有时您可能会发现自己需要在WordPress网站中添加自定义 CSS。在本教程中,我们将介绍如何在不编辑任何主题文件的情况下轻松地将自定义CSS添加到您的WordPress网站。
作者:98wpeu发布时间:2023-06-17分类:WordPress教程浏览:384
有时您可能会发现自己需要在WordPress网站中添加自定义 CSS。在本教程中,我们将介绍如何在不编辑任何主题文件的情况下轻松地将自定义CSS添加到您的WordPress网站。

方法 1:使用Theme Customizer添加自定义 CSS
从WordPress 4.7开始,用户现在可以直接从WordPress管理后台添加自定义CSS。这非常简单,您可以立即通过实时预览看到您的更改。
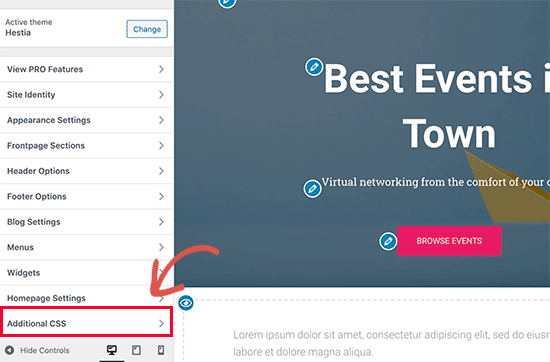
首先,您需要转到外观»自定义页面。

这将启动WordPress主题定制器界面。
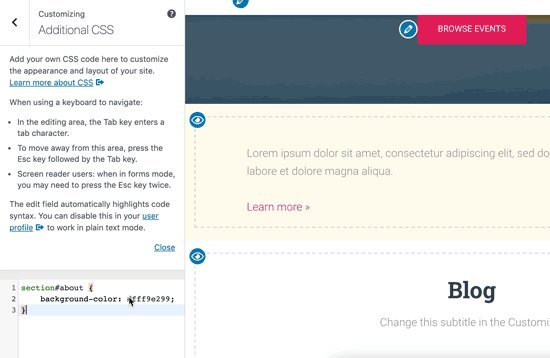
您将在左窗格中看到您网站的实时预览和一堆选项。单击左侧窗格中的额外CSS选项卡。

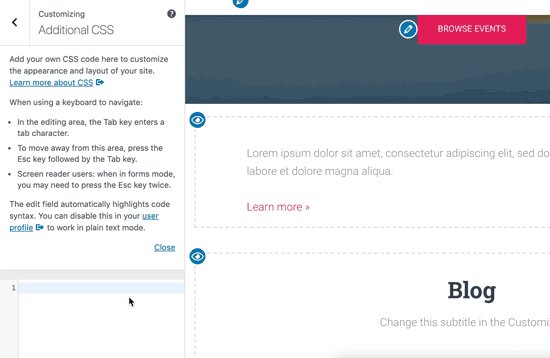
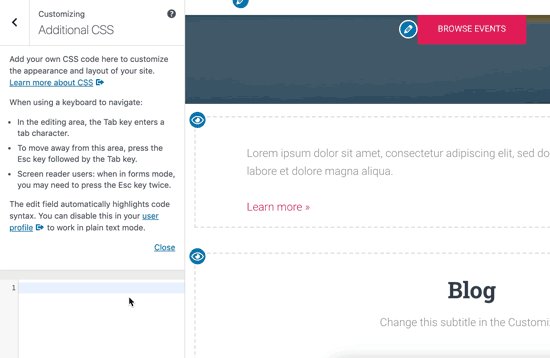
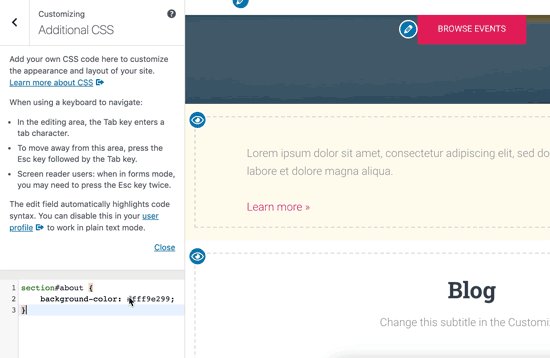
该选项卡将滑动显示一个简单的框,您可以在其中添加自定义CSS。一旦添加了有效的CSS规则,您就可以在网站的实时预览窗格中看到它的应用。

您可以继续添加自定义CSS代码,直到您对其在网站上的外观感到满意为止。
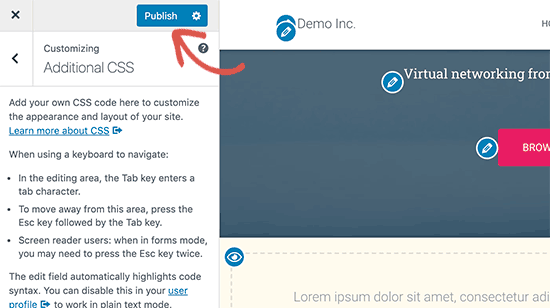
完成后不要忘记单击顶部的“保存并发布”按钮。

注意:您使用主题定制器添加的任何自定义CSS仅适用于该特定主题。如果您想将其与其他主题一起使用,则需要使用相同的方法将其复制并粘贴到新主题中。
方法 2:使用插件添加自定义CSS
第一种方法只允许您为当前活动的主题保存自定义CSS。如果更改主题,则可能需要将自定义CSS复制并粘贴到新主题。
如果您希望无论使用哪种WordPress主题都应用自定义CSS ,那么此方法适合您。
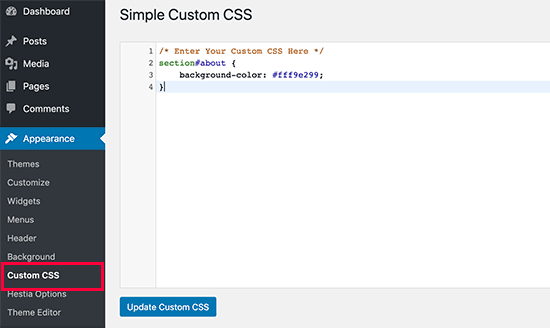
您需要做的第一件事是安装并激活Simple Custom CSS插件。激活后,只需转到外观»Custom CSS并写下或粘贴您的自定义CSS。

不要忘记按“Update Custom CSS”按钮来保存您的更改。
您现在可以查看您的WordPress网站以查看正在运行的自定义CSS。
使用自定义CSS插件与在主题中添加CSS
建议初学者使用上述两种方法。高级用户还可以将自定义CSS直接添加到他们的主题中。
但是,不建议将自定义CSS片段添加到您的父主题中。如果您在没有保存自定义更改的情况下不小心更新了主题,您的CSS更改将会丢失。
最好的方法是使用子主题。但是,许多初学者不想创建子主题。除了添加自定义CSS,初学者通常真的不知道他们将如何使用该子主题。
使用自定义CSS插件可以让您独立于主题存储自定义CSS。这样您就可以轻松切换主题,而您的自定义CSS仍然存在。
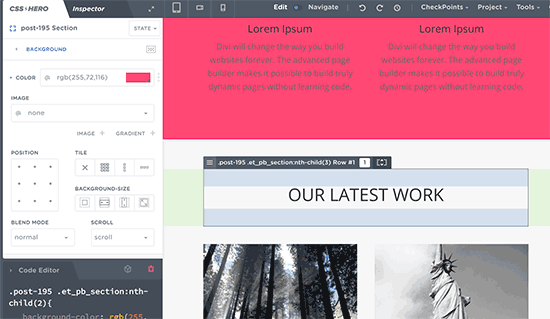
将自定义CSS添加到WordPress网站的另一种好方法是使用CSS Hero插件。这个出色的插件允许您在WordPress网站上编辑几乎所有CSS样式,而无需编写任何代码。

我们希望本教程有助于将自定义CSS添加到您的WordPress网站。您可能还想了解如何选择最佳网页设计软件和最佳WordPress拖放页面构建器插件。
- WordPress教程排行
- 最近发表


