使用WordPress的SoundCloud嵌入区块,您可以将专辑、播放列表或曲目添加到文章或页面。在Gutenberg中嵌入SoundCloud内容为您提供了许多关于区块外观和功能的选项。否则,如果您只是将SoundCloud链接复制并粘贴到经典编辑器中,您或许可以展示音乐,但在自定义和页面设计方面,您的选择将受到严重限制。
作者:98wpeu发布时间:2023-06-23分类:WordPress教程浏览:385

使用WordPress的SoundCloud嵌入区块,您可以将专辑、播放列表或曲目添加到文章或页面。在Gutenberg中嵌入SoundCloud内容为您提供了许多关于区块外观和功能的选项。否则,如果您只是将SoundCloud链接复制并粘贴到经典编辑器中,您或许可以展示音乐,但在自定义和页面设计方面,您的选择将受到严重限制。
在本教程中,我们将向您介绍如何在WordPress文章或页面上嵌入SoundCloud专辑、播放列表或曲目。我们还将介绍您应该了解的最佳实践、常见问题解答和提示。
在我们开始之前,请注意,虽然您不需要SoundCloud帐户来嵌入服务中的内容,但您需要选择公共曲目 – 不能嵌入私人曲目。此外,您必须使用Gutenberg区块编辑器来添加SoundCloud嵌入区块。(不过,我们将介绍几种替代方案。)
如何在WordPress中嵌入SoundCloud内容
首先,我们将讨论如何将SoundCloud曲目添加到WordPress文章或页面。然后,我们将快速介绍如何添加专辑/播放列表,因为该过程类似于添加曲目。
如何在WordPress中嵌入SoundCloud音轨
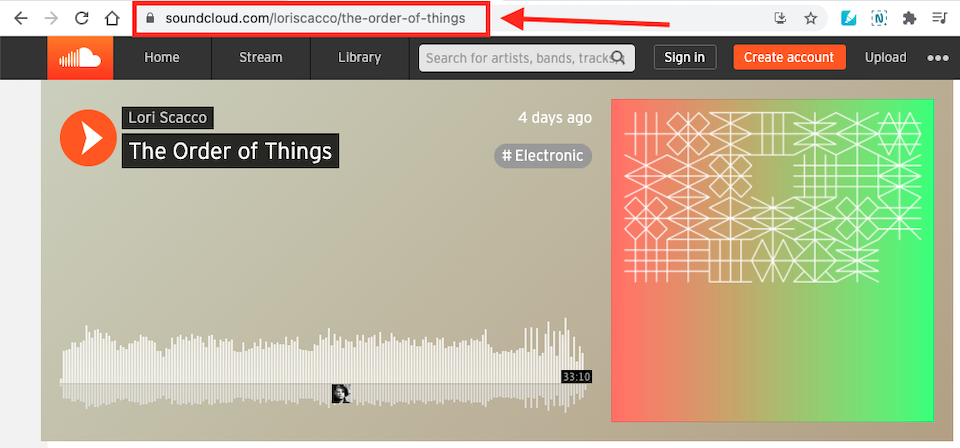
转到SoundCloud并找到要嵌入WordPress的曲目。单击曲目以在其自己的页面上打开它。从页面顶部的地址栏中复制URL。

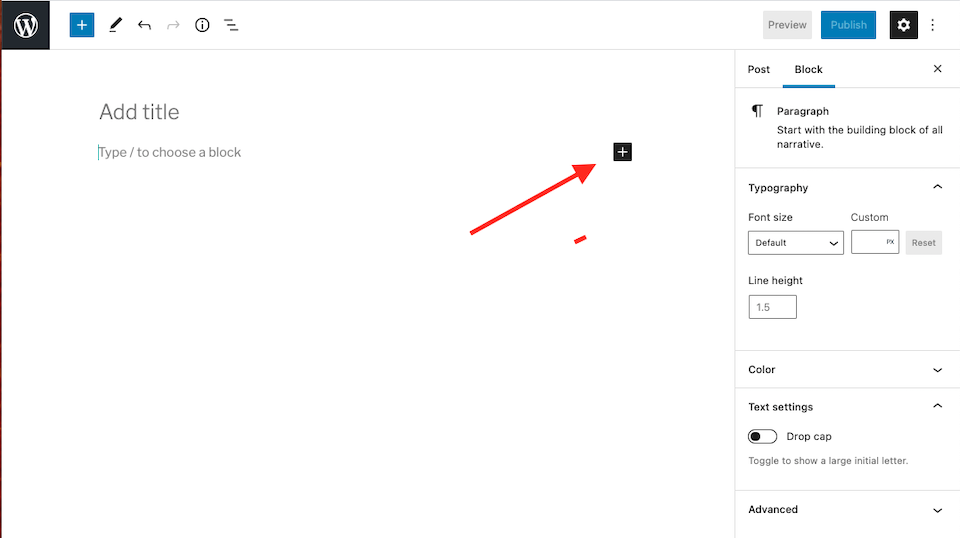
转到WordPress并创建或编辑文章或页面。在页面的主体中,您应该会看到一个加号。如果您没有看到,请单击页面正文中的某处,它应该会出现。

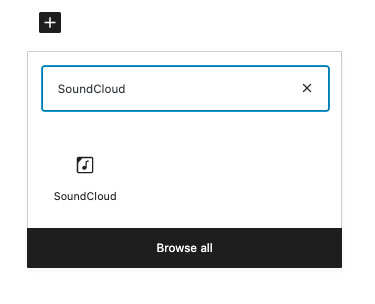
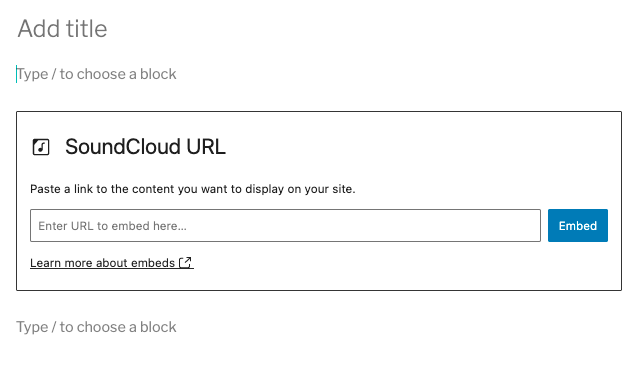
单击加号以显示区块选择器。在搜索框中输入“SoundCloud” ,然后选择关联的区块。SoundCloud嵌入区块现在将添加到您的页面或文章中。


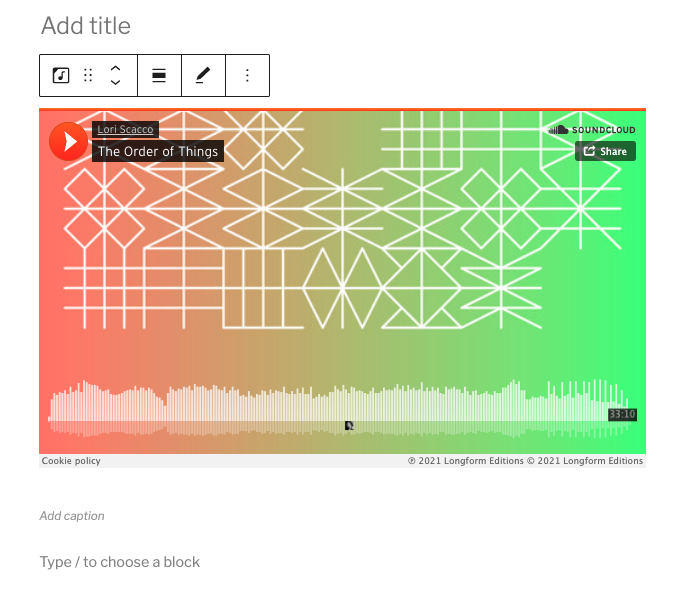
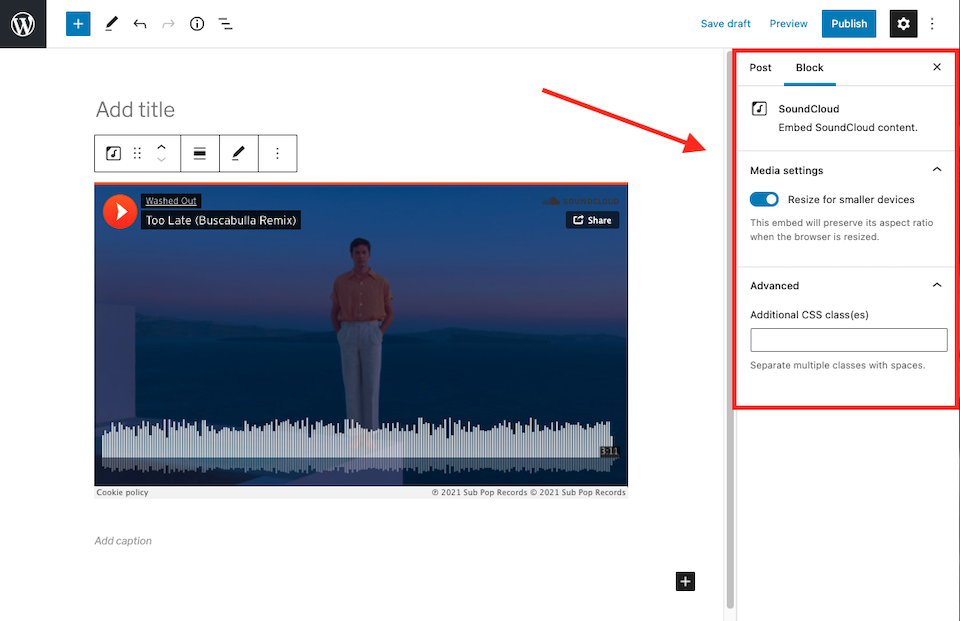
将您复制的SoundCloud地址粘贴到输入URL以在此处嵌入的字段中…单击嵌入。你现在会看到这样的东西:

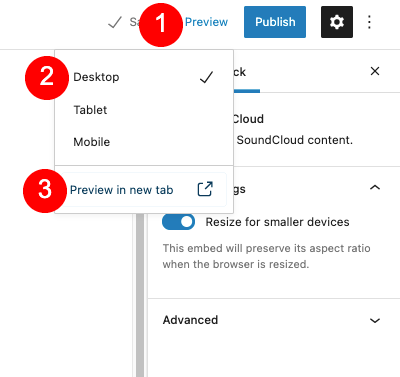
要查看它在您的网站上线后的外观,请单击页面右上角的“预览” >“桌面” >“在新选项卡中预览”。


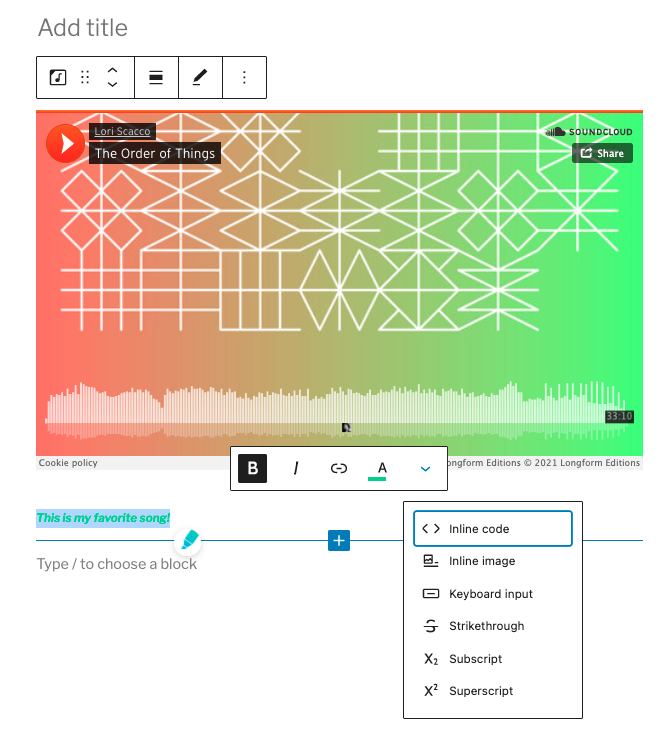
如果您愿意,可以添加标题。嵌入轨道下方有一个专用区域,用于输入标题和格式选项。

如何在WordPress中嵌入SoundCloud专辑或播放列表
从SoundCloud嵌入专辑或播放列表与添加曲目非常相似。在SoundCloud中,导航到要添加的专辑或播放列表,然后单击以在其自己的页面中打开它。从地址栏中复制URL。
在WordPress的SoundCloud嵌入框中,将地址栏粘贴到专用空间中。单击嵌入。
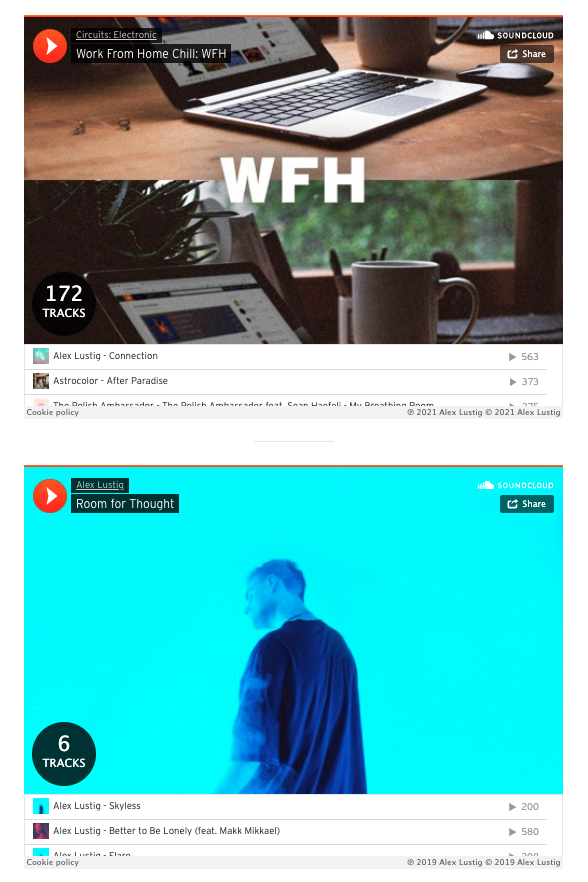
无论您是添加专辑还是播放列表,结果都基本相同。专辑或播放列表的封面艺术将显示在嵌入链接的主要部分,下方将是您可以滚动浏览的曲目列表。当您将鼠标悬停在曲目上并滚动时,主封面将变小以显示更多曲目列表。在此屏幕截图中,顶部嵌入是播放列表,而底部嵌入是专辑。

嵌入错误消息
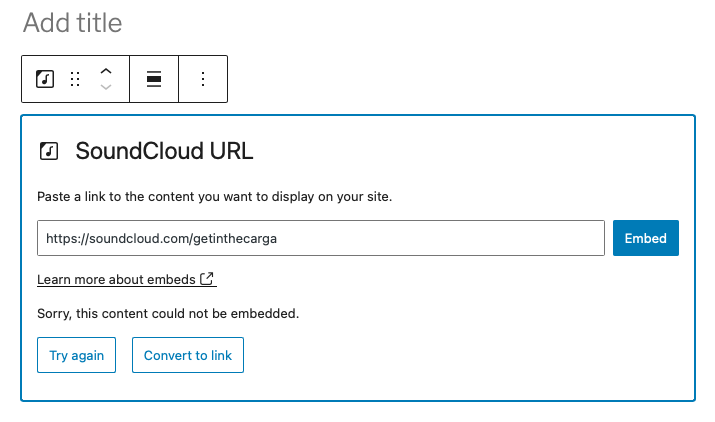
如果您输入的内容不是链接、链接已损坏或转到无法嵌入的内容,您将收到如下所示的错误消息:

您可以再次尝试链接或单击转换为链接以查看是否有所不同。但是,如果这两个选项都不起作用,您可能需要嵌入不同的内容。
SoundCloud嵌入区块选项
您可以在两个不同的区域找到SoundCloud嵌入区块的选项:沿着栏的顶部和右侧的边栏中。让我们来看看它们是什么。
工具栏选项
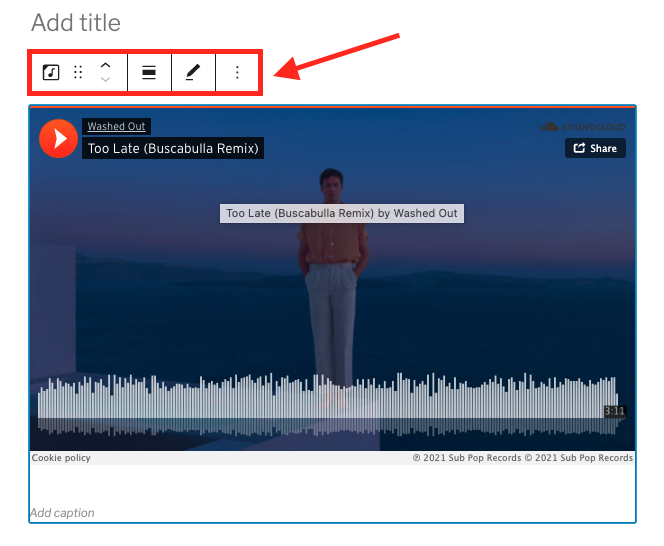
将内容添加到嵌入区块后,单击它会在顶部显示一个选项工具栏。它看起来像这样:

从左到右,以下是图标的含义:
- 转换为:您可以将SoundCloud嵌入区块更改为段落、列或组。唯一需要考虑的选项是Group one,因为它可以让您更改区块的背景颜色。如果你不关心这个,别管它——它使用起来有点棘手。
- 拖动:将鼠标悬停在拖动图标上,您的光标会变成一只小手。左键单击并拖动嵌入区块,将其放置在页面上的任何位置。
- 上移和下移:在向上箭头将移动区块了一个空间,而向下箭头将下移一个空间。
- 更改对齐方式:将嵌入区块向左、居中或向右对齐。将其向左或向右对齐会使其变小。根据您的主题,您可能还有全角和宽角选项,这可能会使嵌入区块更大。
- 编辑URL:替换 SoundCloud URL 以嵌入不同的专辑、播放列表或曲目。
- 选项:最后一个图标会显示一个带有附加选项的下拉菜单。
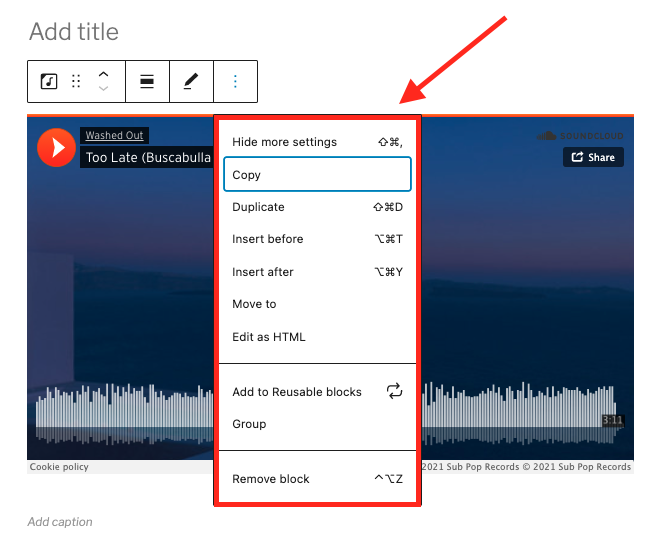
更多选项菜单

该选项下拉菜单有一些易于理解的选项。从上到下,它们如下:
- 隐藏更多设置:隐藏(或显示)右侧的设置边栏。
- 复制:复制区块并将其粘贴到您喜欢的任何位置。
- 新建副本:复制区块,这将在原始区块的正下方制作它的副本。
- 在区块前插入:在选定的区块之前添加一个区块。
- 在区块后插入:在选定的区块之后添加区块。
- 移动到:这将显示一个蓝色条,您可以使用键盘的箭头按钮在页面上移动。将其放置在所需位置后,单击Enter/Return将嵌入区块移动到该位置。
- 作为HTML编辑:编辑区块的HTML代码。
- 添加至可重用区块:将所选区块添加至可重用区块列表中。这使您可以轻松地将其添加到另一个文章或页面或当前文章或页面的另一个部分。
- 组:与上面提到的组选项一样,这可以让您更改区块的背景颜色。
- 删除区块:从页面中删除区块。
侧边栏选项

右侧边栏有两个设置:媒体设置和高级。让我们来看看它们。
媒体设置
如果您在“媒体设置”部分中启用“为较小设备调整大小”,则嵌入区块将根据屏幕大小自动调整大小。这对于在移动设备上查看您的内容的人尤其重要,因此启用此选项是个好主意。
高级
在高级部分,您可以向所选区块添加CSS区块。这意味着您可以根据自己的喜好自定义和设置区块的样式(如果您了解 CSS,那就是)。
有效使用SoundCloud嵌入区块的最佳实践和技巧
快速添加嵌入的内容
如果您确切地知道要将嵌入的SoundCloud内容放在哪里,只需将URL粘贴到页面上即可。SoundCloud嵌入区块将自动为您创建,所有选项都与您手动添加区块相同。
使用经典编辑器嵌入SoundCloud内容
如果您更喜欢使用WordPress经典编辑器,您仍然可以嵌入SoundCloud内容。您只需将链接复制并粘贴到文章或页面正文中的任意位置即可。这将自动嵌入内容。但是,您不会拥有与古腾堡区块相同的工具栏选项。
使用嵌入代码进行不同的自定义
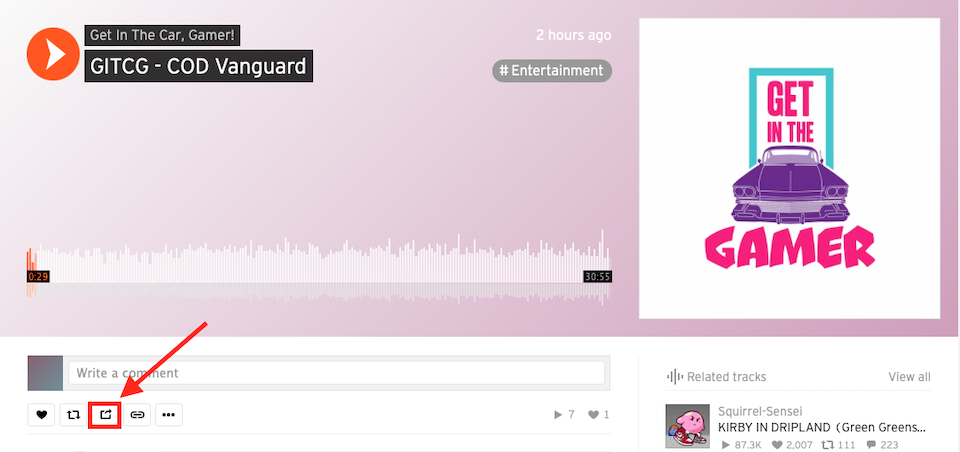
在WordPress上嵌入SoundCloud内容的另一种方法是使用嵌入代码。转到要嵌入的SoundCloud内容,然后单击分享按钮。

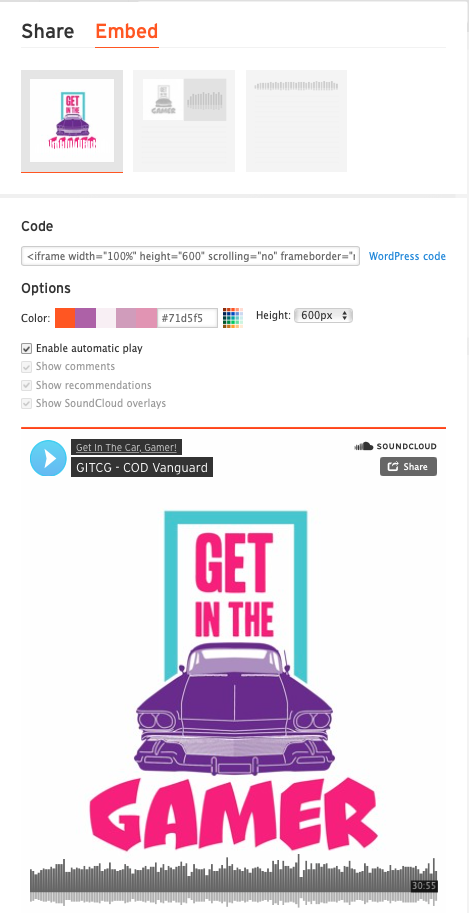
在弹出窗口中,您可以更改嵌入内容的外观。在本例中,我将播放/暂停按钮更改为浅蓝色并调整了嵌入框的高度。

完成后,复制嵌入代码,然后将其粘贴到WordPress中的HTML区块中。当您预览页面时,您将能够看到内容的外观。
关于SoundCloud嵌入区块的常见问题
SoundCloud是否只有音乐?
不!SoundCloud也有播客。嵌入播客与嵌入音乐曲目相同。复制URL,然后将其粘贴到嵌入框中。您可以嵌入单个剧集,或者如果您想完整展示播客,请转到SoundCloud上的主页并复制/粘贴URL。

我可以向SoundCloud嵌入区块添加多条轨道吗?
如果您想在WordPress网站上展示多首歌曲或播客剧集,您可以创建自己的播放列表,然后将其嵌入。知道每个曲目的隐私设置都会保留,即使您将播放列表设为公开(您需要这样做才能嵌入)。这意味着如果您将私人曲目添加到公共播放列表,该曲目仍将保持私密状态。
https://help.soundcloud.com/hc/en-us/articles/115003449787-Creating-and-adding-tracks-to-a-playlist
我可以选择SoundCloud曲目从哪里开始播放吗?
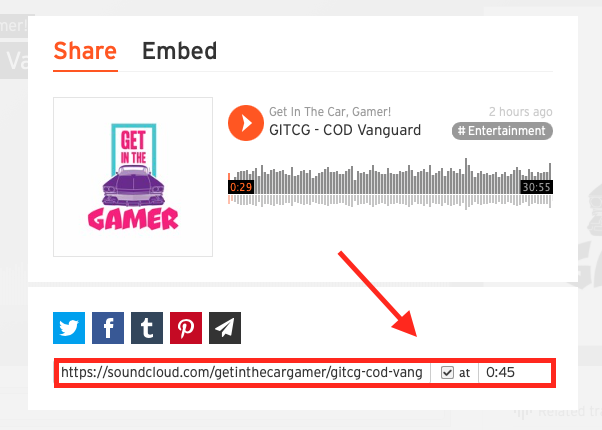
抱歉不行。当您单击SoundCloud内容上的分享按钮时,会弹出一个窗口。底部是从哪里开始播放曲目的选项。但是,当您将关联的链接复制并粘贴到嵌入区块中时,它实际上不会从该部分开始轨道。我们尝试了几种不同的方法,但没有运气。

小结
将音乐或播客与您的网站集成可以使体验更有价值并提高参与度。如果您有自己的内容或想分享他人的内容,SoundCloud嵌入区块是最简单的方法,可提供最多的自定义和布局选项。您可以将专辑、播放列表、播客或音乐曲目添加到您的网站,让访问者收听,而不会被重定向到其他地方。如果他们想探索更多,他们可以轻松点击SoundCloud上的内容。
- WordPress教程排行
- 最近发表


