如何将LiveChat添加到您的WooCommerce商店
作者:98wpeu发布时间:2023-12-18分类:WordPress教程浏览:345
是否要将LiveChat添加到您的WooCommerce商店?
实时聊天帮助您与网站访问者实时联系,因此您可以提供帮助、生成线索并将他们转化为客户。用户想要快速回答他们的问题,而使用LiveChat可以帮助实现这一点。
在本文中,我们将向您展示如何轻松地将LiveChat添加到您的WordPress网站和WooCommerce中。


LTVPlus是由MaxCDN的联合创始人创办的,MaxCDN是我们在塔克网上使用的内容分发网络,所以我们决定试一试。
我们在OptinMonster上使用了LTVPlus,并见证了我们电子商务转化率的显著增长。最好的部分是,我们不必担心招聘或培训代理商。
由于整个设置都是外包的,所以价格非常实惠,而且设置实时聊天服务在第一周就能收回成本。

Livechat是一种付费解决方案(每个代理20美元起)。他们还提供了14天的免费试用,让你可以检查这些功能,看看它是否适合你的业务。
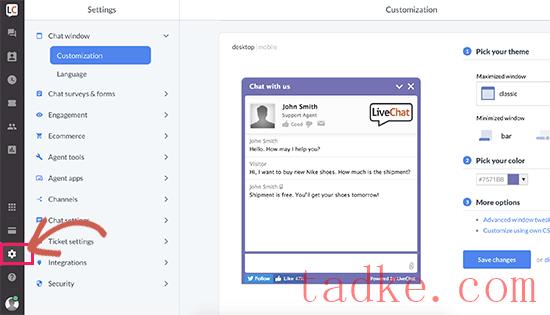
注册后,您将看到LiveChat仪表板。在这里,你需要点击“设置”按钮来定制LiveChat窗口的外观。

在这里,您可以选择聊天窗口的颜色和主题,以匹配您网站的配色方案。之后,点击“高级窗口调整”链接,上传你自己的徽标,并添加你的社交媒体档案。
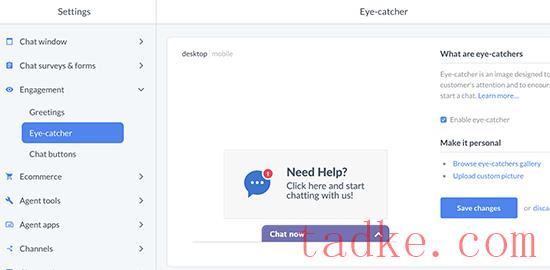
接下来,你需要选择LiveChat所谓的吸睛工具。这些是最小化LiveChat窗口时显示的图像。

Livechat有几种引人注目的风格,你可以使用。或者,你也可以上传你自己的图片,并用它们来吸引用户的注意。
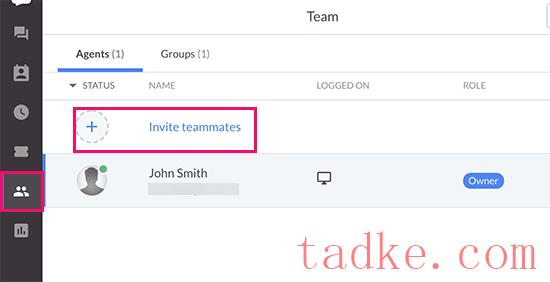
当您对聊天窗口的外观满意时,就可以添加LiveChat代理了。切换到“代理”选项卡,然后单击“邀请队友”链接。

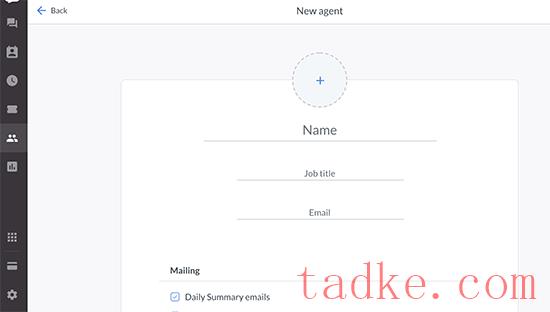
这将带您进入添加代理屏幕。
您需要提供要邀请的团队成员的姓名、职位和电子邮件地址。

不要忘记更改您要添加的团队成员的“权限”。您可以将他们添加为对您的帐户具有有限控制的代理,也可以添加为对应用程序具有完全访问权限的管理员。如果您不确定,请选择代理。
您的LiveChat设置现在已准备就绪,您可以将其添加到您的WooCommerce商店。

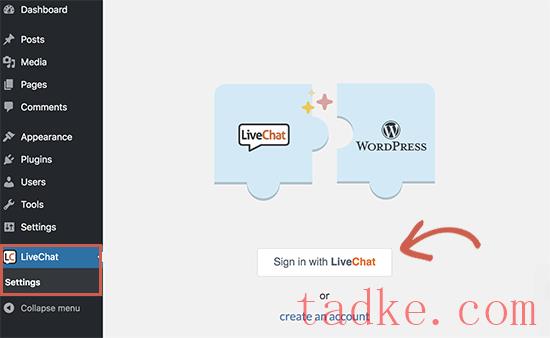
在这里,你需要点击‘登录LiveChat’按钮,将你的WordPress站点连接到你的LiveChat账户。
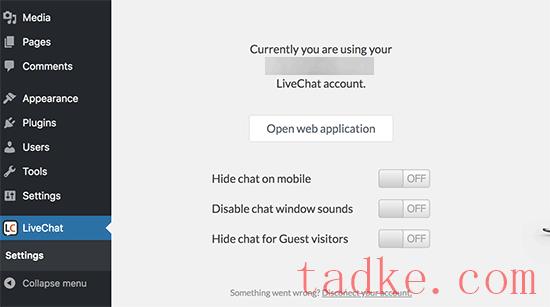
连接后,您将看到一些基本的LiveChat设置。您可以在移动设备上关闭它,关闭声音,或对未登录的用户隐藏聊天窗口。

如果您不确定,我们建议保留这些选项不变。
您现在可以访问您的网站,查看您的网站上的实时聊天。

如果你运行的是非WordPress网站,那么你仍然可以很容易地将LiveChat添加到你的网站上。
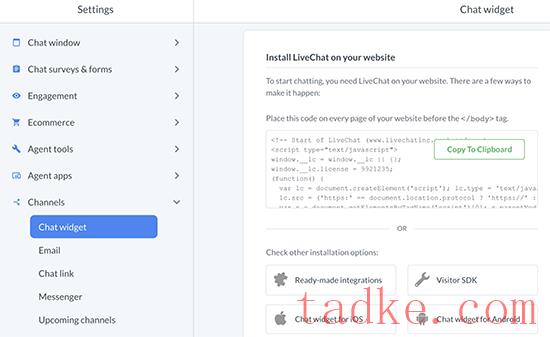
点击频道»聊天小工具在您的LiveChat设置下。

从这里,您可以复制可以添加到您的网站的代码片段或查看其他可用的集成。Livechat为所有流行的WordPress替代品提供了应用程序和集成,如Shopify、Squaepace、Magento等。
结合LiveChat和LTVPlus,我们在我们的电子商务网站上看到了一些非常好的结果,我们将在更多的我们自己的网站上添加LiveChat。
我们希望这篇文章能帮助你将LiveChat添加到你的WooCommerce商店。您可能还想看看我们为小型企业提供的最佳商务电话服务列表,或者我们关于如何在5分钟内创建一封免费商务电子邮件的指南。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


