当前位置:网站首页 > WordPress教程 > 正文
如何修复WordPress中图像后处理失败的错误
作者:98wpeu发布时间:2024-02-07分类:WordPress教程浏览:442
导读:你在wordpress中看到‘图像后处理失败’错误了吗?此错误通常发生在您使用内置媒体上传器将图像文件上载到WordPress时。在这篇文章中,我们将向你展示如何轻松修复WordP...
你在wordpress中看到‘图像后处理失败’错误了吗?
此错误通常发生在您使用内置媒体上传器将图像文件上载到WordPress时。
在这篇文章中,我们将向你展示如何轻松修复WordPress中“图像后处理失败”的上传错误。


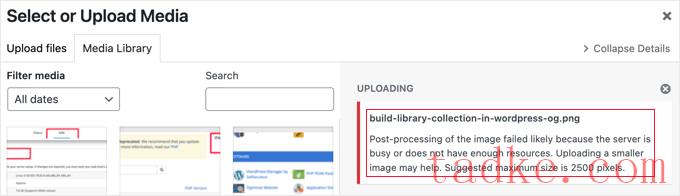
幸运的是,这个WordPress错误消息提供了相当多的细节。它会告诉您在WordPress中对图像进行后处理时出现了问题,并提示您的WEB服务器可能有问题。
错误消息还建议了一种可能的解决方案.它建议你上传一张最长尺寸不超过2500像素的较小图片。
话虽如此,让我们来看看如何修复WordPress中“图像后处理失败”的错误。

如果您的WordPress托管公司不允许您增加内存限制,那么您可能需要切换到托管的WordPress托管提供商,如站点环绕或WPEngine。

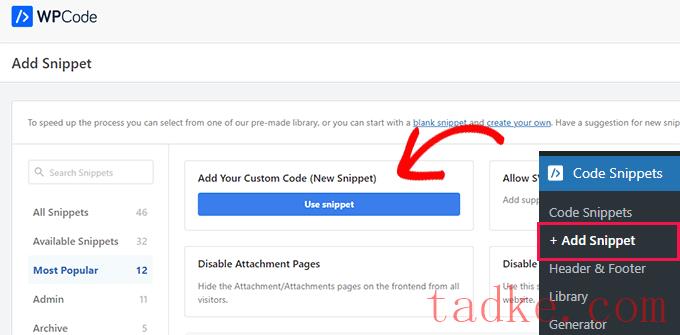
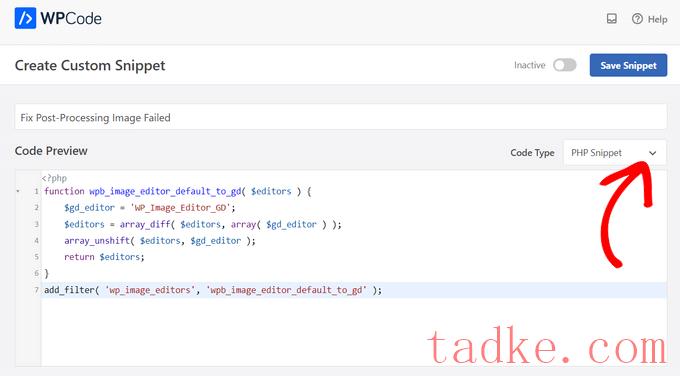
接下来,您需要为您的代码片段添加标题,并将上面的代码粘贴到“代码预览”框中.别忘了从屏幕右侧的下拉列表中选择的php代码片段‘作为代码类型。

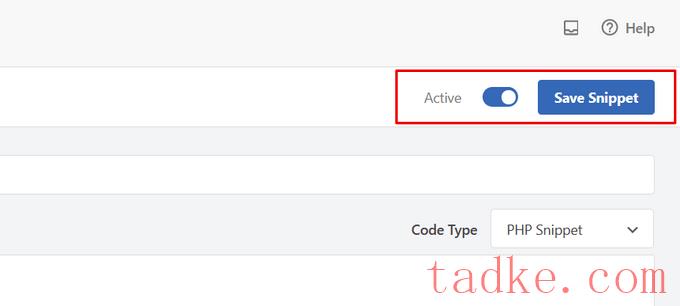
之后,只需将开关从“非活动”更改为“活动”,然后点击“保存代码片段”按钮.

添加此代码后,您应该再次尝试上载图像.
我们希望这篇教程能帮助你学习如何修复WordPress中“图像后处理失败”的错误。你可能还想看看我们关于如何在WordPress中开始播客的指南,以及我们关于如何在WordPress中轻松创建临时站点的详细教程。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


