如何在不出现404错误的情况下将Html页面上传到WordPress
作者:98wpeu发布时间:2024-02-03分类:WordPress教程浏览:441
是否要将页面上载到您的WordPress站点?有时,您可能需要添加一个静态的页面,并使其可与您的WordPress站点一起访问。在本文中,我们将向您展示如何正确地将一个html页面上传到您的wordPress站点,而不会导致404错误。

为什么要将Html页面上传到WordPress?
WordPress带有一个内置的内容类型,可以为你的网站添加页面。WordPress主题通常会添加预先设计的页面模板来显示您的页面。
甚至还有一些WordPress登录页面插件,可以让你用拖放构建器创建漂亮的页面模板。
这意味着在大多数情况下,您不应该需要将一个页面上传到您的WordPress站点。
然而,有时用户可能会有来自旧网站的静态超文本标记语言页面,或者他们真正喜欢并想要使用的静态模板。在这些情况下,您需要将您的超文本标记语言页面上传到WordPress。
因为wordPress自带了自己的SEO友好的url结构,如果你只是上传你的html页面并试图访问它,它可能会导致404错误。
话虽如此,让我们来看看如何在不导致404错误的情况下将一个页面上传到您的WordPress站点。
正在将Html页面上载到wordPress站点
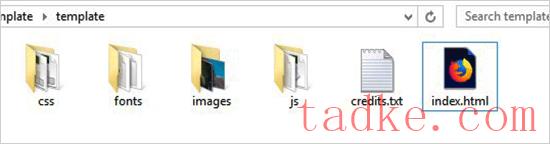
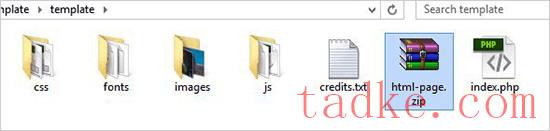
在你上传你的网页到wordpress网站之前,你需要确保‘index.html’文件被重命名为‘index.php’。

在此之后,您需要将所有文件添加到压缩存档中,其中包括超文本标记语言页面、css和其他文件夹。
Windows用户可以右击并选择发送到»压缩的Zip文件夹用于创建压缩文件的选项.接下来,只需将您的超文本标记语言页面的所有文件和文件夹拖放到压缩文件中。

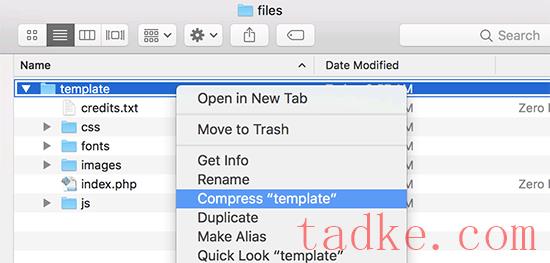
MAC用户可以选择包含所有文件和文件夹的父文件夹,然后右击选择“压缩文件夹”选择.

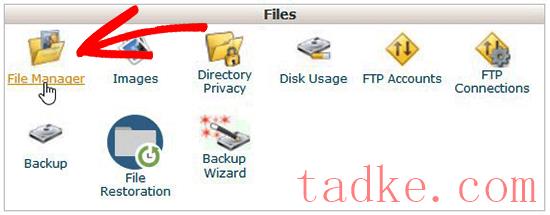
接下来,你需要进入你的WordPress主机账户的cPanel。在cPanel中,您需要向下滚动到档案部分,然后单击文件管理器应用程序.

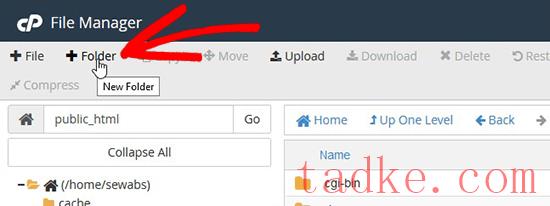
一旦你进入文件管理器,你需要导航到网站根文件夹,这个根文件夹通常被称为_html,包含你所有的wordpress文件文件夹。在那里,您需要单击文件夹链接以创建一个新的空文件夹.

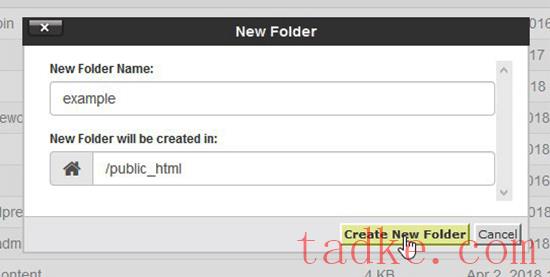
将打开一个弹出窗口,您需要在其中为新文件夹添加名称.使用要用作您的Html页面的URL的名称,然后单击创建新文件夹纽扣.

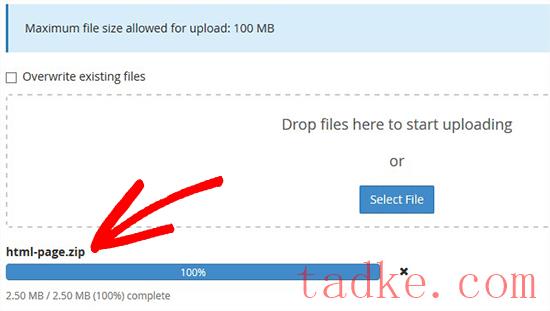
成功创建文件夹后,您需要打开它并单击上传按钮,从您的计算机上选择并上传您先前创建的压缩文件.当压缩文件上传到您的站点时,您将看到进度条.

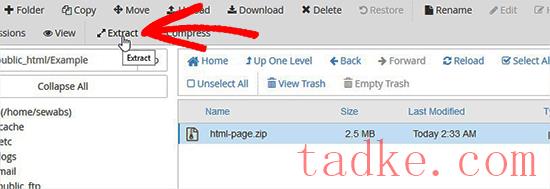
上传后,您需要选择压缩文件,然后点击摘录按钮.

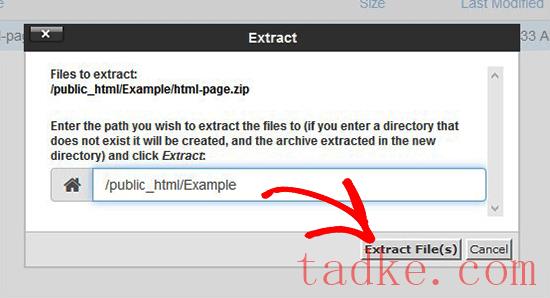
系统将询问您将文件解压缩到哪里.只需选择您创建的同一新文件夹,然后单击提取文件(S)纽扣.

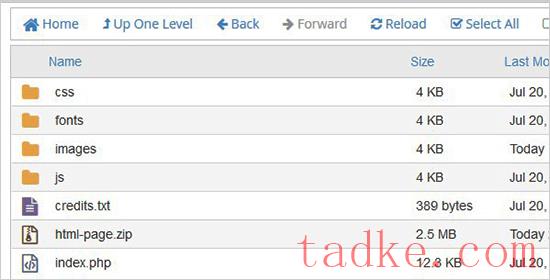
文件管理器现在将解压压缩文件,您将能够看到文件夹中的文件.
注:现在,您可以从此处删除该压缩文件.它不会影响您的超文本标记语言页面或提取的任何其他文件夹。

现在,您可以使用文件夹的名称在浏览器中访问此页面(例如,您的网站/Example)。如果您的服务器不支持重定向,那么您可能会看到404错误。这是因为在浏览器中加载url时,您的‘index.php’文件没有被重定向。
这是WordPress常见的错误之一,可以很容易地修复。
使用文件管理器应用程序,您需要编辑网站根文件夹中的.htAccess文件,并添加以下代码:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]❤️由托管WPCode
在WordPress中一键使用
这段代码将重定向您的‘index.php’文件并将其加载到浏览器中。如果您为文件或文件夹使用区分大小写的名称,则上面的代码也将重定向该名称以显示内容.
我们希望这篇文章能帮助你学习如何将一个超文本标记语言页面上传到你的WordPress站点,而不会出现404错误。你可能想看看我们对WordPress和静态Html的比较,以了解哪一种更适合你的企业。此外,对于创建登录页面,我们推荐看看最好的WordPress拖放页面生成器插件。
而且..
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


