如何使用弹出窗口在wordpress中推广您的推特页面
作者:98wpeu发布时间:2024-01-27分类:WordPress教程浏览:417
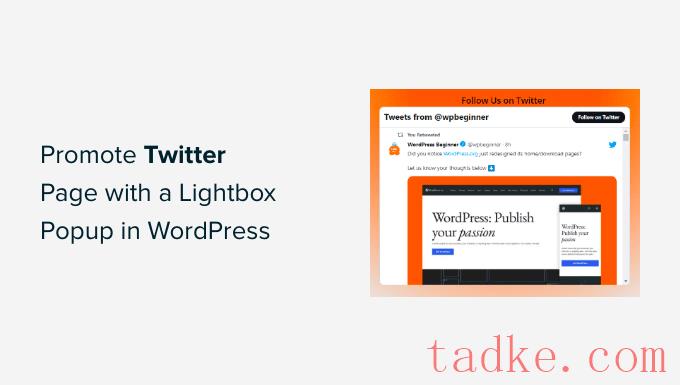
你想在你的wordpress网站上用弹出窗口来显示推广你的页面吗?
将页面显示为弹出窗口是获得更多关注者和提高参与度的好方法.你可以利用你现有的网站流量增长,在你的账户上推广社交内容.
在本文中,我们将向您展示如何使用Lightbox弹出窗口在wordpress中推广您的页面。


对于本教程,我们将使用OptinMonster Pro许可证,因为它包括退出意图功能、更多定制选项和预构建的模板。您可以使用我们的OptinMonster优惠券代码获得额外的10%的折扣。
创建帐户后,您需要安装并激活Optin Monster插件。如果你需要帮助,请参考我们关于如何安装WordPress插件的指南。
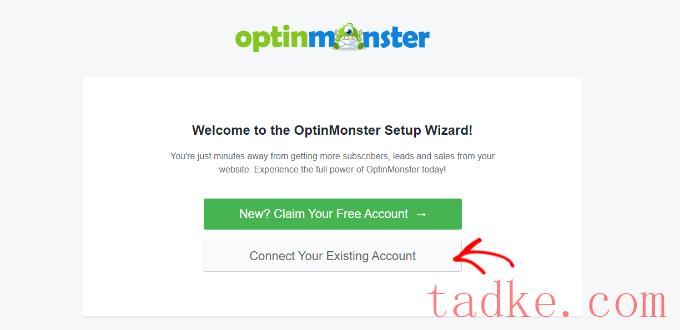
激活后,您将进入Optin Monster设置向导屏幕。继续,点击“连接您的现有帐户”按钮.

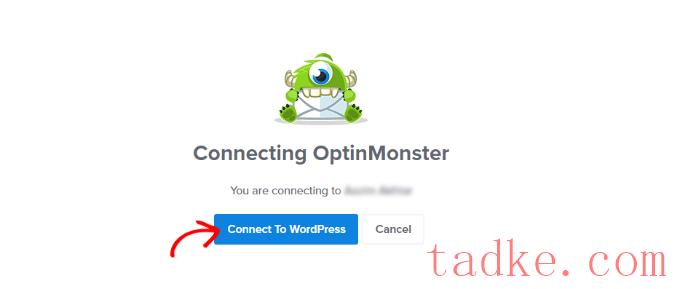
将打开一个新的弹出窗口,确认要使用的Optin Monster帐户。
只需点击“连接到WordPress”按钮即可继续.

接下来,您可以转到OptinMonster?活动从您的WordPress仪表板中选择以创建活动。
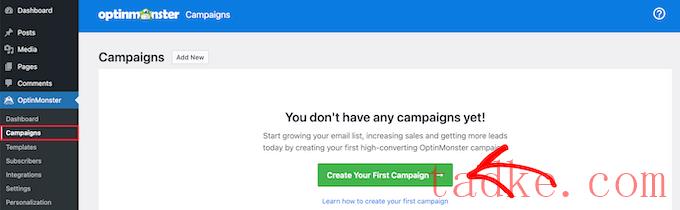
继续,并点击“创建您的第一个活动”按钮.

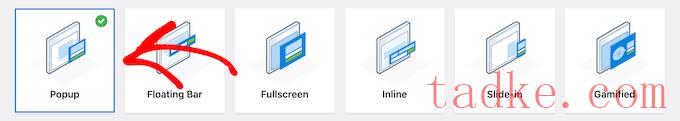
之后,OptinMonster将为您提供不同的活动类型供您选择。
因为我们想要创建一个灯箱弹出窗口,所以只需选择‘Popup’活动类型。

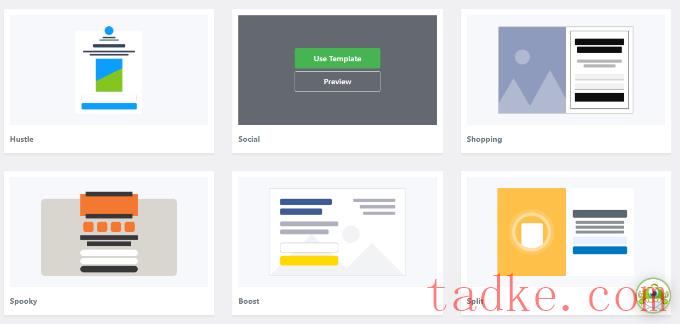
在活动类型下方,您将看到弹出活动的不同模板.
您可以通过将鼠标悬停在模板上,然后单击“使用模板”按钮来选择该模板.在本教程中,我们将使用‘社交’模板。

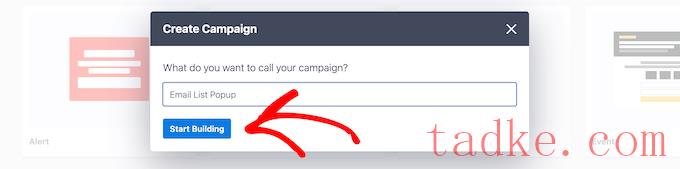
接下来,将打开一个弹出窗口,您可以在其中输入活动名称.
一旦你添加了一个名字,继续并点击‘开始建设’按钮.

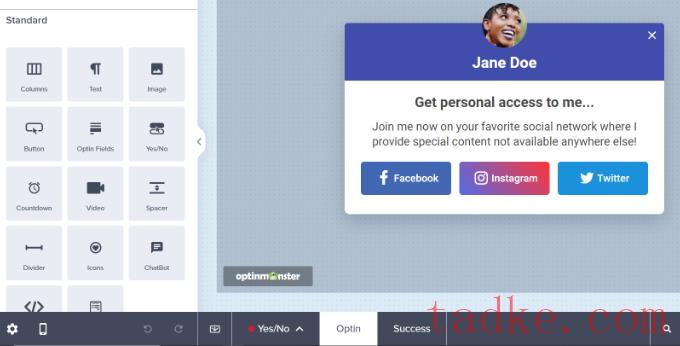
这将启动Optin Monster运动构建器,您可以在其中使用拖放构建器来定制弹出窗口。
该插件提供了不同的元素,可以从左侧的菜单添加到模板中.

还可以编辑模板中的现有块.
例如,您可以删除其他社交网络,但保留该按钮以提供一个行动号召按钮,允许用户关注您的页面.
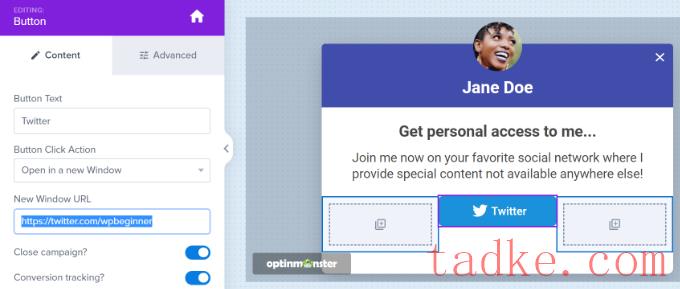
此外,还可以选择编辑标题和正文中的文本.例如,如果希望按钮显示为“Follow Me”而不是“Follow Me”,则可以将“Button Text”字段更改为左侧。
接下来,您可以单击按钮查看左侧菜单中的更多选项.继续,在“新建窗口URL”字段中输入您的页面链接。

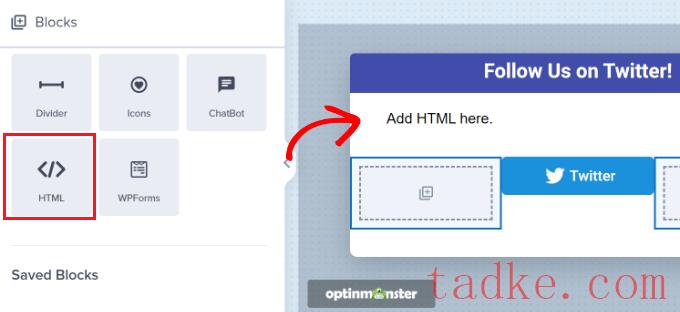
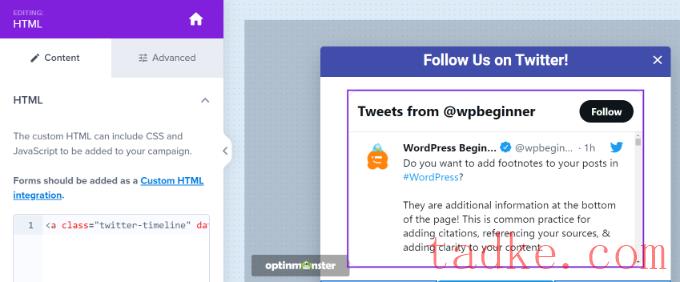
接下来,只需从菜单中拖出“html”块并将其放到模板上即可。
现在,您已经为下一步中将获得的超文本标记语言代码准备好了一个块。


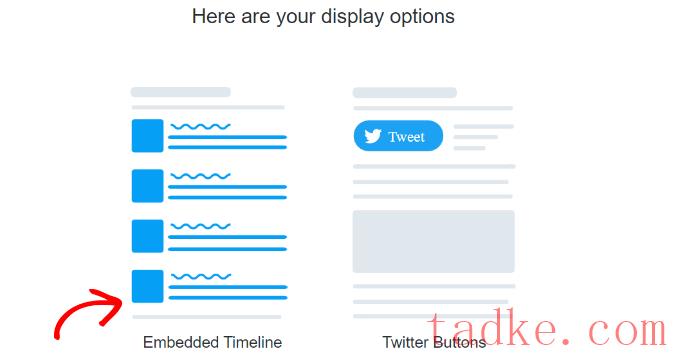
之后,您可以向下滚动并选择是否要嵌入时间线或按钮.
我们将在本教程中选择“嵌入式时间线”选项,以在弹出的灯箱中显示我们页面上的推文。

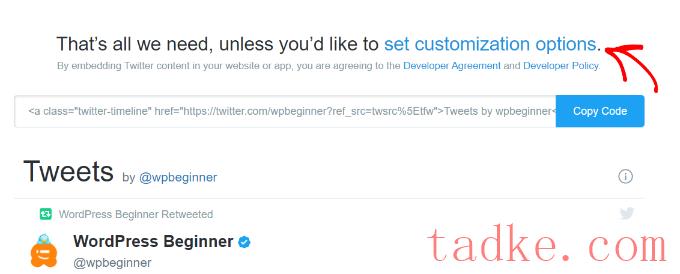
接下来,您可以向下滚动以打开自定义设置.
只需点击嵌入代码上方的“设置定制选项”链接即可.

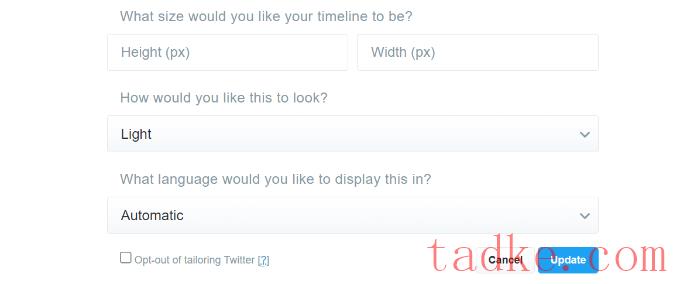
在自定义选项中,您可以编辑时间线的高度和宽度.这允许您控制您的时间线在灯箱弹出窗口中的外观.
有更多的设置可以为你的时间表和推文显示的语言选择一个亮或暗的主题.

配置完这些设置后,请单击“更新”按钮.
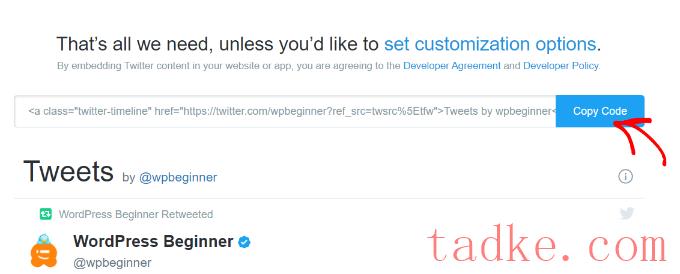
之后,发布工具将生成嵌入代码.你可以点击“复制代码”按钮.

现在将弹出一个窗口,显示您已成功复制嵌入代码.
继续并单击右上角的十字图标以关闭弹出窗口.


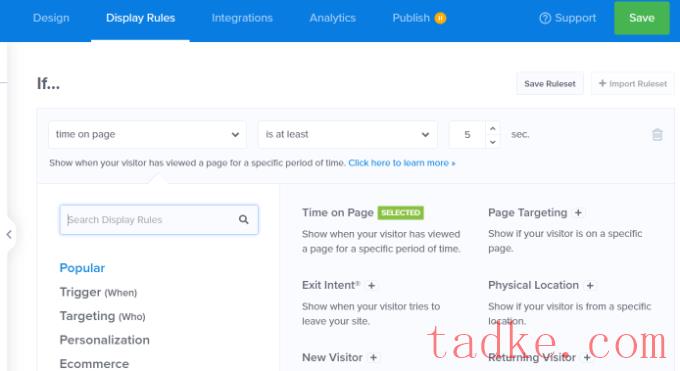
在此之后,您可以转到“显示规则”标签.在这里,您可以设置灯箱弹出窗口出现在您的网站上的条件.
例如,当用户在特定时间段内查看某个页面、访问某个特定页面或即将离开您的网站时,它可能会出现.

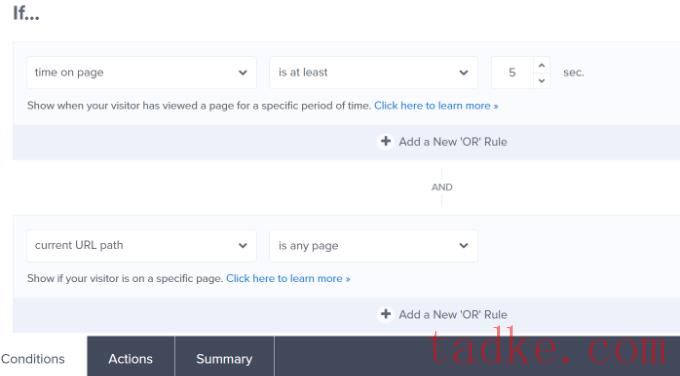
在本教程中,我们将选择“页面上的时间”作为显示规则,并设置弹出窗口出现的秒数.
接下来,您可以通过将“当前url路径”设置为“是任何页面”来使弹出窗口显示在网站的每个页面上。

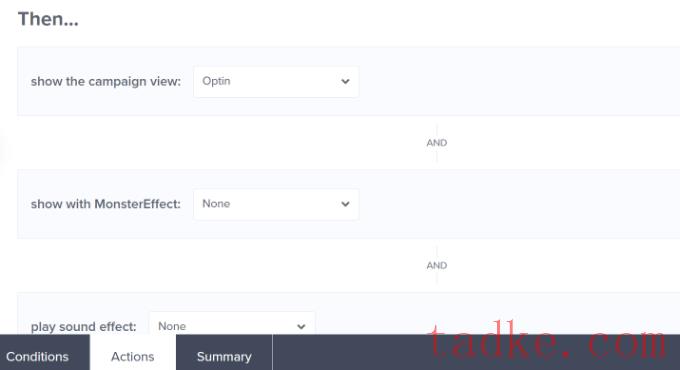
在此之后,您可以切换到底部的“操作”标签.
现在,请确保为‘显示活动视图’选项选择了‘选项’。还有一些可选的设置可以为弹出窗口添加效果和声音.

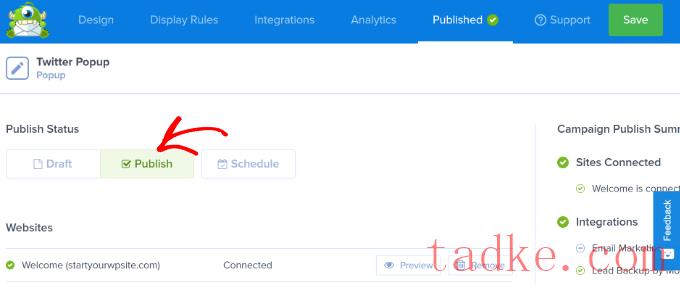
接下来,您可以转到“已发布”选项卡来激活您的活动.
只需将“发布状态”从草稿更改为发布即可.

现在,您可以点击顶部的“保存”按钮来存储您的设置并关闭活动构建器.
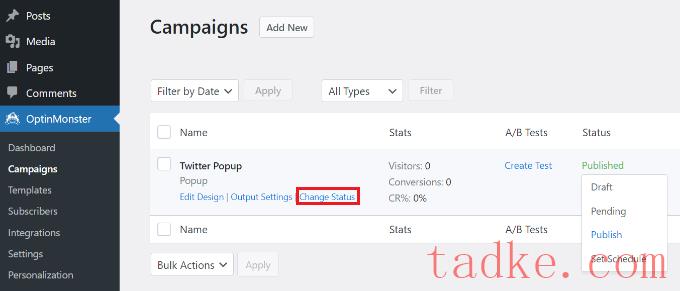
要确认您的活动是否已发布,请访问OptinMonster?活动在您的WordPress管理面板中。您应该会在“状态”列中看到显示“已发布”的绿色文本.
如果没有,您可以点击您的活动名称下的“更改状态”选项,然后从下拉菜单中选择“发布”。

你的Optin Monster战役现在将激活。
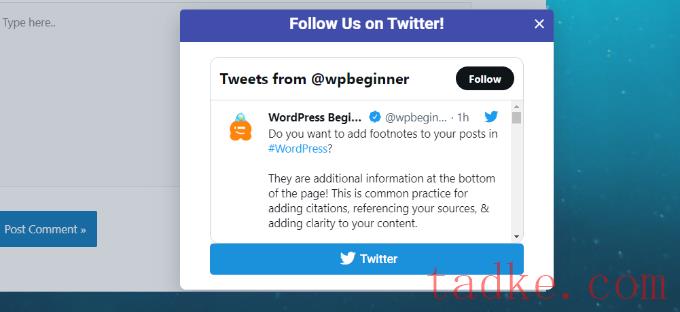
要在灯箱弹出窗口中查看您的页面,只需访问您的网站.在Optin Monster活动触发后,你的个人资料将出现在一个灯箱弹出窗口中,以及你在下面添加的CTA按钮.

我们希望这篇文章能帮助你学习如何用Lightbox弹出窗口在wordpress中推广你的页面。你可能还想看看我们为初学者提供的终极WordPress SEO指南,以及最适合小型企业的即时聊天软件。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


