如何在wordPress中添加动画gif
作者:98wpeu发布时间:2024-02-02分类:WordPress教程浏览:450
您想将动画gif添加到您的wordPress博客文章中吗?
Gif可以帮助吸引访问者的注意力,并增加你的博客文章的参与度。然而,当你在wordPress中添加动画gif时,它可能会失去动画,显示为普通的静态图像。
在本文中,我们将向您展示如何在wordPress中正确添加动画gif。


然而,当为动画gif创建新的图像大小时,wordpress最终只保存gif的第一帧。
因此,当你在你的帖子或页面上添加任何这些生成的图像大小时,它们都将是静态图像,并导致wordPress Gif无法工作。
话虽如此,让我们来看看如何在wordPress中恰当地添加动画gif而不丢失动画效果。

接下来,您将找到多种方法来上传您的动画gif在图像块.
要开始,只需点击“上传”按钮,并从您的计算机上选择您的动画Gif.或者你也可以点击“媒体库”按钮,选择一个已经上传到你的媒体库的gif文件.
还有一个选项可以通过点击“从url插入”按钮来输入指向gif的链接,但我们不建议使用此选项,因为它不会将图片上传到您的网站。

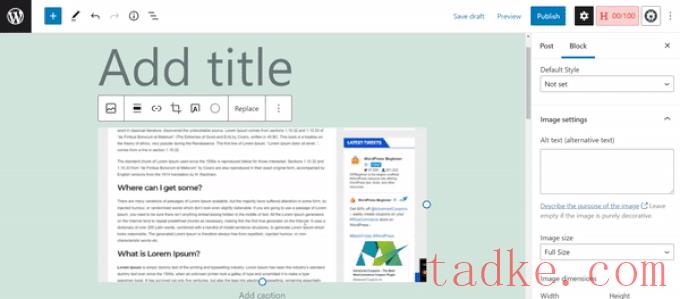
上传gif后,wordpress会将其插入到您的内容中。
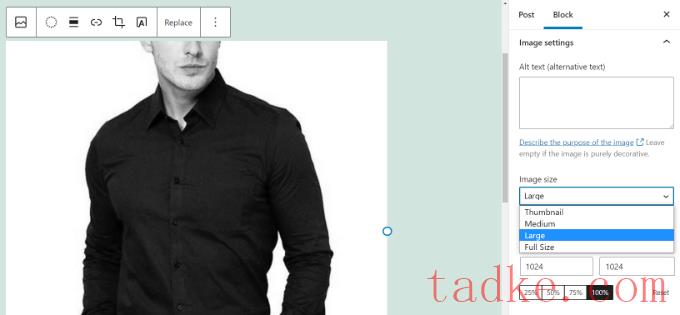
添加gif后,您需要从右侧菜单中的“图像大小”下选择“全尺寸”选项.

全尺寸图片是您上传到wordPress的原始动画gif。选择此选项将防止您的wordPress Gif显示为静态图像,而不是播放动画。
您将能够在内容编辑器中立即看到动画.

继续发布或更新您的博客帖子,以查看动画gif的运行情况.
在wordPress中使用动画gif的额外提示
动画gif图像的文件大小通常比其他图像文件大.这是因为它们包含几个压缩图像,用作创建动画的帧.
在wordPress页面上使用较大的gif或添加过多的gif图片会降低网站的速度。有关如何提高WordPress速度和性能的更多详细信息,请参阅我们的终极指南。
如果你使用giphy来寻找动画gif,那么你可能会发现gif大师插件非常有用。它允许你从你的WordPress管理区搜索giphy数据库,并在不离开你的网站的情况下添加gif。
同样,您也可以使用EmbedPress从Gfycat自动添加动画Gif.只需从Gfycat输入你的Gif的url,插件就会把它嵌入到你的内容中。
我们希望这篇文章能帮助你学习如何在wordPress中添加动画gif。你可能还想看看我们用来管理图片的WordPress插件列表,以及我们关于如何开设在线商店的完整指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


