在WordPress中处理图像可能是一个挑战。如果您没有为要求支付足够的费用,您的网站外观可能会变得凌乱,甚至可能会影响加载时间。因此,您需要了解默认的WordPress图像大小以及如何更改它们。
作者:98wpeu发布时间:2023-06-24分类:WordPress教程浏览:383

在WordPress中处理图像可能是一个挑战。如果您没有为要求支付足够的费用,您的网站外观可能会变得凌乱,甚至可能会影响加载时间。因此,您需要了解默认的WordPress图像大小以及如何更改它们。
- WordPress如何处理图像?
- 什么是默认的WordPress图片尺寸?
- 如何更改默认WordPress图像大小
- 如何添加您的自定义WordPress图像大小
- 步骤 1. 通过编辑function.php文件添加自定义WordPress图像大小
- 步骤 2. 在您的主题中显示自定义尺寸
- 有用的插件
WordPress如何处理图像?
将图像上传到媒体库后,WordPress将自动生成具有3种默认图像大小的附加图像并将它们分别存储。因此,您在上传图片时会看到4个图片选项。这些是缩略图、中、大和全尺寸选项。前三个选项称为默认WordPress图像大小,而全尺寸选项是您上传的原始图像大小。
WordPress创建这些选项是因为使用不同的位置放置图像将需要不同的图像分辨率。例如,缩略图中的图像分辨率可能与滑块中使用的图像分辨率不同。因此,如果您想在不同的地方以不同的分辨率使用相同的图像,则无需手动编辑和调整图像大小。只需要一张图片,其余的由WordPress完成。
什么是默认的WordPress图片尺寸?
默认情况下,WordPress带有三种预打包的图像尺寸。他们是:
- 缩略图:(150px宽高)
- 中等尺寸:(最大300px宽高);
- 大尺寸:(最大1024px宽高);
- 全尺寸:(您上传的全尺寸/原始图像尺寸)。
如何更改默认WordPress图像大小
尽管如果您认为这些选择不能满足您的需求,WordPress已经为您提供了3种默认图像大小,但还有其他选择。也许,您需要更小的缩略图或更广泛的特色图像。因此,您需要更改默认的WordPress图像大小。为此,您可以按照以下步骤操作:
- 转到您的管理仪表盘
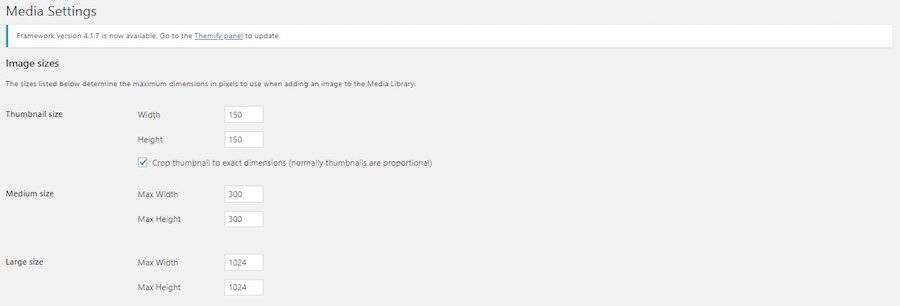
- 将光标悬停在设置 -> 媒体
- 在“媒体设置”窗口中,您可以调整每种尺寸所需的像素
- 点击保存更改按钮以保存设置。

如何添加您的自定义WordPress图像大小
因此,您有3种默认图像尺寸。假设您的缩略图具有缩略图大小的图像,文章的图像具有中等大小的图像,滑块具有大尺寸的图像。但是,您意识到弹出横幅和小工具需要更多默认图像尺寸。您可以添加自定义WordPress图像大小吗?是的你可以。
步骤 1. 通过编辑function.php文件添加自定义WordPress图像大小
实际上,某些主题为您提供了额外的图像大小选项。但是,如果您找不到它们,让我们添加我们自己的自定义WordPress图像大小。
重要的!我们将处理代码。因此,请务必在修改任何内容之前创建WP备份文件并创建WordPress子主题。
- 转到您的管理仪表盘
- 将指针悬停在外观 -> 主题文件编辑器
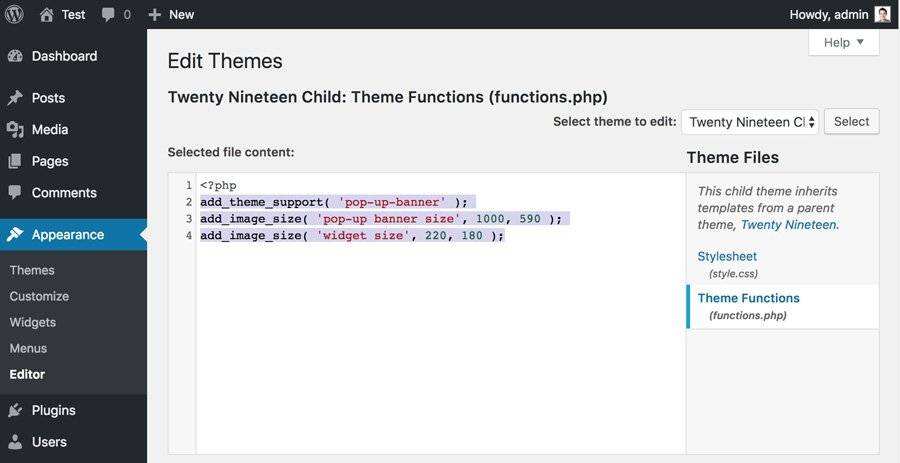
- 编辑functions.php文件
- 复制下面的脚本并将其粘贴到文件中
add_theme_support( 'pop-up-banner' );
- 点击更新文件按钮。
上面的脚本将激活add_image_size()函数。如果此功能已启用,您可以添加新的WordPress图像,如下所示:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
在这些示例中,您将提供附加尺寸名称“Pop-up banner size”和“Widget size”。尺寸名称后面的两个数字代表宽度和高度。

步骤 2. 在您的主题中显示自定义尺寸
您已成功添加新的图像尺寸。但是,它没有显示在您的主题中。现在,您必须在主题中启用新尺寸。
首先,在进行任何更改之前备份您的网站。在post循环中访问您的主题文件并进行编辑。然后,粘贴此代码;
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
您应该使用您在上一步中设置的名称更改“your-specified-image-size”。例如,您可以将其更改为“pop-up-banner size”。执行这些步骤后,您可以在将图像上传到媒体库时找到弹出式横幅图像大小选项。
有用的插件
您已在WordPress中设置了新的自定义图像大小。但是,此更改不会影响您以前的图像。因此,您需要重新生成以前的图像尺寸。
幸运的是,您不需要手动一一进行。有一个名为Regenerate Thumbnails的插件可以帮助您更新以前的图像大小。请按照以下步骤执行此操作。
- 转到您的管理仪表盘
- 单击插件-> 安装插件
- 在搜索栏中键入Regenerate Thumbnails。
- 安装并激活插件
- 现在,转到工具-> Regenerate Thumbnails
- 单击Regenerate Thumbnails For X Attachments按钮
- 现在,您之前上传的所有图像都将重新生成为新的图像设置。

小结
WordPress图像大小看起来是一件微不足道的事情,但实际上会让您头疼。有时您会发现您上传的图片不符合您想要的图片尺寸。要解决这个问题,您可以尝试两种方法。您可以更改默认的WordPress图像大小或添加自定义图像大小。在设置新的图像大小之前,请记住上传高分辨率的大图像不是一个好主意。大尺寸图像会占用大量空间并减慢您的网站加载时间。我们希望这篇文章可以帮助您在正确的位置选择正确的图像,并使用正确的尺寸。
相关推荐
- 如何修复WordPress中的Facebook错误缩略图问题
- 如何在WordPress中禁用PDF缩略图预览
- 如何在WordPress中显示全尺寸图片
- 如何在WordPress中添加特色视频缩略图
- 如何将帖子缩略图添加到WordPress RSS提要
- 如何在WordPress中添加多个帖子缩略图/特色图片
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


