在本文中,我们将仔细研究自定义HTML区块。我们将了解如何将其添加到您的文章和页面、查看其设置和选项、查看有关如何使用它的提示以及常见问题解答。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:368

自定义HTML区块可让您添加HTML内容并对其进行编辑,而无需查看页面或以HTML形式发布。您可以嵌入HTML,甚至可以使用它来标记您的文本,然后根据需要将其转换为带有样式文本的段落区块。这个区块非常适合那些喜欢在HTML中工作的人,它是嵌入某些类型代码(例如 Google 地图)的最佳方式之一。
在本文中,我们将仔细研究自定义HTML区块。我们将了解如何将其添加到您的文章和页面、查看其设置和选项、查看有关如何使用它的提示以及常见问题解答。
如何将自定义HTML区块添加到文章或页面

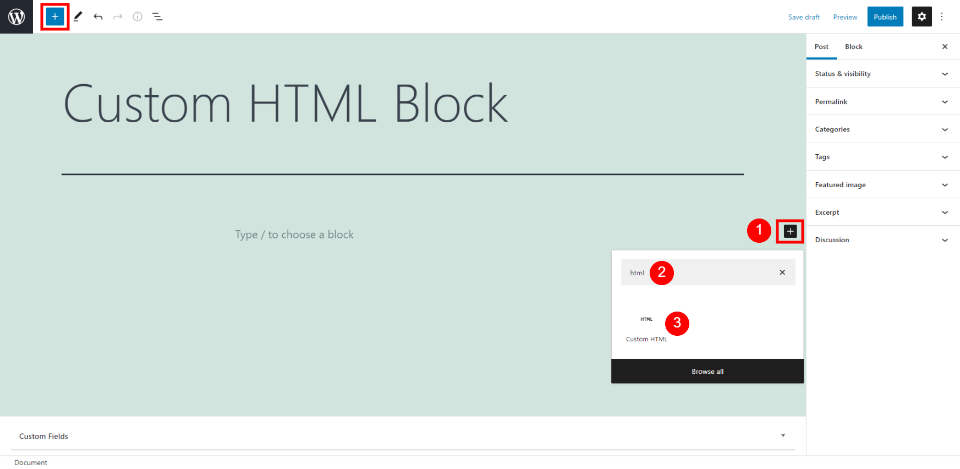
要将自定义HTML区块添加到您的内容,请将光标放在您希望区块出现的位置,然后选择插入器工具。将打开一个搜索框,您可以在其中输入搜索词或滚动选项。搜索html并在结果中显示该区块时选择该区块。

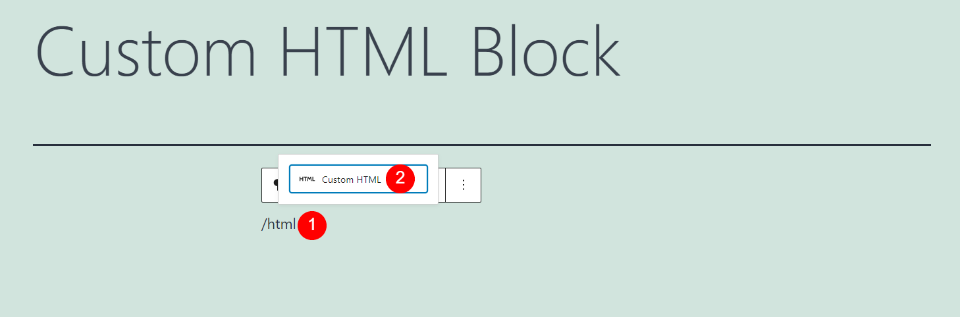
或者,您可以在希望区块出现的位置键入/html并按 Enter 键或从区块区域上方的选项中选择它。

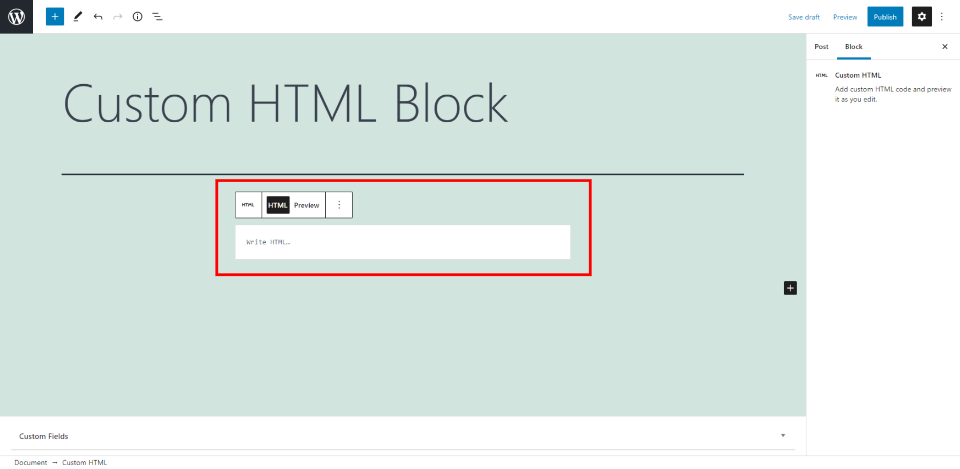
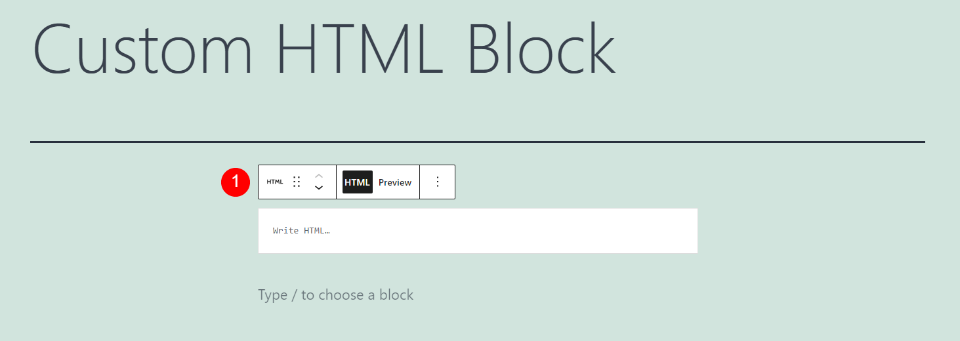
现在,您的内容中有一个自定义HTML区块,您可以在其中添加HTML。当我们完成设置时,我们将看到一些带有代码的示例。
自定义HTML区块设置和选项

与大多数区块不同,自定义HTML区块不包括编辑器侧栏中的选项。您将在工具栏中找到所需的所有选项。
自定义HTML区块工具栏

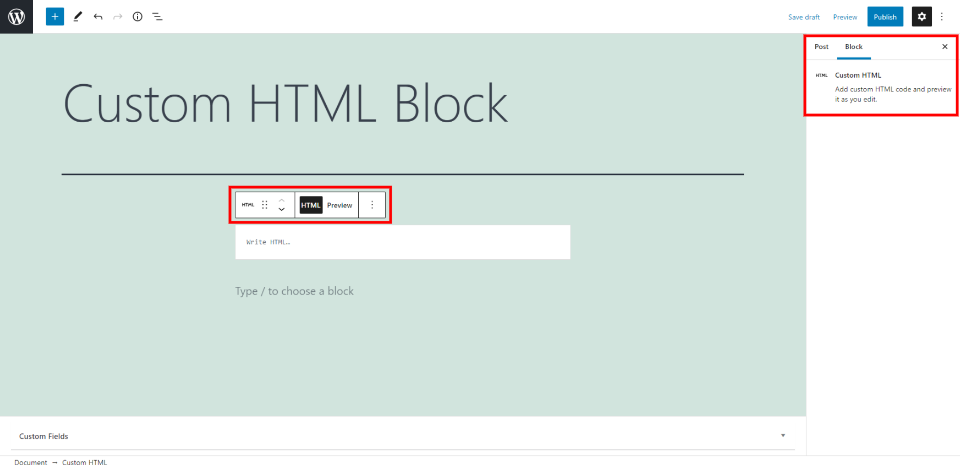
单击区块内的任意位置以查看其工具。如果您没有看到它们,请在新区域中的区块下方单击,然后再次选择区块时将显示其余工具。
每个区块都有自己的特定控件,您可以在其中选择区块的选项。工具栏上方的一小组区块选项允许您更改区块类型、转换为区块以及打开选项。
让我们详细看看每个设置。
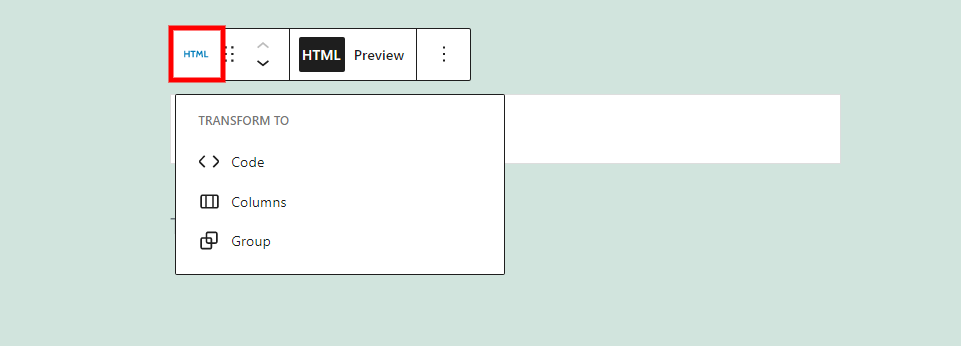
自定义HTML更改区块或样式

在选项中选择HTML会打开一个下拉框,您可以在其中将区块转换为其他类型的区块。选项包括代码、栏目或组。
- 代码– 将自定义HTML区块转换为代码区块,以便您可以显示不同类型的代码。
- 栏目– 将区块放置在栏目中。
- 组– 将区块添加到组中,以便您可以将它们作为单个区块进行调整。
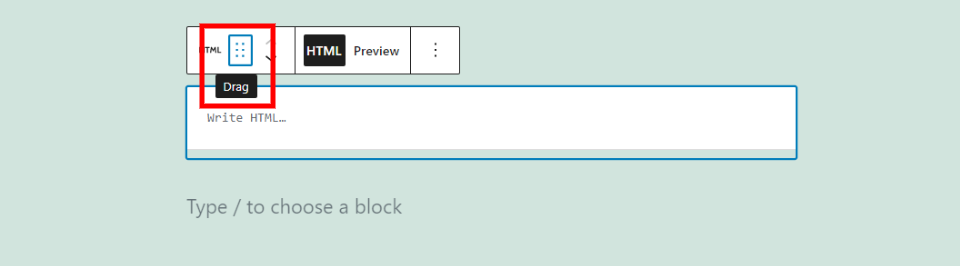
自定义HTML区块拖动工具

拖动工具包括六个点,您可以用鼠标抓住它们来移动它。

然后,只需将区块拖动到内容中您想要的任何位置并将其放下。将出现一条蓝线,指示在您四处拖动区块时将放置区块的位置。

一旦您看到蓝线出现在您想要区块的位置,松开鼠标按钮,您的区块将被放置在新位置。
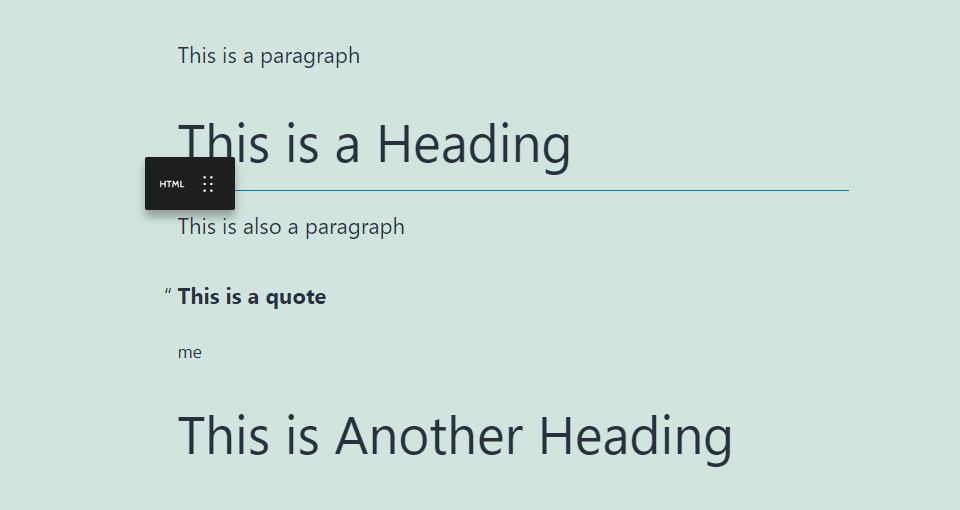
自定义HTML区块移动

每次单击时,向上和向下箭头都会将区块移动到一个内容部分。当区块自动移动到新位置时,屏幕将滚动。这是将区块移动一两个部分的简单方法。
自定义HTML区块的HTML和预览

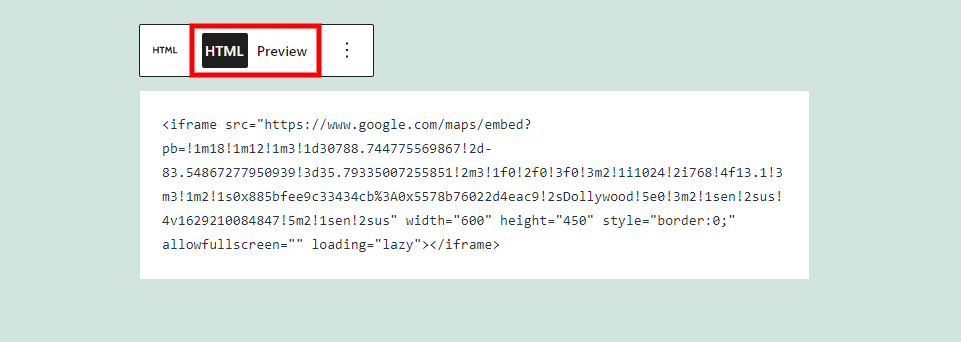
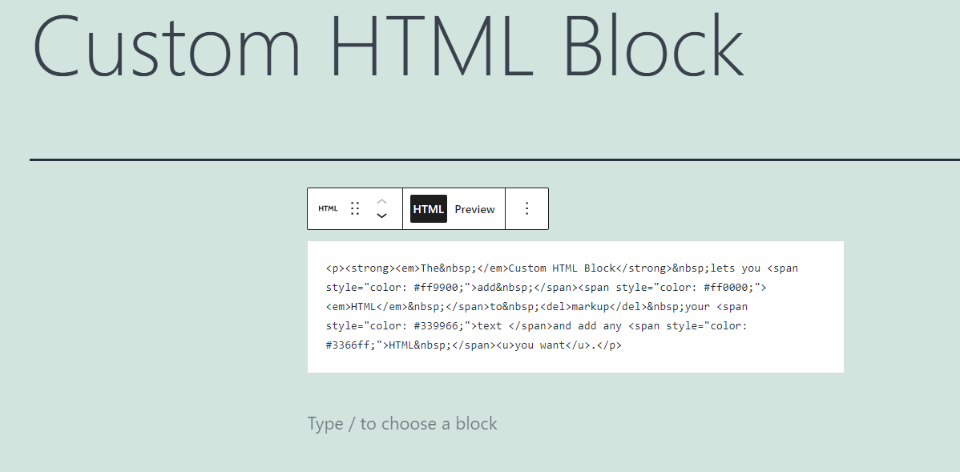
HTML和预览按钮让您可以选择区块如何在编辑器中与HTML配合使用。默认情况下选择HTML按钮。这以代码形式显示HTML,而不是执行它。此示例显示了Google地图的HTML。

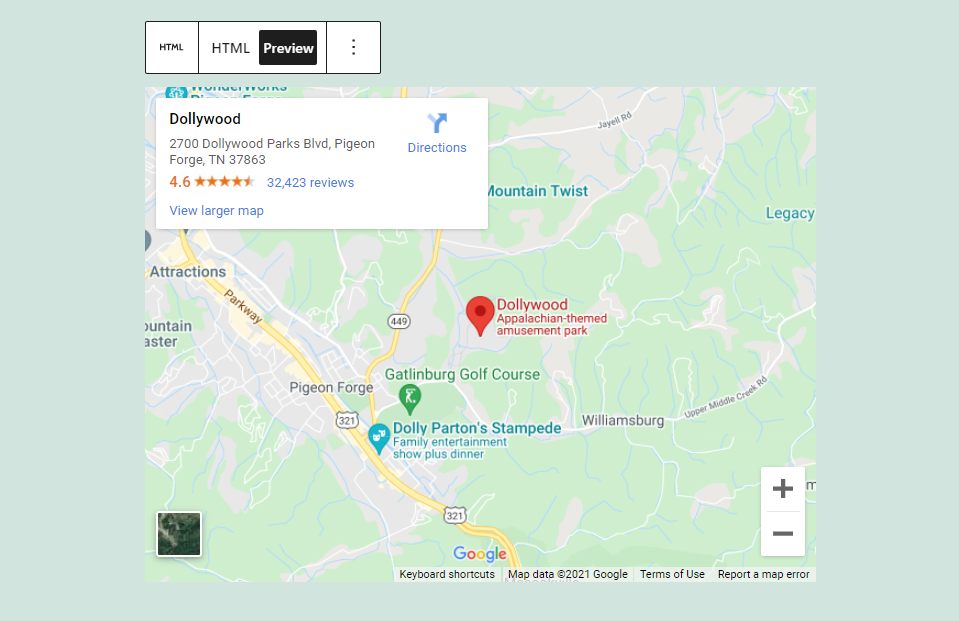
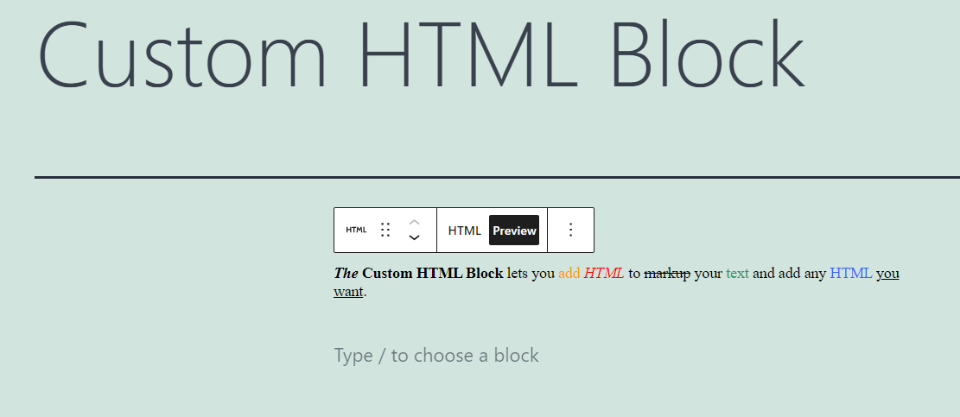
选择预览显示HTML在浏览器中执行时在前端的外观。在视图之间来回切换以编辑HTML并查看最终用户的外观很容易。这是进行编辑和快速查看结果的绝佳方式。此示例显示了嵌入的Google地图,因为它会出现在内容中。

再举一个例子,这里有一些HTML来为一行文本添加样式。这是HTML视图,我可以在其中创建和编辑HTML。

这是预览模式,显示了它在前端的外观。
自定义HTML区块选项

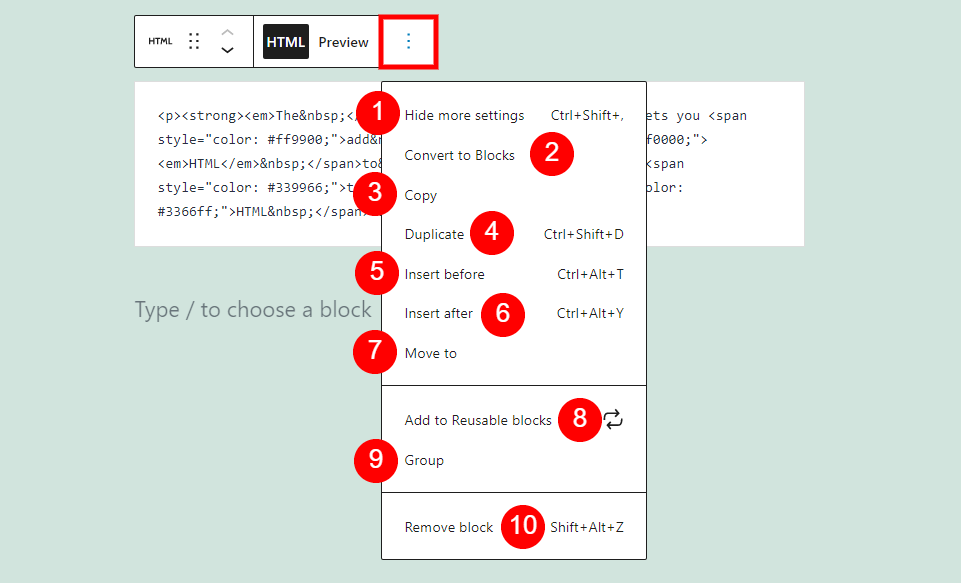
工具栏的最右侧是垂直堆叠的三个点。这三个点在三个分区中打开一组10个选项,允许您隐藏设置、转换为区块、复制、复制、前后插入、移动到、添加到可重用区块、分组或删除区块。
以下是自定义HTML区块选项可以执行的操作:
- 隐藏更多设置– 这会隐藏右侧边栏,扩展您的工作区。
- 转换为区块– 这会将内容转换为其他适当的区块。文本将被转换为段落区块,图像将被转换为图片区块等。嵌入代码,例如我在示例中使用的Google地图代码,将保留为自定义HTML区块。如果区块中的其他HTML可以转换,则它将从区块中删除,放置在不同的区块中。
- 复制– 这会将区块复制到剪贴板,以便您可以将其粘贴到编辑器中的任何位置。
- 新建副本– 这会将区块的副本放置在原始区块下方。
- 在区块前插入– 这会在自定义HTML区块之前添加一个区块区域,以便您可以放置另一个区块。
- 在区块后插入– 这会在区块之后添加一个区域,您可以在其中放置另一个区块。
- 移动到– 这让您可以使用箭头键向上或向下移动区块。您将移动一条蓝线。当它到达你想要的位置时,按回车键,区块会立即移动。
- 添加至可重用区块– 将自定义HTML区块添加到您的可重用区块中,以便您可以在任何页面或文章上再次使用它。
- 组合– 这会将区块添加到组中,以便您可以将区块作为单个单元进行调整。
- 删除区块– 这将删除区块。
有效使用自定义HTML区块的提示和最佳实践
首先使用此区块设置文本样式并编辑HTML,然后使用转换为区块工具创建段落或其他类型的内容。这使您可以更好地控制内容,并且在您不需要保留HTML版本时尤其有用。您可以随时查看预览。这使您不必在侧边栏中的WordPress设置中的可视化编辑器和代码编辑器之间进行更改。
将此区块用于嵌入的地图、广告、视频等。这样您就不必切换到代码编辑器视图并将代码添加到其他类型的区块中,例如段落区块。
使用此区块而不是页面和帖子的代码编辑器版本可以让您不必使用页面和帖子标签。这创造了一个更清洁、更易于使用的工作环境。
无论您是添加自己的HTML还是嵌入来自其他来源的代码,请经常使用预览功能来确保您的HTML以您想要的方式执行。
不要在区块中使用脚本标签。它可能会被删除,然后您的代码将无法工作。
关于自定义HTML区块的常见问题
自定义HTML区块有什么作用?
它允许您将HTML输入到一个字段中,这样您就可以在将页面或帖子保留在可视化编辑器中的同时使用它。
如何使用自定义HTML区块?
可以添加任何带有受支持标签的HTML。您可以将区块用于广告、地图、视频、任何带有iframe、表格等的内容。这也是一种标记文本然后将其转换为段落区块的简单方法。
它会对标记进行颜色编码吗?
不,区块中的标记看起来像任何文本编辑器。
自定义HTML区块是否运行HTML?
它在前端正常运行HTML。在编辑器中,它可以运行HTML或向您显示代码。由您决定查看哪个,您可以随时单击按钮在两个选项之间进行选择。
是否支持所有HTML标签?
否。您可以在 WordPress支持的代码页面上看到支持的HTML标签列表。
小结
这就是我们对自定义HTML区块的看法。此区块不仅适用于开发人员。使用此区块的主要优点是您无需在可视化编辑器和代码编辑器之间切换即可使用HTML。这意味着您可以处理正常显示的其余内容。然后您可以在区块中使用HTML并随时预览它。自定义HTML区块提供了一种在区块编辑器中使用HTML的简单方法。
- WordPress教程排行
- 最近发表


