如何在WordPress帖子和页面中添加选项卡式内容
作者:98wpeu发布时间:2024-01-31分类:WordPress教程浏览:422
是否要将帖子分成选项卡以节省空间并使用户更容易找到他们要查找的内容?
添加选项卡式内容可帮助您添加有关产品和服务的更多信息.它还允许用户在一个地方找到所有详细信息,而不是转到不同的页面.
在本文中,我们将向您展示如何向WordPress帖子和页面添加选项卡式内容。


选项卡式内容有助于将用户留在您的WordPress网站上。您不必将用户转到另一个页面,即可获得他们所需的有关您的产品和服务的所有详细信息.
也就是说,让我们看看如何将选项卡式内容添加到WordPress页面和帖子中。
以下是我们将用来完成此任务的两种方法:
使用登录页面生成器添加选项卡式内容使用WordPress插件添加选项卡式内容
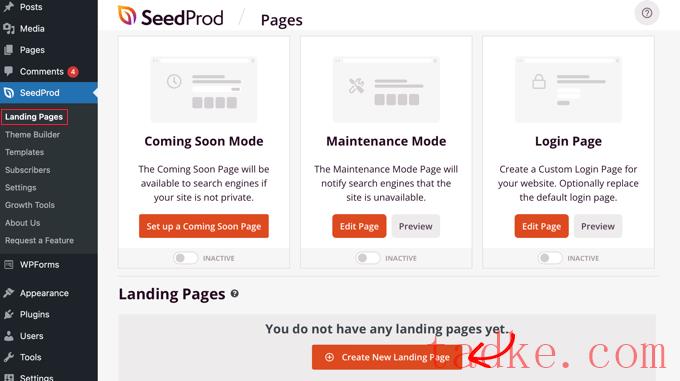
接下来,您可以前往种子产品?登录页面从您的WordPress管理面板。
之后,只需点击“新建登录页面”按钮即可.

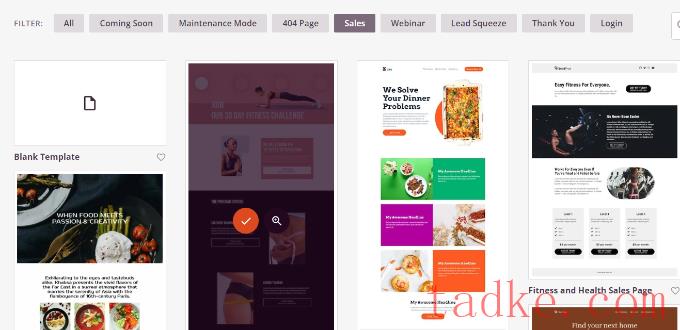
从这里、SeedProd将向您展示多个可供选择的登录页面模板。
继续并选择您想要使用的模板.只需将鼠标悬停在模板上并单击橙色勾号图标即可.

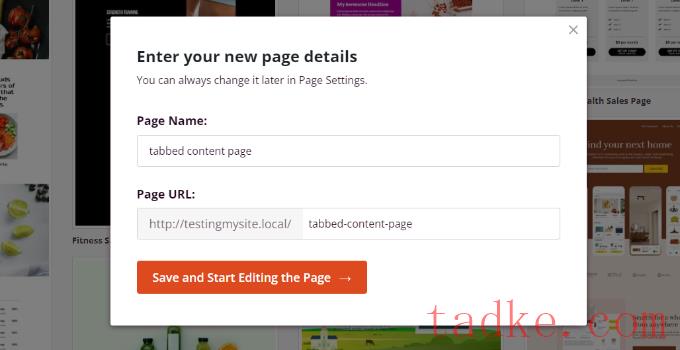
此时将打开一个弹出窗口,您需要在该窗口的“页面名称”字段中输入页面标题,并在“页面网址”下输入一个固定链接插件.
之后,只需点击“保存并开始编辑页面”按钮即可.

这将启动SeedProd拖放构建器现在,您可以向样板添加不同的块并编辑现有元素.
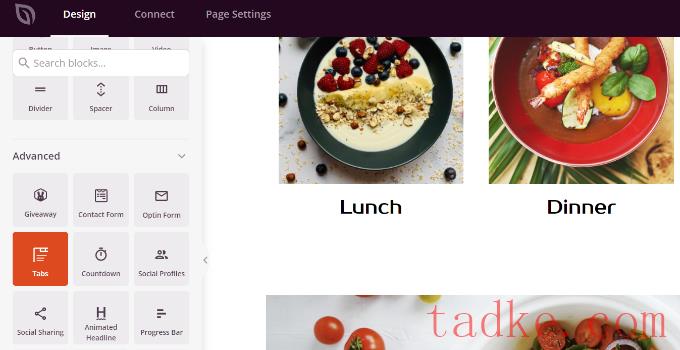
要添加选项卡式内容,只需将“Tab”块拖到高级部分下,并将其放到页面模板上。

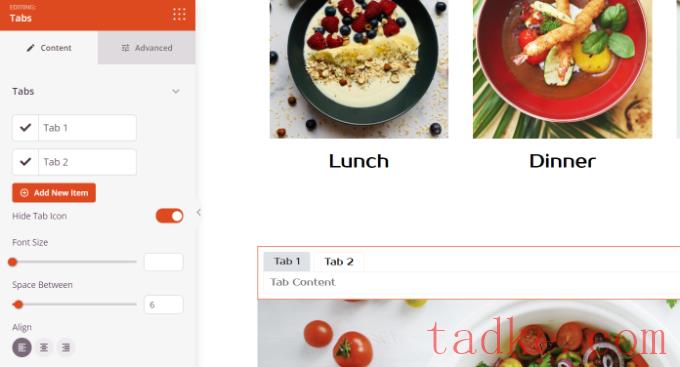
接下来,您可以在SeedProd中自定义选项卡块
例如,你可以点击“添加新项目”按钮来添加你想要的任意数量的标签.此外,还可以选择编辑每个选项卡中内容的字体大小、文本间距和对齐方式.

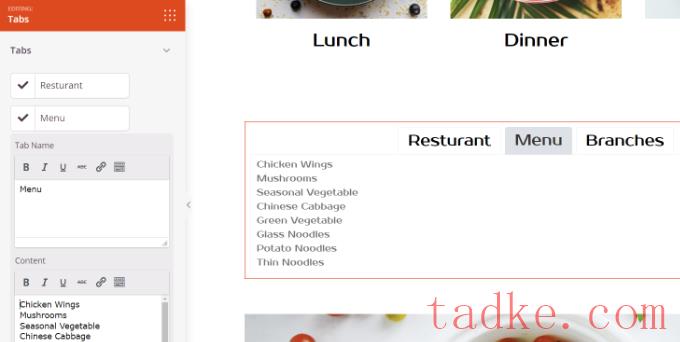
接下来,您可以单击任何选项卡以进一步编辑并添加详细信息.
例如,您可以更改每个选项卡的标题、添加内容和更改选项卡图标.

除此之外、SeedProd还提供了高级定制选项。
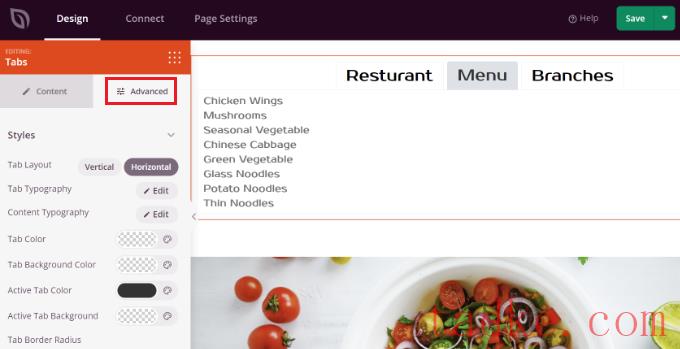
只需点击左侧菜单中的“高级”标签即可.在这里,您可以更改选项卡布局、版式、颜色、背景颜色、边框等.

当您对选项卡块进行了更改并定制了登录页面后,不要忘了点击顶部的绿色“保存”按钮.
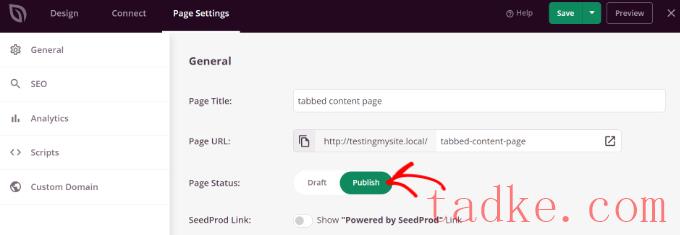
在那之后,你可以进入“页面设置”标签.

接下来,您可以点击“页面状态”切换,并将状态从草稿更改为发布.
您可以单击“保存”按钮来存储更改并关闭页面构建器.
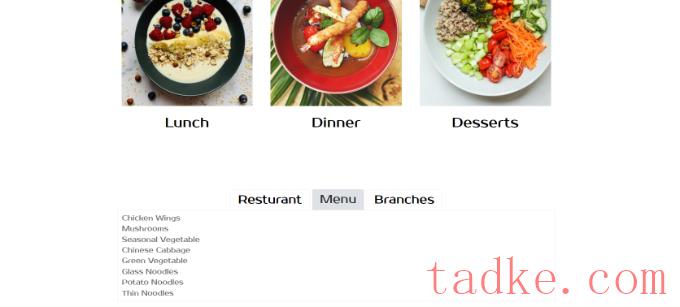
现在,只需访问您的网站即可查看WordPress的标签内容页面。


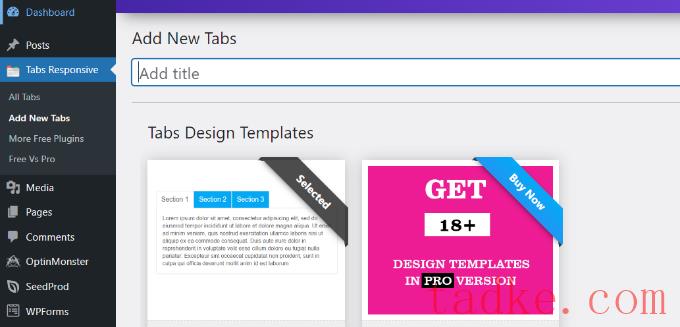
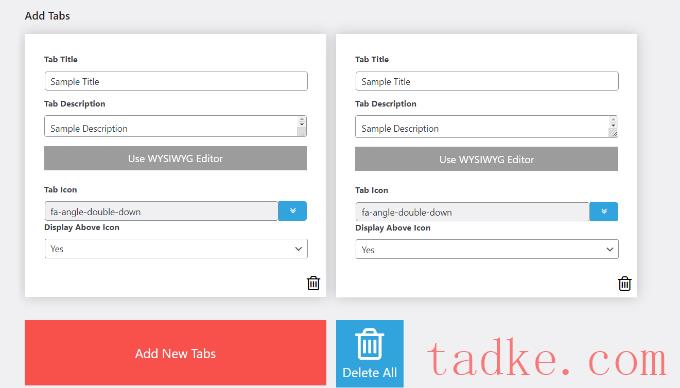
接下来,你可以点击红色的“添加新标签”按钮,向下滚动以添加任意数量的标签.
此外,您还可以通过更改标题、添加说明、使用不同的选项卡图标以及编辑图标位置来单独编辑每个选项卡.

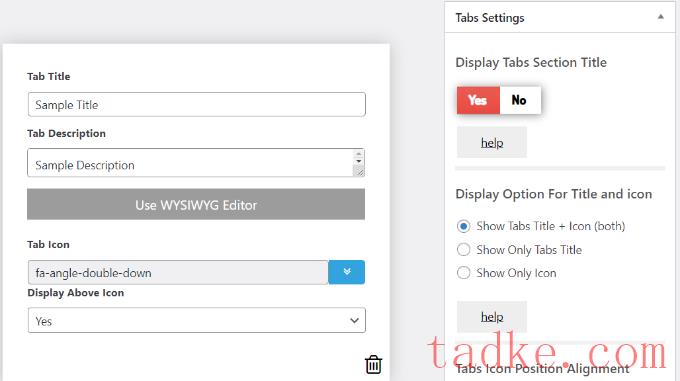
除此之外,该插件还在你右侧的菜单中提供了不同的“标签设置”。
例如,您可以选择是否显示选项卡标题、选择标题和图标的不同选项、更改图标位置、显示选项卡边框、选择文本颜色等.

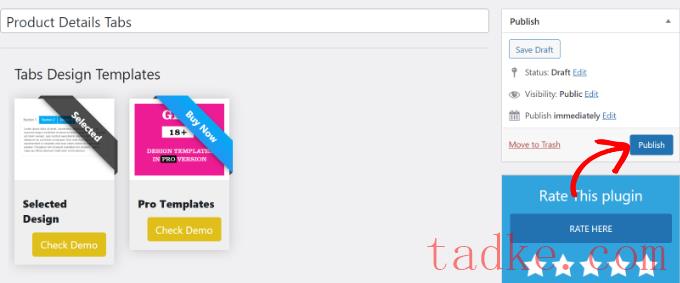
进行更改后,您现在可以使用该插件生成的短代码在任何博客帖子或页面中使用标签.
只需点击“发布”按钮即可.

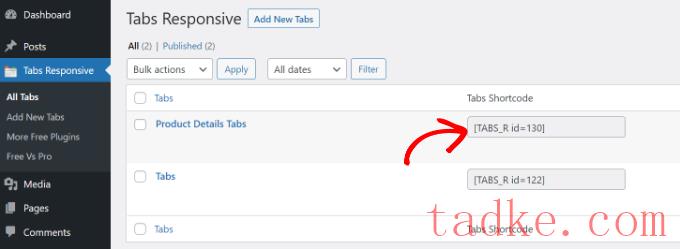
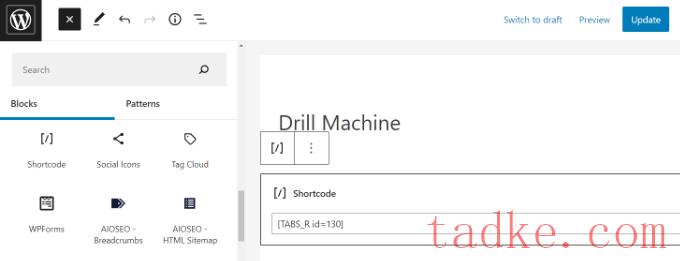
接下来,可以在任何页面或帖子上使用[TABS_R id=130]短码.只需确保将快捷码中的ID号替换为您的标签ID号即可。
您可以通过转到以下地址轻松找到标签ID和快捷码选项卡响应性»所有选项卡并将代码复制到Tabs快捷代码列下。

接下来,您只需添加新帖子或编辑现有帖子.
当您在内容编辑器中时,继续并添加一个短码块以输入短码.

在此之后,您可以预览您的博客文章或页面.如果一切正常,你可以点击“发布”或“更新”按钮,将标签保存在你的帖子中.
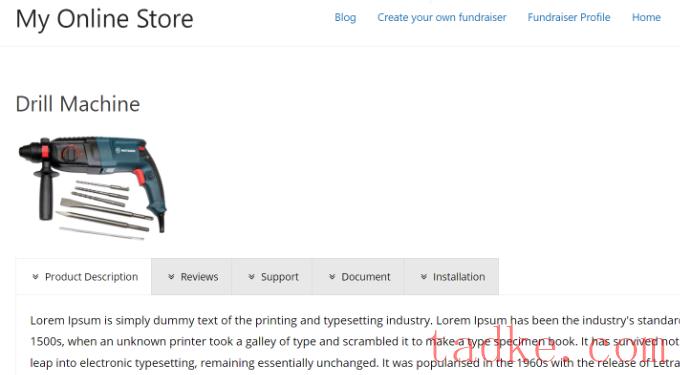
现在,访问您的网站以查看选项卡式内容的实际效果.

我们希望这篇文章能帮助你学习如何将选项卡式内容添加到WordPress帖子和页面中。你还可以看到我们关于WooCommerce变得简单以及如何选择最好的网页设计软件的指南.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


