如何在WooCommerce中添加简短的产品说明
作者:98wpeu发布时间:2024-01-28分类:WordPress教程浏览:411
是否要在WooCommerce中添加简短的产品说明?
一篇引人入胜和有帮助的简短产品描述可以让购物者想要更多地了解你的产品,帮助你获得更多的销售.
在本文中,我们将向您展示如何在您的WooCommerce商店中添加简短的产品描述.


因为它是购物者最先看到的东西之一,所以这个描述非常适合分享关于产品的重要信息,比如它的尺寸,或者它的制作材料.
这可以帮助购物者快速决定他们是否想要通过滚动到产品的完整描述或查看其产品图片库来了解更多关于该产品的信息.换句话说,一个引人入胜的描述可以作为产品页面其余部分的推销.
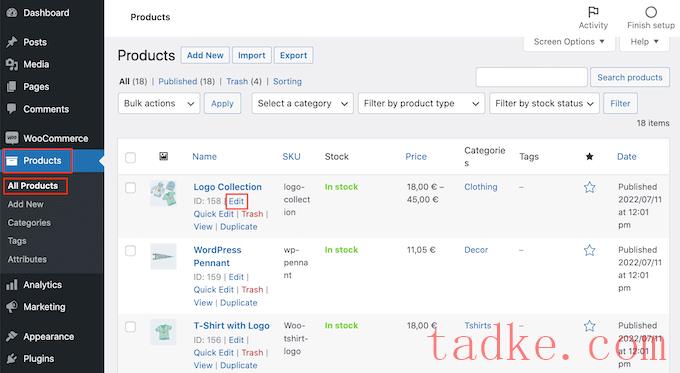
考虑到这一点,让我们看看如何在WooCommerce中添加简短的产品描述.

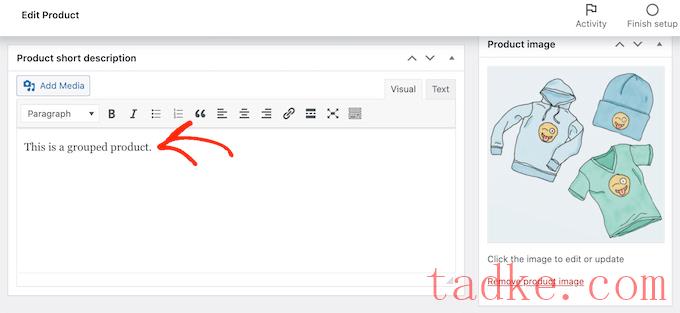
完成这一操作后,滚动到“产品简要说明”框.
现在,您可以在文本区域中键入说明.

当您对输入的信息感到满意时,只需照常更新或发布产品页面.
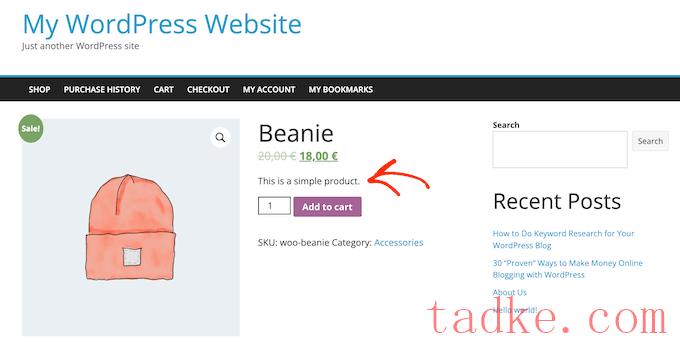
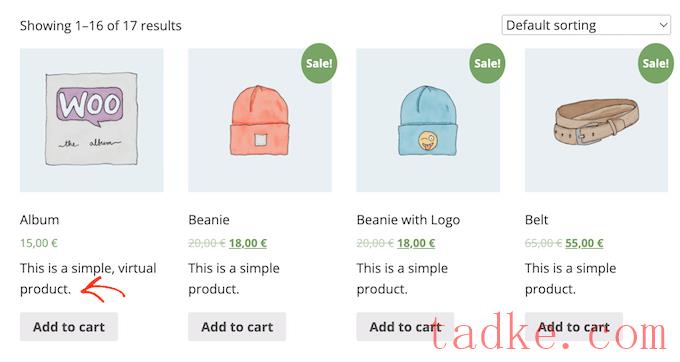
现在,如果您访问在线市场上的产品页面,您将看到屏幕顶部的简短说明.
大多数主题将在产品价格和“添加到购物车”按钮的正下方显示此描述.根据WordPress主题的不同,你可能会看到不同的内容,但通常它会出现在页面的顶部。

但是,有时您可能希望在主商店和分类页面上显示此信息.这可以帮助客户通过访问完整的产品页面来找到他们想要了解的更多产品.
要在主商店页面和产品类别页面上显示简短描述,您需要在网站中添加一些代码.
在WordPress中添加自定义代码的最佳方式是使用WPCode。它是最好的代码片段插件,允许您向您的在线商店添加自定义的css、php等.
首先,您需要安装并激活免费的WPCode插件。有关更多信息,请参阅我们关于如何安装WordPress插件的分步指南。
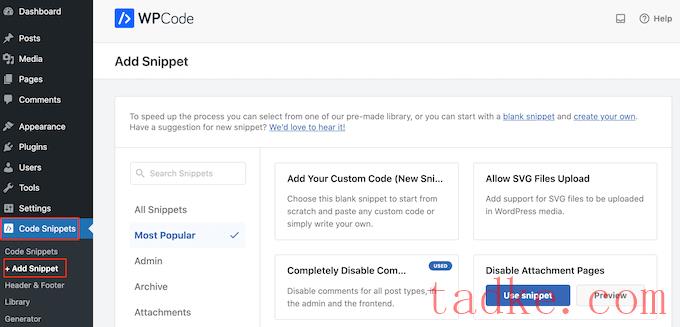
激活插件后,请转至代码段?添加代码段那就是。

在这里,您将看到可以添加到站点的所有预制代码片段.其中包括一个片段,它允许你完全禁用评论,上传WordPress通常不支持的文件类型,禁用附件页面,等等。
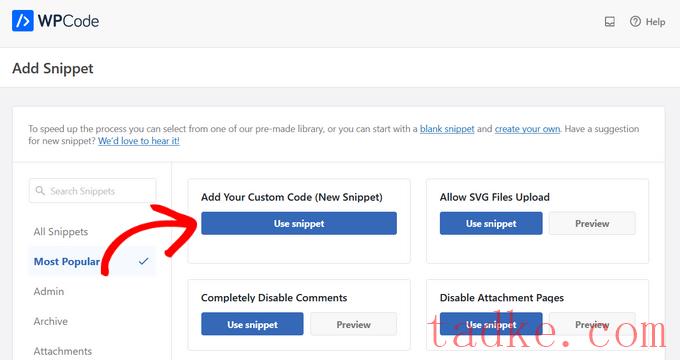
在下一个屏幕上,您需要将鼠标悬停在“添加您的自定义代码(新代码段)”选项上,并在出现时单击“使用代码段”按钮.

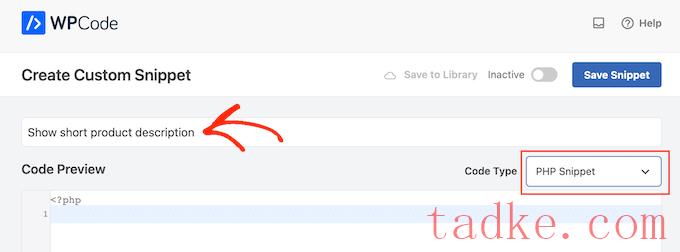
在这里,输入代码片段的标题.这只是你的参考,所以你可以用任何你想要的东西.
然后,打开“代码类型”下拉菜单并选择“php代码片断”。

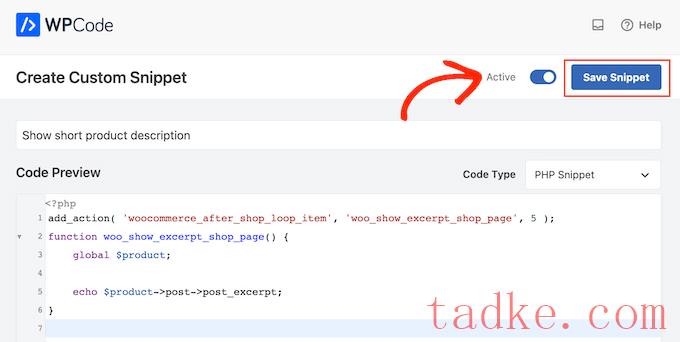
完成后,只需将以下代码粘贴到代码编辑器中:

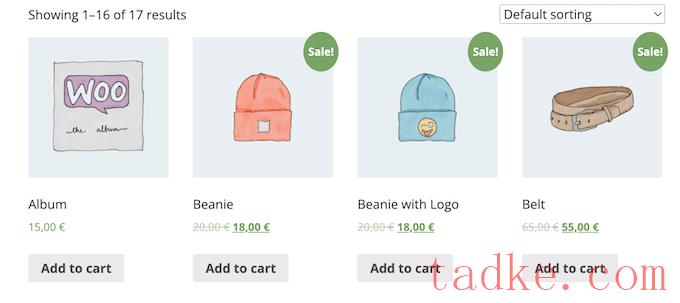
现在,主商店和产品类别页面将显示不同产品的简短描述.
大多数WooCommerce主题都会在产品价格和“添加到购物车”按钮之间显示这些信息.您可以在下图中看到这一点.

只需注意,在你的商店和产品类别页面上有太多的单词会让你的网站看起来杂乱无章.
如果您不喜欢某个简短的产品说明的外观,那么您可以按照上面描述的相同过程进行更改.

您可以在您在Seed Prod网站上的帐户下以及在您购买Seed Prod时收到的购买确认电子邮件中找到这些信息.
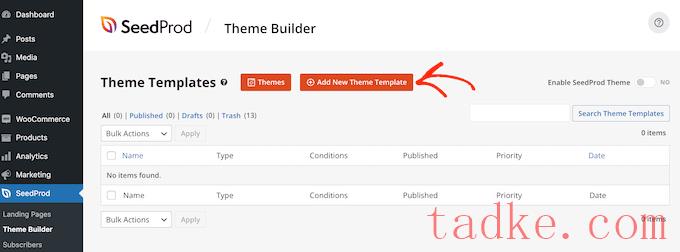
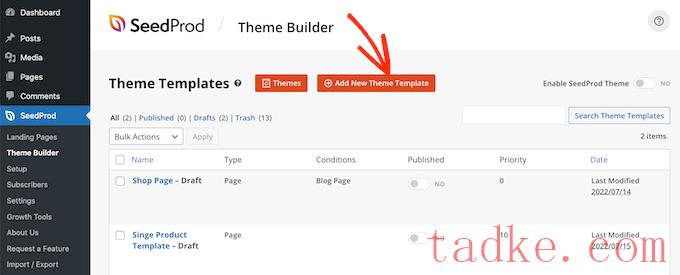
输入密钥后,请转到种子产品?主题生成器那就是。在这里,你将点击‘添加新的主题模板’按钮.

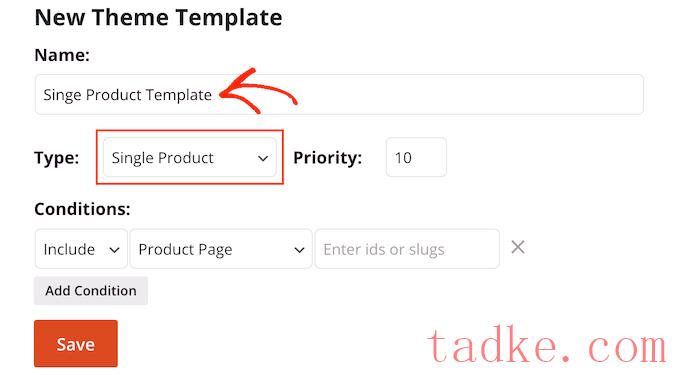
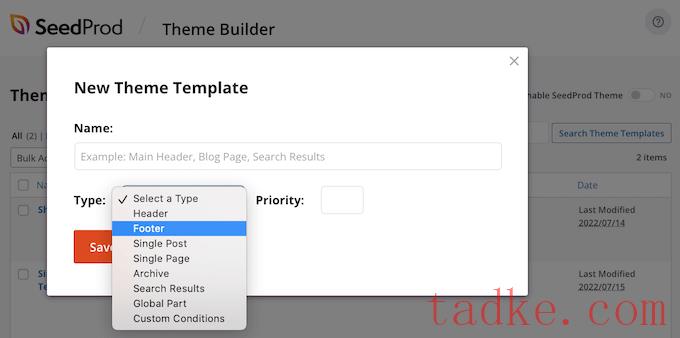
在出现的弹出窗口中,在“名称”栏中输入产品页面设计的名称,打开“类型”下拉菜单,然后点击“单一产品”。
完成此操作后,请单击“保存”按钮.

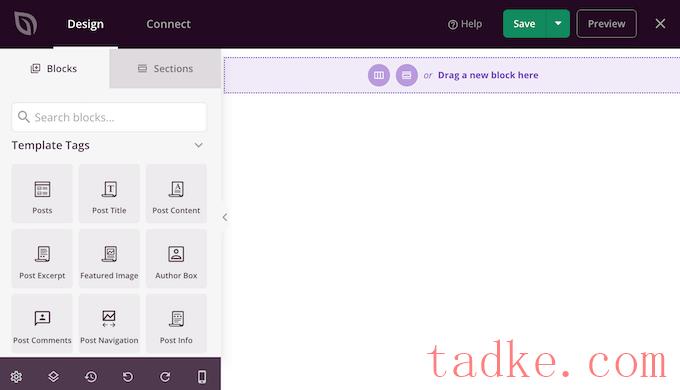
现在您将看到SeedProd拖放页面构建器在右侧,您将看到产品页面的实时预览,该页面一开始就是空白的.
左侧是一个菜单,显示您可以添加到自定义WooCommerce产品页面的所有不同块和部分.

SeedProd有很多现成的积木,包括一些特殊的WooCommerce积木.例如,您可以使用“相关产品”区块来显示WooCommerce中最受欢迎的产品.
使用这些现成的WooCommerce模块,您可以在几分钟内构建一个完全定制的产品页面.
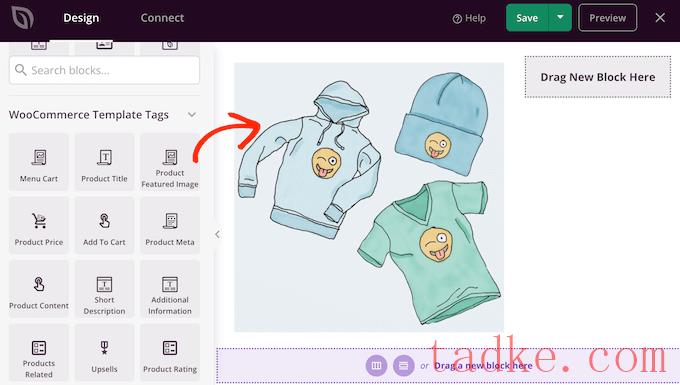
由于我们使用的是空白模板,因此您需要自己添加所有WooCommerce产品页面元素.这包括“产品特色形象”和“产品名称”等元素,以及“简短描述”。
您还可以使用SeedProd块,如间隔符、列和分隔符,为您的WooCommerce页面提供良好的结构和有条理的布局.
要开始,请找到WooCommerce模板标签在左侧菜单中,选择要添加的块.然后,您只需将该块拖到页面布局上.

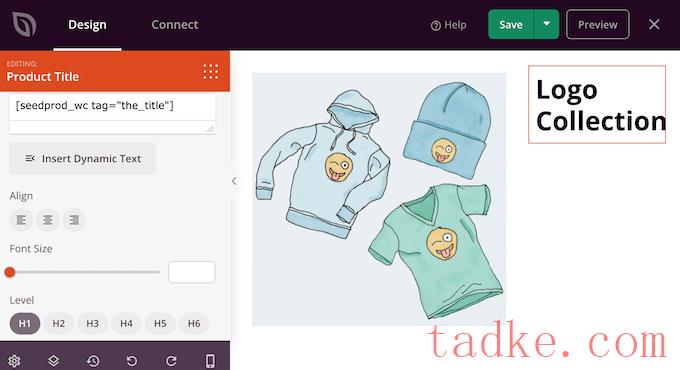
要更改块,只需在SeedProd预览中单击以将其选中然后,左侧菜单将显示您可以用来自定义该块的所有设置.
例如,如果你点击一个“产品标题”块,你就可以改变字体大小、文本对齐方式等等.

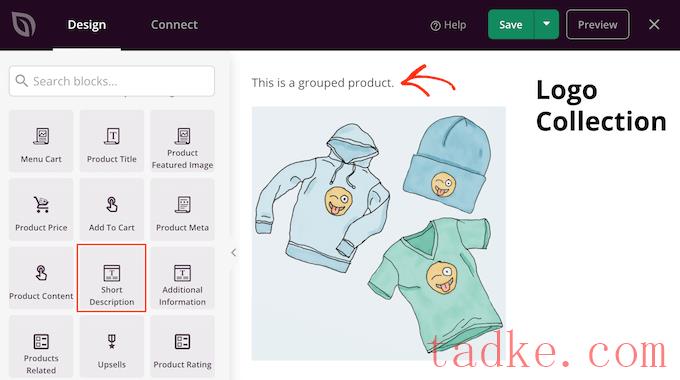
要在您的设计中添加简短的描述,只需在左侧菜单中找到‘Short Description’块即可。
然后,只需将此块拖放到您的设计上.

在构建产品页面时,您可以通过拖放来在布局中移动块.这使得在SeedProd中创建具有完全定制布局的WooCommerce产品页面变得很容易.
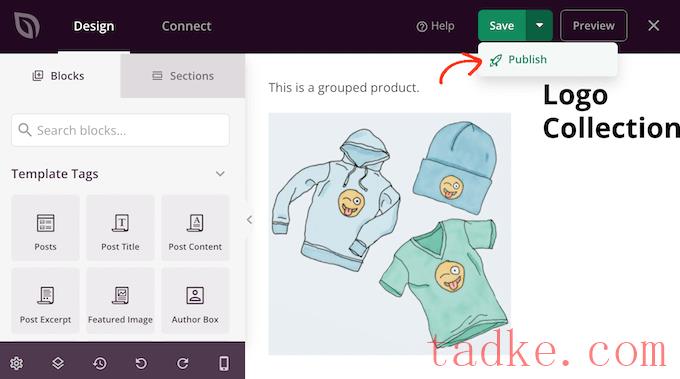
当您对WooCommerce产品页面的设计感到满意时,您可以点击右上角的“保存”按钮.
最后,单击“发布”按钮保存您的更改.

现在,您已经为您的在线商店创建了一个完全定制的产品页面.
现在,您可以按照上述相同的流程为所有不同的WooCommerce页面创建模板.如果您不确定下一步要创建什么设计,只需点击添加新主题模板按钮即可。

然后,点击‘类型’下拉菜单.
现在您将看到需要创建的所有不同模板的列表,例如页眉、页脚和单个帖子.

编辑完所有WooCommerce页面后,您就可以开始定制主题了.
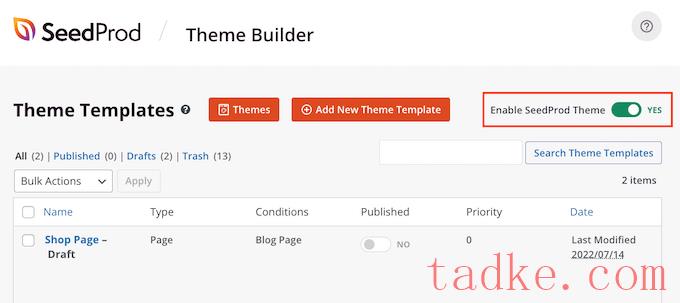
只需前往种子产品?主题生成器,然后点击“Enable SeedProd”滑块,将其从“no”(灰色)变为“是”(绿色)。


我们希望本文能帮助您学习如何在WooCommerce中添加简短的产品描述.您还可以通过我们的指南了解适用于您的商店的最佳WooCommerce插件和适用于小型企业的最佳实时聊天软件.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


