如何在视频嵌入周围添加IFRAME边框
作者:98wpeu发布时间:2024-02-01分类:WordPress教程浏览:464
是否要在视频嵌入周围添加iframe边框?最近,一位用户向我们询问如何在WordPress中为他们的视频添加边框。由于你可以同时使用iframe和o Embedded在wordpress中添加视频,我们将向你展示如何在视频嵌入的周围添加一个iframe边框,以及如何在wordpress中的oemed视频周围添加一个边框.

视频教程
订阅塔克网如果您不喜欢视频或需要更多说明,请继续阅读.
在wordPress中添加IFRAME视频的边框
你需要做的第一件事是打开一个包含你的iframe视频嵌入代码的帖子或页面.典型的iFrame嵌入代码应该如下所示:
<iframe width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>
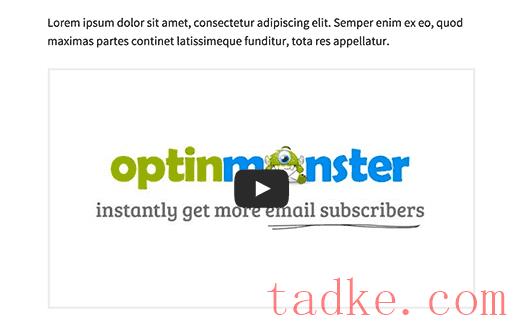
您可以通过向代码添加内联样式来在其周围添加边框,如下所示:
<iframe style="border: 3px solid #EEE;" width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>

只需更改边框的宽度和颜色,即可完成.
虽然添加iframe边框是可行的,但实际上有一个更好的方法可以在wordPress的视频周围添加边框。这是通过使用提到了实现的。
在WordPress中添加OEmbedded视频的边框
WordPress带有内置的提到了支持。基本上、wordpress允许你粘贴视频的链接,它会自动获得视频的嵌入代码。现在只有Youtube、Vimeo、DailyMotion、Hulu等支持Our的网站才能使用(参见:如何使用Our在WordPress中轻松添加视频)
现在你已经知道了如何使用Our添加视频,下面是如何在WordPress中添加Our视频周围的边框.
使用受欢迎的添加视频时,只需使用内联样式参数将URL包装在SPAN标记中,如下所示:
<span style="border:3px solid #EEE;">http://www.youtube.com/watch?v=qzOOy1tWBCg</span>
如果您想在所有视频iFrame周围添加相同的边框,那么最好是向主题的样式表中添加一个css类。
.frame-border {
border:3px solid #EEE;
}
❤️由托管WPCode在WordPress中一键使用
现在,您可以在IFRAME嵌入代码中使用css类,如下所示:
<iframe class="frame-border" width="560" height="315" src="https://www.youtube.com/embed/qzOOy1tWBCg" frameborder="0" allowfullscreen></iframe>
您还可以在受欢迎的视频URL周围的SPAN标记中使用相同的css类,如下所示:
<span class="frame-border">http://www.youtube.com/watch?v=qzOOy1tWBCg</span>
使用单一的css类的好处是,如果您稍后更改主题,那么您可以轻松地通过一次单击更改颜色,而不是返回并单独编辑每个视频.
我们希望这篇文章能帮助你在wordPress嵌入的视频周围添加一个iframe边框。你可能还想看看这9个有用的Youtube小贴士,用它来为你的wordpress网站添加视频。
而且..
- WordPress教程排行
- 最近发表


