如何在WordPress中自定义受密码保护的页面
作者:98wpeu发布时间:2023-12-19分类:WordPress教程浏览:302
是否要在您的网站上创建自定义密码保护页面?
您可以使用WordPress密码保护隐藏内容并限制对某些页面的访问。然而,默认的登录和密码输入布局很简单,并不吸引人.
在本文中,我们将向您展示如何在WordPress中定制受密码保护的页面。


自定义受密码保护的页面允许您以所需的方式更改其设计和布局.它有助于使您的页面更具吸引力,您可以将其与您的品牌相匹配,以获得更专业的外观和更好的用户体验.
也就是说,我们将向你展示如何在WordPress中启用密码保护,以及定制特定页面、整个站点和不同部分的不同方式。
您可以单击下面的链接跳转到您的首选部分:
如何对WordPress中的页面进行密码保护使用css英雄自定义默认密码保护设计使用SeedPro自定义特定密码保护的页面为整个网站创建自定义密码保护的页面在WordPress中创建受密码保护的部分(适用于课程和高级内容)
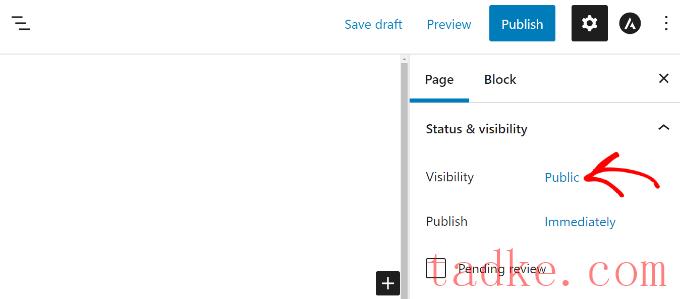
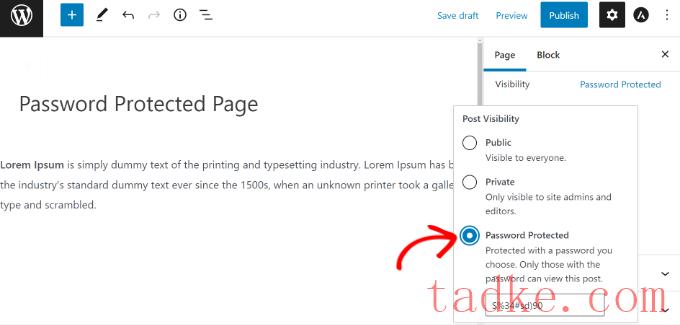
接下来,您将看到不同的帖子可见性选项.
只需选择“密码保护”选项,然后输入您页面的密码即可.

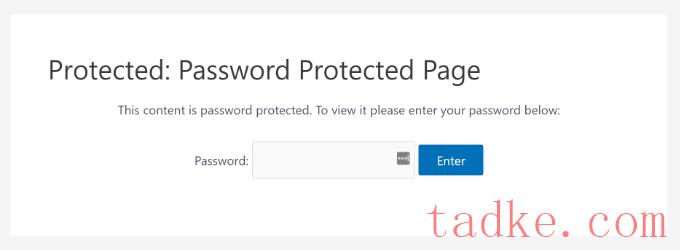
现在,点击“更新”或“发布”,实时页面就会受到密码的保护.
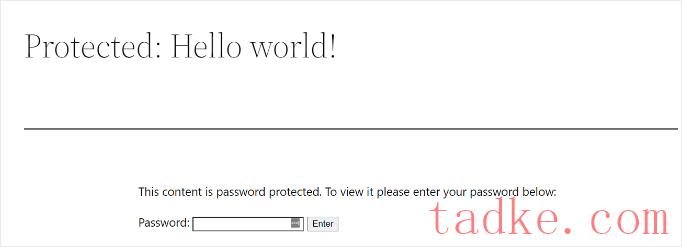
现在,您可以访问您的网站并查看该页面的运行情况.

现在,让我们看看如何定制默认的密码保护页面.

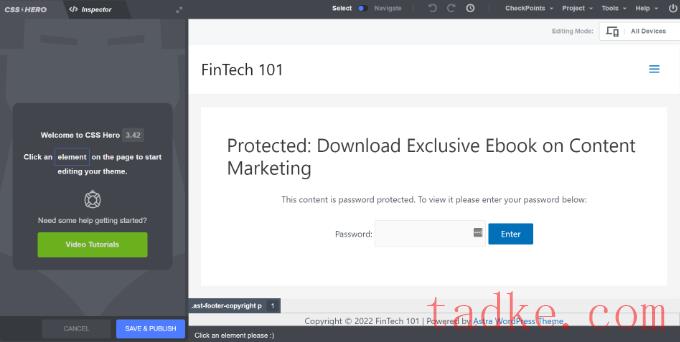
这将启动css英雄可视化构建器,您可以在其中编辑和定制页面。
要开始,只需点击页面上的任何元素.

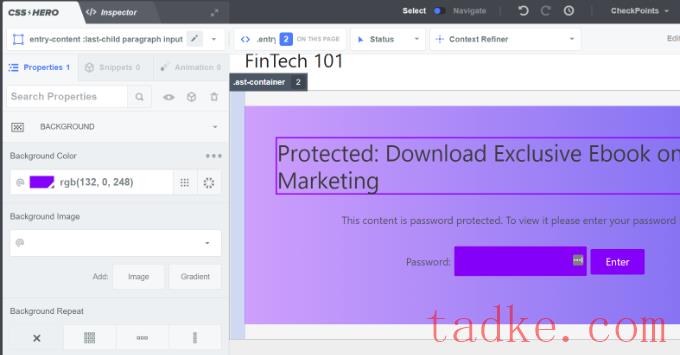
接下来,您可以从左侧的面板更改背景颜色、添加背景图像、使用不同的字体、编辑间距等.
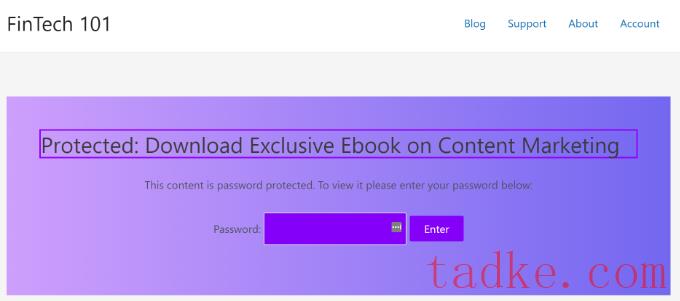
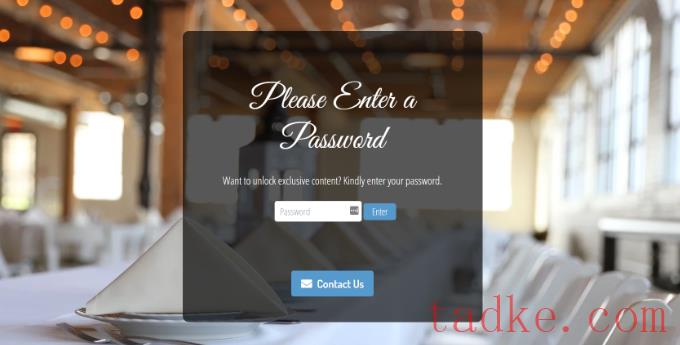
例如,让我们通过转到“背景”选项卡来添加一个具有渐变效果的背景颜色.我们还将更改用户需要输入密码的框的颜色,以及“进入”按钮的颜色。

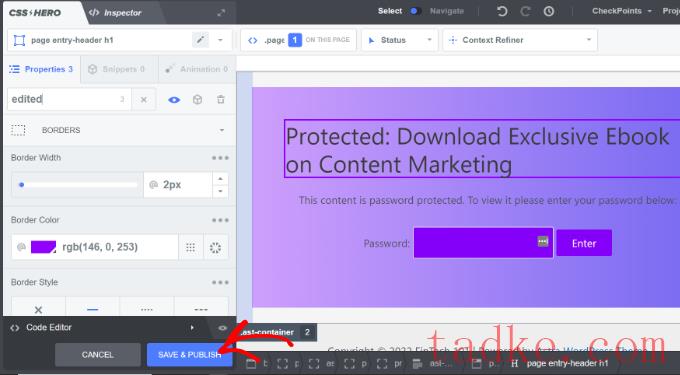
除此之外,您还可以在页面的主标题周围添加边框,方法是转到边框选项卡.
只需选择边框宽度、颜色、样式和任何其他您喜欢的更改.

进行更改后,不要忘了单击底部的“保存和发布”按钮.
现在,您可以访问您的网站以查看定制的默认密码保护页面.

使用css英雄的缺点是,你无法获得登录页面生成器提供的灵活性和高级定制选项。
例如,您不能使用css英雄添加诸如联系人表单、社交媒体按钮、选项表单、倒计时定时器等元素。
也就是说,让我们看看如何使用登录页面生成器来定制WordPress中的特定页面。

在那之后,前往种子产品?登录页面从您的WordPress仪表板,并添加一个新的自定义密码保护登录页面。
在本文的后面部分,我们将向您展示如何选择哪些页面受密码保护.您可以对整个站点或仅对特定页面进行密码保护.
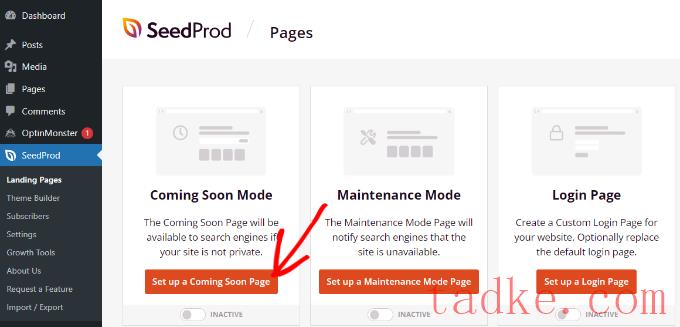
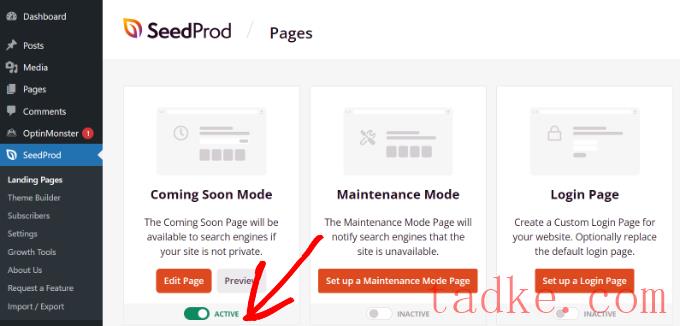
在本教程中,我们将为具有密码保护的网站启动创建一个即将到来的页面.但是,如果您只使用它来对特定页面进行密码保护,则可以轻松地自定义您的设计.
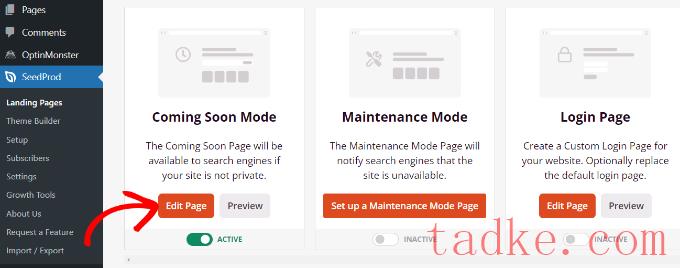
要开始,只需点击“设置即将到来的页面”按钮即可.

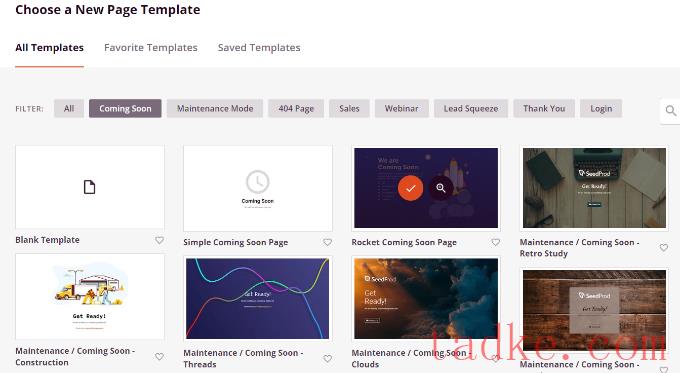
在下一个屏幕上、SeedProd将向您显示不同的页面模板,以便您可以快速定制它们。
继续,将鼠标悬停在要使用的任何模板上,然后单击橙色复选标记按钮.

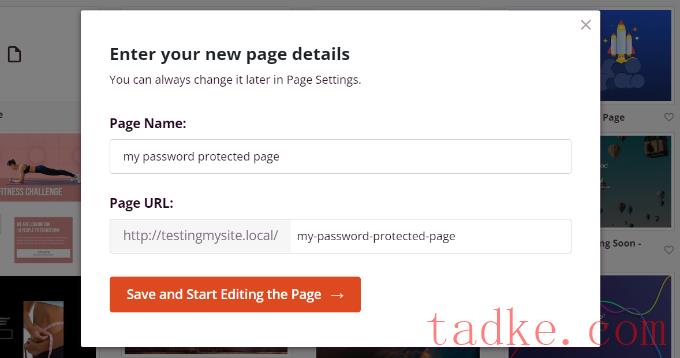
选择模板后、SeedProd将打开一个标题为“输入您的新页面详细信息”的弹出窗口。
您只需选择一个页面名称和url插件,然后只需点击“保存并开始编辑页面”按钮。

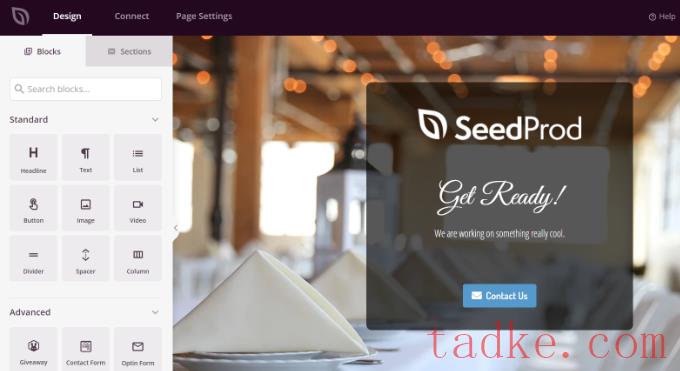
这将启动SeedProd拖放页面构建器
在这里,您可以定制受密码保护的登录页面,并添加文本、图像、按钮等不同元素.SeedProd提供高级模块,如选项表单、联系人表单、倒计时计时器、进度条、社交共享选项等。
要添加元素,只需将左侧菜单中的任何块拖放到右侧的模板上即可.然后,您只需单击该元素并调整显示的选项,即可自定义该元素.

这也是SeedProd让你在页面前端添加密码表单以保护你的内容的方式
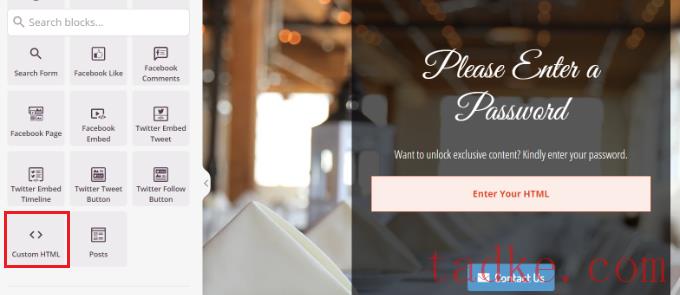
首先,您可以在SeedProd构建器中添加一个‘Custom Html’块。只需将自定义超文本标记语言块拖放到模板上即可。

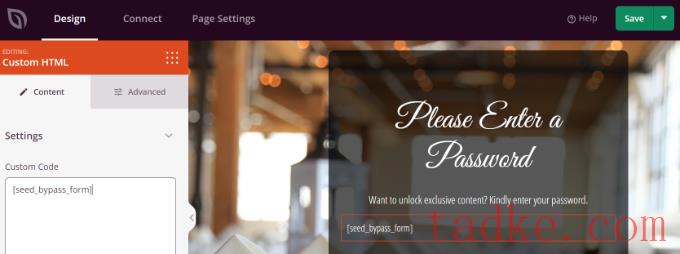
接下来,您可以单击自定义超文本标记语言块。
从这里,输入[种子旁路表单]‘Custom Code’(自定义代码)字段中的快捷代码.就这样!完成后,别忘了点击“保存”按钮.

SeedProd还集成了不同的电子邮件营销服务。您可以将联系人表单添加到您的登录页面,并连接电子邮件营销工具来建立您的电子邮件列表并与用户保持联系.
只需转到登录页面构建器中的“连接”选项卡,然后选择您的电子邮件营销服务.

为种子生产中的特定页面设置密码保护
在创建自定义的即将到来的页面后,使用[种子旁路表单]短码,下一步是使用SeedProd在特定页面上设置密码保护
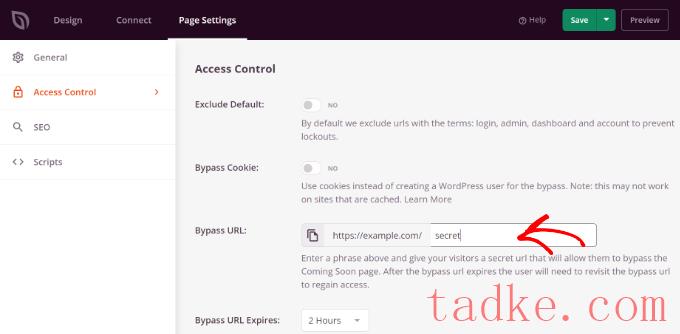
首先,你需要进入SeedProd构建工具中的“页面设置”选项卡,然后点击“访问控制”设置
之后,您可以在“绕过URL”字段中输入密码,人们可以使用该密码访问您的受限制内容。

请注意,您在“绕过URL”字段中输入的文本将用作密码,也是客户端和团队成员可以用来绕过密码保护并访问页面的链接。
SeedProd允许您从您的站点排除特定的网址,如管理员、登录、仪表板和帐户。这确保了网站所有者不会被他们的网站拒之门外.
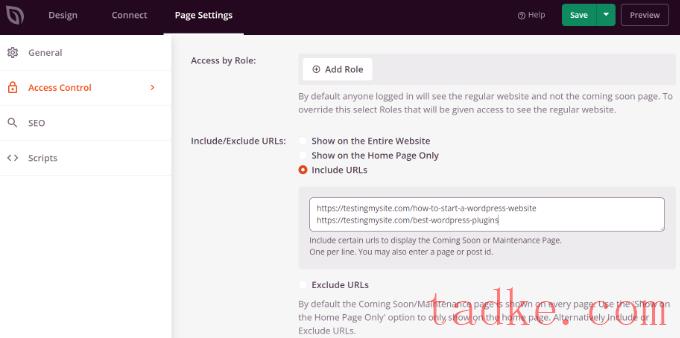
现在,您需要选择哪些url将受密码保护。
只需向下滚动到“访问控制”设置下的“包括/排除URL”部分。之后,选择“包含网址”选项,然后输入您想要限制的特定页面.

完成后,只需点击顶部的“保存”按钮即可.
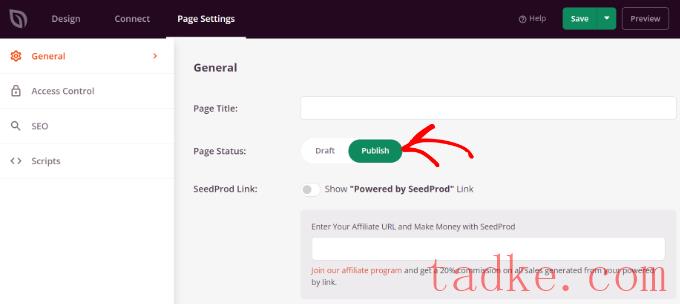
接下来,你可以进入“页面设置”选项卡下的“常规”设置,将页面状态从“草稿”更改为“发布”。

之后,您可以关闭登录页面构建器并转到种子产品?登录页面从您的WordPress管理面板。
在这里,点击“即将到来的模式”下的切换按钮,激活您的自定义密码保护页面.

就这样!您已成功创建了一个受密码保护的自定义登录页面,该页面将仅显示在WordPress中的特定页面上。
只需访问您网站上的这些页面,即可查看受密码保护的定制页面的运行情况.


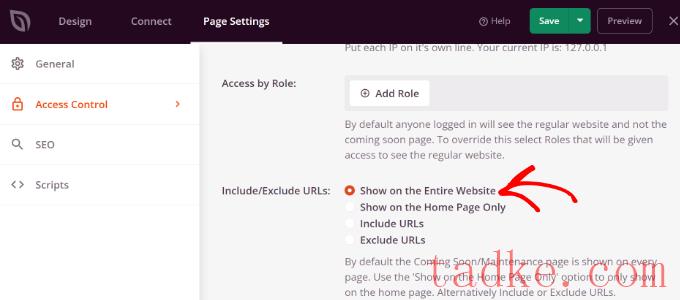
接下来,你可以进入顶部的“页面设置”选项卡,然后进入“访问控制”设置.
之后,向下滚动到“包含/排除网址”部分,并选择“在整个网站上显示”选项.

完成更改后,请继续并单击顶部的“保存”按钮.
SeedProd将在您的整个网站上显示自定义密码保护页面。

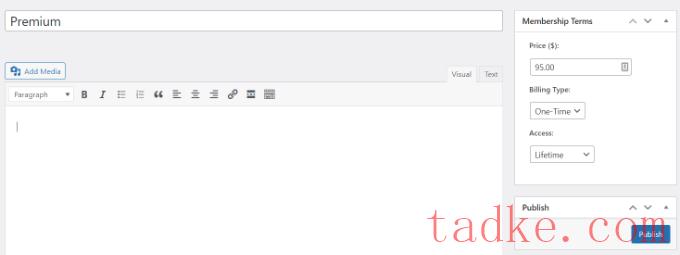
之后,您可以输入您的会员级别的名称,添加描述,并设置价格.
您还可以将计费类型从一次性更改为周期性,以及将会员编辑为生存期或在一定时间段后过期.

完成后,别忘了点击“发布”按钮.
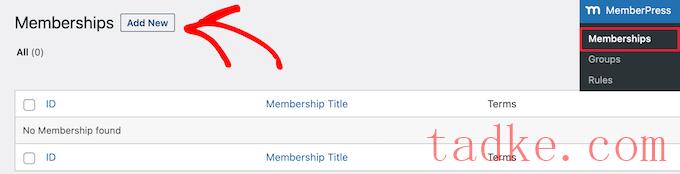
接下来,您可以转到MemberPress?规则从您的WordPress仪表板中,单击“添加新项”按钮。

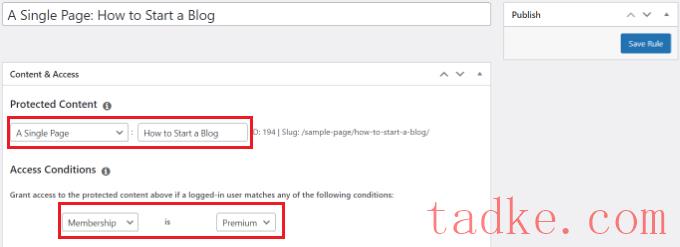
在这里,你可以点击“受保护内容”选项下的下拉菜单.MemberPress提供了许多选项来保护您的内容,无论是单个页面还是所有WordPress页面。
在本教程中,我们将对单个页面进行密码保护.只需从下拉菜单中选择“A Single Page”选项并输入页面标题即可。

接下来,您需要设置访问条件并配置谁可以查看受限制的页面.MemberPress允许您根据成员级别、WordPress用户角色、功能和个别成员来保护内容。
让我们从本教程的下拉菜单中将会员制设置为高级版。这样,只有高级会员才能访问该页面.您可以添加更多条件,并允许多个成员级别查看页面.
完成后,别忘了点击“保存规则”按钮.
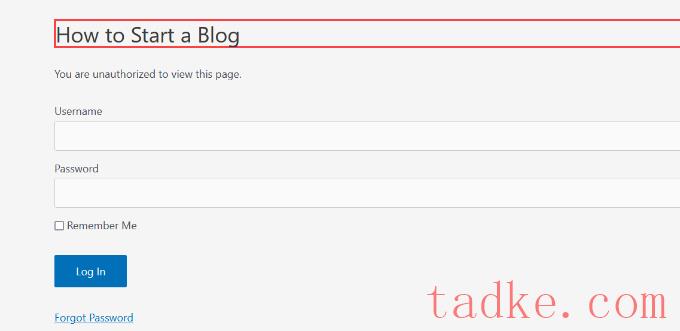
然后,您可以访问您的网站,查看受密码保护的页面的运行情况.成员必须登录到他们的帐户才能查看页面内容.

您可以为视频设置密码,也可以为企业团队提供群组成员资格.此外,您还可以创建密码,使订阅者能够访问付费时事通讯等内容.
我们还有一个关于如何在WordPress中对表单进行密码保护的指南。
我们希望本文能帮助您了解如何在WordPress中自定义受密码保护的页面。你可能还想看看我们关于如何在不编写任何代码的情况下创建一个完全定制的WordPress主题的指南,或者我们对最好的WordPress搜索引擎优化插件的比较。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


