如何在WordPress中显示用户电子邮件中的Gravata
作者:98wpeu发布时间:2024-02-01分类:WordPress教程浏览:419
您想在WordPress中显示用户电子邮件中的Gravator吗?
Gravata是一种网络服务,可以将用户的电子邮件地址连接到在线头像.WordPress会自动在评论部分显示访问者的Gravatars,但你可能也想将它们添加到网站的其他区域。
在本文中,我们将向您展示如何在WordPress中显示用户电子邮件中的Gravata。
Gravatars可以鼓励用户加入转换,建立一种社区感,并使您的页面看起来更有趣.所有这些都可以帮助你在WordPress的帖子上获得更多的评论。
根据你的站点的设置,WordPress可能会在其他位置显示Gravatars,比如作者简介。然而,您可能想要更改用户Gravatars在您的WordPress博客或网站上的显示位置。例如,您可以在网站的工具栏或用户配置文件中显示用户的Gravata。
话虽如此,让我们看看如何在WordPress中显示用户电子邮件中的Gravata。只需使用下面的快速链接跳转到您喜欢的方法:
方法1:编辑您的WordPress主题(最佳一致性)方法2:使用自定义WordPress快捷代码(完全可定制)
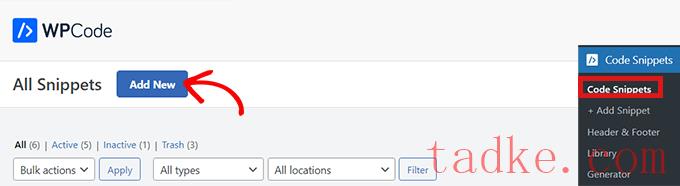
这将把你带到“添加代码片段”页面,在那里你会看到WPCode可以添加到你的站点上的所有现成的代码片段。
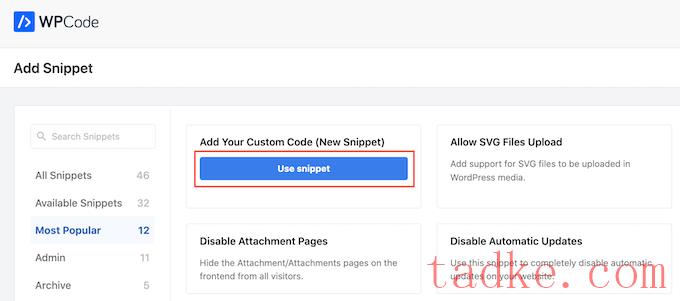
在这里,将鼠标悬停在“添加您的自定义代码(新代码段)”上,并在出现“使用代码段”按钮时单击它.

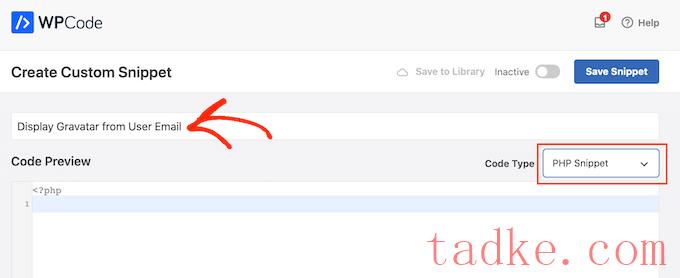
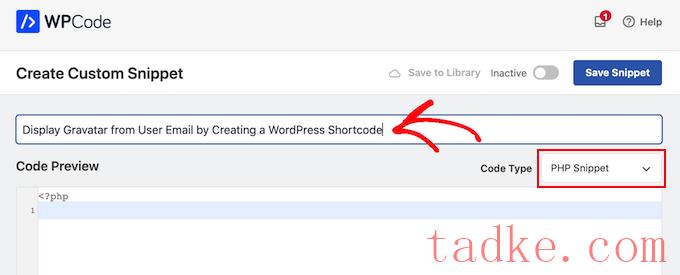
首先,键入代码片段的标题.这只是你的参考,所以你可以用任何你想要的东西.
之后,打开“代码类型”下拉菜单并选择“php代码片断”。

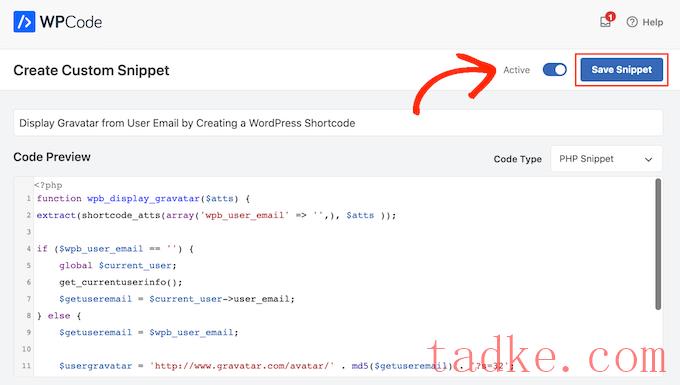
现在,您可以继续将以下内容粘贴到代码编辑器中:

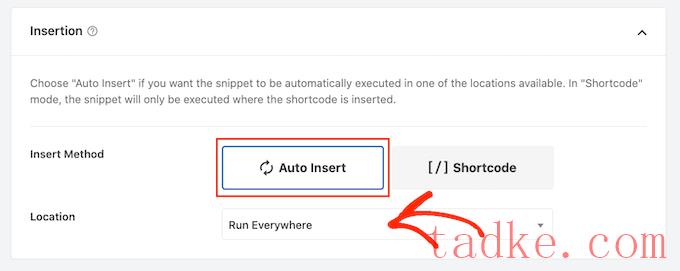
完成此操作后,滚动到页面顶部,然后单击“非活动”开关,使其显示为“活动”。
然后,只需点击“保存代码片段”按钮即可.
现在,您可以使用以下功能在您的WordPress网站上的任何位置显示用户的Gravata:
就像方法1一样,该方法将显示当前用户的Gravata.如果你愿意,你可以通过对代码进行简单的更改来显示分配给特定电子邮件地址的Gravata。
如果你有一个人的电子邮件地址,并想在你的网站上显示他们的Gravata,但他们不是注册用户,这是很有用的.
创建自定义快捷代码的最简单方法是使用WPCode.更好的是,您不必编辑主题文件,因此这是一种更适合初学者的方法.
如果您尚未安装WPCode、则需要安装WPCode。您还需要按照上面描述的相同过程创建新的自定义代码片段.
完成后,为代码片段命名并选择“php代码片段”作为代码类型。

接下来,将以下php粘贴到代码编辑器中:

现在,您可以使用以下短代码在任何页面、帖子或小部件就绪区域显示用户的Gravata:
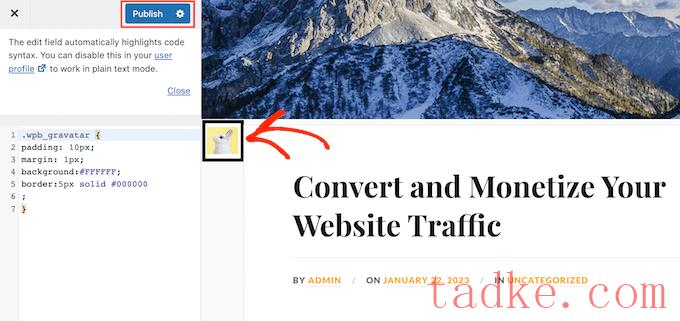
然后,您可以将自定义的css粘贴到小的代码编辑器中.
操作完成后,只需点击“发布”即可.

现在,如果你访问你的网站,你会看到你的新风格的Gravata。
有关在您的站点上自定义Gravatars的更多提示,请参阅我们关于如何在WordPress中更改Gravata图像大小的指南.
如何使用完整的网站编辑器添加自定义快捷代码
如果您使用的是较新的基于块的主题之一,则可以将快捷代码添加到任何模板或模板零件.这允许您在整个网站上显示用户的Gravata,而不必编辑模板文件.
例如,您可以将快捷代码添加到站点的博客模板或标题模板部分.
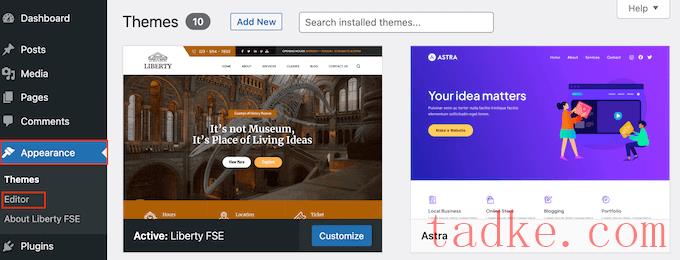
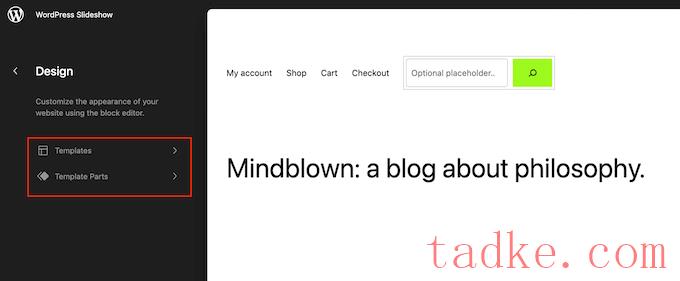
要开始,请访问外观»编辑器在WordPress仪表板中。

默认情况下,完整的站点编辑器显示主题的主页模板,但您可以向任何模板或模板部件添加快捷代码,例如页眉或页脚.
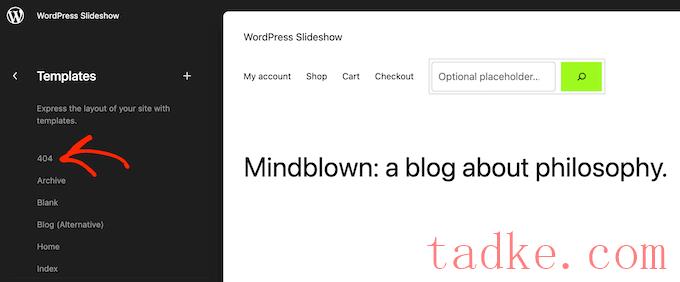
若要查看所有可用选项,只需选择“模板”或“模板部件”。

现在,您可以单击要编辑的模板或模板部件.
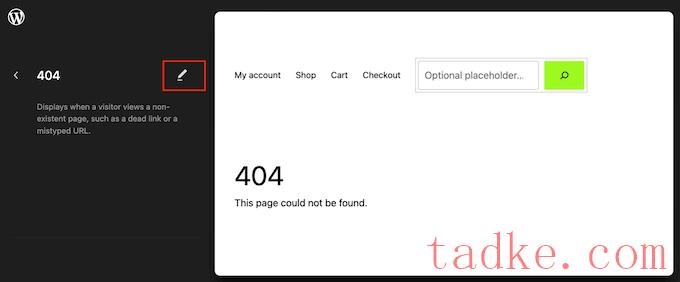
例如,我们将向页面模板添加快捷代码,但无论您选择哪个模板,步骤都是完全相同的.

WordPress现在将显示模板或模板部件的预览。
要添加快捷代码,请继续并单击小铅笔图标.

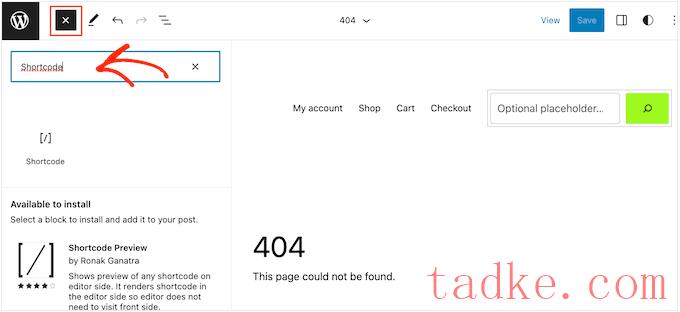
完成后,点击左上角的蓝色‘+’图标.
在搜索栏中,继续输入“短码”。

当右侧块出现时,将其拖放到主题模板上.
现在,您可以粘贴或键入[wpb_gravatar]将短码输入此区块.
在此之后,继续并点击“保存”按钮.
现在,只需访问您的WordPress博客,就可以看到Gravata的运行情况。
我们希望这篇文章能帮助你学习如何在你的WordPress站点上显示用户电子邮件中的Gravata。你可能还想看看我们挑选的最佳社交媒体插件,以及我们关于如何在WordPress中创建联系人表单的指南。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


