如何在WordPress中轻松提供缩放图像
作者:98wpeu发布时间:2024-01-05分类:WordPress教程浏览:358
你想在你的WordPress网站上提供缩放图片吗?
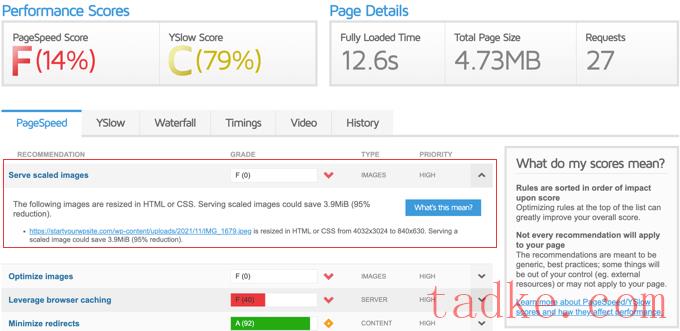
初学者经常通过上传图片来降低网站的速度,而不注意图片的大小。提供尺寸正确的图像将在不降低质量的情况下提高您的WordPress性能。
在本文中,我们将向您展示如何在WordPress中轻松提供缩放图像。


话虽如此,让我们来看看如何在WordPress中轻松地提供缩放图像。我们将介绍两种方法:
方法1:使用插件服务缩放图像方法2:手动服务缩放图像
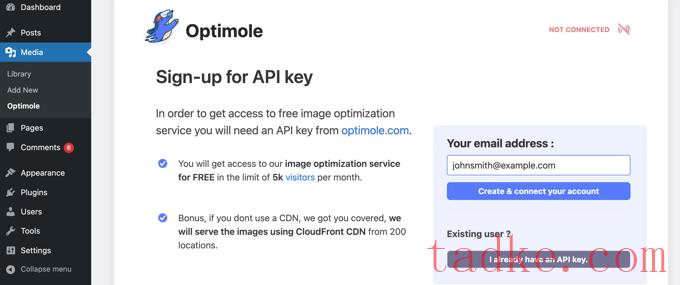
只需确保您的电子邮件地址正确,然后点击‘创建和连接您的帐户’按钮。然后与Optimole的连接将自动发生。您甚至不需要访问其他网站或手动粘贴密钥。
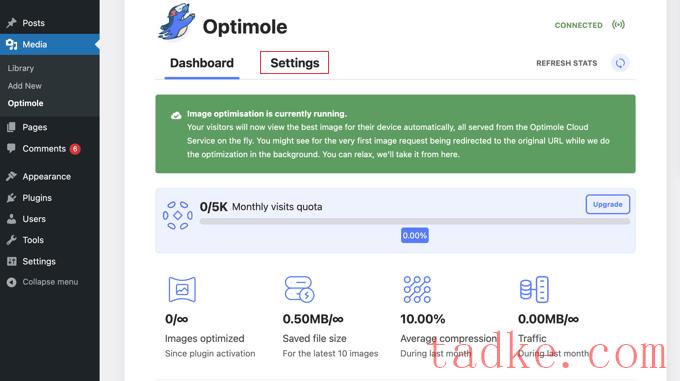
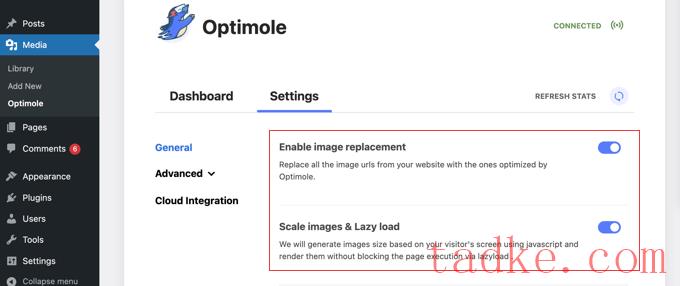
Optimole现在将开始在背景中优化您的图像。它会自动为每个访问者的设备和浏览器选择正确的图像大小,图像将由快速的Optimole云服务CDN提供。

当你点击设置选项卡时,你会看到你的帖子和页面中的图像将自动被Optimole优化和缩放的图像所取代。
这不是即时完成的,因为它是通过CDN完成的,这意味着您的站点不会受到性能影响。

此外,该插件还启用了延迟加载,这意味着页面上当前不可见的图像只有在需要时才会加载。这是减少页面加载时间和提高网站性能的另一种有效方式。
这些设置将在大多数网站上运行良好。然而,你可以使用“高级”菜单上的设置进一步定制Optimole,看看哪种方法最适合你的网站。
如果您对设置进行了任何更改,请不要忘记点击页面底部的“保存更改”按钮。

除了从一开始就得到正确的图片大小,在上传图片之前你还可以做其他的事情,以确保它们不会减慢你的网站速度。
有关更多信息,请参阅我们关于如何优化图像以提高网络性能的指南。
缩放WordPress媒体库中的图像
你知道你可以在WordPress中进行基本的图片编辑吗?WordPress的“编辑图像”功能允许你对图像进行裁剪、旋转、翻转和缩放。
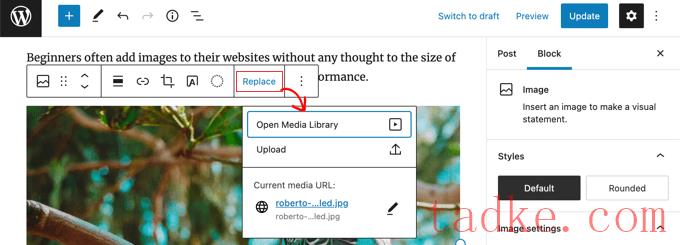
编辑帖子或页面时,您需要单击要编辑的图像。接下来,你应该点击“替换”按钮,然后从菜单中选择“打开媒体库”。

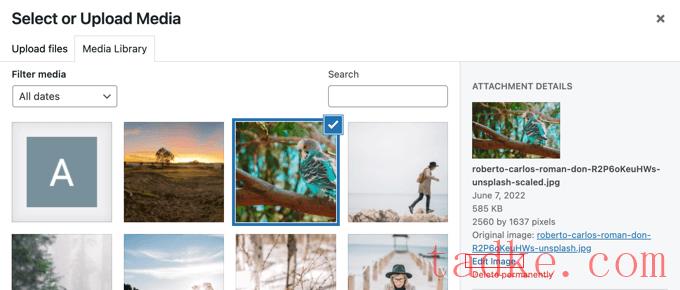
这将打开带有所选图像的WordPress媒体库。
右侧是一个区域,您可以在其中为图像添加Alt文本、标题、标题和描述。你还可以找到一个“编辑图片”链接。
只需点击该链接,即可进入“编辑图像”页面。

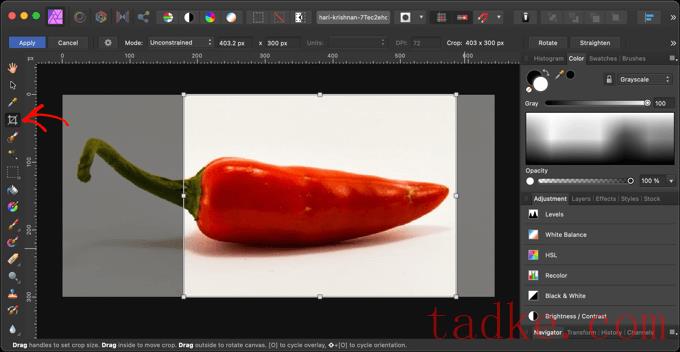
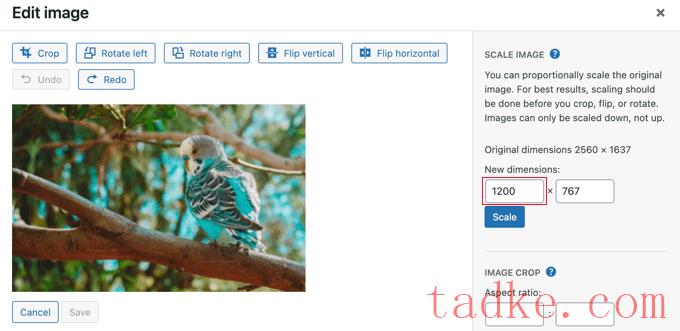
在这里,您可以找到图像预览、编辑按钮和其他几个在缩放或裁剪图像时非常有用的选项。
要缩放图像,只需更改右侧“缩放图像”下的“新尺寸”值之一。

例如,这张图像的分辨率非常高,达到2560×1637像素。我们可以通过在第一个‘Scale Image’字段中输入来将其缩小到1200像素的宽度。
您只需更改宽度,因为图像的高度值将自动更改以保持图像的比例。
之后,只需点击“缩放”按钮即可更改图像的分辨率。
请注意,您只能在WordPress中缩小图像。您不能通过增加图像尺寸来放大图像。
有关详细说明,请参阅我们关于如何在WordPress中进行基本图像编辑以及如何裁剪和编辑WordPress帖子缩略图的指南。
在媒体设置中调整图像大小
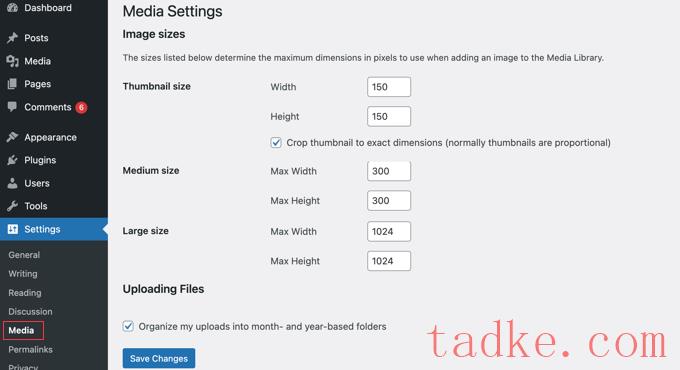
当你将图片上传到你的网站时,WordPress会自动创建几个不同大小的副本。您可以通过访问设置?媒体在您的WordPress管理区域中的页面。

在这里,您可以轻松更改缩略图、中等大小和大小图像的尺寸。
在某些网站上,您可能需要更多的图像大小,而不仅仅是缩略图、中等大小和大小。你可以按照我们关于如何在WordPress中创建更多图像大小的指南来学习如何创建这些大小。
如果更改默认图像大小或创建其他图像大小,则只有新图像会受到影响。您需要为现有图像重新生成图像大小。
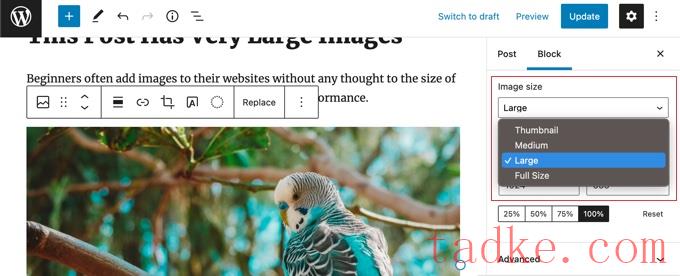
将图像添加到帖子或页面时,可以在页面左侧的块设置中选择图像大小。

我们希望这篇教程能帮助你学习如何在WordPress中提供缩放图像。你可能还想学习如何创建登录页面或查看我们为WordPress提供的社交媒体插件列表。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


