在本教程中,我们将介绍WordPress预格式区块。我们将了解如何将其添加到文章和页面,并查看其选项和设置。我们还将看到一些使用它的最佳实践,以及最常见的问题。
作者:98wpeu发布时间:2023-04-18分类:WordPress教程浏览:420

预格式区块显示您键入的文本。这意味着您可以在文本中包含空格和换行符。了解如何使用预格式区块可为您提供多种优势,例如将文本的各个部分分开并创建突出的元素。幸运的是,此区块包含多个样式选项,并且易于使用。
在本教程中,我们将介绍WordPress预格式区块。我们将了解如何将其添加到文章和页面,并查看其选项和设置。我们还将看到一些使用它的最佳实践,以及最常见的问题。
如何将预先格式区块添加到文章或页面

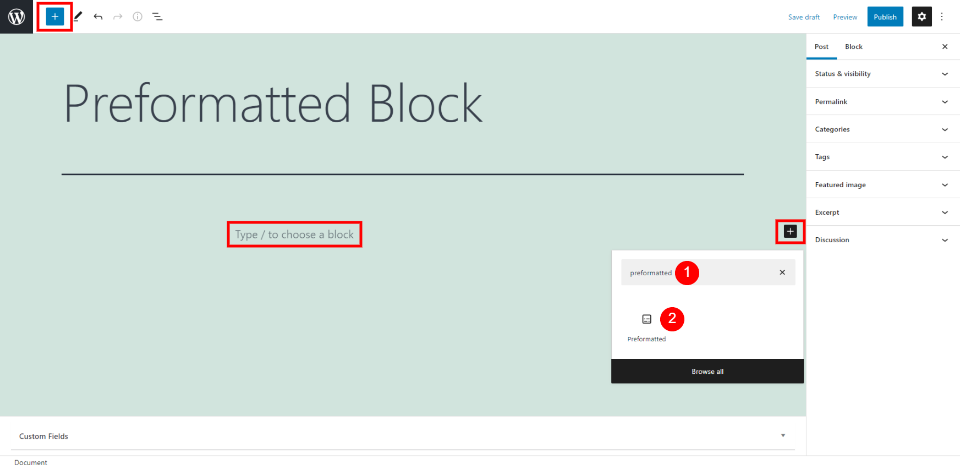
通过单击区块插入器工具将预格式化区块添加到您的内容中。您会在左上角和内容区域中找到它。搜索预格式并单击Enter。

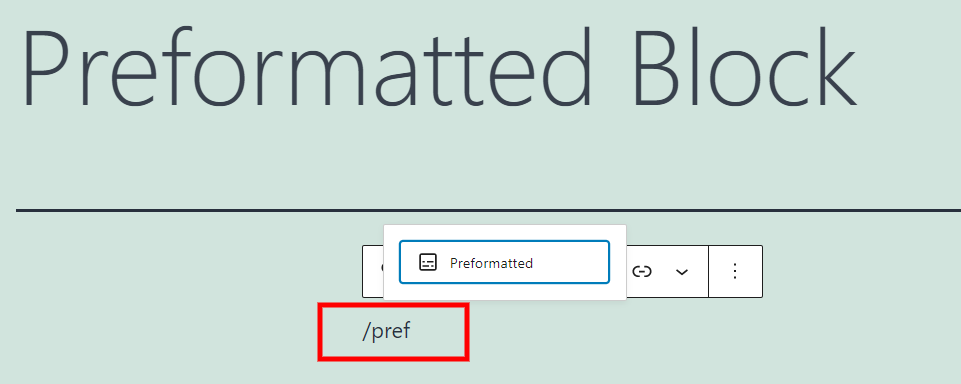
您还可以通过键入/preformatted并在您希望它出现的内容区域中按 Enter来添加区块。在您键入时,WordPress会根据您输入的字母提供建议,因此您只需在看到该区块时单击它即可。

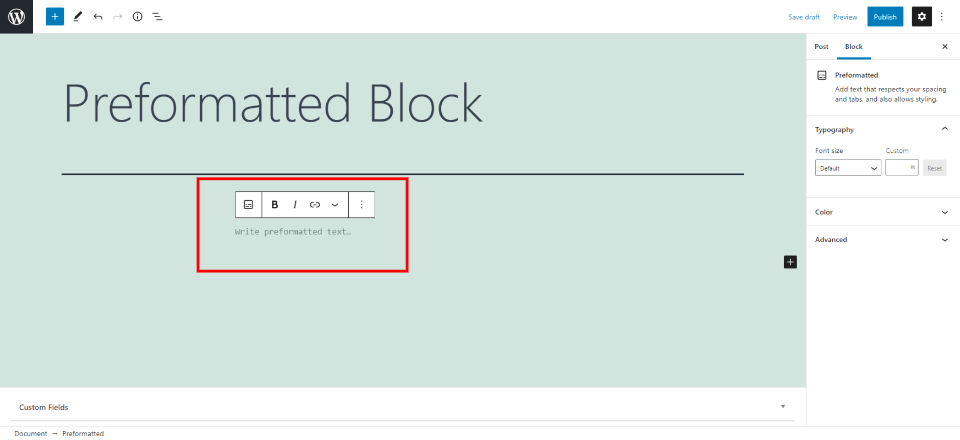
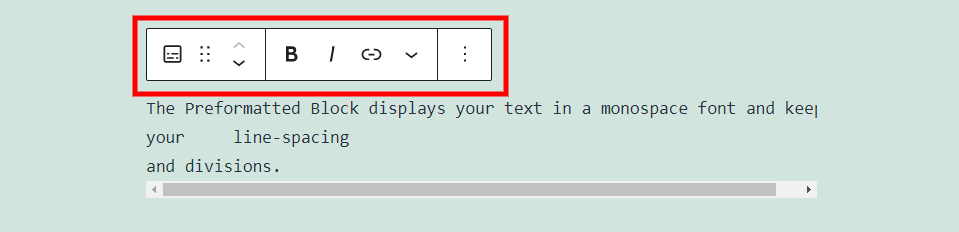
预格式区块现在已添加到文章或页面。预格式区块类似于段落区块、诗篇区块和代码区块。这是它们之间的一种交叉,但它也简化了它们。它显示您键入的文本,但不会更改格式,而是保留它。这包括所有空格和换行符。它以等宽字体显示。
预格式区块设置和选项
与大多数WordPress区块一样,该区块包含一个设置工具栏和侧边栏中的选项。这是两者的近距离观察。
预格式区块工具栏设置

工具栏位于区块上方,包含大多数标准工具。
更改区块类型或样式

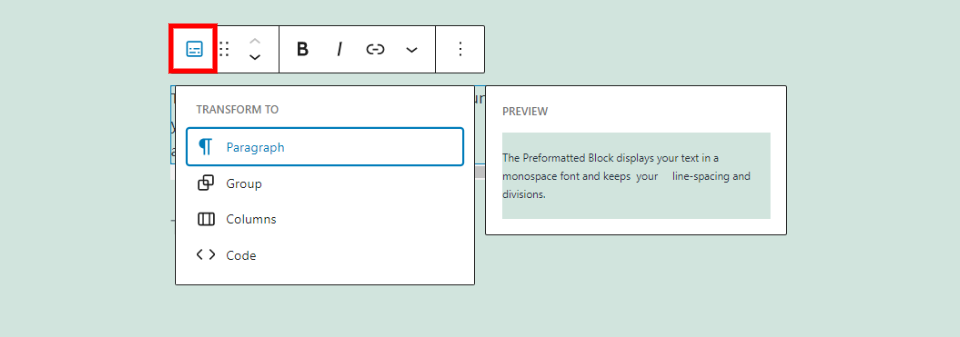
此区块可以转换为其他几个区块,包括段落区块、组区块、栏目区块和代码区块。突出显示选项会显示您的内容的外观预览。
拖动和移动

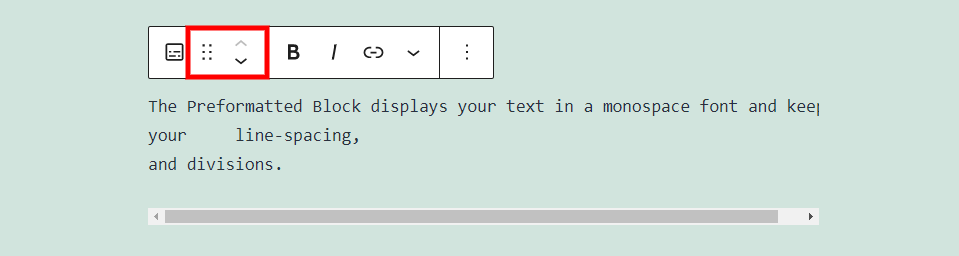
拖动工具显示为6个点。抓住这个区域,您可以将区块拖放到内容中的任何位置。每次单击箭头时,向上和向下移动箭头都会在内容中向上或向下移动一个区块。
粗体、斜体和链接

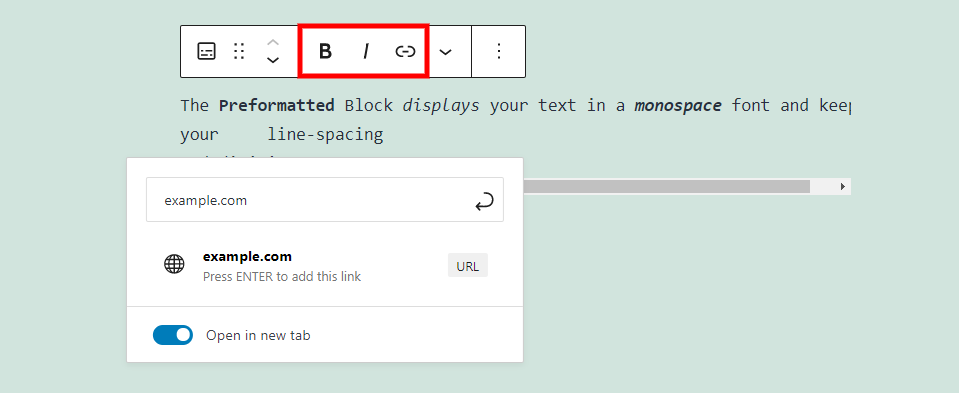
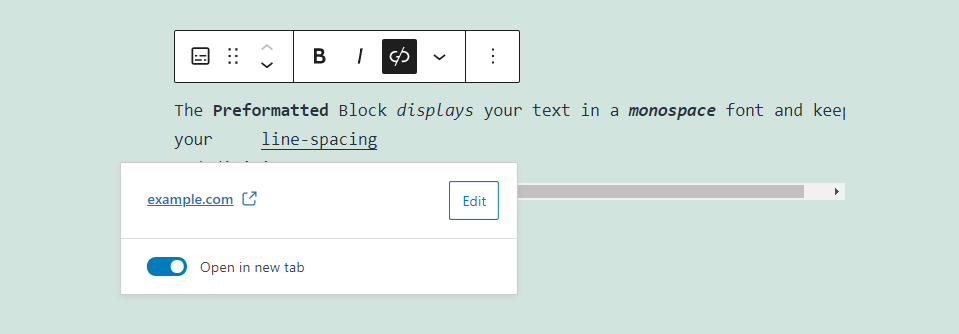
粗体、斜体和链接设置控制单击按钮时突出显示的文本。您可以单独或一起使用它们。您可以通过在链接弹出窗口底部启用链接来在新选项卡中打开链接。

带有链接的文本带有下划线以表明它是可点击的。单击编辑器中的文本会打开链接编辑器,您可以在其中更改链接。
下拉选择

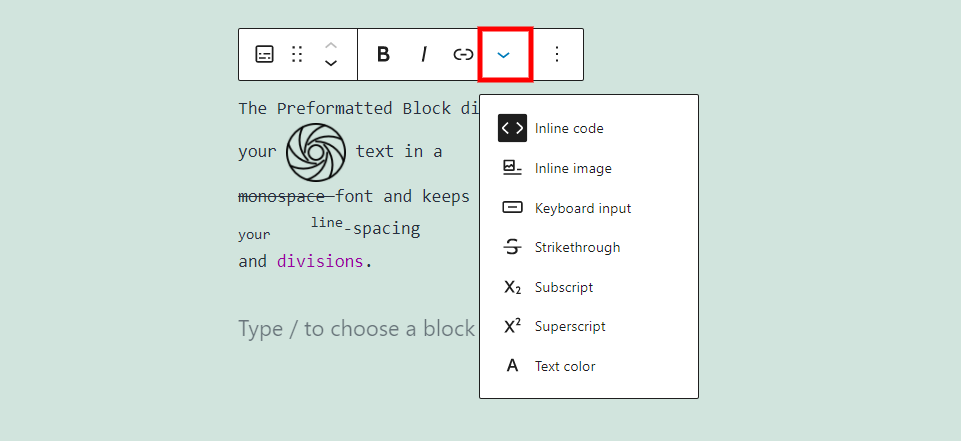
“更多”下拉按钮包括多个格式选项,这些选项适用于您单击该选项时突出显示的文本。选项包括:
- 内联代码– 这使您的文本看起来像代码,并防止区块中的任何代码执行。预格式这个词是上图中的内联代码。
- 内嵌图像– 这使您可以将媒体库中的图像放置在鼠标光标所在的位置。
- 键盘输入– 使用键盘HTML格式设置文本样式。文字文字在上图中使用键盘输入样式进行样式设置。
- 删除线– 这会在文本中放置一行。上图中的等宽字有删除线。
- 下标– 这会将文本设置为比其他文本更低更小。上图中的你这个词是一个下标。
- 上标– 这将比其他设置更高和更小。上图中的字线是上标。
- 文本颜色– 这让您可以更改文本的颜色,就像我在上图中对单词Divisions所做的那样。
更多选项

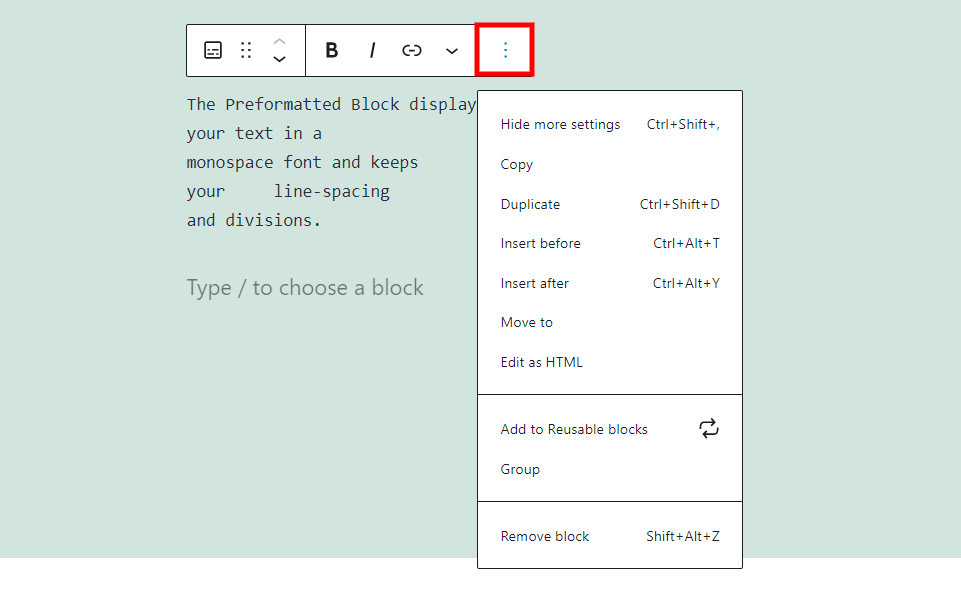
预格式区块选项包括:
- 隐藏更多设置– 这将隐藏或显示右侧边栏。
- 复制– 这会复制预格式区块,以便您可以将其粘贴到内容中的其他位置。
- 创建副本– 这会将预格式区块的副本放在原始区块下。
- 在当前区块前插入– 这会在区块上方为另一个区块添加一个空格。
- 在当前区块后插入– 这会在区块下方为另一个区块添加一个空格。
- 移动至– 这会放置一条蓝线,您可以使用箭头向上或向下移动,并将您的区块移动到您选择的位置。
- 编辑作为HTML编辑 – 这将打开代码编辑器,以便您可以将内容编辑为HTML。
- 添加至可重用区块– 这会将您的预格式化区块添加到您的可重用区块中。
- 组合– 这会将区块添加到组中,以便您可以将它们作为单个区块进行调整。
- 移除区块– 这将删除区块。
预格式区块设置

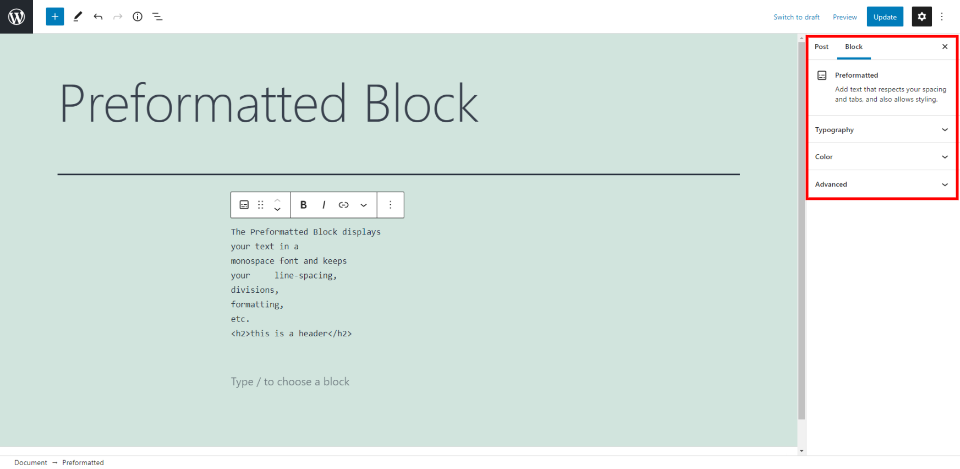
预格式区块设置位于右侧边栏中。如果未显示,请单击右上角的齿轮。单击区块内的任意位置以查看其侧边栏选项。
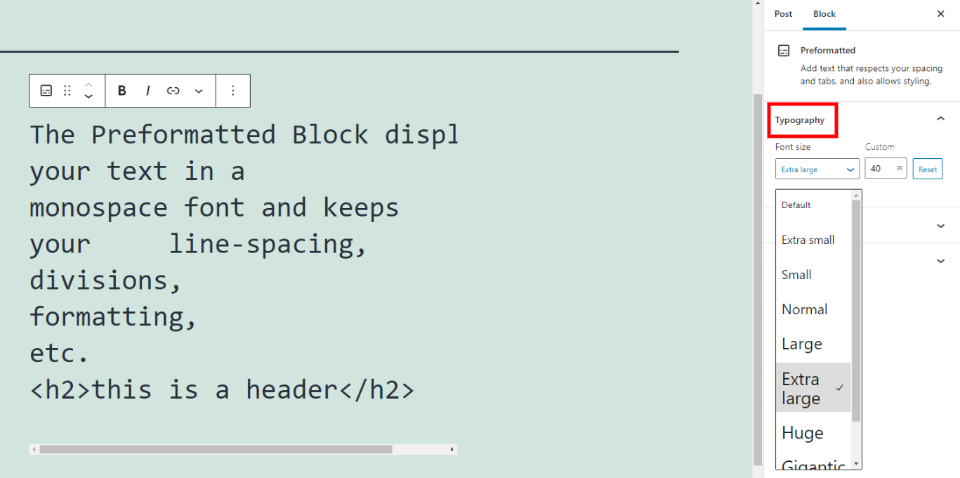
排版

排版可让您选择整个区块的字体大小。从下拉框中选择尺寸或输入自定义尺寸。单击重置可恢复为默认设置。
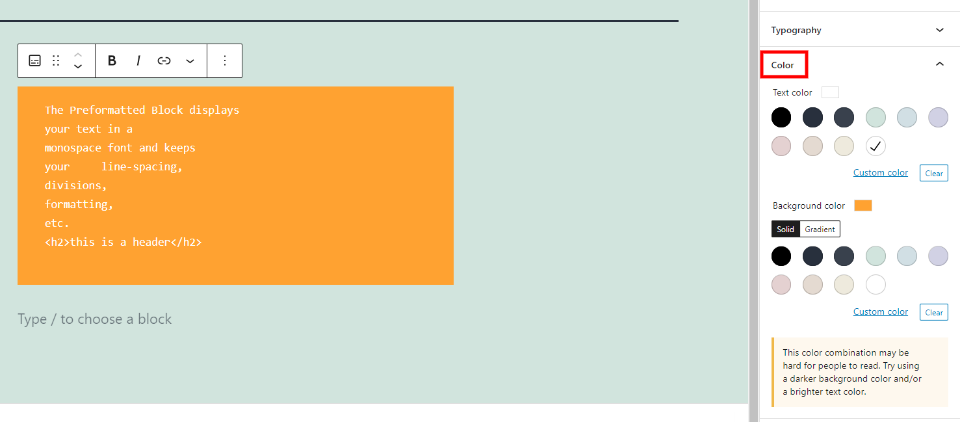
颜色

颜色选项可让您设置文本和背景颜色的样式。背景可以是纯色或渐变色。您可以从多种预选颜色中进行选择或选择自定义颜色。如果颜色组合可能难以阅读,您会在右下角看到一条消息。在本例中,我将背景设置为橙色,将文本设置为白色。这表明它可能难以阅读。

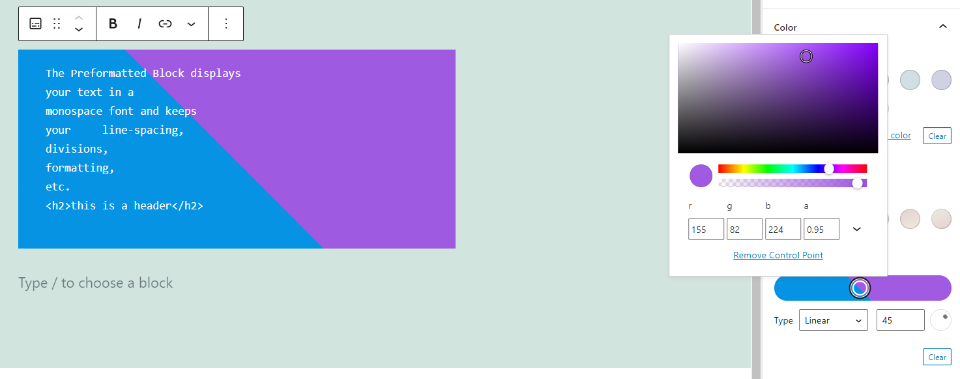
渐变背景可以设置为线性或径向。使用颜色选择器选择两种颜色或输入颜色为 RGB 或 HSL 代码。颜色可以包括不透明度。对于线性,您可以设置角度,就像我在上面的示例中所做的那样。将它们靠近在一起以在它们之间创建一条清晰的线,就像我所做的那样,或者进一步分开以控制它们的混合方式。
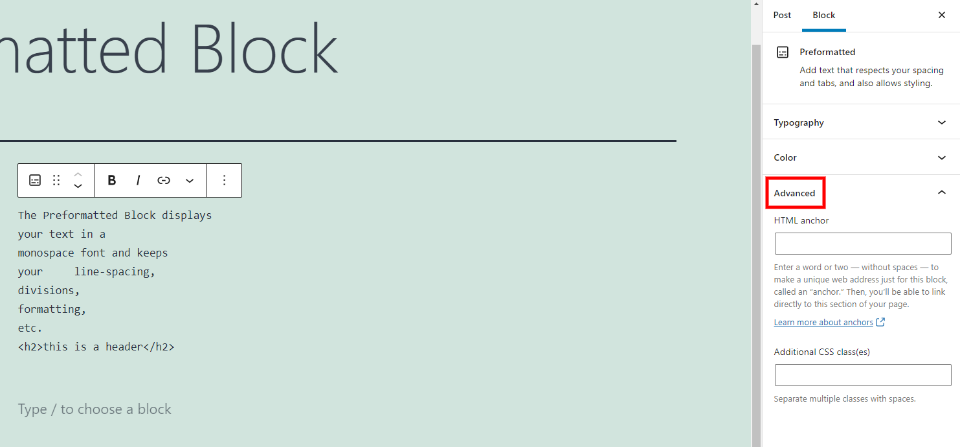
高级

高级设置包括一个 HTML锚点选项,因此您可以直接链接到预格式区块。它还包括一个用于添加CSS 类的字段,以便您可以使用自定义CSS来设置区块的样式。
有效使用预格式区块的技巧和最佳实践
任何时候您想在您的内容中添加空格或分行时,都可以使用此区块。段落区块不保留该格式。
为文本和背景使用颜色以将其与其他内容区分开来。这也防止它看起来与代码区块相同,这很重要,因为两者都使用等宽类型。
用它来强调你的文本。由于它可以保留空格和行分割,因此可以用来将文本的一部分与其余部分分开。
使用间距和分割以及字体和背景选项来创建独特的标题来分隔您的内容。
关于预格式区块的常见问题
预格式区块的目的是什么?
显示带有换行符和空格的文本,同时能够更改字体大小、颜色和背景,并添加链接。
它与诗篇区块有何不同?
诗篇区块有点复杂。它包括对齐选项并且不以等宽显示文本。它还包括一些间距功能并为链接添加颜色选项。
它与代码区块有何不同?
它包括背景的样式选项。虽然代码区块在“更多选项”中有一个字体颜色选项,在侧边栏中有一个字体颜色选项,但它在侧边栏选项中不包括字体和颜色
它与段落区块有什么不同?
段落区块不会保留您的换行符。在预格式化块中,您可以通过单击Enter向文本添加新行。对于段落区块,这会将您带到一个字段以添加新区块。段落区块还包括更多文本设置。
它可以用来做什么?
间距和分行显示的文本与您的其余内容不同。字体和背景颜色可以为服务、引用(尽管引用区块和引文区块可能是更好的选择)、推荐、号召性用语等创建卡片。
小结
这就是我们对WordPress预格式区块的看法。该区块通过保留间距和线划分为您提供了一些有趣的设计功能。与代码区块不同,您仍然可以使用背景颜色工具。这个区块是一个很好的选择,可以帮助你的文本脱颖而出,它甚至可以用来创建设计元素来展示你的服务并引起人们对某些东西的注意。
- WordPress教程排行
- 最近发表


