WordPress 5.0引入了Gutenberg作为其默认编辑器。它为使用区块创建内容提供了新的界面和体验。本文将向您展示如何使用新的WordPress区块编辑器(古腾堡编辑器)进行完整的站点编辑。
作者:98wpeu发布时间:2023-06-25分类:WordPress教程浏览:403

WordPress 5.0引入了Gutenberg作为其默认编辑器。它为使用区块创建内容提供了新的界面和体验。
WP开发人员通过在WordPress 5.9中引入完整的站点编辑,将区块编辑概念提升到了一个新的水平。本质上,区块编辑器现在取代了WordPress定制器作为编辑主题和网站外观的主要工具。
本文将向您展示如何使用新的WordPress区块编辑器(古腾堡编辑器)进行完整的站点编辑。
- 什么是古腾堡编辑器?
- 古腾堡编辑器如何工作?
- 使用古腾堡区块编辑器
- 如何看待古腾堡编辑器?
什么是古腾堡编辑器?
古腾堡(Gutenberg)编辑器是预装在WordPress 5.0及更高版本中的新WordPress编辑器。它为内容创建过程引入了一种新方法,让您可以更好地控制内容的视觉方面。
古腾堡编辑器如何工作?
Gutenberg编辑器使用内容区块的概念来添加和编辑文章和页面中的各种元素,例如文本、图像、文件和链接。以前的默认WordPress编辑器TinyMCE专注于文本编辑。
提示:虽然新的区块编辑器预装在WordPress 5.0及更高版本中,但使用旧版本WordPress的用户也可以通过安装Gutenberg插件来使用区块编辑器。但是,我们强烈建议将核心WordPress软件更新到最新版本。
在WordPress 5.9更新之后,Gutenberg编辑器不仅仅是一个内容编辑器。它包括网站定制的所有方面,包括主题编辑和页面或文章创建。
新编辑器还提供了更好的页面视觉表示,使其比以前的WordPress编辑器更像一个页面构建器。

它将标题、文本和图像等网站元素分解为区块,使它们更易于管理和定制。
选择任何区块,您可以单独对其进行自定义,例如设置不同的背景颜色或排版而不影响其他区块或元素。这为站点编辑提供了更多自定义选项和灵活性。
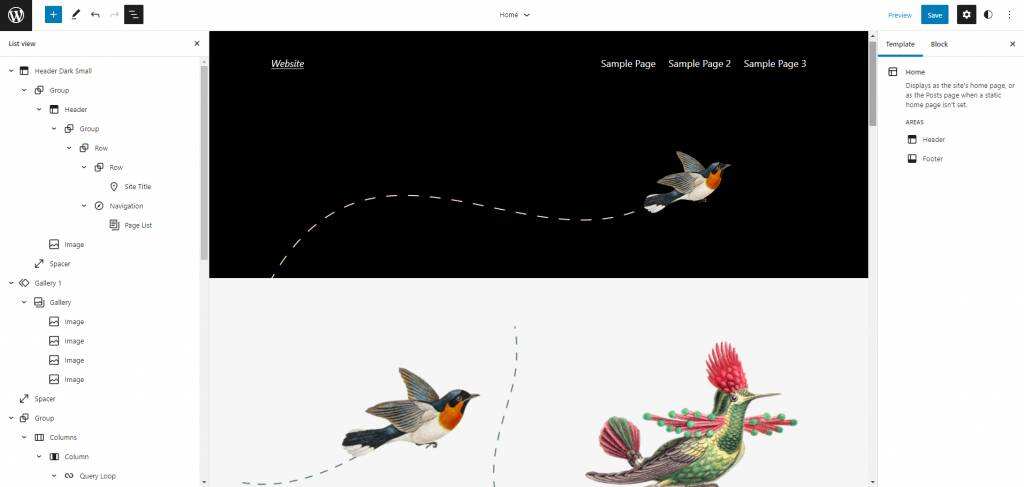
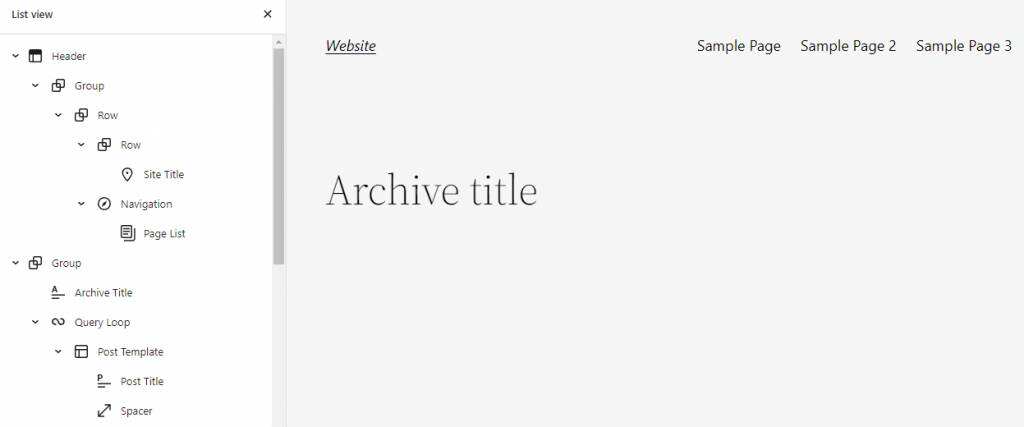
新界面用户友好,让新用户可以快速学习如何使用WordPress。所有的区块都根据它们的结构列在一个可折叠的列表中。调整他们在网站上的位置很容易,因为用户只需在列表视图中拖放各个区块。
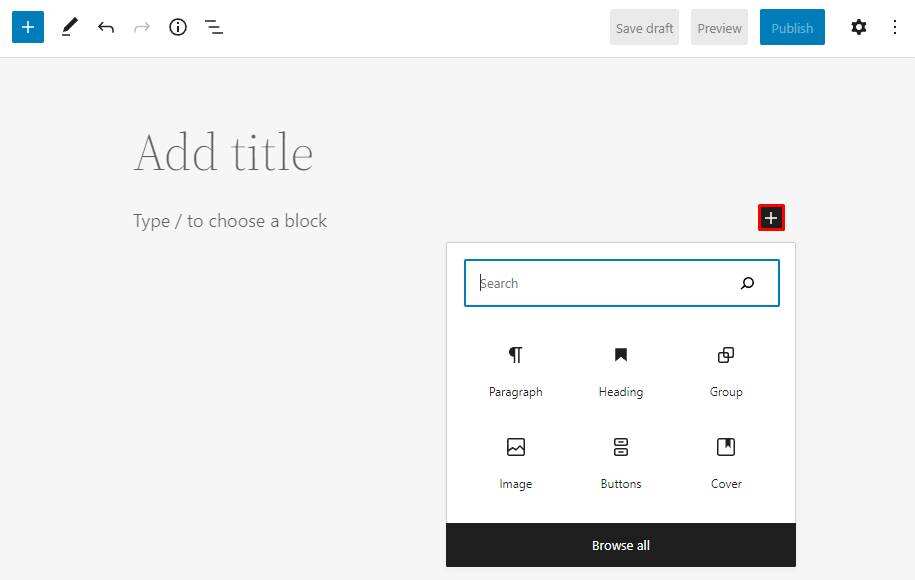
用户可以通过单击顶部栏或页面预览上的加号 (+)按钮来添加区块。
每个区块都有不同的配置和设计工具。例如,段落区块带有更改颜色和排版的工具。另一方面,图像区块具有添加替代文本和调整图像尺寸的工具。
新的全站点编辑方法还减少了对编码和自定义CSS的需求。新的区块编辑器引入了控制theme.json文件的全局样式面板。这使用户可以更改整个站点的样式,例如直接在默认编辑器上添加自定义颜色和更改排版。
使用古腾堡区块编辑器
Gutenberg编辑器界面可能会让初次使用的用户或任何习惯使用经典编辑器的人感到困惑。以下是一些关于通过Gutenberg编辑器构建网站和管理内容的指南。
1. 添加新的博客文章或页面
为您的网站创建内容首先使用Gutenberg区块编辑器添加新文章或页面。
博客文章有一个发布日期,并且通常按时间倒序出现在网站上。同时,页面是静态的并提供永恒的信息,例如About、Privacy Policy和Contact页面。
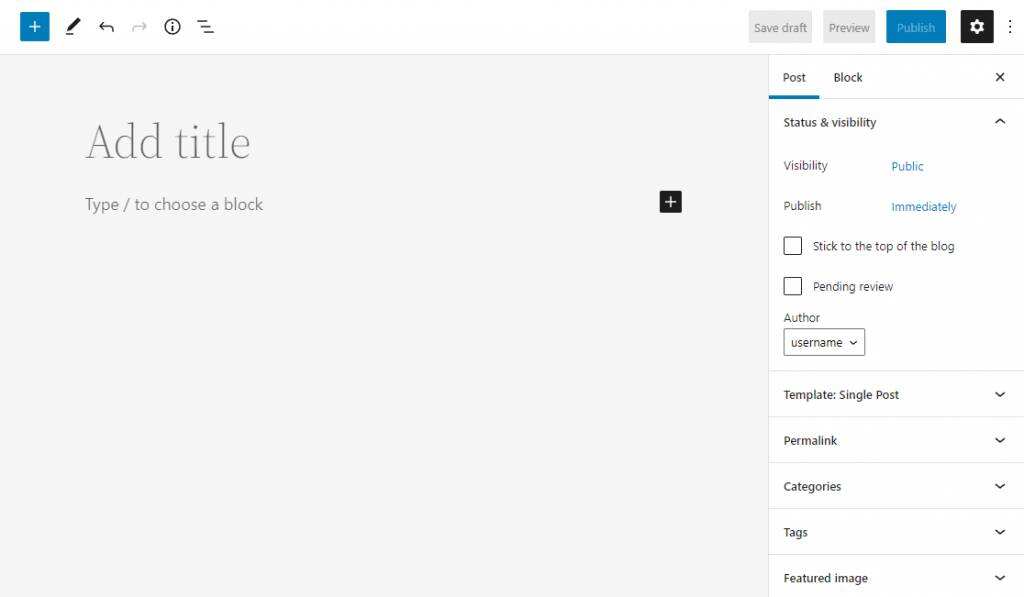
如果您打算创建一个新文章,请在您的WordPress仪表盘上访问文章->添加新内容。
进入默认内容编辑器后,您会看到一个空白草稿,其中包含文章标题和第一段区块的占位符。添加文章标题和新区块以创建内容。

在右侧边栏中找到文章设置。您可以在此处设置文章作者、文章模板、固定链接和文章类别。
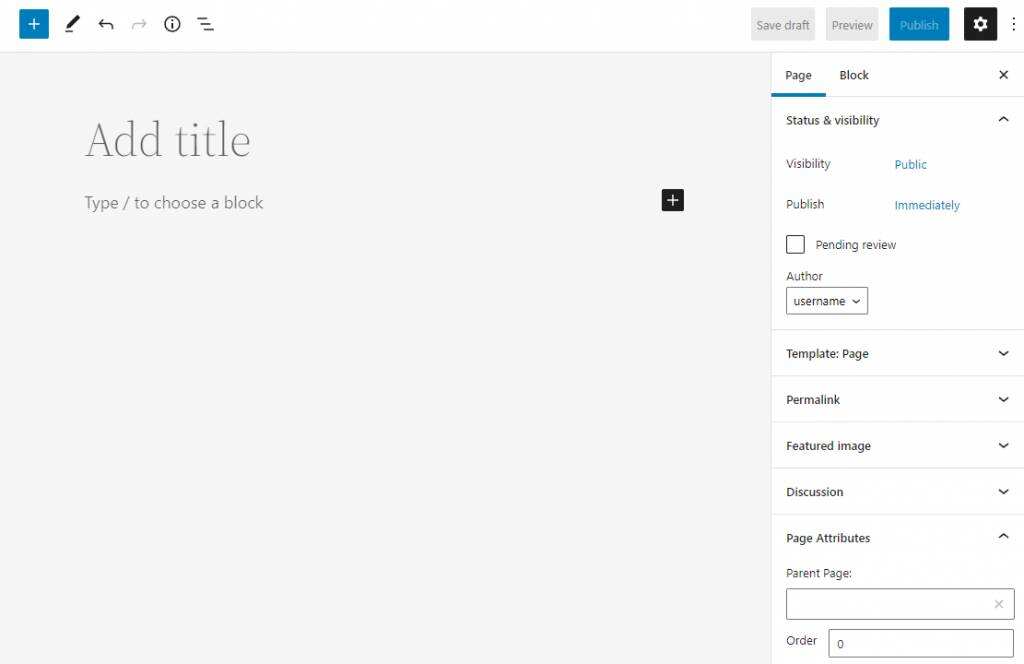
创建新页面是一个类似的过程。导航到Pages -> Add New,您将看到与创建文章的界面相同的界面。唯一的区别是右侧边栏中的页面属性设置,它指定了父页面和页面顺序。页面也没有类别或标签设置。

2. 全局样式界面
当前的WordPress编辑器具有全局样式界面,无需编码即可自定义整个站点的颜色、排版和布局。
但是,该功能仅在WordPress 5.9中使用基于区块的主题时可用,包括基于区块的子主题。通过导航到外观->站点编辑器进入站点编辑器,然后单击屏幕右上角的黑白图标。全局样式界面将出现在右侧。

将有四个方面需要修改——排版、颜色、布局和区块。
在排版设置中管理文本和链接的字体系列、大小、行高和字体外观。
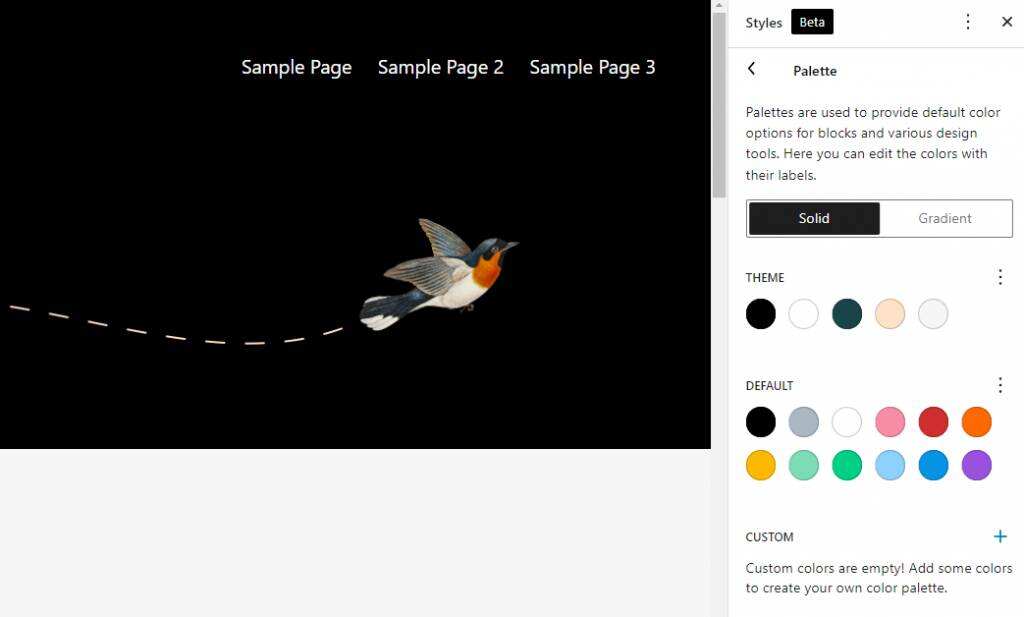
在颜色设置中,您会发现两个主要项目——调色板和元素。调色板显示可用于网站元素的颜色——主题调色板和默认颜色可用于整个网站。自定义颜色选择器可让您向调色板添加更多颜色。

颜色自定义的元素部分包括三个方面——背景、文本和链接。单击其中任何一个以自定义其颜色。
全局样式的下一项是布局。本质上,这使您可以为每个网站元素指定填充。
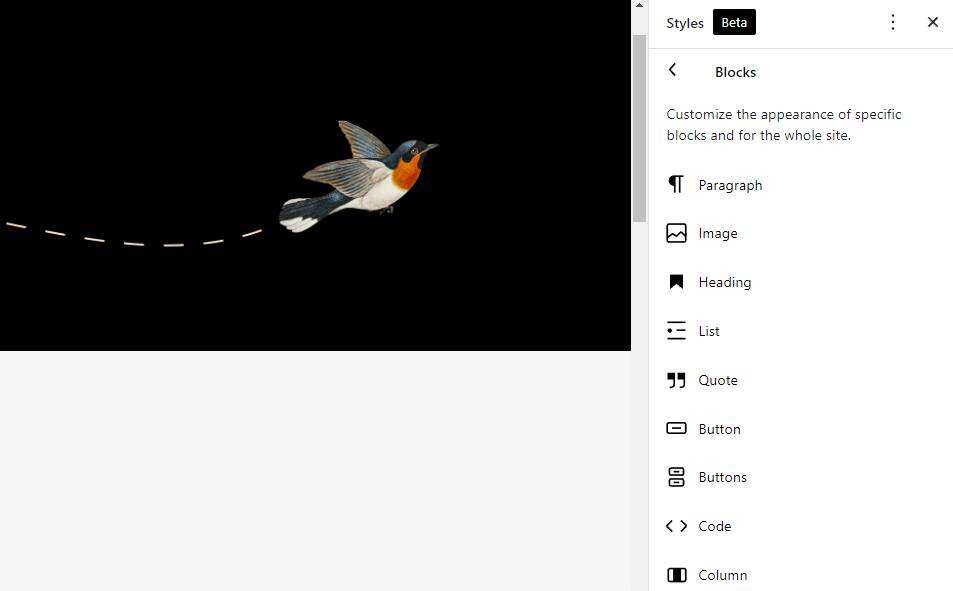
全局样式界面中的最后一项是区块选项卡,可让您自定义特定区块。选择此选项,您将看到可用区块的列表。选择其中任何一个开始定制。根据区块,您可以修改其布局、颜色、排版或所有这些。

3.模板编辑模式
新的WordPress区块编辑器包括模板编辑模式。大多数基于区块的主题都与此功能兼容,因此您可以使用区块编辑器编辑文章、页面或404页面的主题模板。它甚至允许您创建一个新模板。
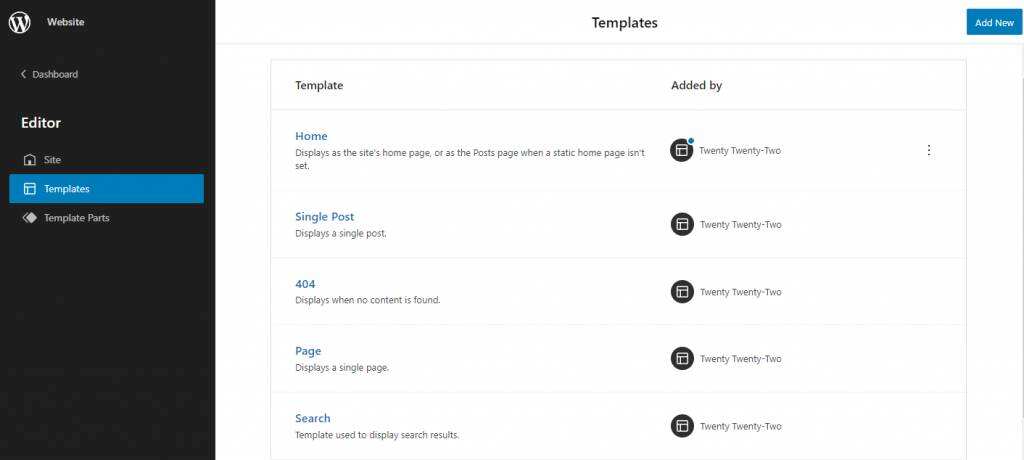
导航到Appearance -> Site Editor转到站点编辑器。通过单击屏幕左上角的WordPress徽标并选择Templates打开可折叠导航侧边栏。您应该会在右上角看到可用模板列表和添加新按钮。

4.插入区块样板
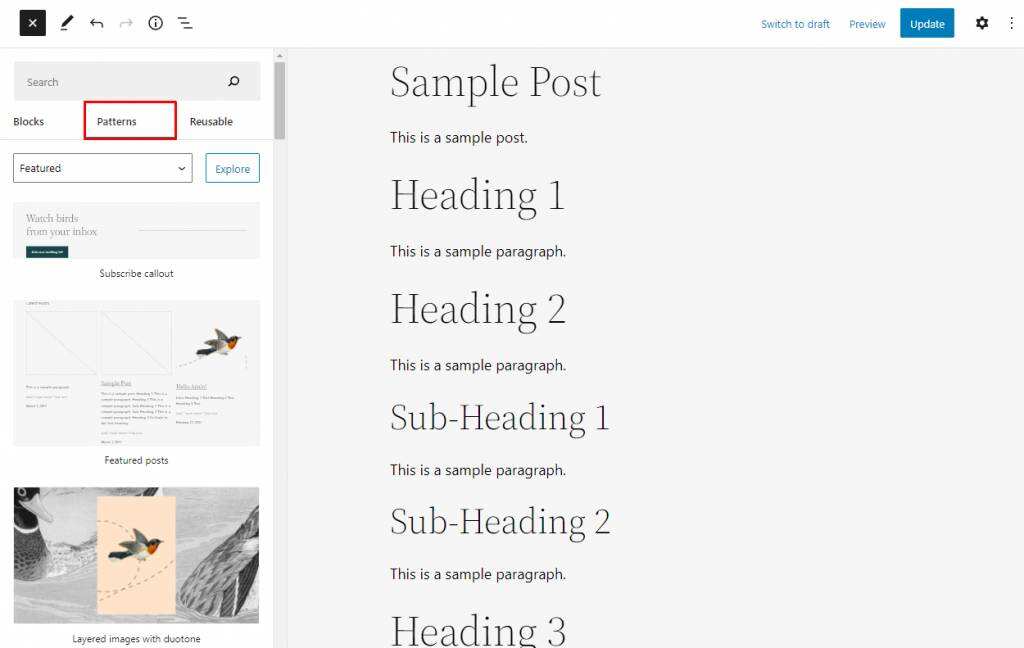
如果您没有时间自定义每个区块,则可以使用内置区块样板。单击编辑器屏幕顶部的加号( + ) 按钮,然后选择Patterns选项卡以找到几个不同样式的预构建区块样板。
单击下拉菜单以浏览按钮、列、画廊和标题的区块样板。

5.添加一个新区块
区块是古腾堡编辑器的核心功能。每个区块都承载一个元素,因此为您的文章和页面创建自定义内容布局更容易访问。
如果您添加新文章或页面,WordPress区块编辑器会将段落区块设置为默认内容块。它使开始内容创建过程变得更加容易。

为内容添加更多区块,按回车,编辑器会自动添加另一个段落区块,方便您在输入长文本时使用。
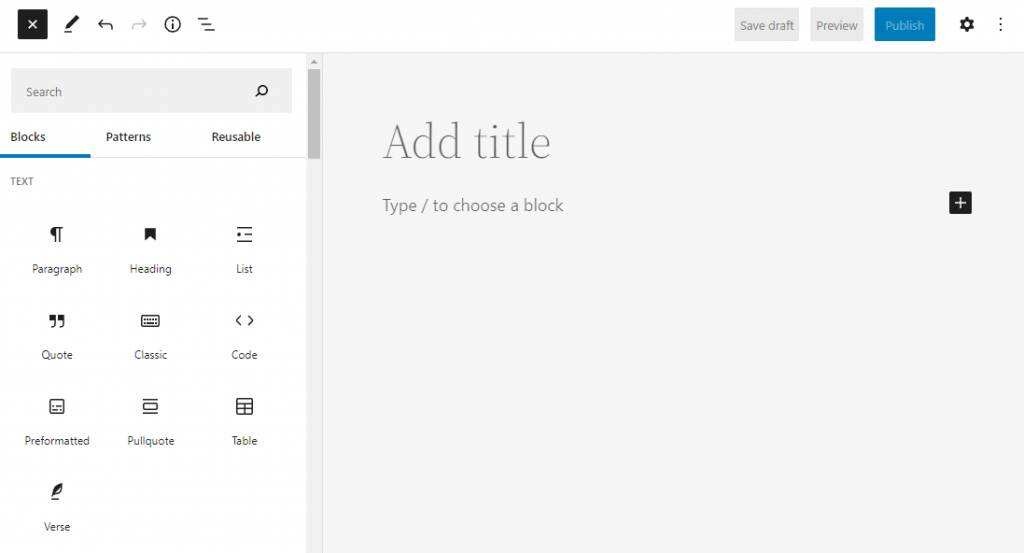
但是,您可能希望将其他区块元素添加到文本中。为此,请单击屏幕左上角的加号( + ) 按钮,然后选择或搜索所需的区块。

单击内容区域上的加号按钮将显示一个弹出窗口,其中包含六个最近使用的区块,从而更容易插入常用区块。或者,使用搜索栏查找特定区块。

6. 插入小工具
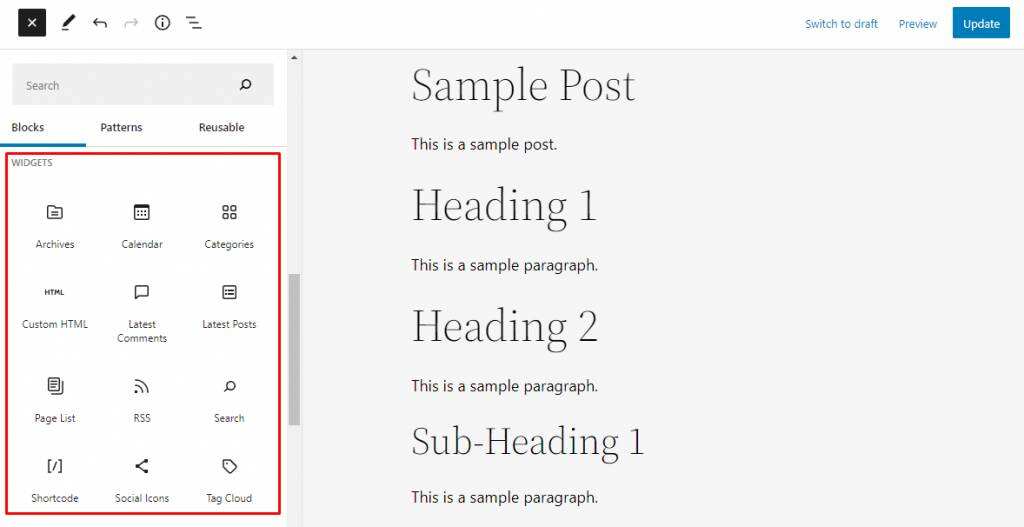
小工具现在已集成到古腾堡编辑器中,因此添加小工具与添加其他区块相同。
在旧的WordPress核心版本上,需要使用特定于小工具的页面和主题定制器来管理它们。
单击编辑器屏幕顶部的加号( + ) 按钮,然后选择Blocks选项卡。向下滚动到小工具部分以查找小工具的所有可用区块。

7. 使用区块
了解如何使用Gutenberg区块将改善您的博客体验并加快您的工作流程。
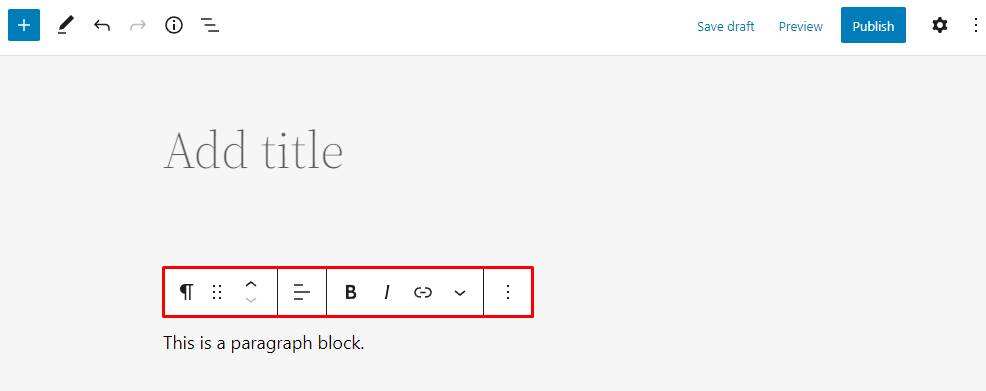
新编辑器像经典编辑器一样为元素格式化和对齐提供了一个工具栏。它出现在当前活动区块的顶部,并由不同的工具组成,具体取决于区块类型。
例如,段落区块将具有粗体、斜体和调整文本对齐方式的选项。

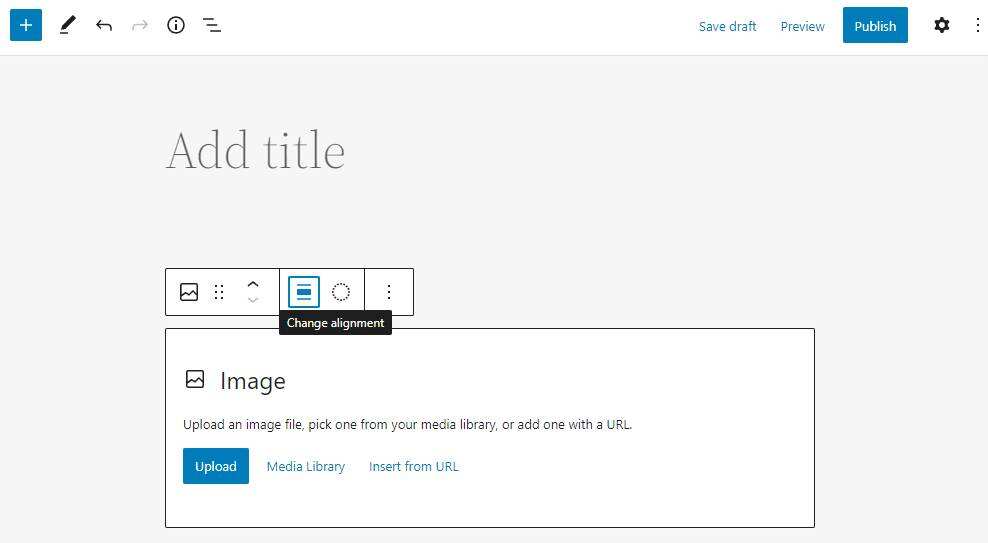
同时,图像区块可让您更改图像对齐并切换到不同的区块类型。

向上和向下箭头可让您移动区块以重新排列区块顺序。或者,单击屏幕顶部的列表视图图标。它将按照它们在页面上出现的顺序显示所有内容区块。
拖放任何区块以将其移动到列表中的新位置。此功能可以更轻松地处理复杂的内容结构,尤其是在有多个嵌套区块的情况下。

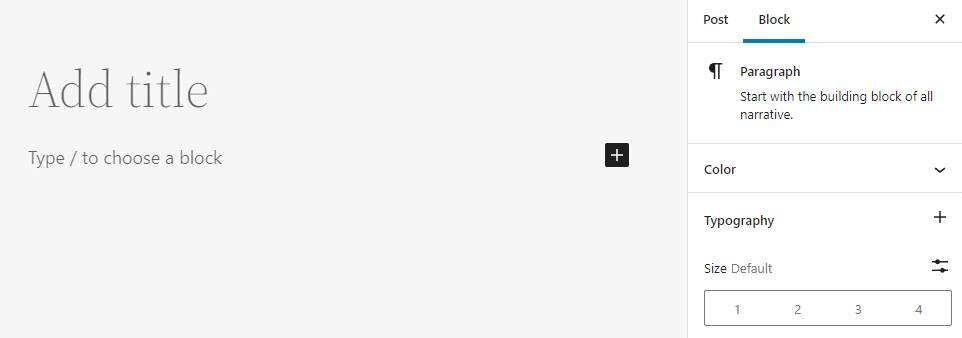
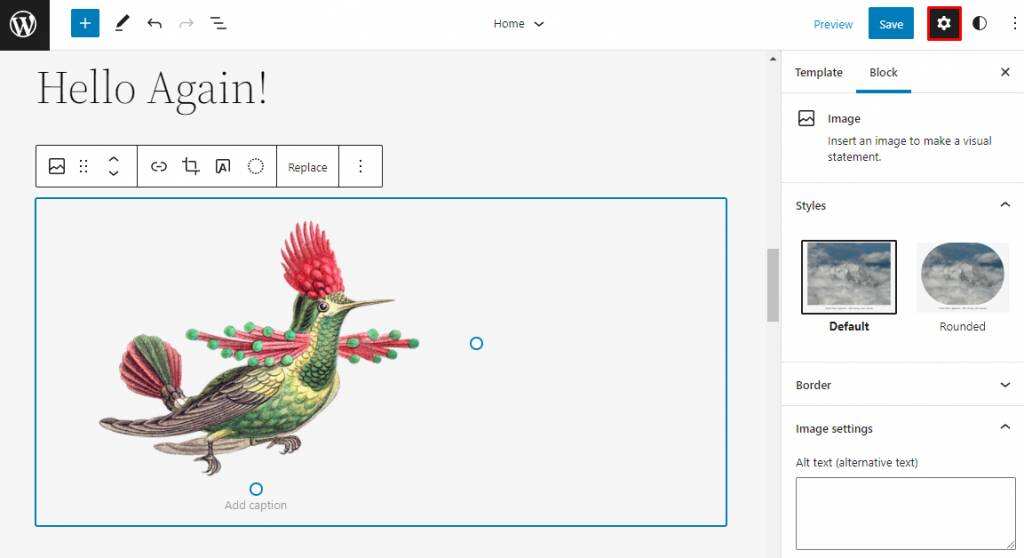
每个区块还具有不同的设计工具,具体取决于区块类型。点击屏幕右上角的设置按钮,右侧会出现一个侧边栏。

例如,图像区块具有输入替代文本的字段,而导航区块具有布局和显示设置。
也可以在区块内添加区块以创建独特的内容结构。这适用于group、row和columns等区块,因为它们充当多个区块的容器。

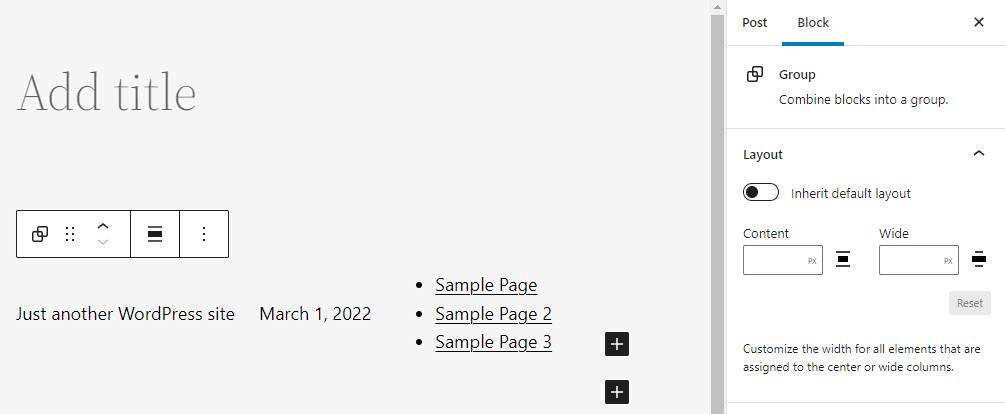
8. 封面文字选项
Gutenberg在样式标题和段落区块方面提供了更多自由。您可以为文本和区块的背景创建首字下沉并设置自定义颜色。但是,请记住,封面文本选项仅适用于基于文本的区块。
这个Gutenberg功能可以通过选项->显示活动区块中的更多设置来访问。附加设置将出现在屏幕右侧。

您会在“区块”部分找到几个自定义区块的选项。排版控制字体大小和行高,而颜色设置决定文本和背景颜色。启用首字下沉选项将在段落开头显示一个大写字母。
另一种自定义文本区块的方法是使用全局样式面板。此方法可方便地为站点上的所有标题和段落区块设置特定的排版和颜色配置。
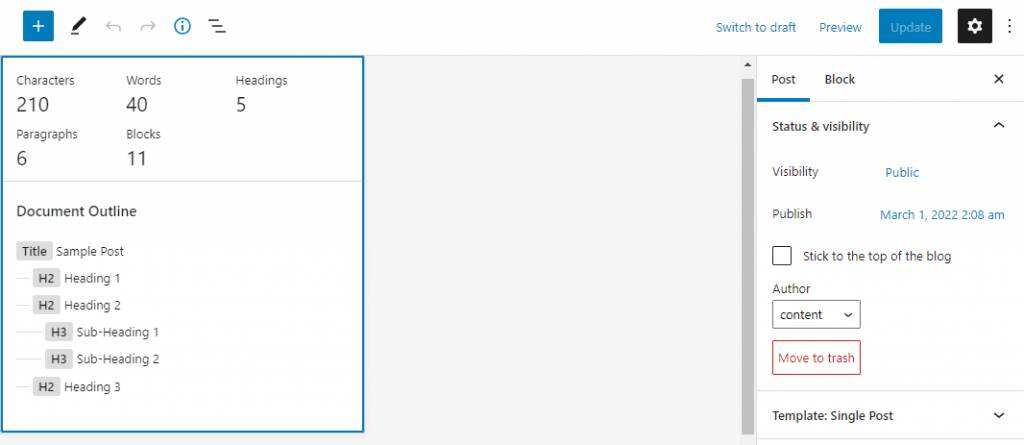
9. 内容详情
要在WordPress区块编辑器中查看文章和页面的内容详细信息,只需单击详细信息按钮。

您将看到有关内容上的字数、字符、标题和区块数的信息,帮助您创建最佳内容长度。
将出现的另一条信息是文档大纲。此部分仅在您使用多个标题时可用。它将显示标题结构,帮助您组织内容并改进SEO。
10. 锚支持
锚点是让读者跳转到WordPress内容中特定区块的链接。此功能有助于突出显示内容的特定部分,并为网站访问者提供更好的上下文。
它也可用作长内容的快速导航工具。您可以在链接到特定标题的文章开头添加导航文本。在共享指向特定标题的URL时,锚点支持也有效。
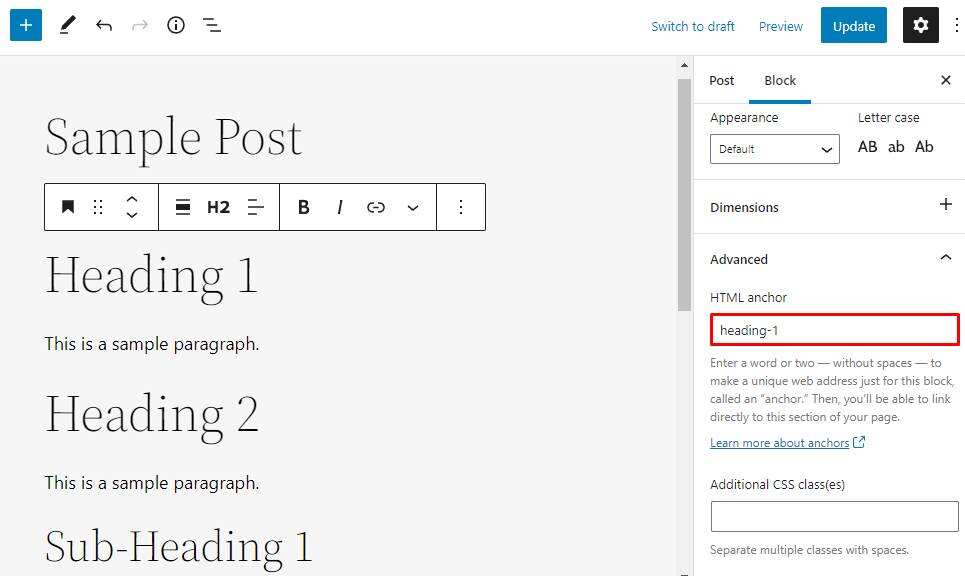
以下步骤将向您展示如何在Gutenberg中创建HTML锚点。
- 创建一个新区块或选择一个现有区块。
- 从区块的工具栏中,单击选项->显示更多设置。
- 在“区块”选项卡中,展开“高级”菜单。
- 将唯一的HTML锚点添加到HTML锚点文本框。

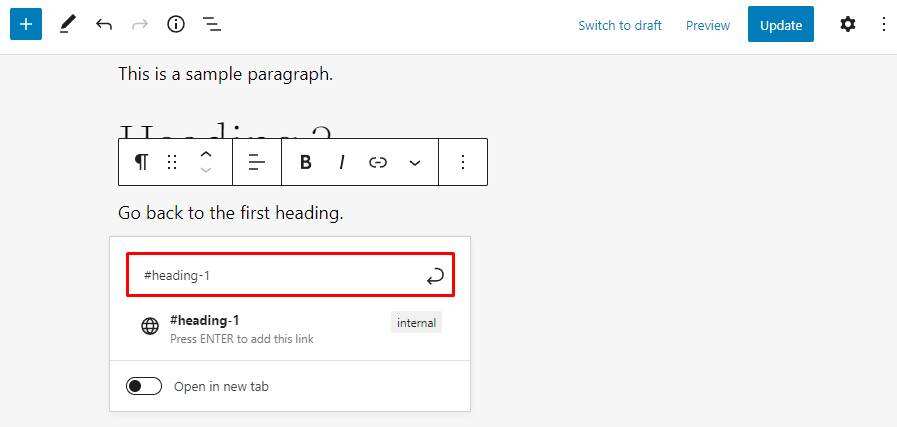
创建锚点后,您只需要将其链接到所需的元素。
- 突出显示要插入锚点的内容。它可以是文本、图像或按钮。
- 单击区块工具栏中的链接按钮。
- 插入主题标签( # ),后跟所需的HTML锚点,然后按Enter或单击提交。

锚链接仅适用于已发布的页面或文章。
在新编辑器中创建锚点时,请记住:
- 它必须是独一无二的。
- 它区分大小写。
- 它不能包含空格,但可以包含连字符 (-)、下划线 (_)、冒号 (:) 和句点 (.) 等符号。
- 它必须以字母开头。
11. 使用图像区块
在内容上插入图像区块时,WordPress区块编辑器将提供从您的计算机上传图像、从媒体库中选择图像或链接到图像URL的选项。
新编辑器还允许您将图像拖放到内容的任何位置,而无需先创建新区块。
您只需要打开文件管理器并将所选图像拖放到Gutenberg工作区即可。区块编辑器将自动创建一个图像区块来托管文件,您可以根据需要对其进行自定义。
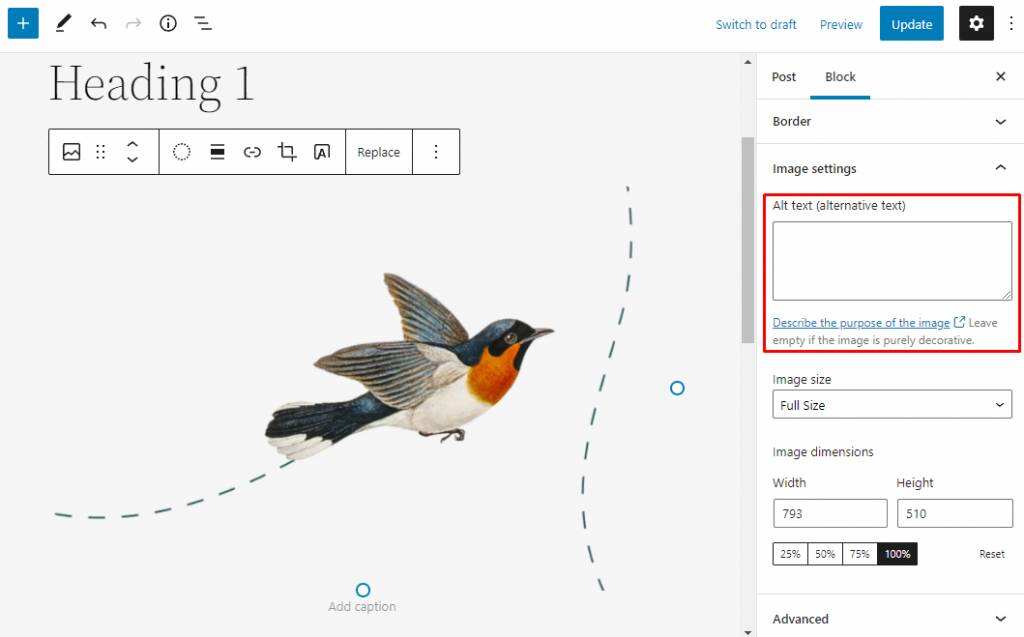
打开区块设置,您会发现图像的替代文本和图像大小选项的字段。

Gutenberg还在图像下方提供了标题空间。单击以激活它并添加文本。
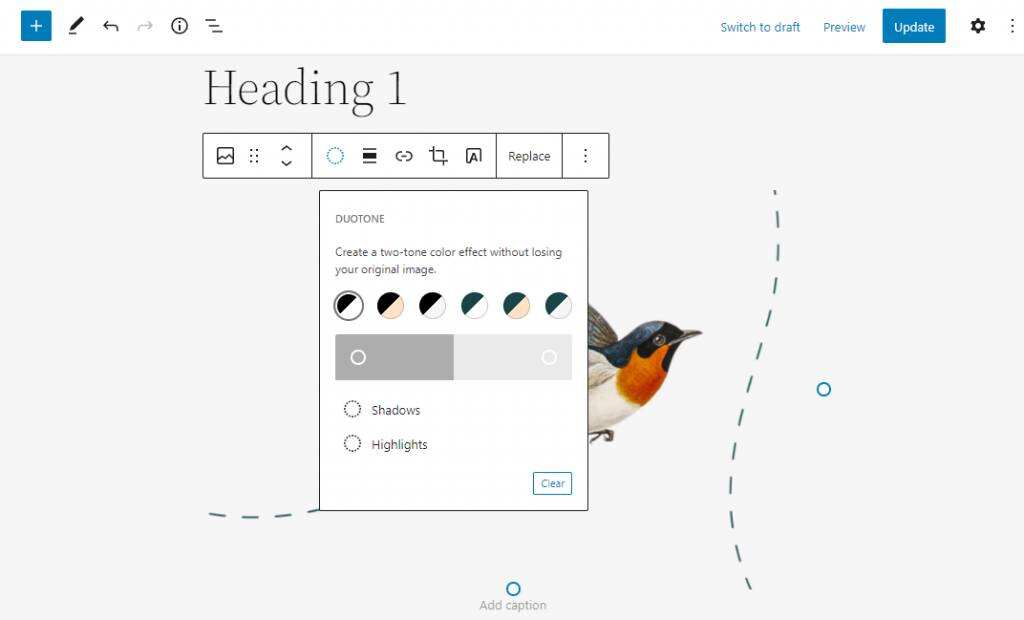
您可以在图像区块的工具栏中设置图像链接和对齐方式。还有一个双色调功能,可以使用任何可用的双色调预设来转换图像颜色。

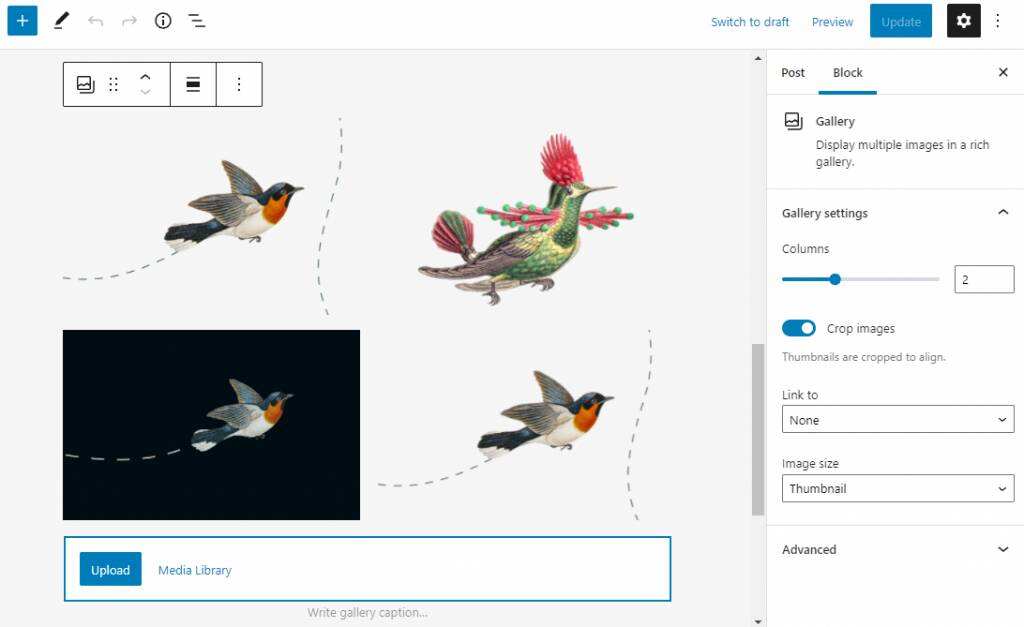
另一种处理图像的方法是使用图像库区块。这是用于添加一组图像的容器区块类型。您可以设置图库的列号以创建漂亮的网格样式显示。

图库内的所有图像区块都将被计为单个区块。这样,您可以使用唯一的边框和替代文本自定义每个图像。
12. 可重用的区块
Gutenberg区块编辑器可以更轻松地在其他页面和文章中保存和重用区块。如果您重复使用相同的区块类型,它将节省您一次又一次地自定义它的时间。
以下是如何保存和重复使用古腾堡区块:
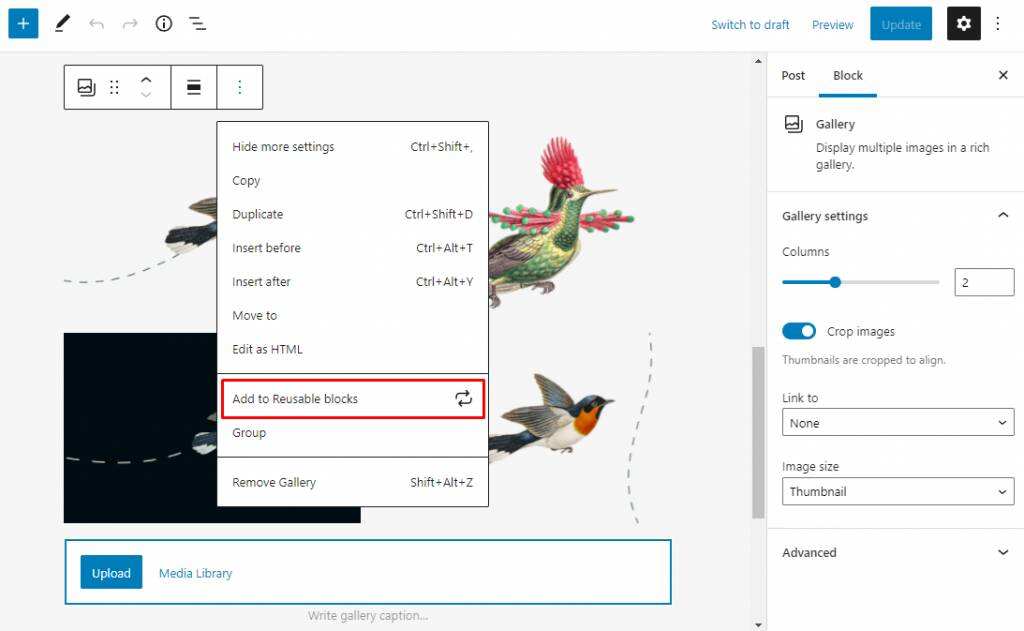
- 选择要保存的区块,然后单击选项->添加到可重复使用的区块。

- 输入区块的名称,然后单击保存。

- 要重用一个区块,请在 Gutenberg 编辑器中创建一个新区块。
- 单击加号( + ) 图标,然后浏览全部。打开Reusable选项卡,您将在其中找到所有可重复使用的区块。

- 插入您之前保存的区块。
您可以通过区块管理器删除或编辑任何可重复使用的区块。为此,请在可重用区块选项卡中选择管理可重用区块。

删除您创建可重用区块的页面或文章将导致使用该区块的其他项目出错。
13. 表区块
Gutenberg通过引入表格区块改进了WordPress表格功能,从而消除了安装表格插件或使用自定义HTML代码的需要。
以下是使用Gutenberg区块编辑器创建表的方法。
- 将表区块从区块目录拖放到您的古腾堡工作区。
- 设置列数和行数,然后单击Create Table。
- Gutenberg将创建一个带有响应列区块的新表。

区块工具栏有几个自定义选项,包括文本 格式、行、列插入和文本对齐。
区块设置面板中提供了两种预先设计的样式。此外,该区块带有设计工具来自定义颜色和边框样式。
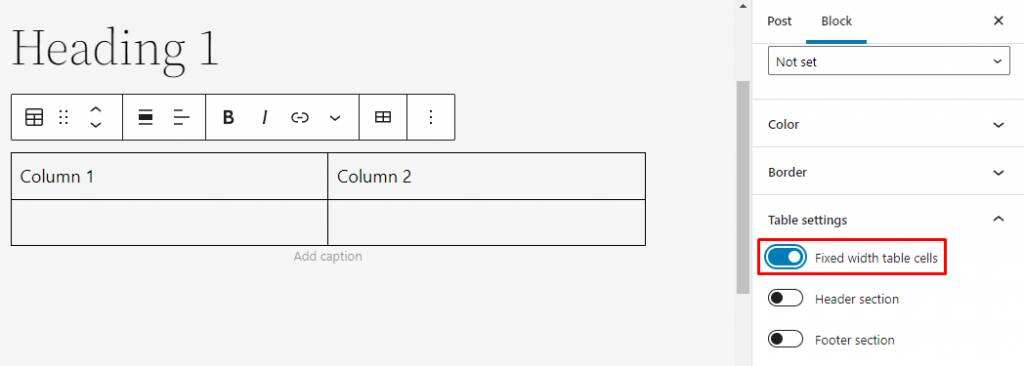
默认情况下,使用此区块创建的表格将具有响应式列宽。但是,您可以在表格设置中更改它。向下滚动区块设置面板,展开表格设置部分,然后打开固定宽度表格单元格选项。

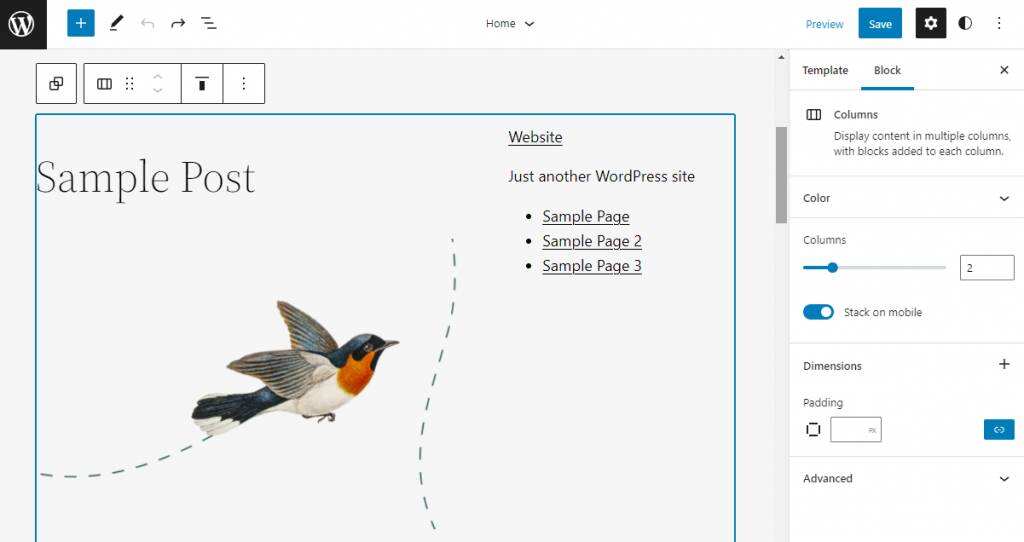
14. 栏目区块
栏目区块提供了一种将内容拆分为最多三列的简单方法。该功能通过在文本旁边添加视觉元素来帮助提高内容的可读性。
或者,使用这个新区块来提高您网站的空间效率,显示多种内容类型,而无需访问者向下滚动太多。
以下步骤将向您展示如何向您的站点添加新的栏目区块。
- 单击加号( + ) 图标 并选择栏目区块。

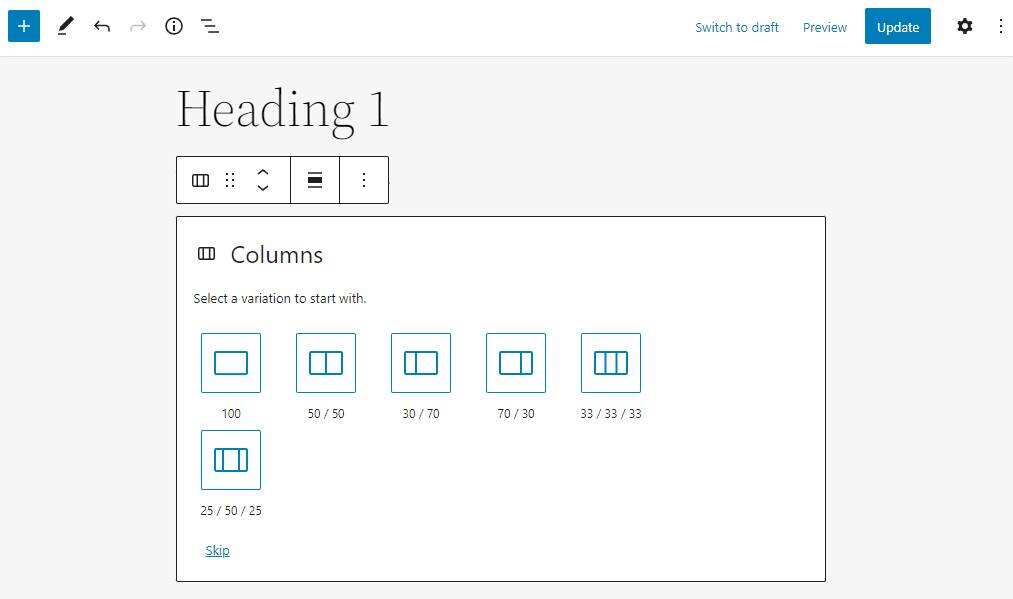
- 选择一种可用的栏目模式。

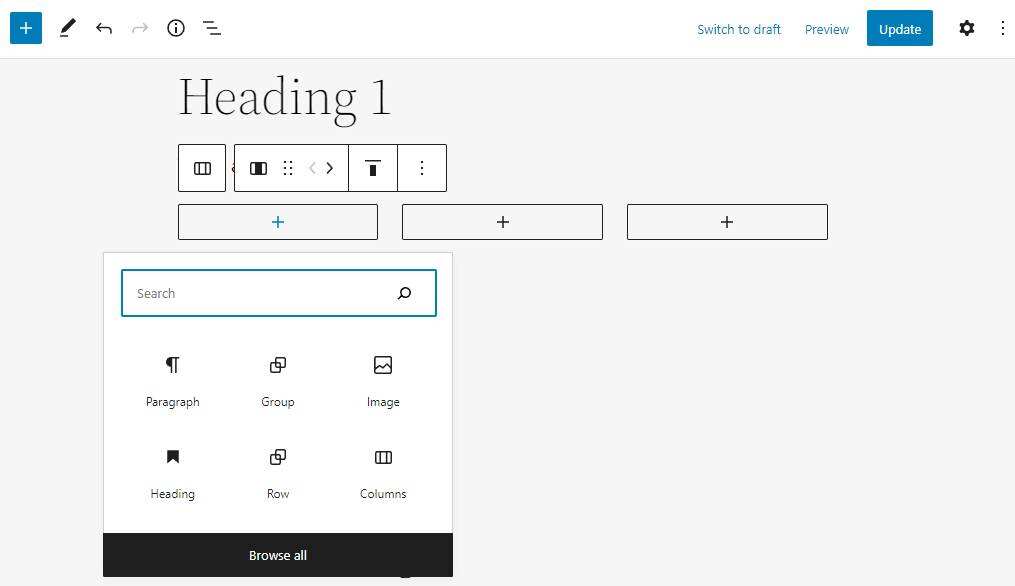
- Gutenberg编辑器将根据所选样式生成新区块。单击加号( + ) 图标以向这些区块添加新元素。

栏目区块的一个很好的用途是创建一个侧边栏。选择30/70或70/30栏目变体,并在较大的列中插入查询循环区块。使用较小的组区块来包含侧边栏的小工具区块。

15. 实时HTML区块
新的WordPress区块编辑器具有用于代码预览的实时HTML区块。此功能可让您检查代码是否在WordPress网站上正常运行,而无需在可视化编辑器和文本编辑器之间来回切换。
以下是如何使用Gutenberg编辑器实时HTML区块插入自定义代码:
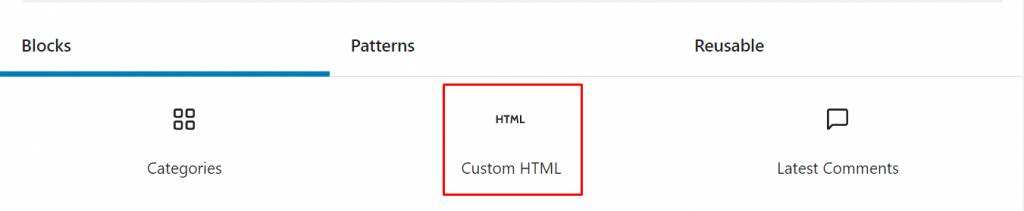
- 单击加号( + ) 图标并找到自定义HTML区块。

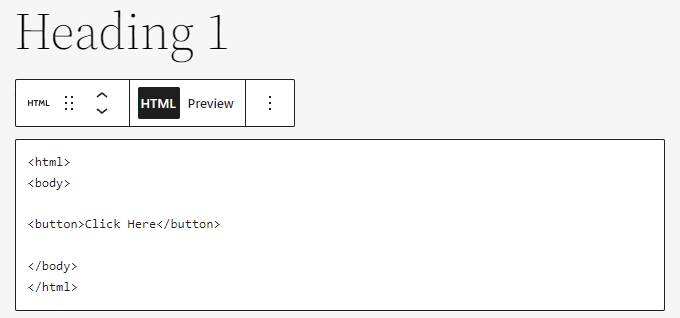
- 在将出现的区块中插入自定义HTML。

- 单击预览以查看代码在您的WordPress网站上的外观。

16. 嵌入元素
从您的WordPress媒体库或其他网站(如 YouTube、Reddit 和 Twitter)添加音频或视觉元素将有助于使您的内容更具吸引力。
区块编辑器使将此类元素嵌入到内容中变得更加容易,因为有大量的媒体和嵌入区块可用。
嵌入媒体文件
媒体区块可让您在网站上上传和显示各种文件,根据媒体提供不同的区块设置。根据您要上传的文件类型选择正确的区块。
按照以下步骤插入媒体区块:
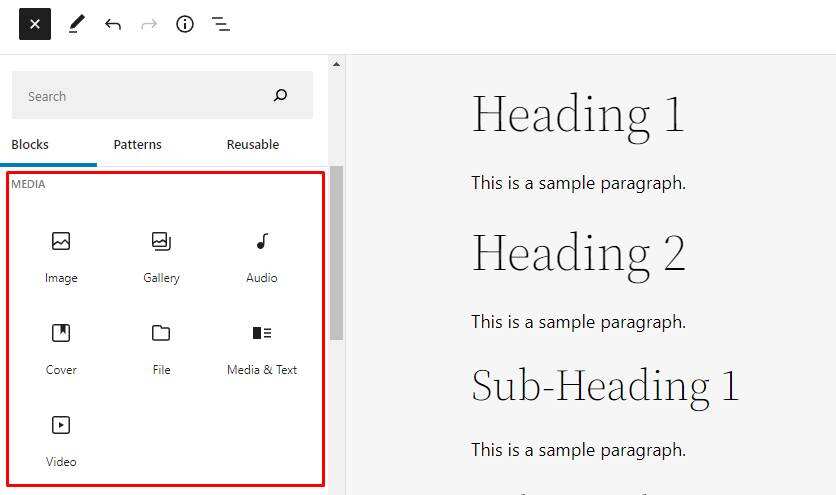
- 通过单击加号( + ) 图标打开区块插入器。
- 向下滚动到媒体部分并选择适当的区块。

我们已经讨论了使用图像和图库区块嵌入图像。现在让我们看看其他媒体区块。
- 视频-将视频播放器嵌入到您的内容中,并具有可配置的设置,例如播放控件、自动播放和视频循环。它还允许您在未播放视频时显示海报图像。
- 音频– 添加一个具有简单配置的音频播放器,用于自动播放和循环播放。
- 封面– 添加带有文本覆盖的图像或视频。此区块对于创建带有图像或视频背景的标题或横幅很有用。
- 文件– 添加媒体文件的链接,并可选择包含下载按钮。此区块还支持PDF查看器,因此您不需要PDF查看器插件来嵌入PDF文件。
嵌入外部内容
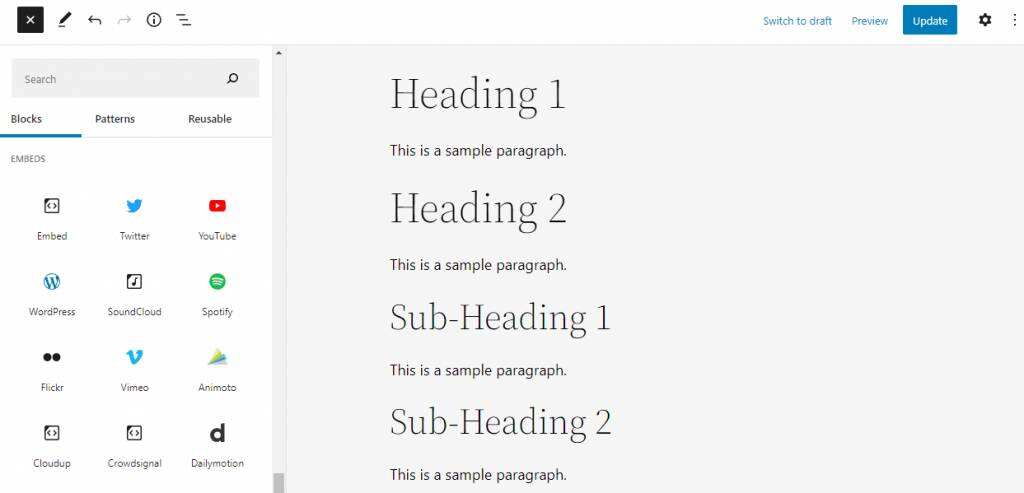
下一组区块,即嵌入区块,可让您集成来自外部网站(如YouTube、Twitter和Spotify)的内容。使用嵌入区块非常简单,因为您只需要复制并粘贴所需的URL。
- 单击加号( + ) 图标并向下滚动到嵌入部分。

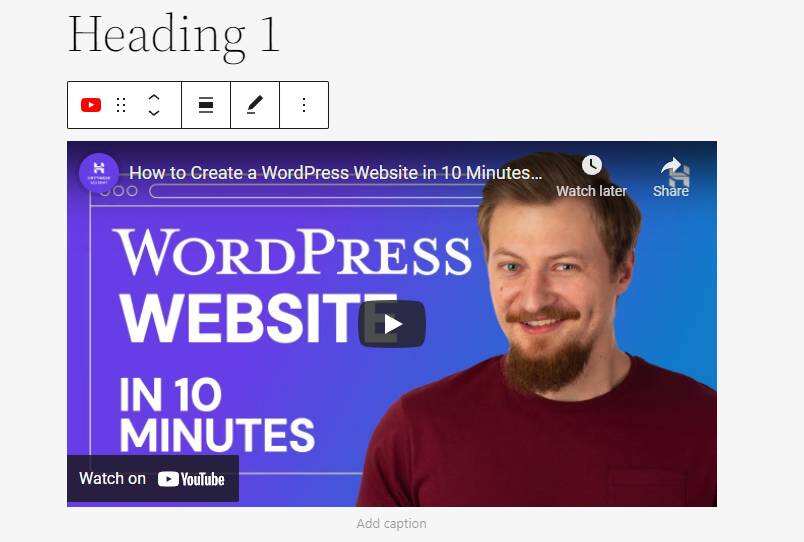
- 如果网站未列出,请使用嵌入区块。对于此示例,我们将使用YouTube区块。
- 复制您要嵌入的媒体的URL并将其粘贴到提供的文本框中。
- 单击嵌入,媒体将出现在WordPress页面或文章上。

17. 按钮
按钮让访问者与网站交互,无论是导航还是完成特定操作。它们还通过使用号召性用语按钮注册或购买商品来帮助提高您的转化率。
按钮区块可帮助您在网站的任何位置插入按钮,包括文章。以下是使用WordPress区块编辑器插入按钮的方法:
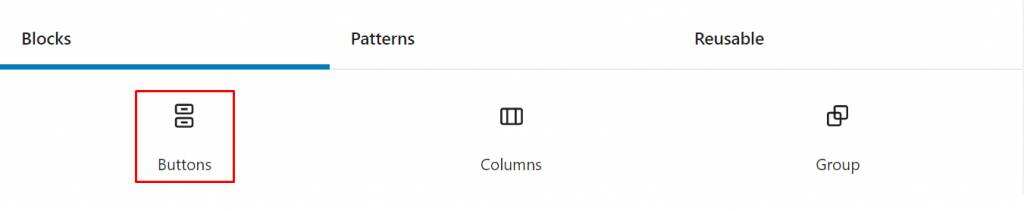
- 通过单击加号( + ) 图标并选择按钮区块来打开区块插入器。

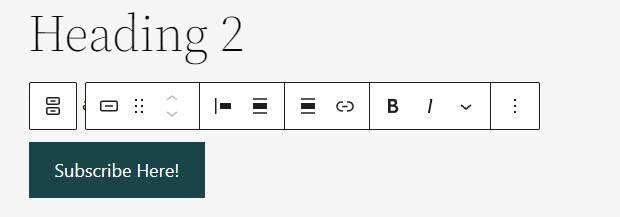
- 在按钮区块中键入标签。例如,我们将创建一个订阅按钮。
- 单击链接图标可向按钮添加链接。区块编辑器还提供了在新选项卡中打开链接的选项。

- 单击提交以保存更改。
- 要向组中添加更多按钮,请单击区块组右下角的加号图标。
18. 引文与引用区块
使用Gutenberg,可以更轻松地为来自外部来源的引文创建区块引用。此外,新的引文区块有助于强调WordPress页面或文章中的重要信息。
以下是使用WordPress Gutenberg创建引文区块的方法:
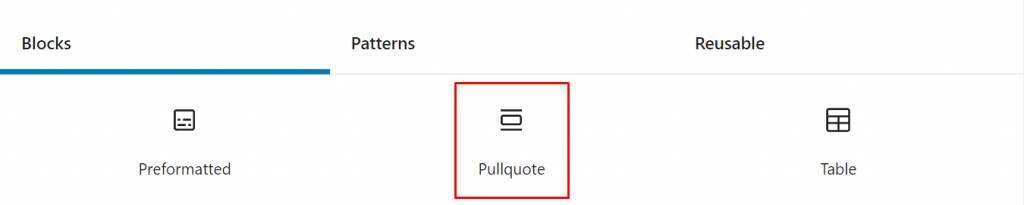
- 导航到Block Directory -> Pullquote。

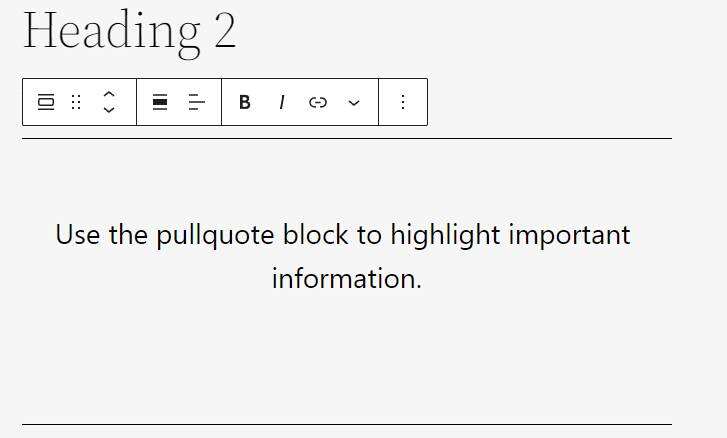
- 在区块中写下引文。

- 更改引文的对齐方式,使其适合文本的其余部分。除了标准设置,Gutenberg还提供全宽和宽幅对齐。
添加引用的步骤类似于引文区块。唯一的区别是它使用引用区块。
如何看待古腾堡编辑器?
古腾堡编辑器是一项在自定义和灵活性方面超越WordPress经典编辑器的开发。但是,古腾堡编辑器仍然有其优点和缺点。
优点
- 最少的编码。 使用全局样式界面,无需编写代码来自定义主题的外观。古腾堡编辑器中的各种区块也使内容创建和编辑更容易。
- 移动友好。 Gutenberg提供比WordPress经典编辑器更好的响应能力。能够随时随地发布内容可以改善您的工作流程,尤其是在您经常出差的情况下。
- 更少的插件。 一些区块提供了取代额外插件需求的功能。如果您认为默认区块不够用,您可以安装区块插件以添加更多选项。
- 灵活的自定义块。 Gutenberg允许开发人员为主题和插件创建自定义区块,为附加组件增加价值并打开更多自定义可能性。
- 元框支持。Gutenberg编辑器与大多数用于创建自定义字段和向文章添加元数据的元框兼容。
缺点
- 学习曲线。 没有页面构建器经验或更习惯于旧版WordPress编辑器的WordPress用户可能需要时间来适应新的布局和工具放置。
- 兼容性问题。区块编辑器仅在使用基于区块的主题时可用。
虽然Gutenberg提供了更多自定义项目的自由,但它不是页面构建器。可以理解的是,WordPress区块缺少大多数页面构建器提供的一些设计选项。
幸运的是,可以使用区块插件来扩展Gutenberg的功能。以下是一些值得考虑的最受欢迎的区块插件。
- Stackable:一个免费增值页面构建器插件,提供区块设计和用户界面工具包。它允许您创建悬停动画和更改区块排版设置。
- Gutenberg Blocks:另一个免费的区块插件,提供方便的区块来帮助您构建表格、分类法和时间线。
- Orbit Fox:它提供了各种工具来提高转化率,例如正常运行时间监控、Google Analytics集成和共享图标。
- PublishPress Blocks:一个免费的多功能插件,提供20个新区块和对区块的访问控制。
为WordPress区块安装插件将为您带来更好的用户体验和更快的工作流程。
小结
古腾堡编辑器引入了一种使用区块编辑内容的新方法。这是WordPress实现完整站点编辑和改善用户体验目标的一部分。
新的区块编辑器与WordPress 5.0或更高版本的核心软件集成。如果您仍在使用旧版本的WordPress,请安装Gutenberg插件以使用该编辑器。
使用区块将使网站定制更容易,因为您可以通过移动区块轻松地重组网站。可用的区块样板还可以让您立即更改布局。
区块还通过可重复使用的区块等功能帮助简化您的项目,以避免重复工作。此外,全局样式面板让您无需任何CSS代码即可更改整个网站的设计。
最后,不要犹豫安装WordPress区块插件。通过引入许多新的WordPress区块来改进您的工作流程,它将为您的编辑器添加更多设计选项。
- WordPress教程排行
- 最近发表


