在本教程中,我们将向您展示如何将经典区块添加到文章或页面,我们将介绍它的全部设置和选项,我们还将为您提供在新区块中有效使用它的提示 -基于WordPress的世界。
作者:98wpeu发布时间:2023-06-09分类:WordPress教程浏览:375

WordPress编辑器的经典区块旨在帮助简化WordPress的旧版TINYMCE编辑器与其较新的基于区块的编辑器(称为古腾堡)之间的转换。当新编辑器被引入WordPress Core时,之前使用旧编辑器创建的更新网站上的所有文章和页面都会使用经典区块自动转换为新的基于区块的编辑器中的内容。因此,在非常真实的意义上,经典区块只是WordPress新文本编辑器中的旧文本编辑器。也就是说,存在一些值得了解的关键差异和特定用例,即使您已经完全采用WordPress的区块编辑器(及其许多其他区块)进行内容创建,使用经典区块仍然是一个好主意。
在本教程中,我们将向您展示如何将经典区块添加到文章或页面,我们将介绍它的全部设置和选项,我们还将为您提供在新区块中有效使用它的提示 -基于WordPress的世界。
如何将经典区块添加到文章或页面

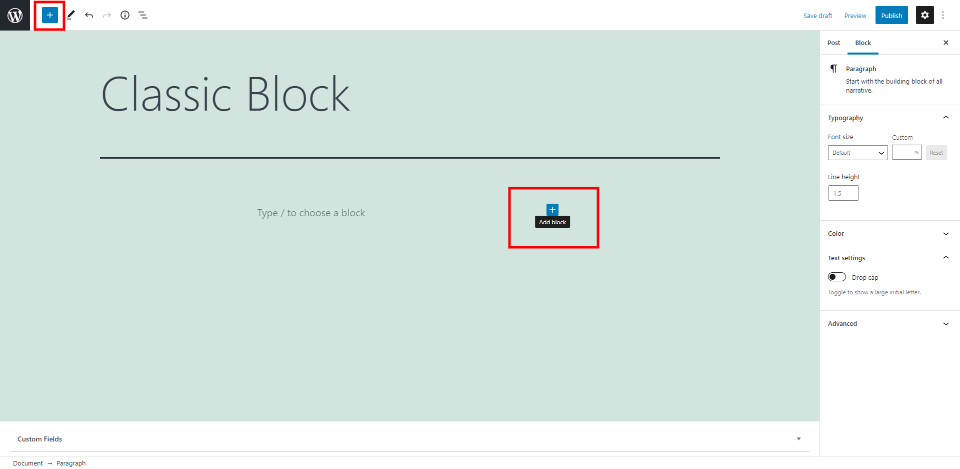
经典区块以与任何块相同的方式添加到文章和页面中。单击左上角或要放置区块的位置的区块插入器图标。

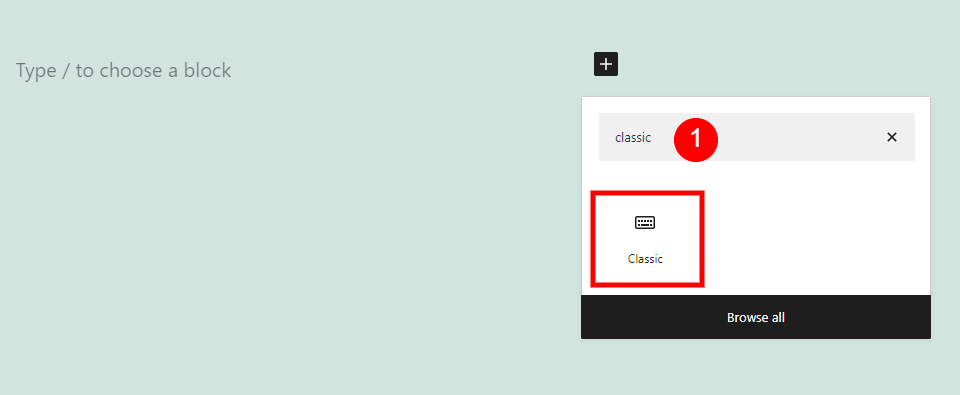
在区块插入器的搜索字段中输入经典,然后选择经典区块。

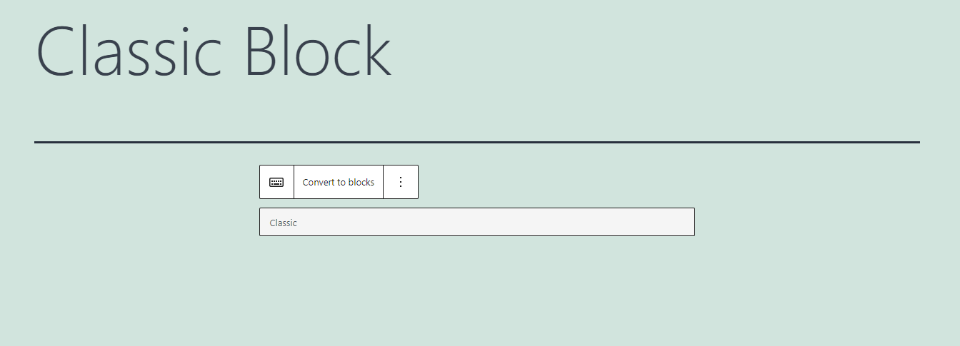
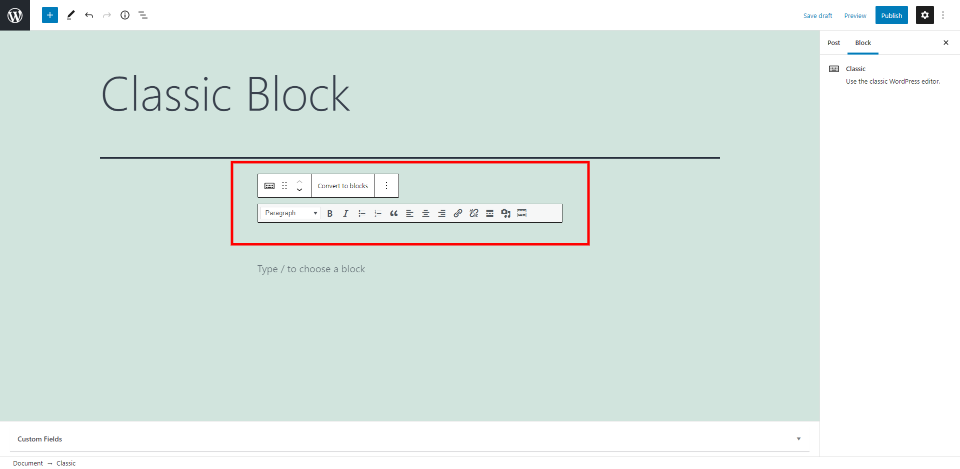
经典区块已添加到您的内容中。
经典区块设置和选项

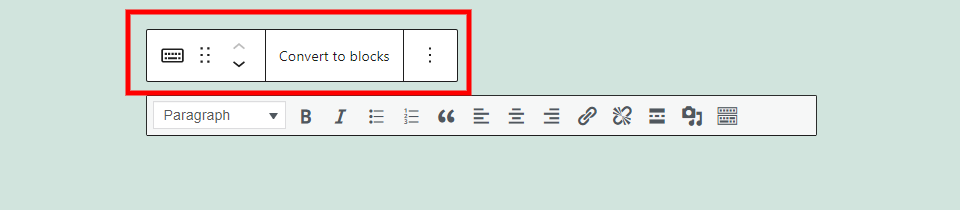
与大多数古腾堡区块不同,经典区块在编辑器侧栏中不包括选项。相反,您需要的所有选项都在经典区块工具栏本身中。单击经典区块以显示其工具,包括工具栏,上面有一组选项。让我们仔细看看。
经典区块选项

每个区块都有自己的特定控件以及区块的选项。工具栏上方的一小组区块选项允许您更改区块类型、转换为区块以及打开选项。

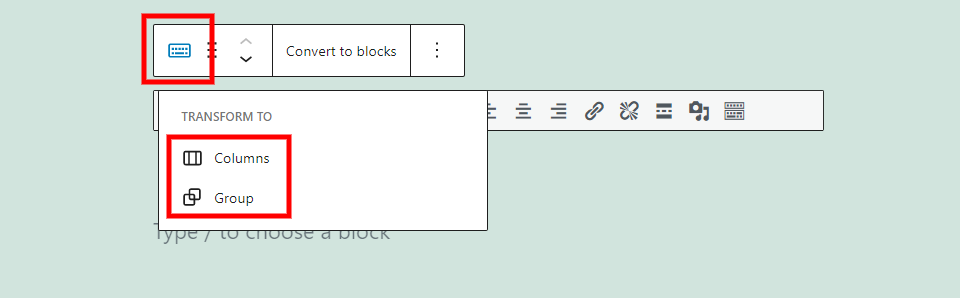
第一个选项包括列数和设置组。

Group允许您将区块添加至可重用区块中。

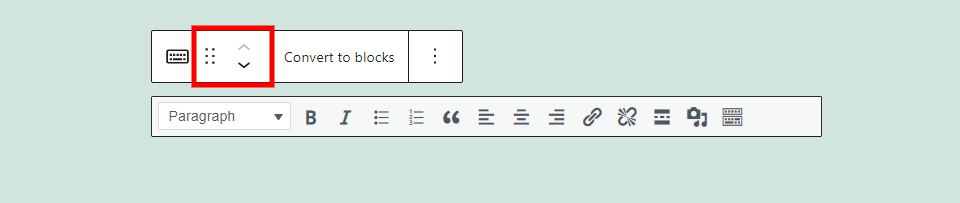
接下来的两个选项允许您通过手动拖动区块或通过单击箭头向上或向下移动块来移动区块。

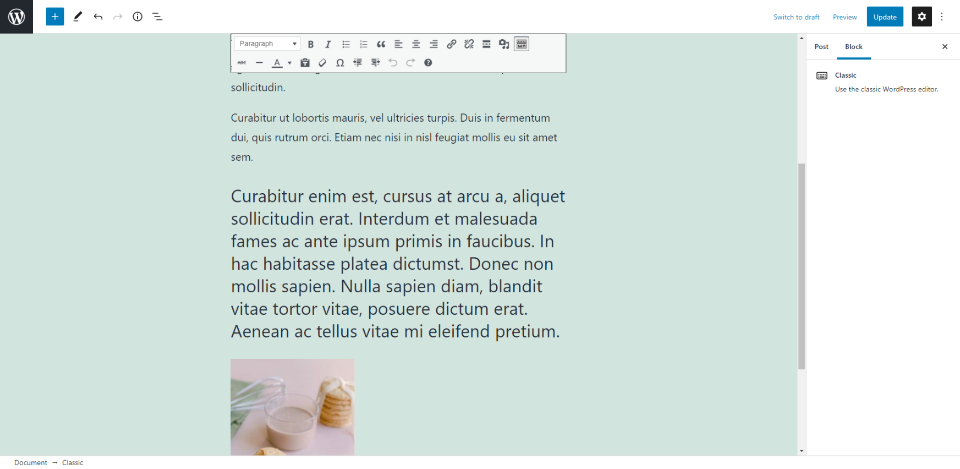
转换为区块将所有内容转换为其特定类型的区块。例如,文本将转换为段落区块,图像将转换为图片区块等。离开页面或发布后无法撤消此操作,但如果您愿意,可以将内容复制并粘贴到新的经典区块中。

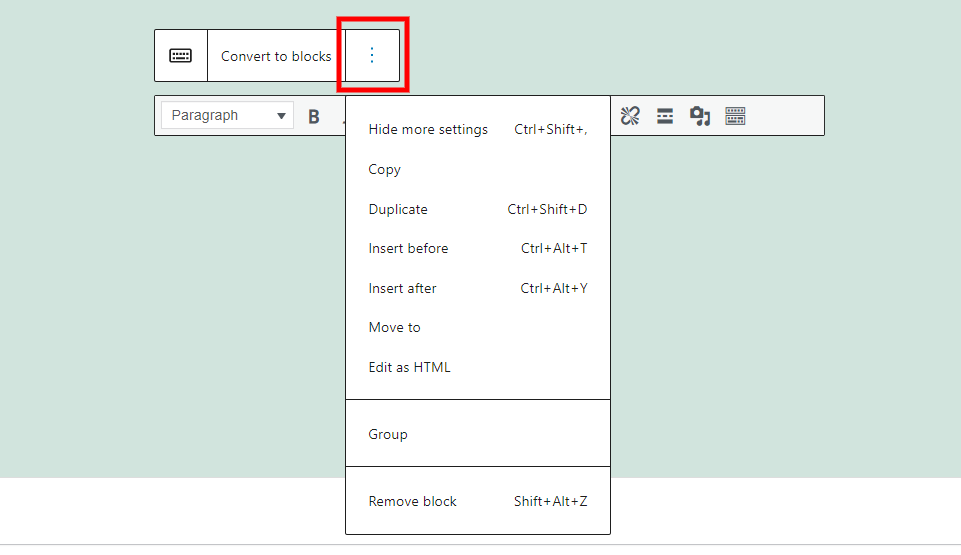
这三个点打开了更多选项,允许您隐藏设置、复制、创建副本、前后插入、移动、作为HTML编辑、组合或删除区块。
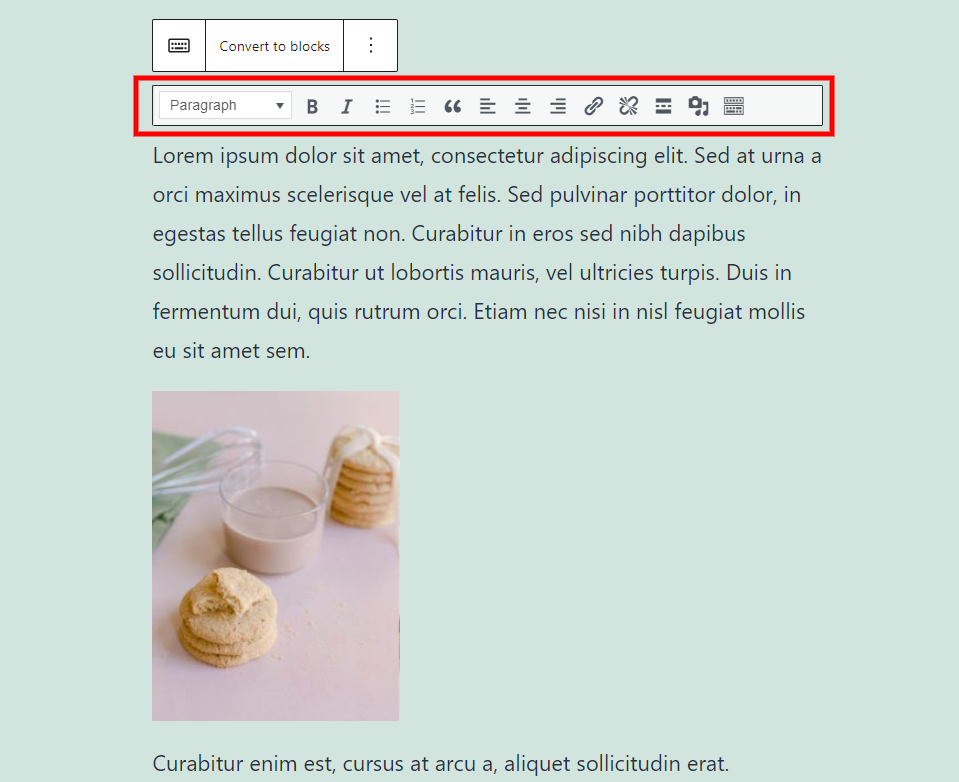
经典区块工具栏

工具栏提供了经典编辑器中的所有TinyMCE工具,允许您设置文本格式、添加媒体等。永久使用此工具栏编辑所有内容。
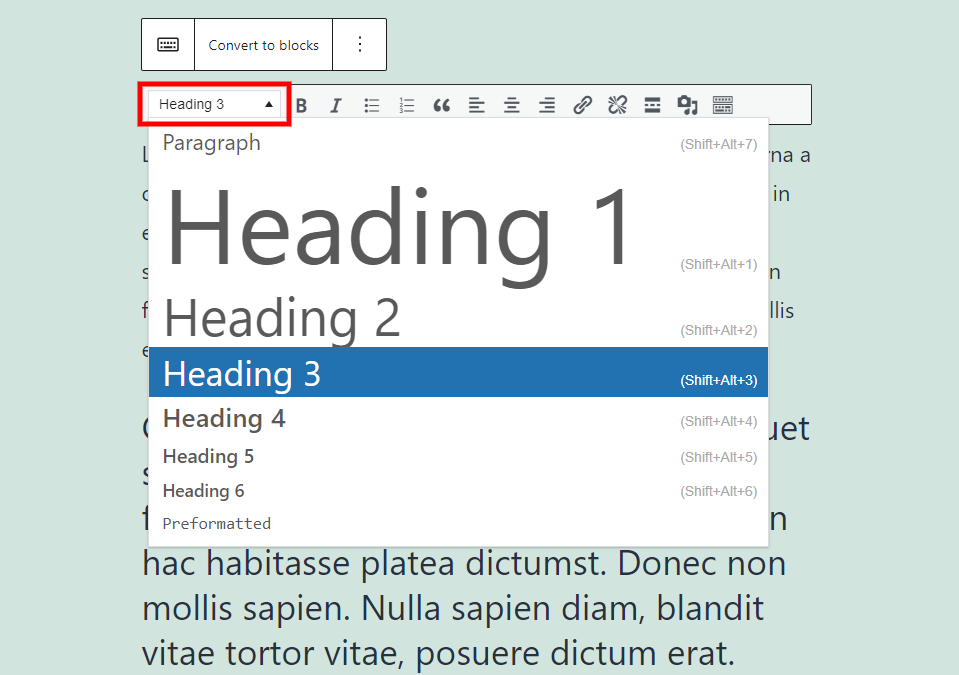
文本格式

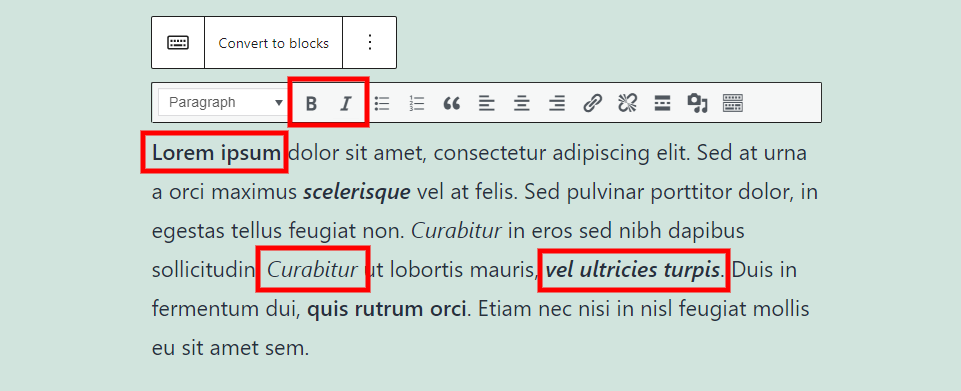
从文本格式下拉框中格式化突出显示的文本。默认为段落。我选择了一个段落并将其设置为H3标题。
粗体和斜体

突出显示文本并单击粗体或斜体以设置文本格式。单独或一起使用它们。
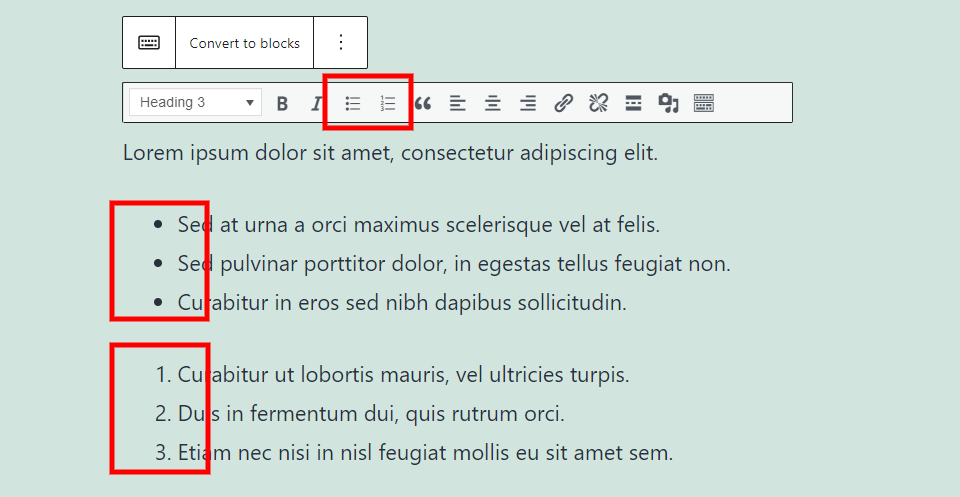
项目符号和编号列表

创建带有项目符号或数字的列表。
引用

引用控制鼠标光标所在段落的格式。引用格式因主题而异。2021主题缩进段落,添加引号,并使文本加粗。
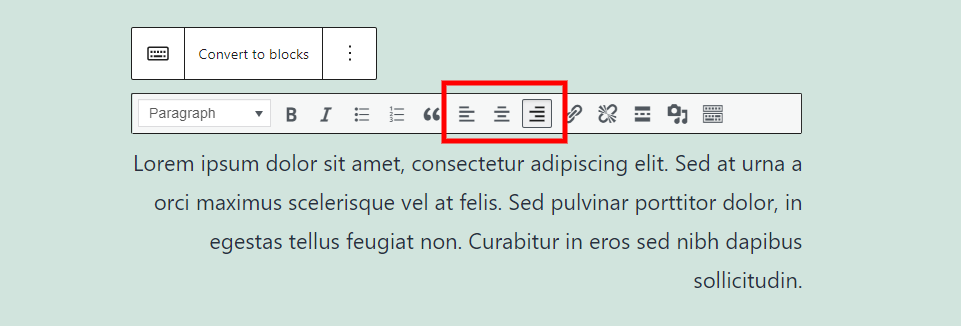
文本对齐

对齐设置文本边缘对齐的位置。在左对齐、居中对齐和右对齐之间进行选择。在这个例子中,我选择了右对齐,所以文本在右侧对齐。左对齐是默认设置。
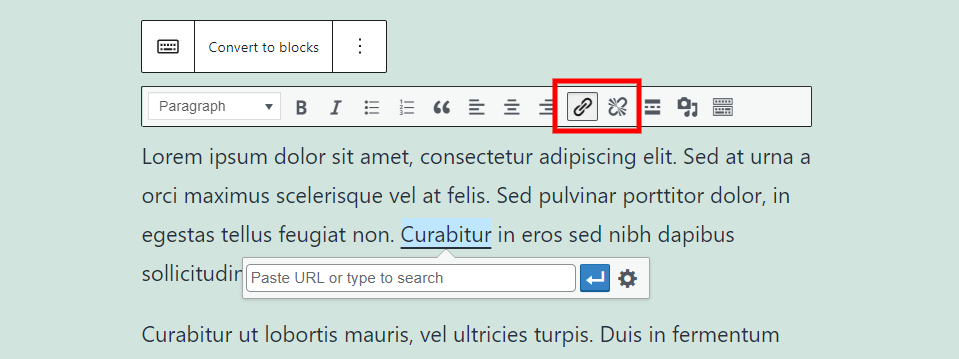
插入删除链接
插入链接和删除链接工具允许您添加,编辑或删除任何元素上的链接。要插入链接,请选择元素(例如文本或图像),然后单击要使用的链接工具。然后,搜索或粘贴URL。通过突出显示文本并选择删除链接来删除链接。
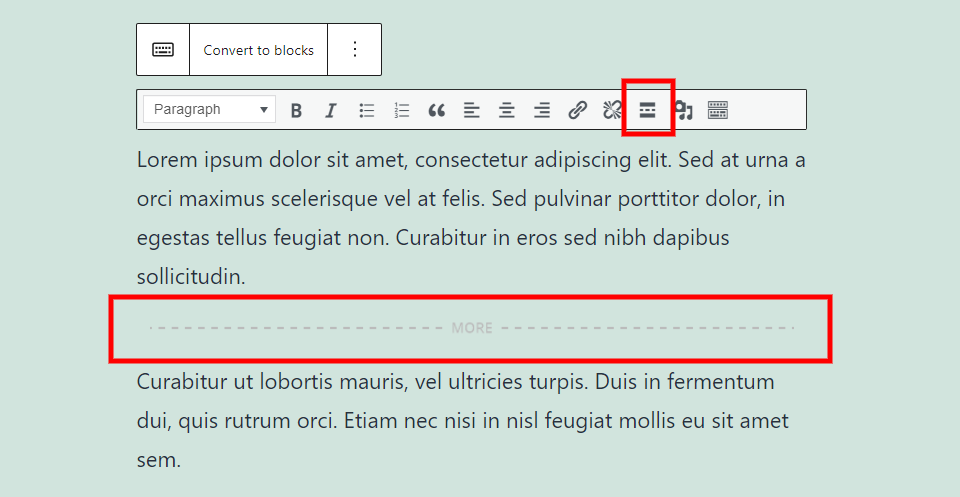
插入更多标签

将阅读更多标签加在您的鼠标光标放置文本停顿位置,这会为前端的博客文章创建断点。
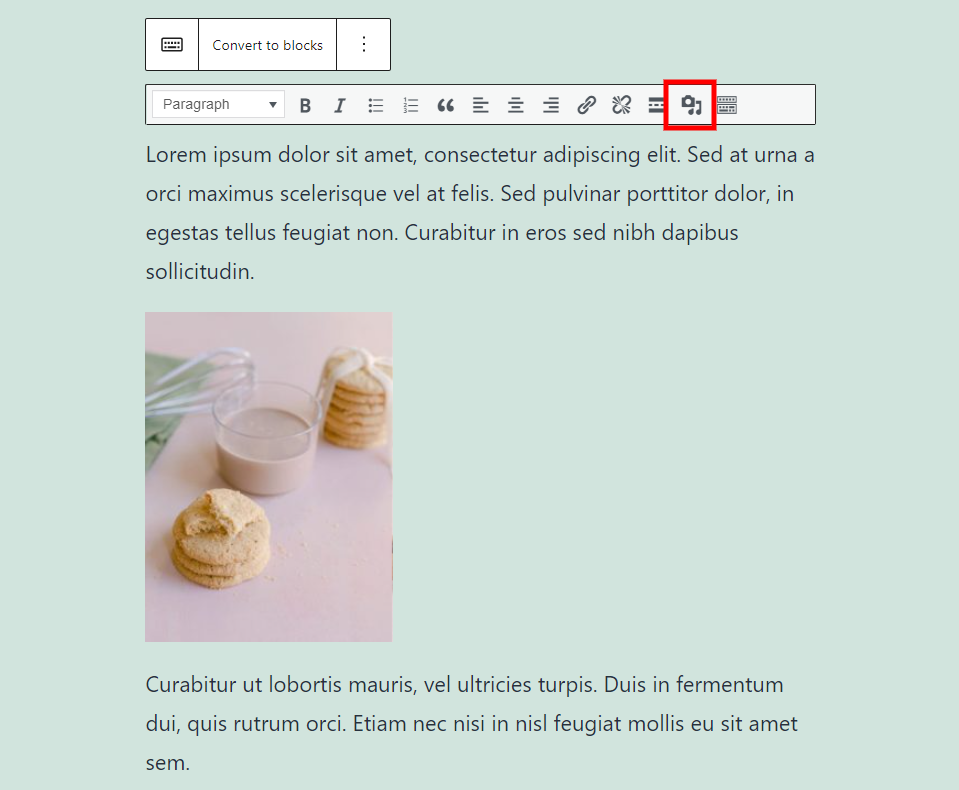
添加媒体

添加媒体打开媒体库,您可以在其中上传或选择要添加的媒体。
显示/隐藏工具栏

这将扩展工具栏以显示下一组工具。
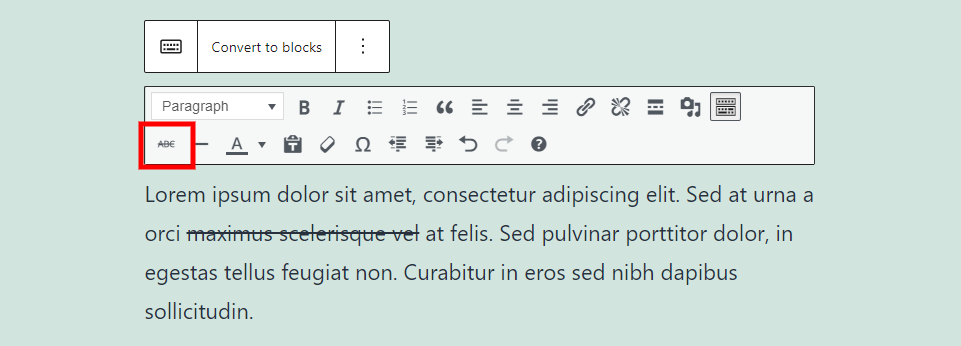
删除线

删除线会在您单击图标时突出显示的文本中添加删除线。
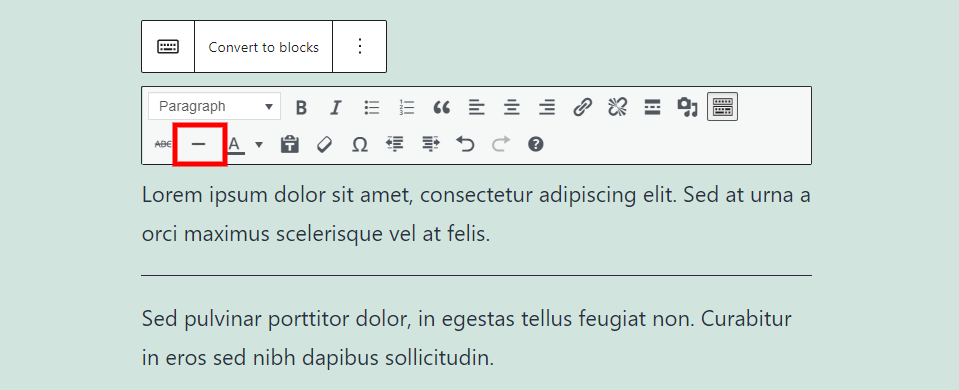
水平线
水平线在内容区域中添加一条线。它从光标位置开始划分内容,并将线放置在该点下方。在上面的示例中,我将光标放在虚拟词felis之后。
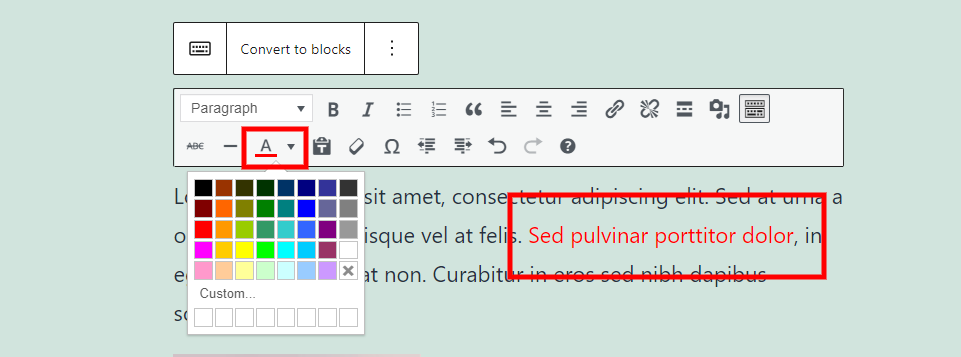
文字颜色

文本颜色可让您选择突出显示的文本的颜色。颜色工具可让您设置多种自定义颜色。
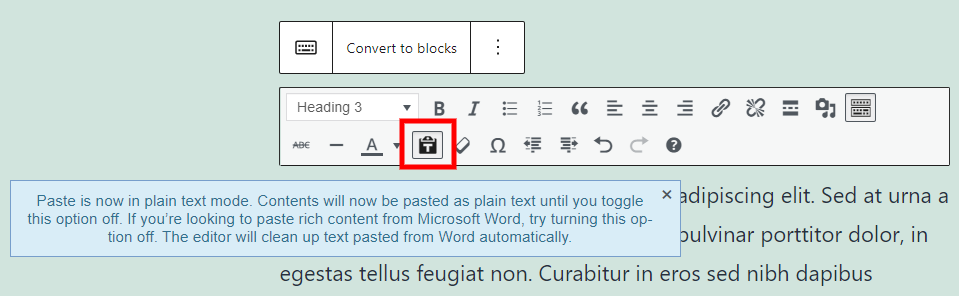
粘贴为文本
粘贴为文本允许您粘贴某些内容而不包括其格式。如果您从文字处理器或其他网站复制了文本,这会很有帮助。根据需要打开或关闭此选项。
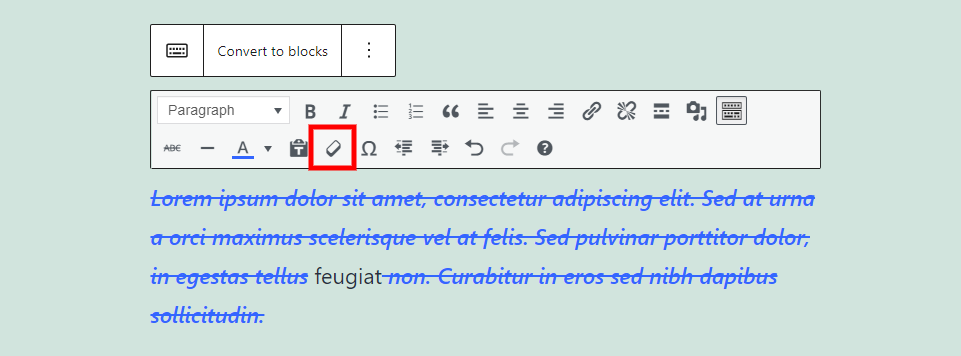
清除格式
清除格式会删除所选文本的粗体、斜体、删除线和颜色格式。在这个例子中,我选择了一个段落中的一个词并删除了它的格式。
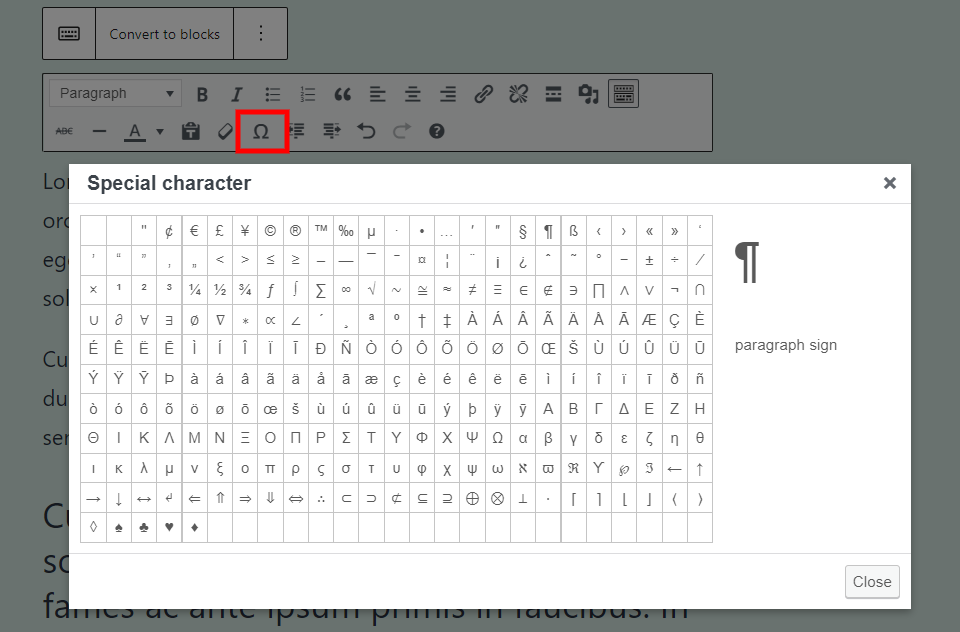
特殊字符
特殊字符可让您添加在标准键盘上找不到的字符。
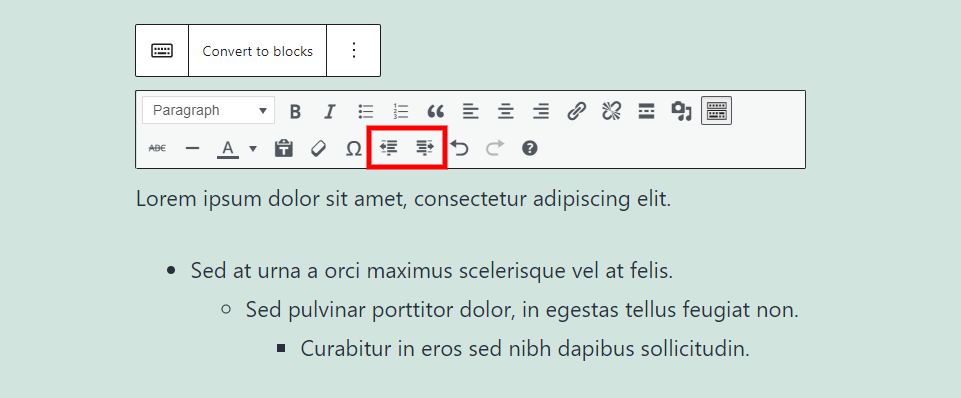
减少增加缩进量
减少缩进量和增加缩进量会更改项目符号列表和编号列表的缩进量。这会为项目符号点创建子级别。
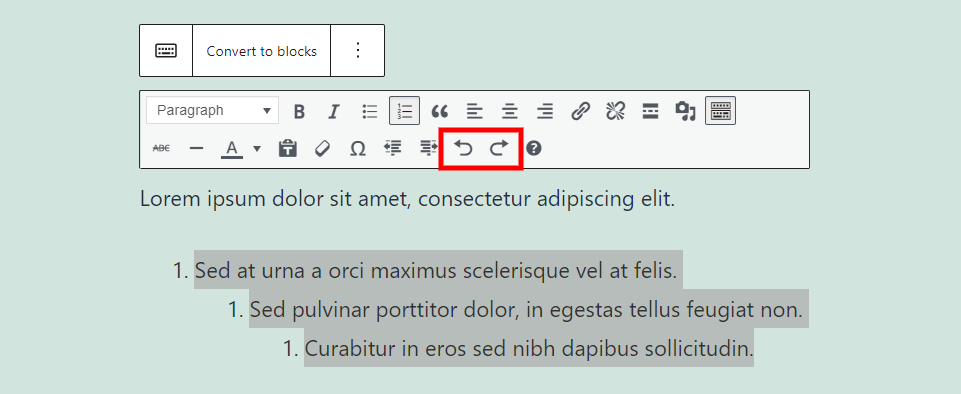
撤消和重做
撤消将恢复到上次编辑之前的先前设置。它突出显示了更改,以便您可以看到它。如果您一直单击该图标,它会撤消上一个设置,直到您返回到第一个设置。重做增加了这个设置。在此示例中,我取消了从编号列表更改为项目符号列表的设置。
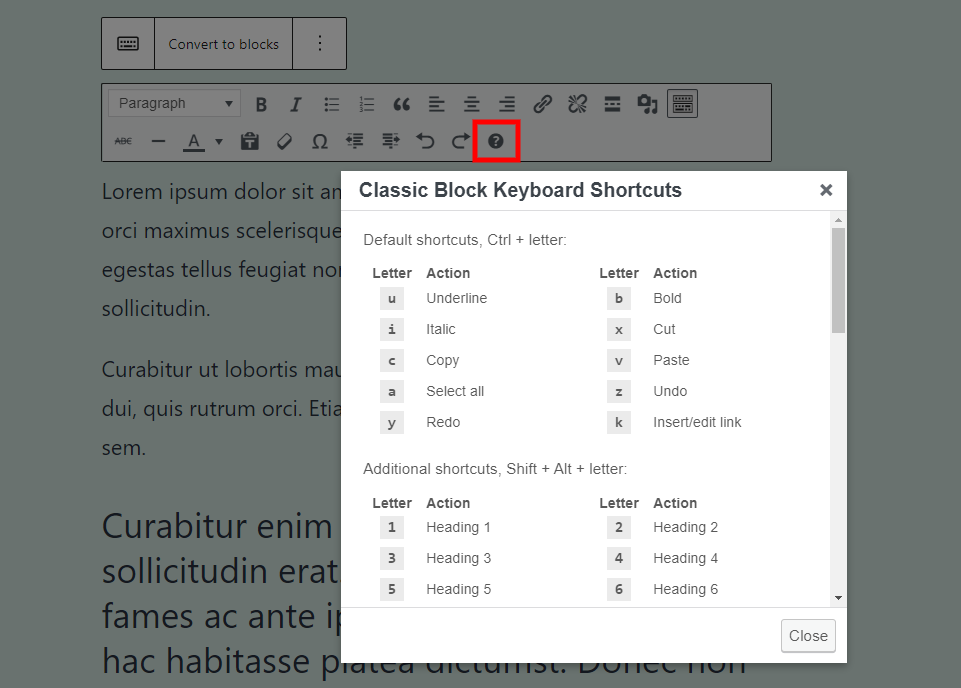
键盘快捷键
键盘快捷键提供了与经典块一起使用的所有快捷键的列表。
有效使用经典区块的技巧和最佳实践

如果您习惯了经典编辑器,请使用经典区块。这为您提供了所需的编辑器,而不会放弃区块编辑器的任何好处。它还充当两个编辑器之间的桥梁。您可以在学习使用区块编辑器的同时使用您习惯的经典编辑器。
如果您更喜欢在经典编辑器中创建内容,但希望获得区块编辑器的优势,请使用区块,然后选择转换为区块以将每个内容元素转换为单独的区块。
如果您希望在一个位置查看所有样式工具,请使用经典区块。滚动时工具栏会保持原位,因此所有选项都在视图中。单击区块中的任意位置以显示工具栏。
如果您希望将您的内容作为一个单一的内容单元保存在一起,请使用它。它使您不必使用和管理多个区块。
使用多个经典区块或将其转换为标准区块以在您的内容中使用第三方区块。
将它用于任何需要经典编辑器的第三方插件。例如,某些插件与媒体库配合使用以创建自定义画廊。这些无法从标准图库或图片区块访问,但您可以使用经典区块中的媒体选项访问它们。
关于经典区块的常见问题
经典区块的目的是什么?
- 它包含使用原始WordPress编辑器创建的旧内容。
- 它为喜欢它的人提供了经典编辑器设计。
是否从经典编辑器中删除了任何内容?
有些东西被移到了区块编辑器中。Visual/Text选项卡位于右侧边栏中。任何向经典编辑器添加按钮的第三方插件都是作为区块而不是按钮提供的。它不包括无干扰写作模式。
经典区块不包括视觉/文本选项卡。我还可以编辑HTML吗?
是的。文本选项卡现在称为代码编辑器。它已移至右侧边栏中名为编辑器的部分下的选项。
工具上方的媒体按钮在哪里?
媒体按钮已从工具栏上方移至工具栏本身。
经典区块可以使用短代码吗?
是的。任何短代码都可以添加到内容区域。
区块可以在经典区块中使用吗?
不,但您可以将其转换为常规区块,或使用多个经典区块,然后在您想要的任何位置添加新区块。
小结
这就是我们对WordPress区块编辑器的经典区块的看法。我觉得它很直观。对于喜欢经典编辑器或使用经典编辑器创建内容的任何人来说,这是一个很好的选择。
- WordPress教程排行
- 最近发表