如何在WordPress中创建客户端仪表板
作者:98wpeu发布时间:2024-01-29分类:WordPress教程浏览:468
是否要在wordpress中创建客户端仪表板?
WordPress中的定制仪表板可以帮助您的客户提供他们开始使用所需的资源和快捷方式。
在本文中,我们将向您展示如何在WordPress中创建客户端仪表板,而不编写任何代码或影响客户端更新其网站的能力。


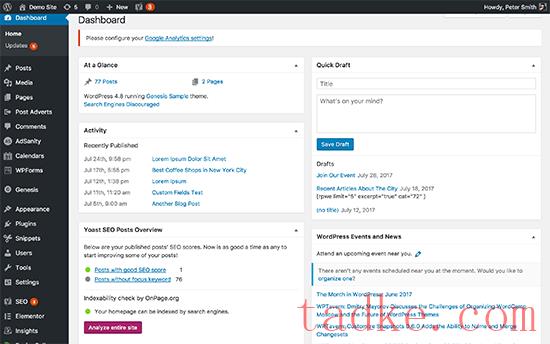
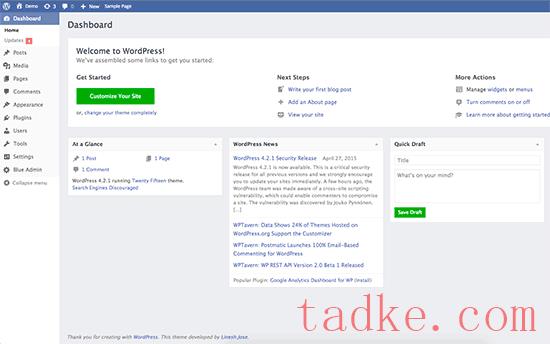
让我们从清理乱七八糟的东西开始创建客户端仪表板.
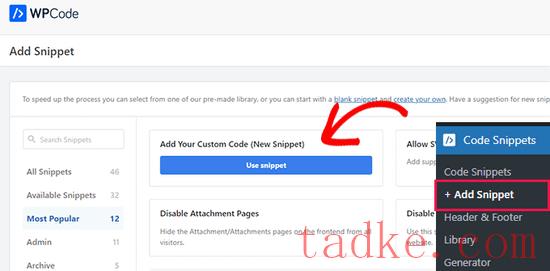
要做到这一点,您需要安装并激活AdMinum插件.有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
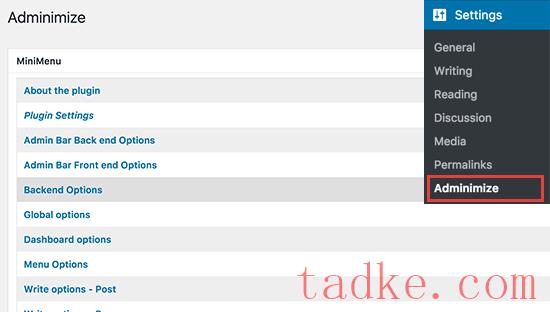
激活后,您需要访问设置»调整用于配置插件的页面.

您将看到设置页面上列出了不同的管理部分.单击节将展开它,您将看到该特定节的选项.

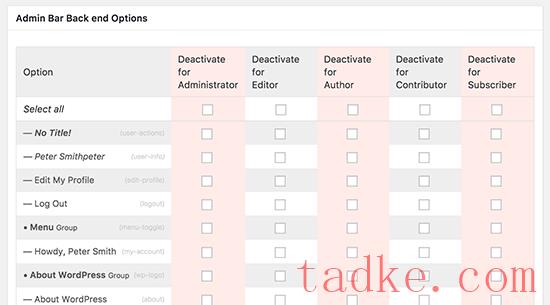
您可以为不同的用户角色显示或隐藏某个部分下列出的任何项目.在隐藏之前仔细检查每一项,因为这可能会影响您的客户使用他们的网站的能力.
有关详细说明,请参阅我们的指南:如何在带有Adminum的WordPress中隐藏不必要的菜单项。

设置页面分为不同的部分.您可以单击某个部分以展开和查看其设置.
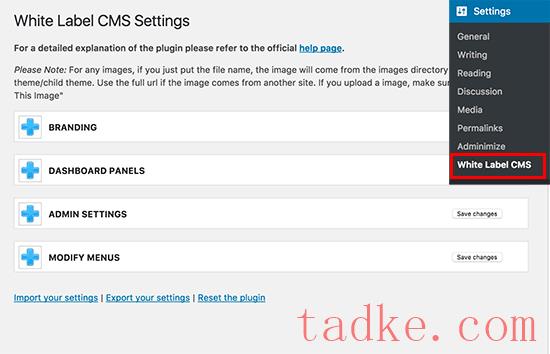
插件中的一些选项也可以在AdMinum中使用.如果您已经隐藏了这些选项,则可以跳过它们.
有关每个部分的详细说明,请参阅我们关于如何为您的WordPress管理仪表板添加白标签的文章。

想让它更上一层楼吗?试试WordPress管理主题。这些主题以插件的形式提供,您可以安装它们来更改WordPress管理区域的外观。

这里有一些免费的WordPress管理主题和插件,你可以尝试一下。

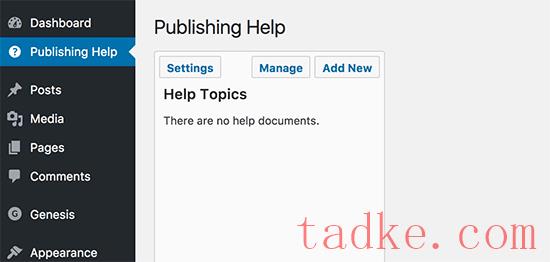
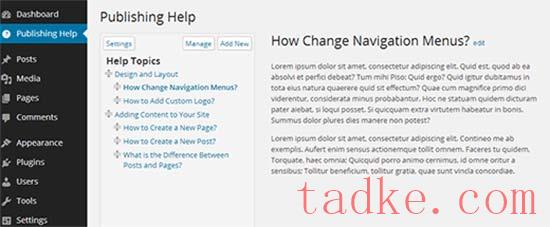
此区域将为空,因为您尚未创建任何帮助资源.继续,点击“添加新的”按钮来创建一个.
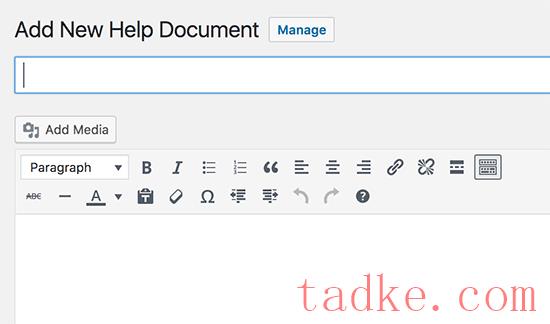
在下一页,您可以创建帮助文档,就像创建WordPress帖子或页面一样。

WP帮助为文档使用定制的发布类型,并且它们是像页面一样的分层结构。您可以创建父文档和子文档来组织它们.

您也可以从另一个WordPress站点同步文档。这使您可以对所有客户端项目使用相同的文档.
有关详细说明,请参阅我们关于如何在WordPress管理中添加帮助/资源部分的指南。

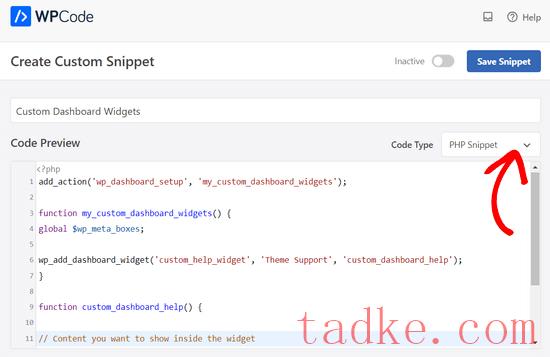
接下来,添加代码片段的标题,并将上面的代码粘贴到“代码预览”框中.别忘了从下拉菜单中选择的php代码片段‘作为代码类型。

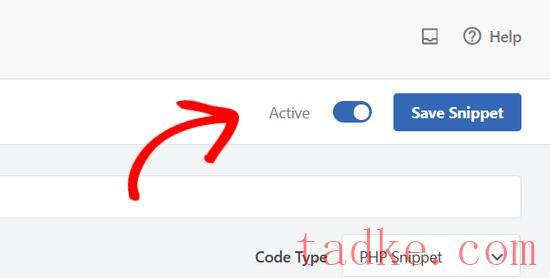
之后,只需将切换从“非活动”切换到“活动”,然后按下“保存代码片断”按钮.

这是它在我们的演示网站上的样子.

这就是目前的情况.
我们希望本文能帮助您学习如何在WordPress中创建客户端仪表板。你可能还想看看我们关于如何提高WordPress速度和性能的指南,以及我们的专家为小型企业挑选的最佳商务电话服务。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


