常在阅读WordPress教程时,您可能会被要求在主题的functions.php文件或特定于站点的插件中添加自定义代码片段。问题是,即使是最轻微的错误也会破坏您的网站。在本文中,我们将向您展示一种在WordPress中添加自定义代码而不会破坏您的网站的简单方法。
作者:98wpeu发布时间:2023-06-17分类:WordPress教程浏览:398
常在阅读WordPress教程时,您可能会被要求在主题的functions.php文件或特定于站点的插件中添加自定义代码片段。问题是,即使是最轻微的错误也会破坏您的网站。在本文中,我们将向您展示一种在WordPress中添加自定义代码而不会破坏您的网站的简单方法。

自定义代码片段的问题
通常,您会在WordPress教程中找到代码片段,其中包含将它们添加到主题的functions.php文件或站点特定插件中。
问题是,即使自定义代码片段中的一个小错误也可能破坏您的WordPress网站并使其无法访问。
另一个问题是,如果您在特定于站点的插件中添加多个代码片段,则管理文件会变得困难。
最近在寻找解决方案时,我们发现用户可以轻松地在WordPress中添加和管理自定义代码片段。
在WordPress中添加自定义代码片段
您需要做的第一件事是在您的网站上安装并激活Code Snippets插件。
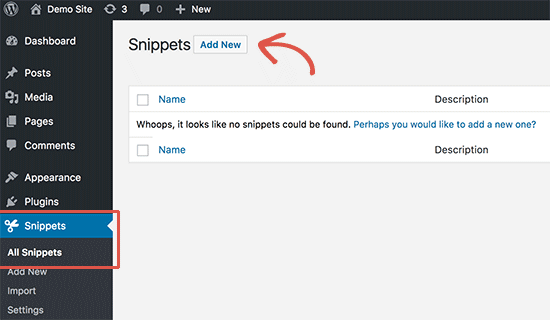
激活后,该插件会在您的WordPress管理栏中添加一个标有Snippets的新菜单项。单击它会显示您保存在网站上的所有自定义代码片段的列表。
由于您刚刚安装了插件,因此您的列表将为空。
继续并单击“安装插件”按钮以在WordPress中添加您的第一个自定义代码片段。

这会将您带到“Add New Snippet”页面。
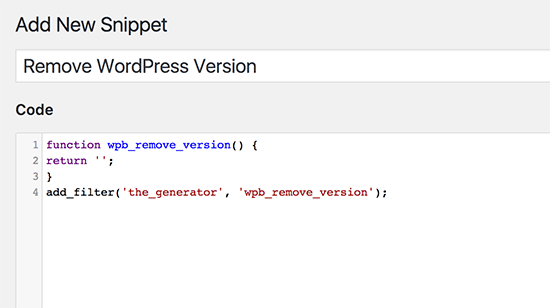
您需要首先输入自定义代码片段的标题。这可以是任何可以帮助您识别代码的东西。之后,您可以将代码片段复制并粘贴到代码框中。

在上面的屏幕截图中,我们添加了一个自定义代码片段以从我们的测试站点中删除WordPress版本号。
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
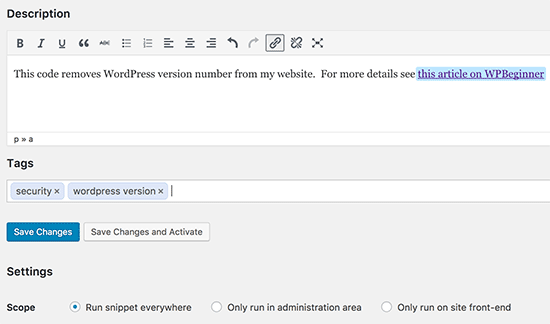
在代码框下方,您将看到一个用于添加描述的文本区域。您可以在此处添加任何内容,以帮助您了解此代码的作用、您在何处找到它以及将其添加到网站的原因。

您还可以为代码片段分配标签。这将帮助您按主题和功能对代码片段进行排序。
最后,您可以单击“Save Changes and Activate”按钮。
如果您只想保存代码片段而不激活它,那么您可以单击“Save Changes”按钮。
您还可以更改代码片段的范围。您只能在WordPress管理后台、网站前端或任何地方运行它。如果您不确定,请保持选中默认的“Run snippet everywhere”选项。
保存并激活代码段后,它将立即在您的网站上生效。
处理自定义代码中的错误
通常,如果您在特定于站点的插件或主题文件中添加自定义代码时出错,它会立即使您的站点无法访问。
您会开始在您的站点上看到语法错误或500内部服务器错误。要解决此问题,您需要使用FTP客户端手动撤消您的代码。
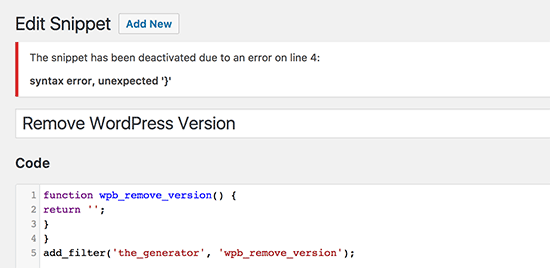
Code Snippets插件的巧妙之处在于它会自动检测代码中的语法错误并立即停用它。

它还会向您显示有用的错误消息,以便您可以调试错误。
管理您的自定义代码片段
Code Snippets插件提供了一个更简单的图形用户界面来管理您在WordPress中的自定义代码片段。
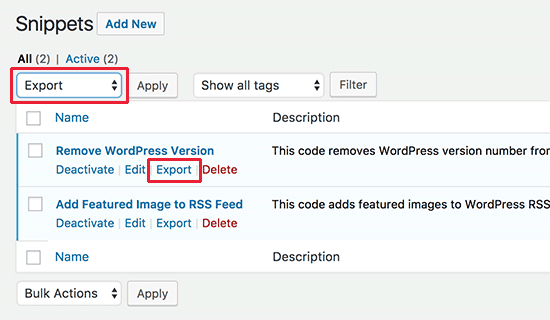
您可以保存代码片段而无需在您的网站上激活它们。您可以随时停用该代码段。您还可以导出特定的代码片段或批量导出所有代码片段。

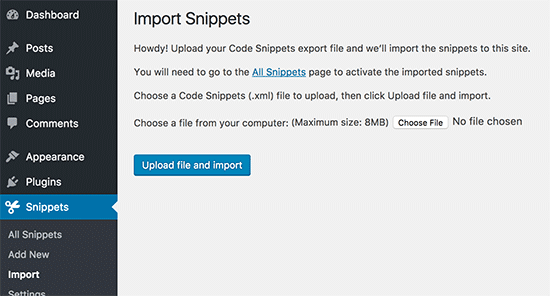
如果您要将网站移动到不同的服务器,您可以通过访问Snippets » Import页面,使用代码片段插件轻松导入代码片段。

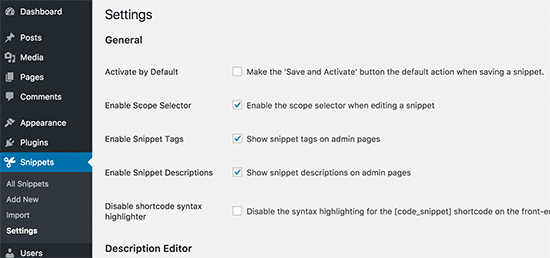
Code Snippets插件开箱即用,但您可以通过访问Snippets » Settings页面来调整插件设置。

我们希望本文能帮助您了解如何在WordPress中轻松添加自定义代码。想在您的网站上试验一些代码片段吗?查看我们的关于WordPress函数文件详细介绍文章。
- 上一篇:尤马WordPress主题下载
- 下一篇:Lupr WordPress主题下载
- WordPress教程排行
- 最近发表


