如何在WordPress中添加自定义帖子类型的图标
作者:98wpeu发布时间:2024-01-24分类:WordPress教程浏览:421
是否要为管理仪表板中的自定义帖子类型选择新图标?
当你登录到你的WordPress站点时,你会在侧边栏中看到帖子、页面和所有定制帖子类型的条目。默认情况下,自定义帖子类型将使用与帖子相同的图标,这可能很难快速排序.
在本文中,我们将向您展示如何在WordPress中为自定义帖子类型添加不同的图标。
话虽如此,让我们来看看如何在WordPress中添加自定义帖子类型的图标。以下是我们将在本教程中介绍的内容:
使用插件添加自定义发布类型的图标手动添加自定义发布类型的图标
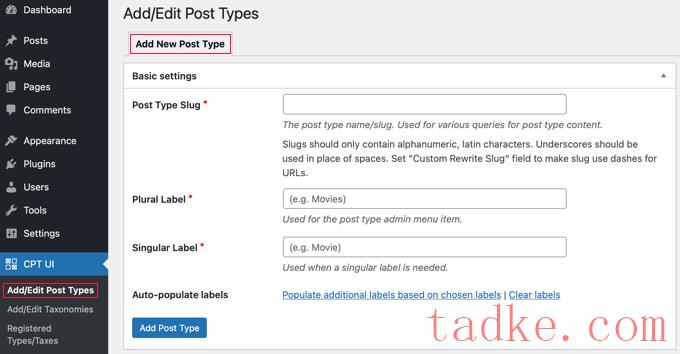
你需要为你的定制帖子类型提供一个更好的插件,比如“电影”。在其下方,输入复数和单数名称,例如‘book’和‘book’。
之后,点击“根据所选标签填充其他标签”的链接.这将自动填写下面的其他标签字段,通常会节省您的时间.
或者,您也可以在“附加标签”部分手动添加标签.
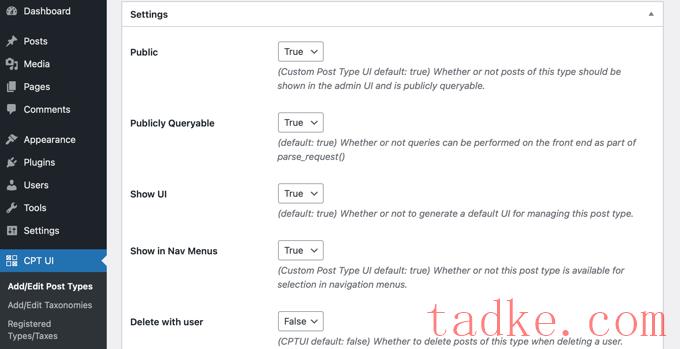
接下来,您可以向下滚动到设置部分,并为您的帖子类型设置不同的属性.每个选项都有一个简短的说明,解释它的作用.

例如,您可以选择如何对帖子类型进行排序以及是否将其分层.
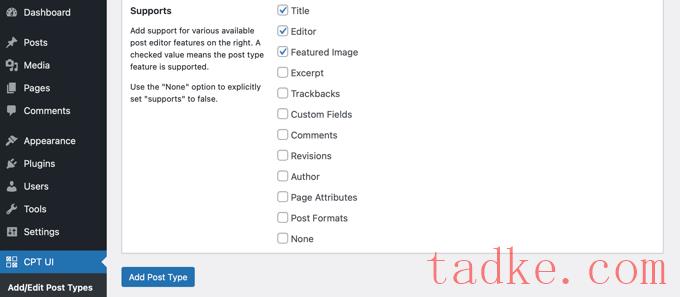
在常规设置下方,您将看到选择此帖子类型支持哪些编辑功能的选项.只需勾选您希望包含的选项即可.

最后,点击“添加帖子类型”按钮,保存并创建自定义帖子类型.
有关如何使用自定义帖子类型UI创建自定义帖子类型的更多详细说明,请参阅我们指南中关于如何在wordPress中创建自定义帖子类型的第一个方法。
使用插件将图标添加到自定义帖子类型
创建自定义帖子类型后,您可以选择一个图标.这很简单,因为默认情况下,自定义发布类型UI插件支持仪表盘。
首先,前往CPT用户界面»添加/编辑帖子类型并点击页面顶部的“编辑帖子类型”标签.确保从下拉菜单中选择正确的POST类型。
完成这项操作后,只需向下滚动至页面底部附近的设置,然后找到“菜单图标”部分.
现在,您应该会看到两个选项,用于将图标添加到自定义帖子类型.“选择仪表盘”按钮可以让你选择任何仪表盘图标,“选择图像图标”按钮可以让你上传或从媒体库中选择一个图像图标.
在本教程中,我们将点击“选择仪表盘”按钮.
现在,您可以使用弹出窗口顶部的箭头浏览数百个图标.
您还可以搜索仪表盘图标.在本教程中,我们将搜索“书”。
四个匹配的图标出现了,两个“”图标和两个“书”图标.只需点击您想要使用的.
所选图标的css类将自动输入到“菜单图标”字段中.
确保您向下滚动并单击“保存帖子类型”按钮来存储您的设置.
现在,返回到您的管理仪表板,并在左侧栏中找到定制的POST类型。
你应该会在菜单中看到帖子类型旁边的新图标.
在本教程中,向下滚动到“其他”部分,然后单击“书”图标.
您将被带到一个页面,其中包含有关图标的更多信息,如类别名称和图标的css类.例如,在下面的屏幕截图中,类别是“杂项”,而css类是“dashicons-book”。
您需要将该css类复制到剪贴板.
现在,您需要将一些代码添加到创建自定义POST类型的相同位置。这可能是您主题的.php文件,也可能是您使用的代码片段插件,如WPCode。
为了查看实际操作,下面的代码片段创建了一个名为‘Books’的自定义POST类型,并通过在第45行添加一个Dashicons css类来添加一个菜单图标.
要在使用上面的代码注册定制帖子类型时定制图标,只需将以下代码片段之一添加到第45行.
我们希望这篇教程能帮助你学习如何在WordPress中为自定义帖子类型添加图标。您可能还想了解如何确保网站安全,或者查看我们列出的常见WordPress错误以及如何修复这些错误。
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


