自WordPress的v5.3版本,WordPress会自动调整超大图像的尺寸以提高性能。但是有时您可能需要显示更大尺寸的图像。在本教程中,我们将分享四种不同的方法以实现在WordPress网站显示全尺寸图像。
作者:98wpeu发布时间:2023-06-10分类:WordPress教程浏览:371
自WordPress的v5.3版本,WordPress会自动调整超大图像的尺寸以提高性能。但是有时您可能需要显示更大尺寸的图像。在本教程中,我们将分享四种不同的方法以实现在WordPress网站显示全尺寸图像。

为什么WordPress缩放超大尺寸图片?
WordPress的早期版本允许用户上传尺寸非常大的图像。
但是,很多对WordPress不是很了解的站长会上传大量对于现代Web而言尺寸超大的图像。大图像会导致网站加载速度慢和性能不佳。
为了解决此问题,WordPress 5.3更新更改了WordPress处理超大图像的方式。
例如,如果您上传尺寸为5000px*7000px的图像,则WordPress会将图像尺寸调整为2560px并缩放宽度以匹配原始尺寸。
所以现在如用户访问包含较大图像的页面时,他们将看到该图像的缩小版本。
这样可以提高网站性能,并从整体上提升用户体验。
停用WordPress自动缩放大图片的原因
WordPress自动缩放大图片这项新功能对大多数WordPress站长来说很有用,但某些用户可能需要显示完整尺寸的图像。
例如,如果网站主要用来展示高清照片或者艺术创作时,那么在网站上显示较大的图像,以便访问者可以购买或下载它们。
又或者,需要为首页背景图像使用一张超大尺寸的高清图像。
无论您出于何种原因想要全尺寸图片,我们将为你介绍在WordPress中显示全尺寸图片的4种不同方式。
有些方法适用于单个图像处理,而另一些方法适用于WordPress网站全局。
您可以根据自身的实际情况,选择适合您的显示全尺寸图像方法。
方法1.在WordPress中获取完整大小的图像URL
如果您只想在网站上使用一两个大图像,则此解决方案可能是最好的。
当您将超出尺寸的图像上传到WordPress时,WordPress会缩放大图像并创建一个新图像。但是,原始图像仍然会存放在你的服务器上。
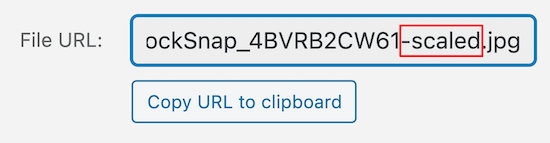
要显示原始图像尺寸,您需要从WordPress图像URL的末尾删除‘-scaled’ ,然后使用修改后的链接将图像插入到您的网站中。
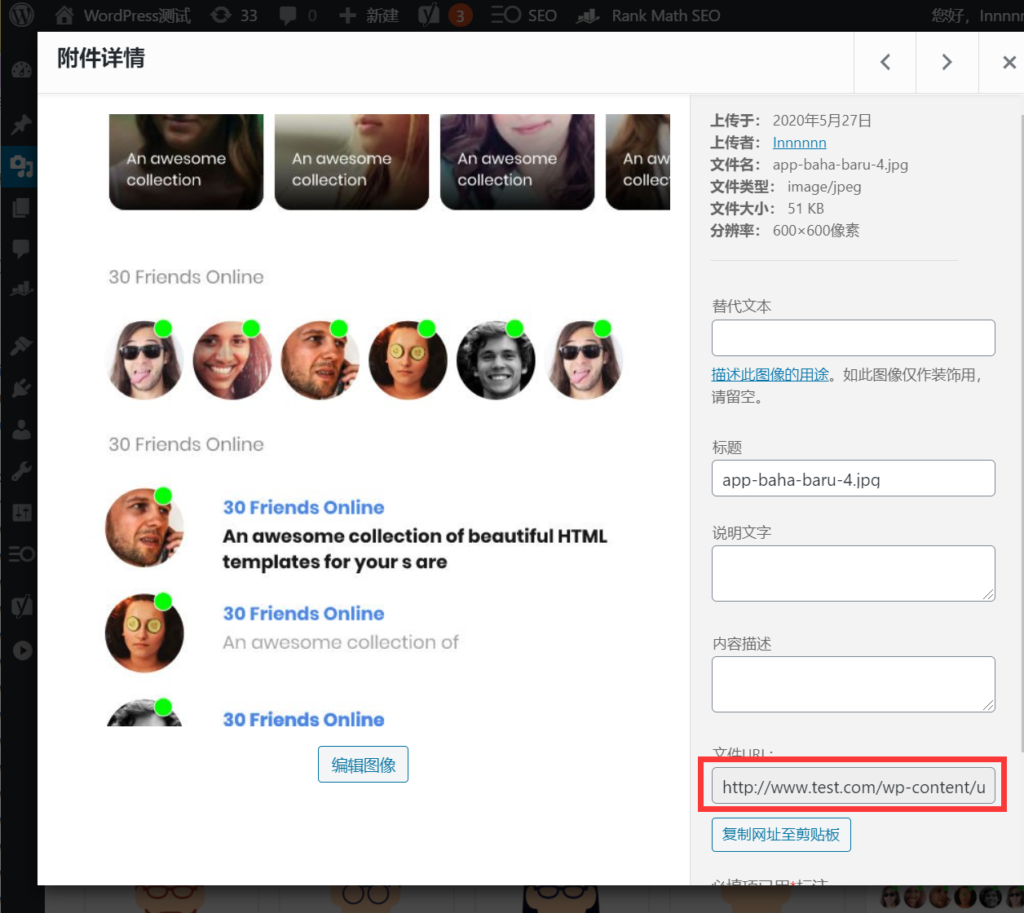
转到Media»Library并选择您需要处理的大图片,即可转到该图像附件详情。

在图像框中找到“文件URL”,然后删除图片网址的末尾“-scaled”。

最后,复制新的图像URL并将图像插入网站文章或者页面。
请注意,您需要使用链接将图像嵌入文章或者页面编辑器,再删除“-scaled”缩放部分。
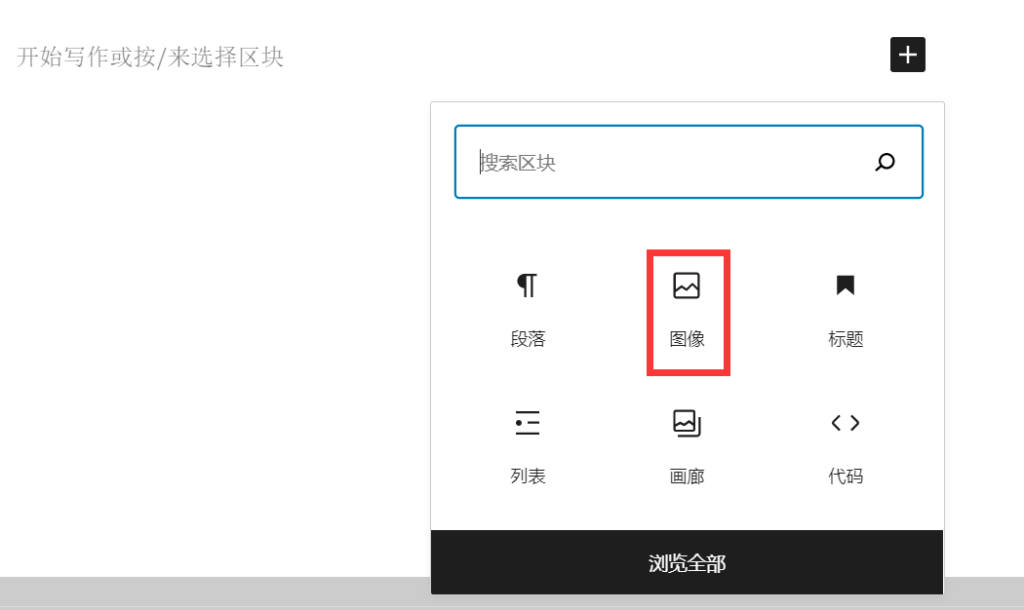
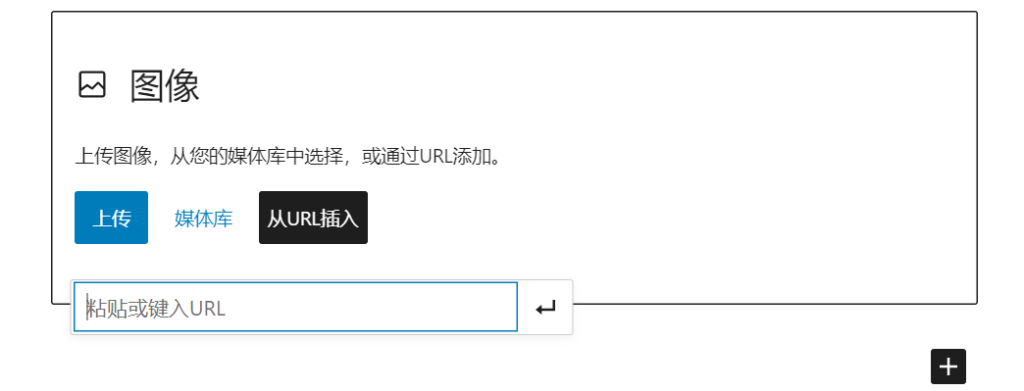
导航至您要添加图像的文章或页面,然后单击“ +”图标添加一个区块。

然后点击“图像”图标添加一个图片区块,粘贴图像URL。
点击“从URL插入”,然后将完整尺寸的图像URL粘贴到框中,然后按“ Enter”。

如果文章已经发布,则需要单击“发布”或“更新”,即可在网站上查看全尺寸图片。
您也可以对要添加到站点中的每个原尺寸图像执行相同的过程。只要删除文件URL“-scaled”部分,WordPress图像就会以完整尺寸显示。
方法2.插件禁用WordPress大图像自动缩放功能
第二种方法是使用WordPress插件禁用WordPress的大图像自动缩放功能。
我们推荐的插件为Disable “BIG Image” Threshold。该插件提供了一种最简单的解决方法,以帮助您实现在WordPress网站上显示全尺寸大图片。
安装并启用Disable “BIG Image” Threshold插件。它将自动禁用WordPress添加大图阈值。
即当此插件处于启用状态时,WordPress不会将“ -scaled”属性添加到任何图像。
方法3.代码禁用WordPress大图像自动缩放功能
另一个选择是在WordPress添加一个代码片段,以实现与上述插件相同的效果。
如果该插件由于某种原因而无法使用,或者您不想安装太多的插件,则可以使用此方法。
新的WordPress图像缩放功能使用名为的过滤器big_image_size_threshold。
您需要使用以下代码来禁用此功能:
add_filter( 'big_image_size_threshold', '__return_false' );
您需要将此代码添加到主题的functions.php文件中,特定于站点的插件中,或者通过使用代码片段插件来添加。
方法4:在画廊相册中打开全尺寸WordPress图像
最后一种选择是将全尺寸图片灯箱(图片画廊相册)添加到您的网站。有了这个解决方案,您将两全其美。
您可以在博客内容,画廊或轮播中加载较小的图像缩略图,当单击时,它将弹出全尺寸图像。

为此,我们建议使用Envira Gallery插件。它是市场上最好的WordPress相册插件,支持添加各种灯箱弹出图像效果。
请记住,在为图库上传全尺寸图像之前,您需要通过上述插件或子主题方法禁用图像缩放。
否则,您的灯箱图片将使用该图片的缩小版本。
最后,需要注意的一点是,如果添加大尺寸图像,则必须针对Web优化图像,避免加载大体积图像降低网站速度。
希望本教程能帮助解决WordPress无法显示全尺寸图片问题。关于WordPress图片内容,你可能还对下面的文章感兴趣:
- WordPress站长必备的图片采集下载插件及图库网
- 如何实现WordPress图像和视频懒加载
- 如何实现WordPress网站使用WebP格式图片
- WordPress添加图像标题&ALT替代文本教程
相关推荐
- 如何在WordPress中为图像添加放大缩放
- 如何在WordPress中轻松提供缩放图像
- Android大图监测的这三种实现方式,你最喜欢哪种?
- 旗舰WP短信最好的WordPress常用插件下载博客插件模块
- Raptive Affiliate 最好的WordPress常用插件下载 博客插件模块
- Ultimate Table of Contents 最好的WordPress常用插件下载 博客插件模块
- XLSXviewer 最好的WordPress常用插件下载 博客插件模块
- AI Search Bar 最好的WordPress常用插件下载 博客插件模块
- FlyWP Helper 最好的WordPress常用插件下载 博客插件模块
- Service Booking Manager 最好的WordPress常用插件下载 博客插件模块
- WordPress教程排行
- 最近发表


