如何在WordPress中隐藏移动菜单“初学者指南”
作者:98wpeu发布时间:2024-02-09分类:WordPress教程浏览:622
是否要在wordpress中隐藏移动菜单?
大多数WordPress主题会自动将默认导航菜单转换为移动友好菜单。但是,您可能希望向使用智能手机或平板电脑访问您的站点的用户显示不同的菜单.
在本文中,我们将向您展示如何轻松隐藏WordPress中的默认移动菜单,以便您可以显示自定义菜单。

在本教程中,我们将介绍两种不同的方法,您可以使用下面的快速链接跳转到您要使用的方法:
方法1:使用插件隐藏wordPress中的移动菜单方法2:使用css代码隐藏移动菜单
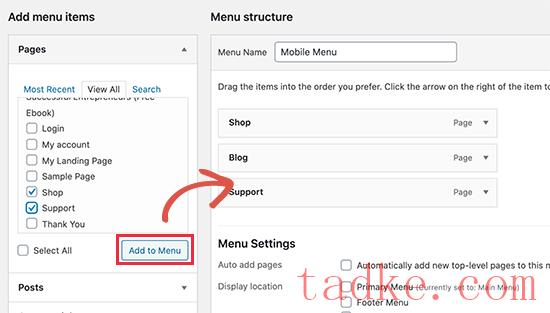
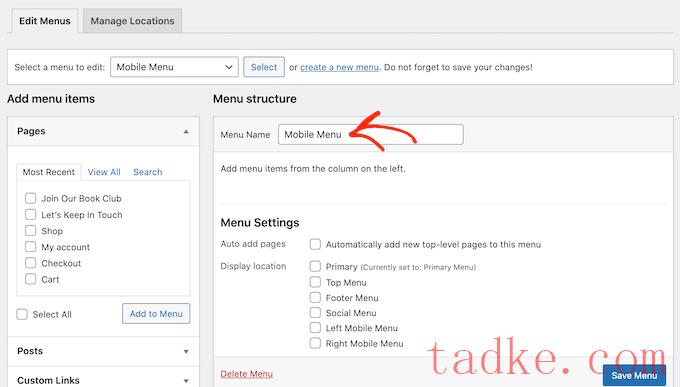
在下一个屏幕上,您需要输入菜单的名称.这是一个好主意,使用一些东西,可以帮助你以后识别菜单,如‘手机菜单’.
之后,你可以选择所有你想要添加到手机菜单中的帖子和页面.

有关更详细的说明,请参阅我们关于如何在WordPress中创建导航菜单的指南。
当你对菜单的设置感到满意时,别忘了点击“保存菜单”按钮来保存你的更改.
完成后,是时候安装并激活WP移动菜单插件了。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
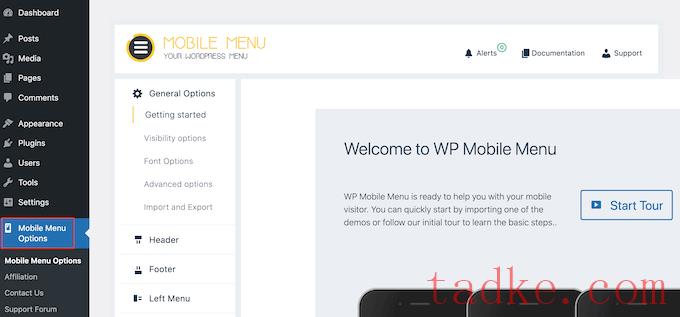
激活后,请转至移动菜单选项以配置插件设置.

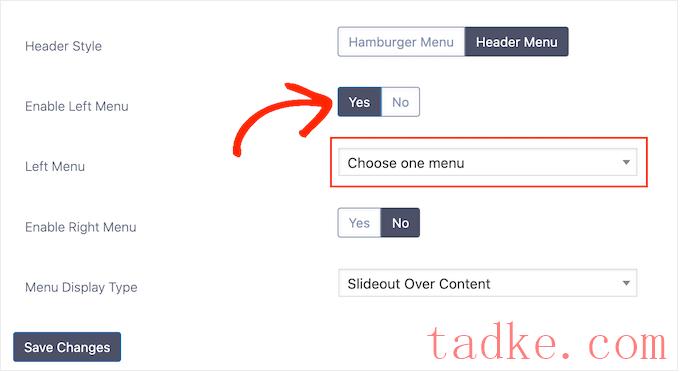
在这里,你必须滚动到页面的底部,并选择是在屏幕的左侧还是右侧显示移动菜单,使用“启用左/右菜单”切换。
接下来,打开“选择一个菜单”下拉菜单并选择您之前创建的移动菜单。

之后,只需点击“保存更改”即可.
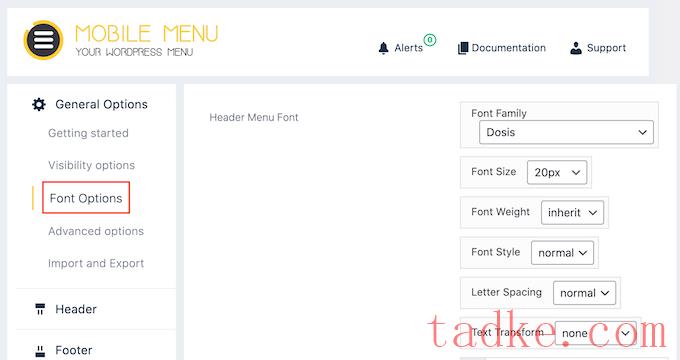
有很多方法可以微调移动菜单的外观.例如,您可以选择“字体选项”,然后更改字体大小、粗细、间距等.

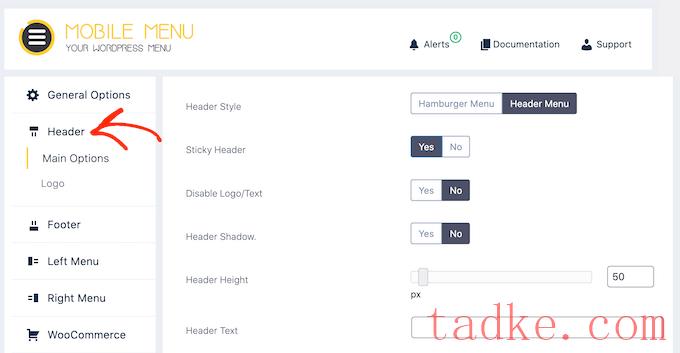
您还可以选择“页眉样式”并更改移动页眉的外观和行为.
例如,您可以添加阴影、更改标题高度、创建粘滞导航菜单等.

这些设置中的大多数都很简单,所以你可以浏览它们,看看你可以创造出哪些不同的效果.
如果你对手机菜单的设置感到满意,只需点击“保存更改”即可.
现在您已经设置了插件,下一步是通过转到告诉WordPress在哪里显示移动菜单外观»菜单那就是。
如果尚未选中,则打开“选择要编辑的菜单”下拉菜单,然后选择您之前创建的移动菜单.

然后,在“菜单设置”下,您必须选择“左移动菜单”或“右移动菜单”,具体取决于您想要显示菜单的位置.
之后,只需点击“保存菜单”即可.
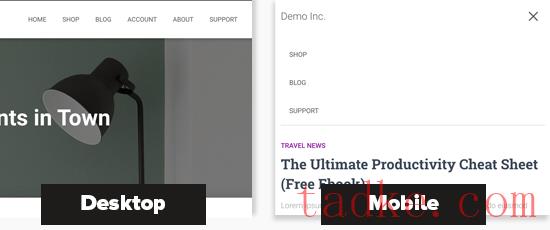
现在,要么在移动设备上访问您的网站,要么从桌面上查看您的WordPress网站的移动版本。您应该会看到定制的移动菜单.

默认情况下,该插件会自动隐藏大多数流行的WordPress主题使用的菜单元素。这意味着你的主题的默认移动菜单应该被隐藏,而你不需要做任何事情.
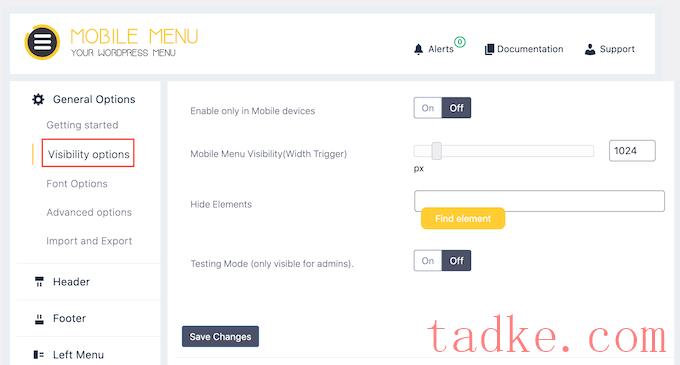
但是,如果默认移动菜单仍在显示,则需要转到移动菜单选项?常规选项?可见性选项在WordPress仪表板中。

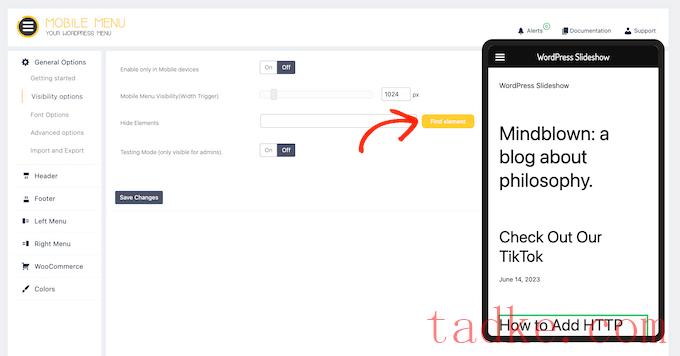
在这里,点击“查找元素”按钮.
这将打开您的网站的移动版本.

在此弹出窗口中,单击以选择要在移动设备上隐藏的内容,例如您的WordPress主题提供的菜单。
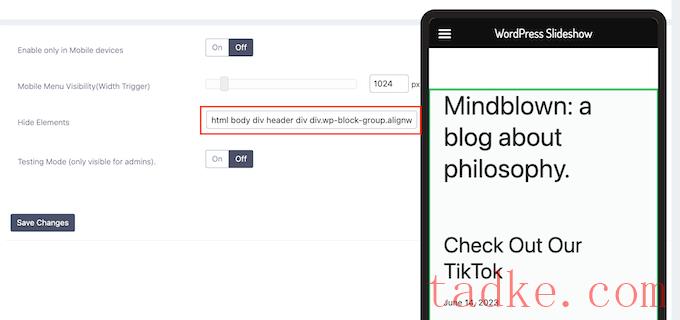
这会将内容的css类添加到‘Hide Elements’字段。

完成此操作后,请单击“保存更改”。现在,主题菜单应该不再出现在移动设备上.

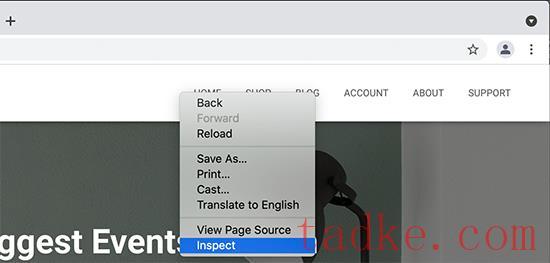
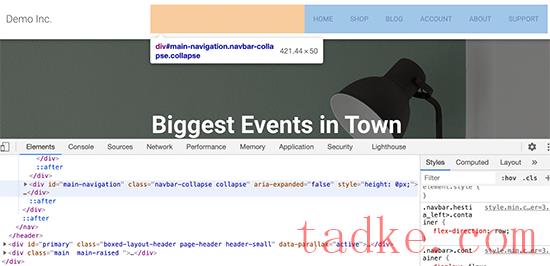
您的浏览器屏幕现在将一分为二,您将看到网页的代码.
然而,这个导航菜单不是我们需要瞄准的,因为我们可以在桌面屏幕上看到它.

谢天谢地,有一种简单的方法可以调出手机菜单.
只需拖动浏览器的一角使其变小,直到WordPress将桌面导航菜单替换为移动菜单。

现在,您需要确定移动导航菜单使用的标识符和css类.只需将鼠标移到源代码上,直到您的浏览器突出显示菜单区域.
获得此信息后,您可以使用代码隐藏移动设备上的菜单.
通常,wordpress指南会要求您将定制代码添加到您的.unctions.php文件中。然而,这对用户不是很友好,即使是代码中的一个小错误也会导致各种常见的WordPress错误。自定义代码甚至可能会完全破坏您的网站.
相反,使用WPCode添加自定义代码会更安全。
这个免费的插件可以很容易地在wordpress中添加自定义的css、php、html等,而不会让你的网站处于危险之中。您可以简单地将插件的代码粘贴到WPCode的编辑器中,然后通过单击按钮来激活和停用代码。
要开始,您需要安装并激活WPCode.有关更多信息,请参阅我们关于如何安装WordPress插件的分步指南。
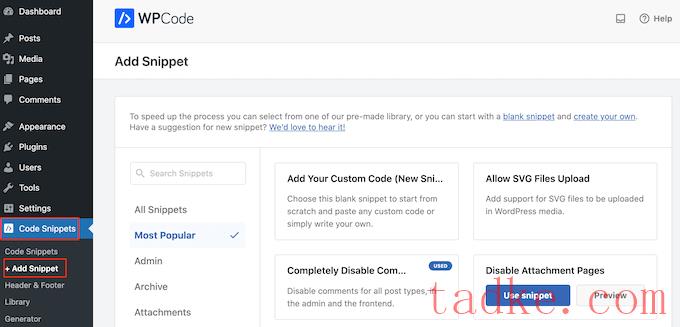
在此之后,请转到代码段?添加代码段?在WordPress仪表板中。

在这里,您将看到可以添加到站点的所有预制代码片段.其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
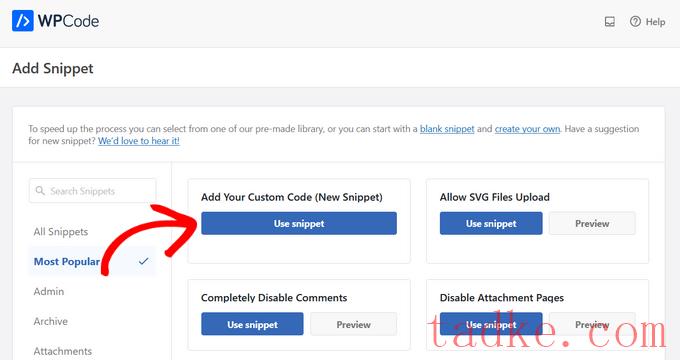
要将css添加到您的站点,只需将鼠标悬停在“添加您的自定义代码”上,然后选择“使用代码片段”。

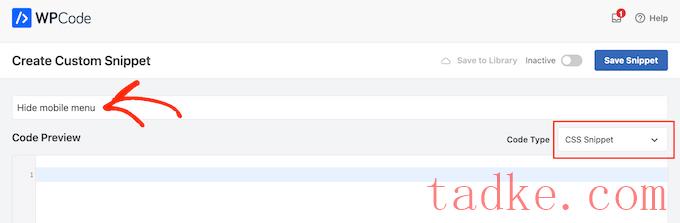
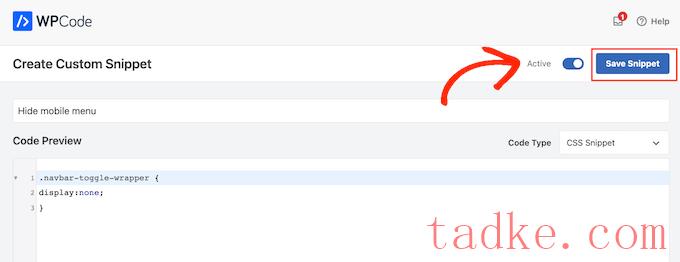
首先,键入代码片段的标题.这可能是帮助您识别WordPress仪表板中的代码片段的任何东西。
完成后,打开“代码类型”下拉菜单并选择“css”。

之后,您可以将以下代码粘贴或键入到代码编辑器中:

现在,你的主题移动菜单将隐藏在智能手机和平板电脑上.
2.使用css隐藏移动菜单中的特定菜单项
此方法允许您创建导航菜单,然后有选择地显示或隐藏不希望在移动或桌面设备上显示的项目.
通过这种方式,您可以为移动和桌面访问者使用相同的导航菜单.
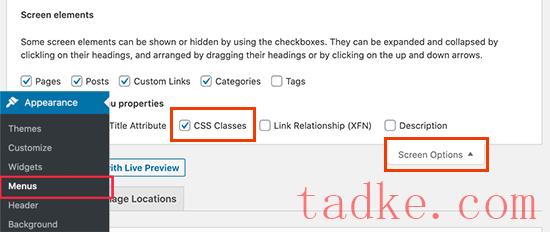
首先,转到外观»菜单然后点击屏幕右上角的“屏幕选项”按钮。从这里,你需要选中的css类‘选项旁边的框。

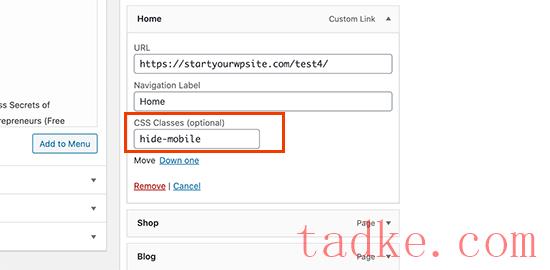
之后,滚动到您想要在移动设备上隐藏的菜单项,然后单击展开它.
在菜单项设置中,您将看到添加一个css类的选项.在这里,只需继续并添加一个.hide-mobileCss类。

对要在移动设备上隐藏的所有菜单项重复该过程.
同样,您可以在台式计算机上单击任何想要隐藏的菜单项.但是,这一次添加了.hide-desktop而是使用css类.
当您完成后,不要忘记点击‘保存菜单’按钮来保存您的更改.
完成这些操作后,您就可以使用定制的css隐藏这些菜单项了.只需按照上述相同过程创建新的自定义代码片段即可.
现在,您可以将以下css添加到WPcode代码编辑器中:

我们希望这篇文章能帮助你学习如何在WordPress中轻松隐藏移动菜单。你可能还想看看我们的专家精选的最佳拖放式WordPress页面生成器,以及我们关于如何选择最好的网页设计软件的指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


