Favicon 通常被称为浏览器选项卡中显示在网站名称旁边的小图标。然而,虽然那是它们的起源,但您的WordPress网站图标也用于其他地方,例如浏览器书签、iOS主屏幕按钮等。
作者:98wpeu发布时间:2023-06-20分类:WordPress教程浏览:383

Favicon 通常被称为浏览器选项卡中显示在网站名称旁边的小图标。然而,虽然那是它们的起源,但您的WordPress网站图标也用于其他地方,例如浏览器书签、iOS主屏幕按钮等。
因此,它是您品牌的重要组成部分。如果使用得当,您的网站图标或“站点图标”可以帮助用户轻松识别您的业务。它可以帮助提高品牌知名度,甚至可以增强网站的用户体验 (UX)。
在本文中,我们将讨论在WordPress站点中使用网站图标的好处。然后我们将解释如何创建一个,并引导您完成将其添加到您的站点的三个简单选项。
最后,我们将用一些 WordPress 网站图标提示和最佳实践来总结它。让我们开始吧!
- 使用WordPress网址图标的好处
- 如何创建WordPress网站网址图标
- 如何将网址图标添加到WordPress网站
- 使用WordPress网址图标的其他提示
使用WordPress网址图标的好处
如果您曾经同时打开过多的标签页(有罪!),您可能会体会到收藏夹图标的用处。当用户在浏览器中打开多个选项卡时,网站图标可让用户轻松快速识别您的网站:

Chrome浏览器中的教学博图标
根据打开选项卡的数量,您网站的标题可能并不总是可见。因此,添加网站图标有助于改善访问者的用户体验。
除了提高品牌知名度,使用WordPress网址图标还可以让您的网站看起来更专业和可信。反过来,这有助于提高客户的信任度。
此外,如果有人将您的网站保存到其移动设备的主屏幕,您的网站图标将显示为图标。使用您的品牌徽标或类似图像有助于使您的网站更易于识别,并有助于整体营造有凝聚力的美感。
如何创建WordPress网站网址图标
如果您已经有一个可以使用的网站图标(大多数企业使用他们的徽标或其变体),请随时跳到下一部分。否则,让我们看看如何创建您的网站图标图片。
过去,您必须为您的网站图标使用特定的ICO文件。但是,如今,所有现代浏览器都支持将ICO、PNG和GIF文件用于您的收藏夹图标。JPEG也得到广泛支持,但并非在所有Internet Explorer版本中都得到支持,这使得它不太适合使用收藏夹图标。
如果您熟悉Photoshop,则可以使用它来手动创建网站图标。但是,使用基于云的基本工具从现有图像创建收藏夹图标集通常更容易。
RealFaviconGenerator (我们稍后将讨论的基于云的插件版本)是一个很好的选择,因为:
- 它还创建应用程序图标。
- 它提供了PNG和ICO格式的网站图标。
- 您可以在上传图片后自定义您的网站图标。
- 您需要做的就是粘贴插件提供给您的代码。
其他有用的图标生成器是:
- Favicon.cc,可让您从头开始创建网站图标或上传现有图像。
- Favicon Generator,其功能类似于RealFaviconGenerator。
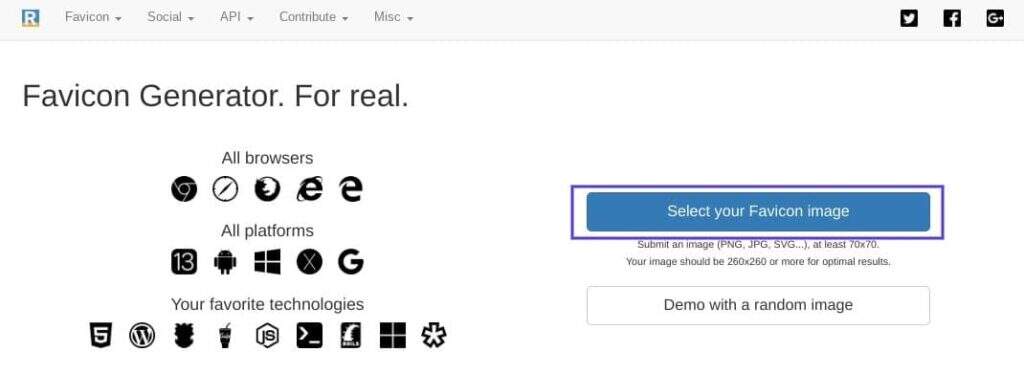
要使用RealFaviconGenerator,首先通过单击Select your Favicon image上传您要使用的图像:

在RealFaviconGenerator上上传网站图标源图像
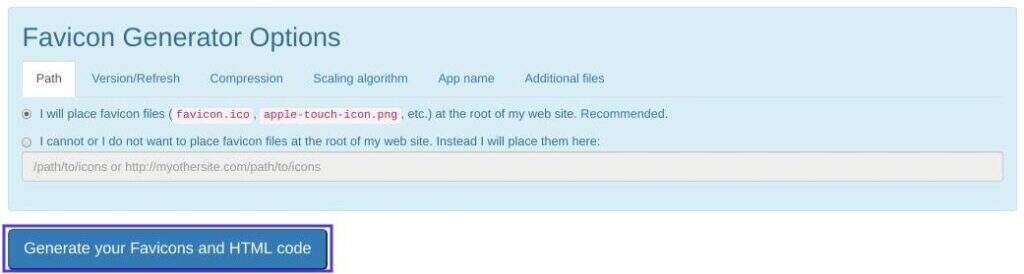
在下一个屏幕上,您可以配置有关您的收藏夹图标集的特定详细信息(如果需要)。完成后,滚动到底部并单击Generate your Favicon and HTML code:

RealFaviconGenerator上的网址图标生成器设置界面
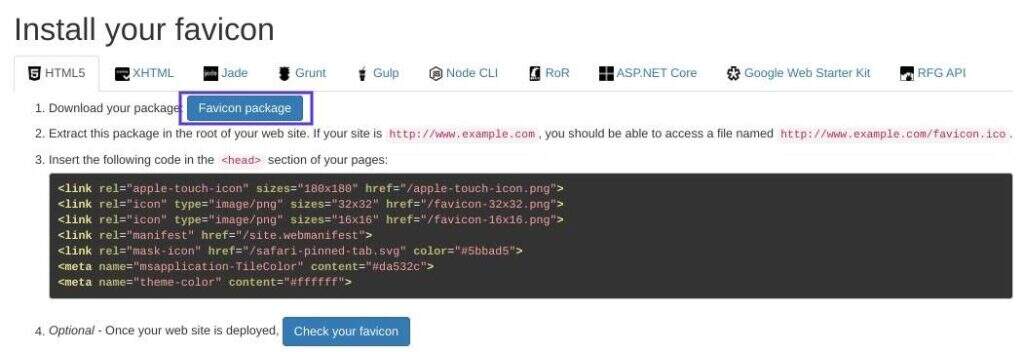
在下一页上,单击Favicon package下载您的favicon图片:

下载Favicon包界面
如果您打算手动将网站图标添加到您的网站,请确保让此页面保持打开状态。
创建WordPress网址图标的技巧
在创建收藏夹图标之前,有一些设计和格式提示值得一提和审查。最重要的是,推荐的图标大小为512×512像素。
虽然您的WordPress图标将是一个完美的正方形,但您也可以使用矩形图像并在将其上传到WordPress之前或之后对其进行裁剪。如果您通过定制器添加站点图标,WordPress带有内置的站点图标裁剪功能(我们将很快引导您完成)。
此外,请务必注意,您的网站图标将显示为 16×16 像素的正方形。因此,您希望选择缩小到这些尺寸后看起来不错的图像。尽管它将以该尺寸显示,但它的高度和宽度仍应至少为 512 像素。
最后,查看一些有关 创建和使用网站图标的Google指南是一个明智的主意。这将有助于确保您的图标在搜索引擎和浏览器选项卡中以最佳方式显示。
如何将网址图标添加到WordPress网站
拥有收藏夹图标后,您就可以将其添加到您的 WordPress 网站了。让我们来看看您可以使用的三种方法。
1. 使用WordPress定制器上传您的网站图标
从WordPress 4.3开始,所有WordPress站点都包含站点图标功能,可以轻松上传和裁剪图像以用作收藏夹图标。对于大多数用户来说,这是将网站图标添加到WordPress的最简单、最快捷的方法。
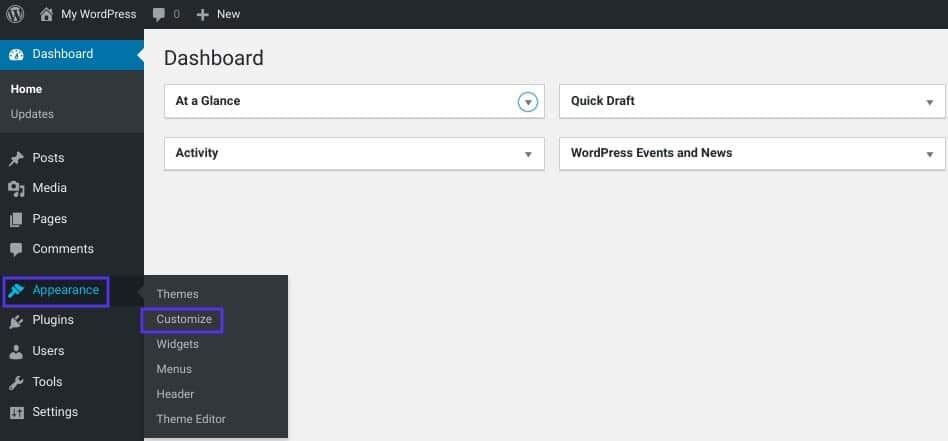
您只需要一张至少512×512像素的图像。WordPress将处理剩下的过程。要开始,请转到WordPress仪表盘中的外观 →自定义:

WordPress中的外观菜单
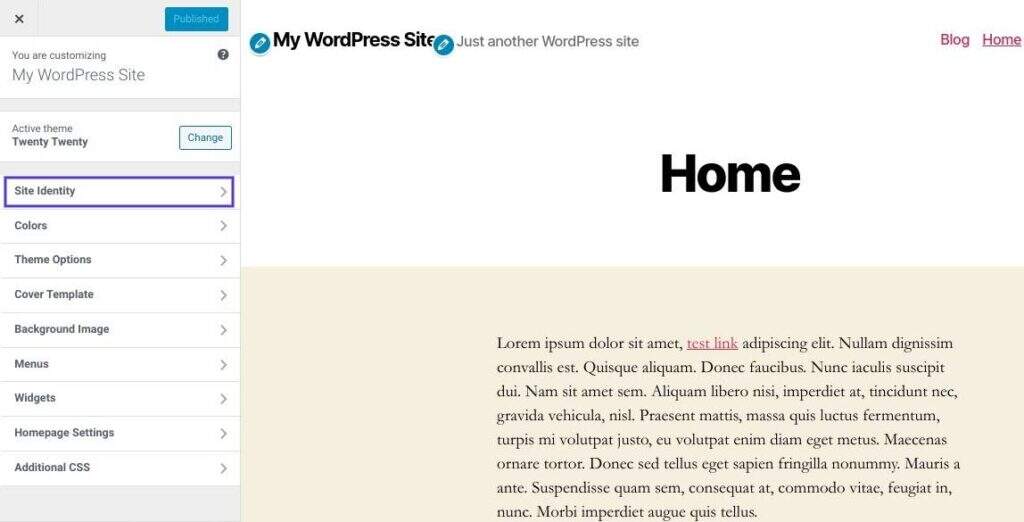
从那里,导航到站点身份选项卡:

WordPress定制器中的“站点身份”选项
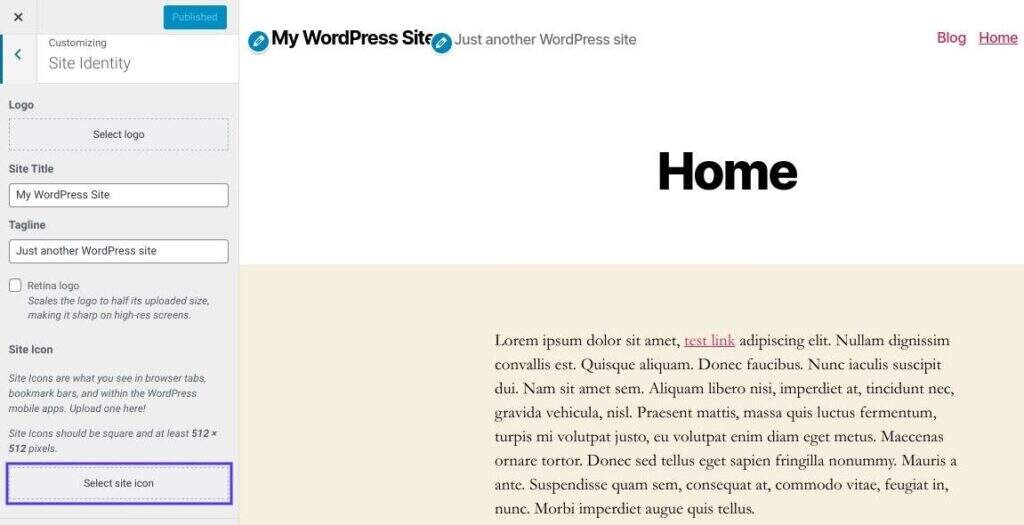
接下来,查看站点图标部分的底部,然后单击选择站点图标按钮: 
WordPress定制器中的“选择站点图标”按钮
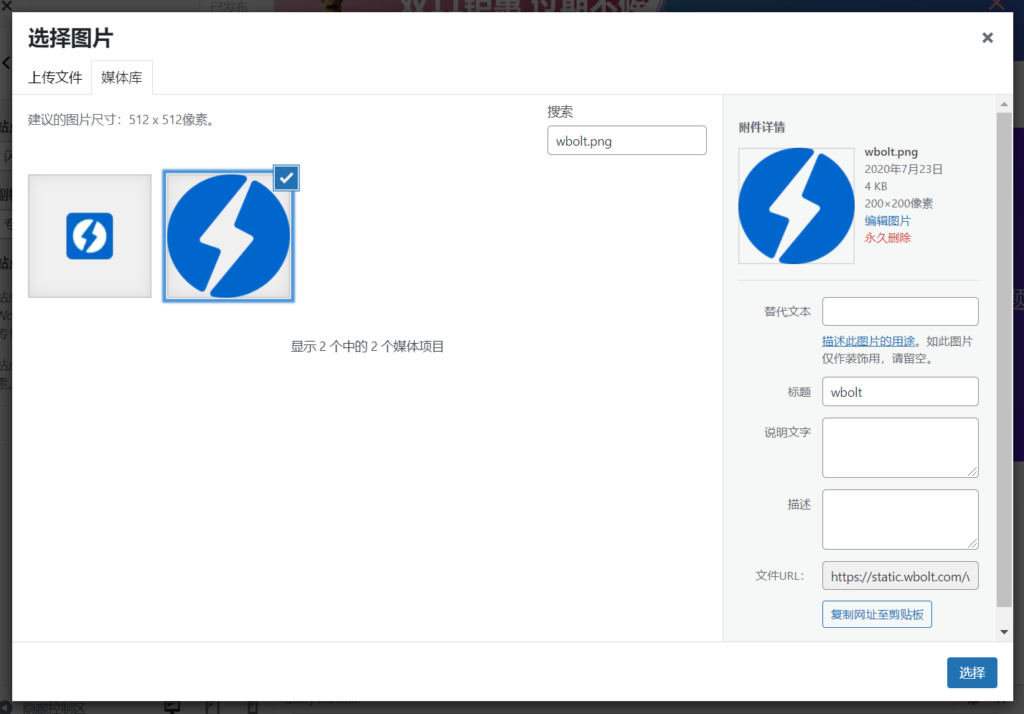
正常的WordPress媒体库界面将打开。您可以选择媒体库中的现有图像或上传新图像。如果您使用RealFaviconGenerator创建您的网站图标,请确保您下载的包已解压缩。
一旦你有你喜欢的图片,单击它并选择选择在右下角:

在WordPress中选择您的网站图标图像
如果您的图像还不是一个完美的正方形(例如 512×512 像素),WordPress会给您一个在下一个屏幕上裁剪它的机会。
使用该框突出显示要用作图标的图像部分。您可以在界面右侧预览裁剪后的图像的外观。
一旦您对外观感到满意,请单击“裁剪图像” 以完成您的选择:

在WordPress中裁剪您的网站图标图像
就是这样!您需要做的就是选择“保存并发布” 以使您的网站图标生效。如果您以后想更改您的收藏夹图标,您可以返回此界面。
2. 安装插件以添加WordPress网站图标
如果您更喜欢本机WordPress站点图标功能的插件解决方案,您可以使用免费插件Favicon by RealFaviconGenerator (我们之前讨论过的基于云的工具)。
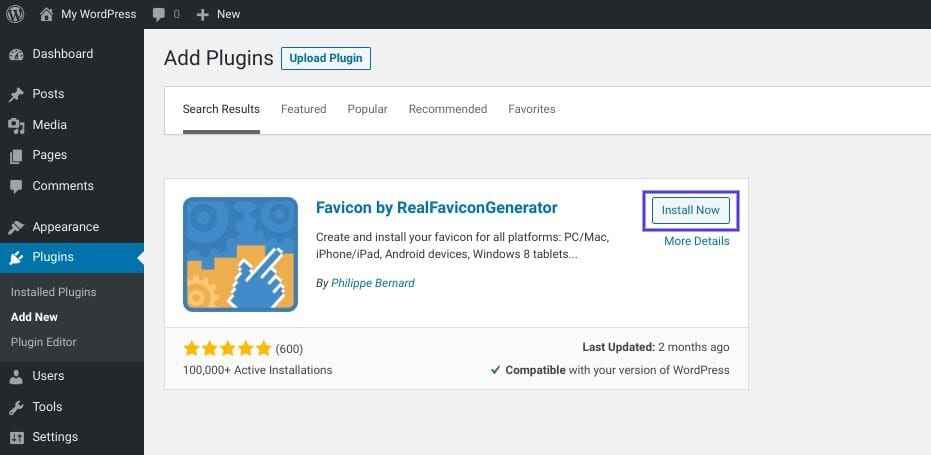
该插件与原生WordPress定制器一样易于使用。但是,它为各种设备和应用程序图标提供了额外的兼容性选项。要使用它,请通过您的WordPress仪表板安装并激活免费插件:

WordPress插件-Favicon by RealFaviconGenerator
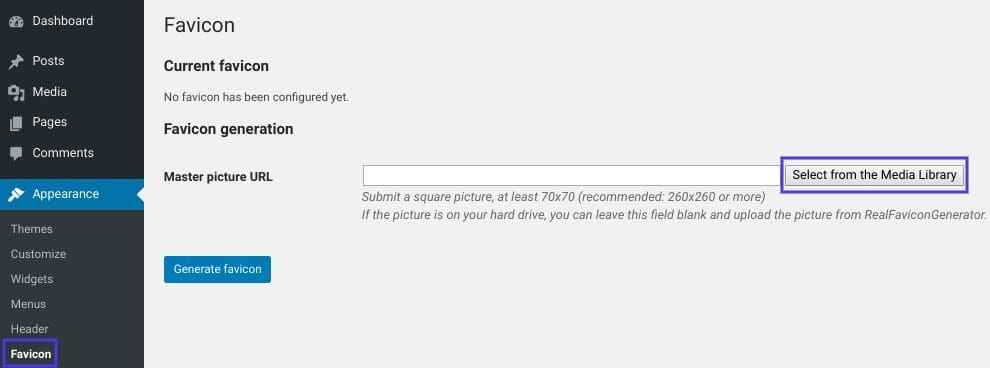
激活插件后,转到外观 → Favicon以创建您的Favicon集。您需要做的就是选择或上传至少70×70像素(最好是260×260像素)的图像:

使用插件在WordPress中添加收藏夹图标界面
选择图像后,单击Generate favicon。当您选择该按钮时,该插件会将您从WordPress网站带到RealFaviconGenerator网站。
在站点底部,向下滚动以选择Generate your Favicons and HTML code (请参阅上一节)。当该工具工作时,Real Favicon Generator会将您发送回您的WordPress仪表盘:

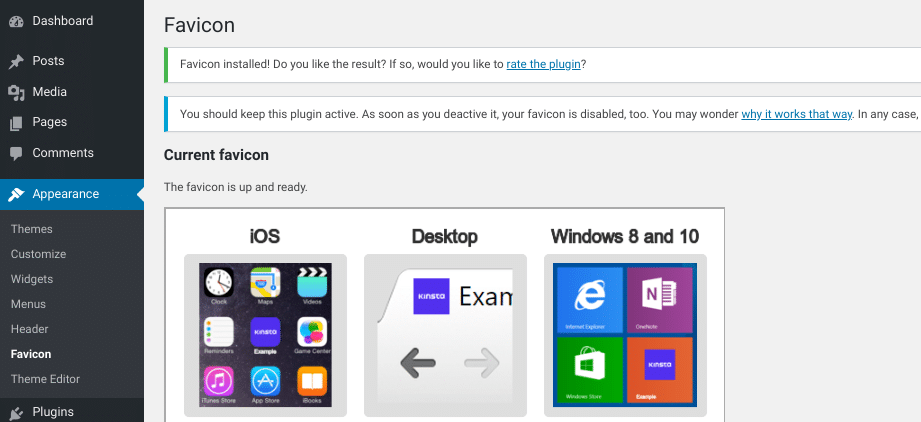
预览WordPress网站图标显示方式的界面
之后,您的网站图标将被设置并准备就绪。您可以在插件界面中查看它在不同设备上的外观预览。
3. 通过FTP手动添加您的Favicon
如果您更喜欢手动操作,如果您的主机使用cPanel,则可以通过文件传输协议 (FTP)或文件管理器向您的WordPress站点添加图标。
如果您使用这种方法,您还需要创建自己的网站图标图像。您可以按照我们在本文前面概述的步骤来做到这一点。
对于本演示,我们将使用我们从RealFaviconGenerator创建和下载的包,即使您使用不同的工具来创建网站图标,这些说明也适用。
要将WordPress网站图标手动添加到您的网站,您需要:
- 通过FTP客户端或托管cPanel中的文件管理器访问您站点的文件。
- 找到您网站的根目录并上传您的网站图标包的内容 ( favicons.zip )
这些文件应该与wp-admin和wp-content文件夹位于同一文件夹中。接下来,使用RealFaviconGenerator之前为您提供的代码,或者:
- 使用插入页眉和页脚等插件 将其添加到主题的页眉。
- 通过编辑主题的header.php文件,将其直接粘贴到主题的<head>部分。
使用插入页眉和页脚插件是最佳选择,因为它可以确保您在以后更改WordPress主题时不会丢失您的网站图标。
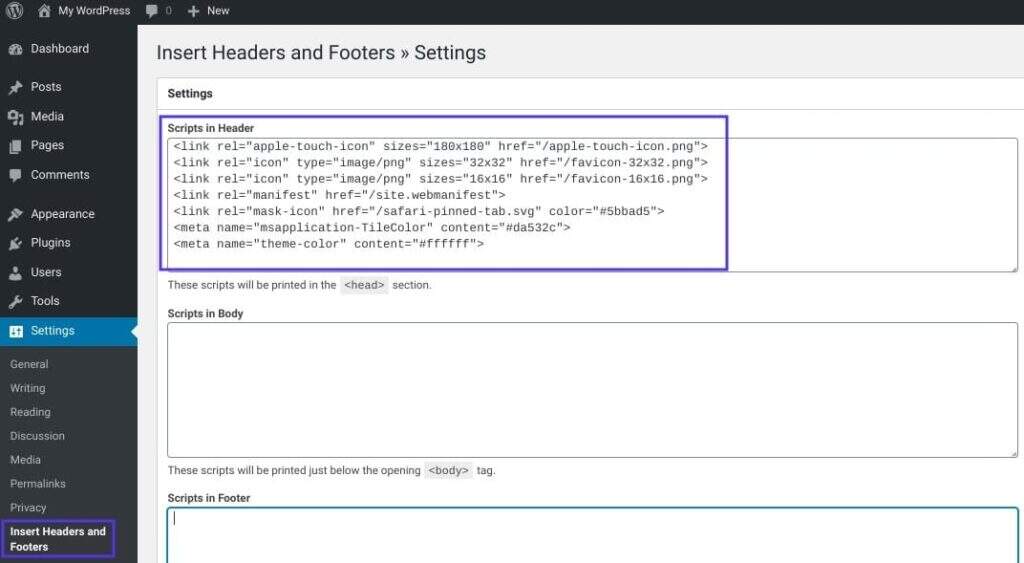
为此,请安装并激活插入页眉和页脚。然后转到Settings → Insert Headers and Footers,并将您的代码粘贴到Scripts in Header 部分:

使用插入页眉和页脚插件添加网站图标代码
确保保存您的更改。那你就大功告成了!
使用WordPress网站图标的其他提示
如果您希望多站点网络中的每个站点 都有一个独特的网站图标,实现这一目标的最简单方法是使用像上面提到的那样的网站图标插件。虽然可以编辑您的主题文件来为每个网站启用独特的网站图标,但该过程比使用插件要复杂得多。
您还可以考虑使用内容交付网络 (CDN) 来提供您的网站图标图像。我们在这篇文章中讨论的三种方法都将您的网站图标图像存储在您的服务器上。但是,您可以通过使用CDN来提供这些图像来进一步优化您的站点。
当您安装Cloudflare 或KeyCDN之类的服务时,访问者的浏览器将从您的CDN而不是您站点的服务器加载您的网站图标。如果您使用像CDN Enabler这样的插件,它应该会自动重写您的WordPress网站图标URL以使用上述方法。
小结
WordPress网站图标可以帮助提高您的品牌知名度并改善网站访问者的用户体验。幸运的是,您有多种选择可供选择,这使得添加一个变得简单。
可用于向网站添加WordPress网站图标的三种主要方法是:
- 使用 WordPress 定制器上传站点图标。
- 安装插件,例如 RealFaviconGenerator 的 Favicon。
- 通过 FTP 客户端或文件管理器手动添加网站图标。
- WordPress教程排行
- 最近发表


