这就是为什么我将向您展示如何将HTML文件上传到WordPress。我还将详细讨论您为什么想要拥有此技能,因此无论如何,您都已做好准备。
作者:98wpeu发布时间:2023-06-20分类:WordPress教程浏览:391

默认情况下,您可以在WordPress中构建页面和创建内容,而无需上传任何自定义HTML文件。那是因为WordPress核心带有内置的内容类型。此外,您使用的WordPress主题可能会有自己的一组预先设计的页面模板,您可以利用这些模板来创建满足您需求的独特网站。
除此之外,还有许多WordPress登陆页面插件,您可以使用它们为网站访问者创建自定义页面模板,以便从搜索结果、电子邮件活动甚至社交媒体登陆。
所以实际上,几乎不需要将HTML文件上传到WordPress,因为通常情况下,您设置网站格式所需的一切都已经存在。也就是说,您想知道如何将 HTML 文件上传到 WordPress 的原因有很多,其中一些不仅仅是出于设计目的上传模板。
这就是为什么在这篇文章中,我将向您展示如何将HTML文件上传到WordPress。我还将详细讨论您为什么想要拥有此技能,因此无论如何,您都已做好准备。
- 什么是HTML文件?
- 为什么需要将HTML文件上传到WordPress
- 方法:如何在WordPress仪表盘中将HTML文件上传到WordPress
- 方法:如何使用FTP客户端将HTML文件上传到WordPress
- 方法:如何使用cPanel将HTML文件上传到WordPress
什么是HTML文件?
HTML代表超文本标记语言,由Tim Berners-Lee于1990年首次开发。简而言之,HTML是用于在Internet上创建电子文档的代码,也就是人们熟知的网页。事实上,您在Internet上看到的每个网页都是使用HTML代码编写的。
您网站网页上的HTML代码负责确保您的内容的文本和图像以正确的方式格式化。
如果没有HTML,Web浏览器将无法理解为用户直观地显示网站结构的方式。但是,通过正确的HTML代码为您的网页创建基础,以及用于添加一些设计元素的少量CSS代码,您的网站对于网站访问者来说是完美的。
什么是HTML模板?
因此,您知道HTML是负责在Internet上创建单个网页结构的代码。
但什么是HTML模板?
HTML模板是一组预先设计的HTML文件,其中包括文本、图像以及字体样式和Javascript支持文件等内容。换句话说,HTML模板是一个预制的HTML代码包,您可以轻松地将其上传到您的网站并使用。
当您在WordPress网站上使用HTML模板时,您上传文件并插入您希望模板在网站前端显示的文本和图像。
重要的是要记住HTML模板与WordPress主题不同:
- WordPress主题:即使您将文本和图像插入到WordPress主题中,它们也会对整个网站的外观和感觉负责。您网站主题中的许多元素更改是全局性的,这意味着它们适用于您的整个网站。
- HTML模板:这些是您单独上传到网站的独立zip文件。它们只会影响您网站上单个网页的外观。换句话说,您对一个上传的HTML模板所做的更改只会影响该网页。
不幸的是,许多人不理解主题和HTML模板之间的区别,并交替使用术语“主题”和“模板”。
为什么需要将HTML文件上传到WordPress
您可能想要将 HTML 文件上传到 WordPress 有几个特定原因:
-
- 你有你的最爱:如果你在旧网站上使用了一个很棒的 HTML 模板,并想在你的新网站上使用它,你可能想要将模板上传到你的新网站,而不是重新做整个事情。这将节省您的时间并确保它看起来完全一样。
- 您想要自定义页面布局:如果您当前的 WordPress 主题不支持特定的页面布局,您可以上传带有您想要的设计的 HTML 文件并根据需要对其进行自定义。
最后,您可能需要使用Google Search Console验证您的WordPress网站,并希望使用推荐的上传Google HTML验证文件的方法来执行此操作。
您的网站在搜索引擎中的显示方式,尤其是像Google这样的大搜索引擎,对您作为网站所有者的成功起着重要作用。
这就是Google Search Console等工具存在的原因。使用Google Search Console,您可以保证Google会在相关搜索结果中对您的网站进行索引和排名,所有这些都是为了将其排在第一页。
Google Search Console还为您提供有关当前SERP(搜索引擎结果页面)的信息,以便您改进SEO工作并获得更多网站点击率。
问题是,要使用Google Search Console,您需要验证您的WordPress网站。碰巧这样做的最佳方法之一是上传Google HTML验证文件。
现在,让我们来看看将HTML文件上传到WordPress的不同方法。
1.方法:如何在WordPress仪表板中将HTML文件上传到WordPress
我们将看到的将HTML文件上传到WordPress的第一种方法涉及WordPress仪表板。
您只需要网站后端和HTML模板即可完成此过程,因为您将通过文章、页面或媒体库直接上传HTML文件。
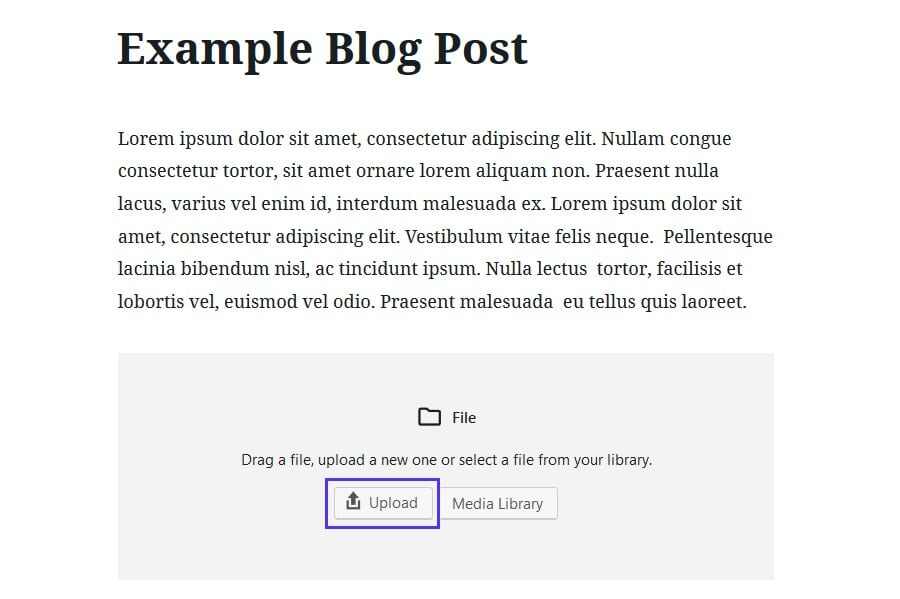
要通过文章或页面上传HTML文件,请在古腾堡编辑器中插入一个“文件”区块。然后,单击上传以上传HTML文件。

在古腾堡上传HTML文件
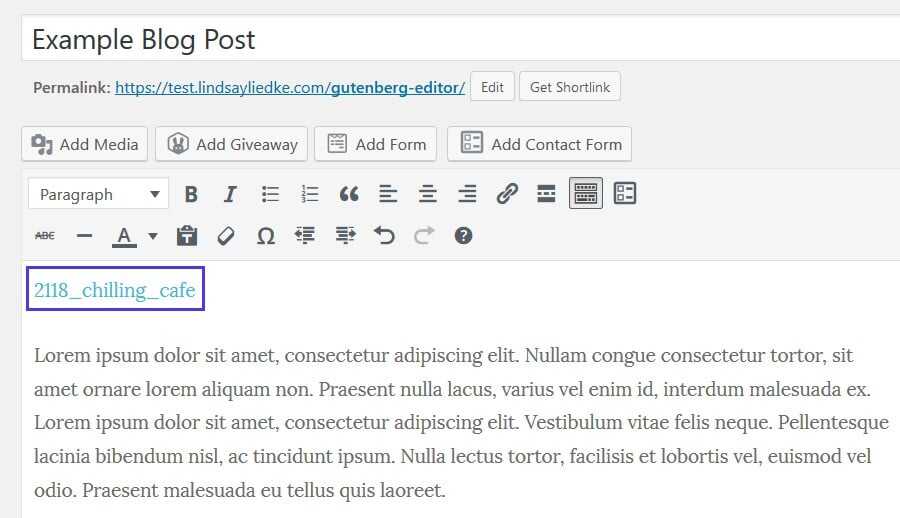
如果您已禁用古腾堡并使用经典编辑器,则如下所示。只需点击添加媒体然后上传即可上传您的 HTML 文件。
选择您要上传的HTML文件,然后点击插入文章。这样做会将文件的链接插入到文章或页面中,并自动将其保存到您的媒体库中。

在经典编辑器中上传HTML文件
您可以跳过将HTML文件上传到WordPress中的文章或页面,并将其直接上传到您的媒体库。单击WordPress仪表板中的媒体库,然后单击添加新文件,然后从保存HTML文件的位置(例如,您的计算机、硬盘驱动器或外部存储器)选择HTML文件。
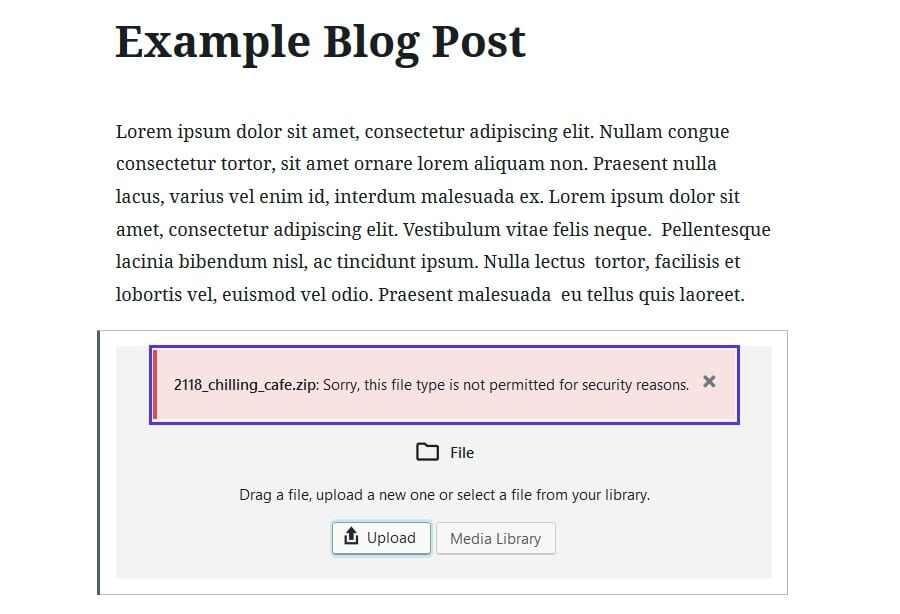
请记住,在使用Gutenberg时上传HTML文件时可能会遇到错误。这是它的样子:

不允许的文件类型
在此处查看有关如何修复“抱歉,出于安全原因不允许此文件类型”错误的详细说明。
2.方法:如何使用FTP客户端将HTML文件上传到WordPress
通过WordPress仪表板上传HTML文件是最直接的方法。但是,对于由多个文件组成的大型模板,最好使用FileZilla等FTP客户端。
在将您所做的任何更改推送到实时站点之前,如果您希望在本地测试站点上工作,使用FTP客户端也很有帮助。如果出现问题,这将防止任何不必要的停机。
首先,始终先创建网站的备份,因为当您将HTML文件上传到您的网站时,您永远不知道它会做什么。
接下来,打开您的FTP客户端。
现在您需要通过输入您的 FTP 凭据连接到您的网络主机帐户。此信息通常可在您的网络托管帐户中找到。如果您找不到它,请联系您的主机托管服务商并让他们帮助您。
执行此操作时,您应该会在SFTP/SSH下看到您的凭据。您将需要您的用户名、密码和端口。
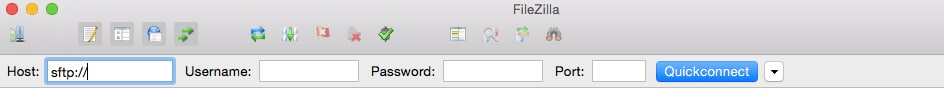
以下是您需要输入 FileZilla 的信息:
- 主机:一般为主机IP或者专门FTP地址。
- 用户名:FTP账号或者服务器root账号。
- 密码:服务器密码或者专用的FTP账号密码。
- 端口:一般为22,或者指定端口。
这是FileZilla屏幕顶部的样子:

登录FileZilla
输入凭据后,单击Quickconnect。
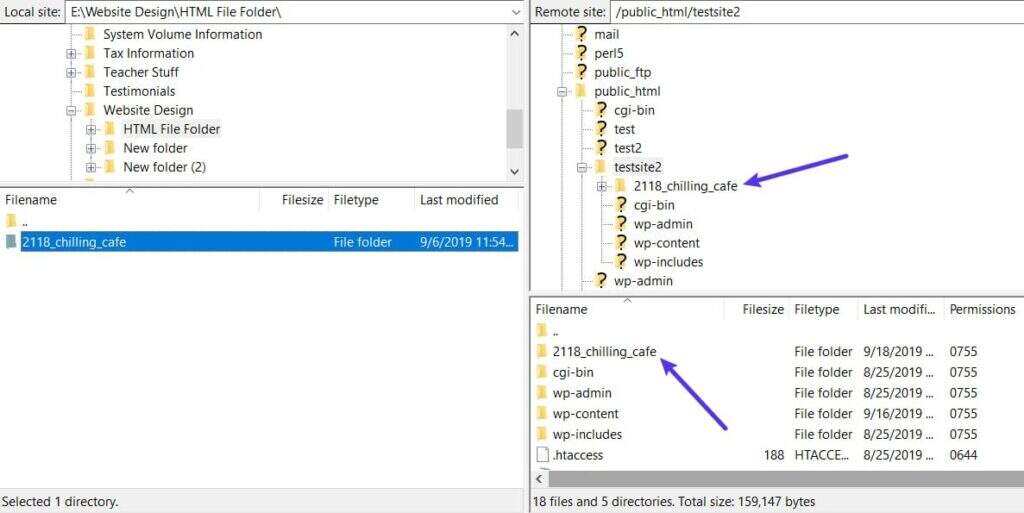
现在是时候将HTML文件从您的计算机上传到 WordPress。首先导航到您网站右侧的根文件夹(其中包含wp-content文件夹、wp-config.php文件等)。
然后,转到左侧并找到您保存的HTML文件。找到后,右键单击它并选择上传以将其添加到您的网站。

上传的HTML文件
您会看到文件已成功上传到WordPress。要检查以确保它在您的网站上可见,请在浏览器中输入您网站的URL,并将HTML文件的名称添加到末尾。例如,它可能看起来像www.mywebsite.com/html-file。
执行此操作后,您将被重定向到使用HTML文件创建的新网页。
3.方法:如何使用cPanel将HTML文件上传到WordPress
我们要与您分享的最后一种方法是使用cPanel和文件管理器将HTML文件上传到WordPress。
首先登录您的主机帐户的cPanel并访问文件管理器。

cPanel中的文件管理器
进入文件管理器后,您有两个选择:
-
- 创建一个新文件夹:在您站点的根文件夹中创建一个新文件夹以将您的HTML文件上传到。
- 直接上传到根文件夹:将HTML直接上传到WordPress,而不是创建新文件夹。如果您想这样做,请解压缩保存它的HTML文件,将index.html文件夹更改为新文件夹,然后重新压缩文件以继续上传到WordPress。如果不这样做,HTML模板将覆盖您网站的主页。
对于此示例,我们将创建一个新文件夹,因为执行此操作时会添加一些步骤。
创建一个新文件夹并将HTML文件上传到WordPress
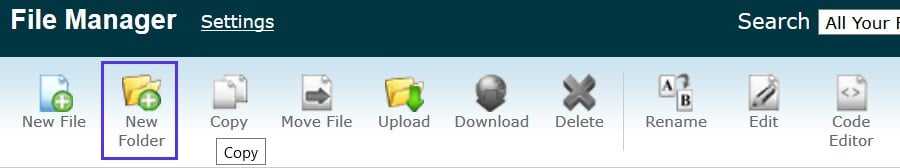
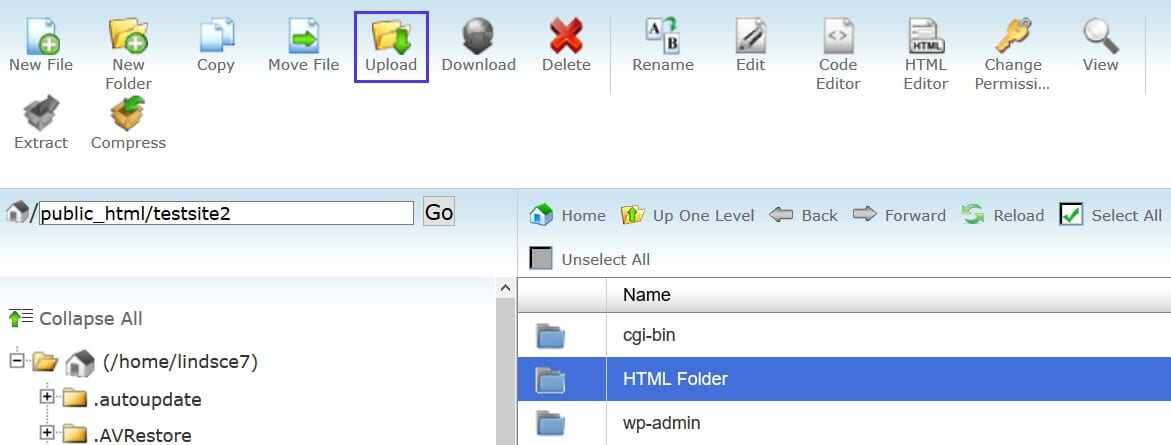
首先,导航到您网站的根文件夹(其中包含wp-content文件夹、wp-config.php文件等)。然后单击新建文件夹。

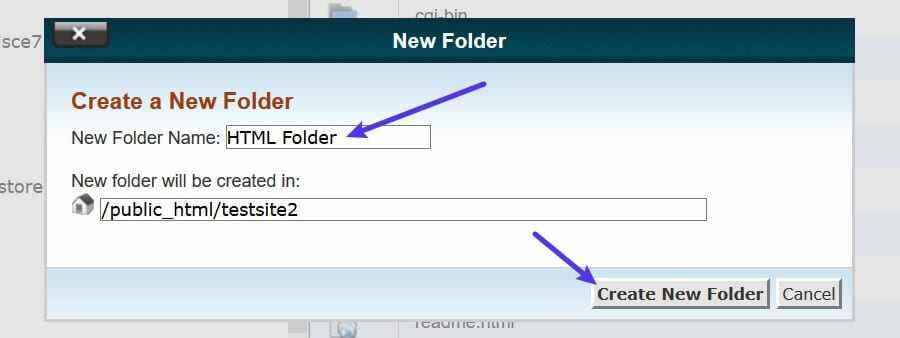
为您的新文件夹命名,然后单击Create New Folder。

在cPanel中创建一个新文件夹
双击您刚刚创建的文件夹,然后单击上传以选择您的HTML文件。

上传按钮
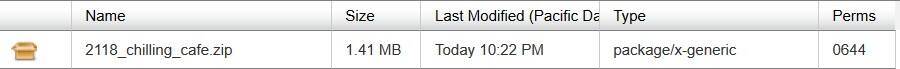
完成此操作后,您将在文件夹中看到压缩的HTML文件。

压缩的HTML文件
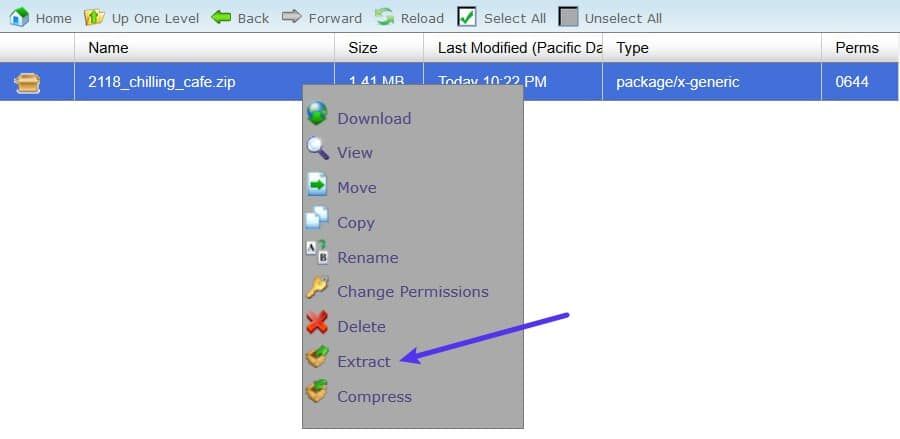
现在您需要通过右键单击并选择Extract来解压缩HTML文件。

提取HTML文件
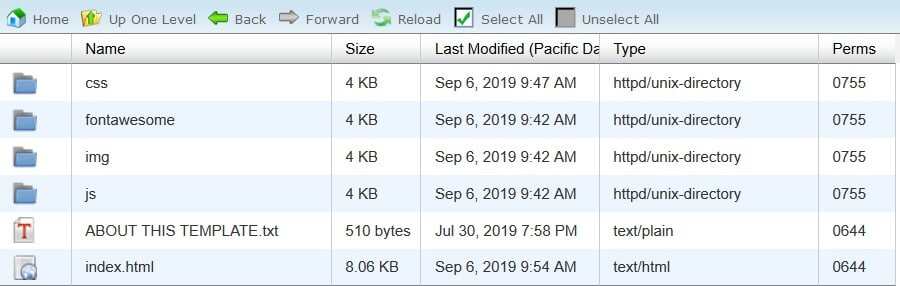
弹出模态窗口时,单击“提取文件”以完成解压缩过程。解压缩HTML文件后,您将看到模板中包含的所有不同文件。请记住,这意味着您将看到CSS、字体样式文件、图像和JavaScript之类的内容。

提取的HTML文件
现在,您只需在浏览器中输入您网站的URL并将新文件夹的名称添加到末尾即可确保HTML模板和文件已上传。
如果您遇到404错误,请不要担心。这是一个常见的WordPress错误,可以轻松解决。
如果您的服务器不支持重定向,并且index.php文件在您的浏览器中加载URL时未重定向,您将在上传HTML文件后看到404错误。
要解决此问题,请留在文件管理器中并访问您的 . htaccess文件,双击它。然后,添加以下代码并保存更改:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
此代码将重定向您的index.php文件并将其加载到浏览器中。
小结
WordPress是最常用的内容管理系统,因为它为网站所有者提供了创建从竞争中脱颖而出的独特网站所需的灵活性。能够使用上述任何一种方法将HTML文件上传到WordPress只是WordPress如何满足网站所有者的需求并让他们根据需要自由自定义网站的另一个例子。
另外,知道如何将HTML文件上传到WordPress是一项很好的技能,以备不时之需。毕竟,您永远不知道什么时候会遇到您喜欢的HTML模板或需要您的主题不支持的某种类型的页面布局。
- WordPress教程排行
- 最近发表


