得一些小的提升。
缩小您的脚本通过从源代码中删除空格、行和不必要的字符来使文件更小。
这不会对你的表现产生戏剧性的影响,但如果你想把你的inp分数额外减少几毫秒,那么你可能会发现这是值得的.

要了解如何使用wordPress,您可以查看我们关于如何在wordpress中缩小css和脚本文件的指南。

继续阅读,看看如何改进代码以优化inp分数的四个示例.
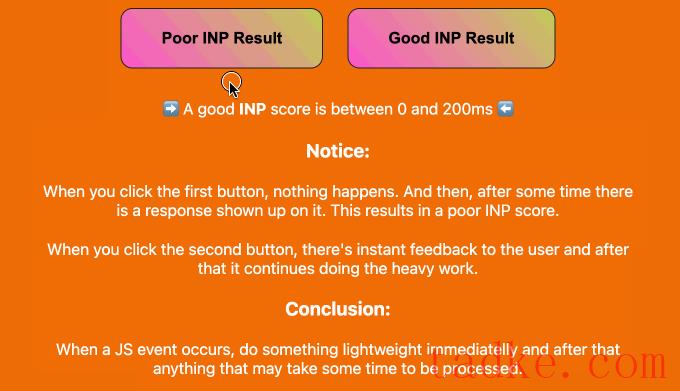
示例1:在运行繁重的中央处理器任务之前更新屏幕
繁重的cpu任务需要时间,这可能会导致inp分数很低,除非您编写良好的代码。在这种情况下,最好在运行该任务之前更新屏幕.
下面是一个糟糕的例子,在繁重的cpu任务之后更新用户界面。这会导致较高的inp:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
❤️由托管WPCode在WordPress中一键使用在这个改进的示例中,当单击按钮时,用户界面立即更新.
在那之后,繁重的中央处理器任务被移到setTimeout回调:
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
❤️由托管WPCode在WordPress中一键使用这允许浏览器在启动较慢的任务之前更新屏幕,从而获得良好的inp分数.
示例2:安排非紧急处理
您还应该确保不要立即在脚本中运行非紧急或非必要的工作,因为这可能会延迟用户预期的响应.
您应该立即更新页面以确认用户的输入.在此之后,您可以使用requestIdleCallback若要在帧结尾有空闲时间或用户处于非活动状态时安排脚本的其余部分,请执行以下操作.
下面是一个例子:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
❤️由托管WPCode在WordPress中一键使用这会让网页感觉对用户更有响应性,并让你获得更好的inp分数.
示例3:安排函数在下一次绘制之前运行
您还可以使用requestAnimationFrame要计划在下一次重新绘制之前运行函数,请执行以下操作:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
❤️由托管WPCode在WordPress中一键使用这对于响应用户交互的动画或视觉更新很有用.
同样,您应该通过立即确认用户的输入来给用户反馈.
示例4:避免布局抖动
当您重复读取和写入DOM(文档对象模型)时,就会发生布局抖动,导致浏览器多次重新计算布局.
以下是布局颠覆的一个示例:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
❤️由托管WPCode在WordPress中一键使用这可以通过批处理您的读写操作来避免.
这是一个更好的例子:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
❤️由托管WPCode在WordPress中一键使用我们希望这篇教程能帮助你学习如何在WordPress中提高你的谷歌INP分数。你可能还想看看我们关于WordPress SEO的终极指南或我们的专家精选的最好的WordPress SEO插件和工具。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


