How to delete unused css in WordPress
作者:98wpeu发布时间:2024-01-24分类:WordPress教程浏览:426
是否要删除WordPress中未使用的css,以便您的点击加载速度更快?
未使用的css是由你的WordPress主题或插件添加的任何你并不真正需要的css代码。删除此css代码可以提高WordPress的性能和用户体验。
在本文中,我们将向您展示如何在不破坏您的网站的情况下轻松删除WordPress中未使用的CSS。


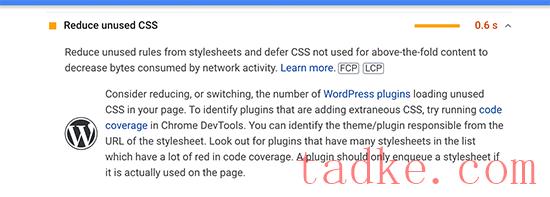
为什么WordPress中添加了未使用的css?
CSS用于设置WordPress网站外观的样式。您的WordPress主题包含了css,其中大部分包含在一个单独的风格.css文件中。
除了你的主题的css,你的wordPress插件也会加载他们自己的css。
例如,WooCommerce将添加css来显示产品,桌面构建器插件将添加自己的css来显示您的定制桌面,而表单构建器插件将包含css来为您的表单设置样式。
Then,your Web字体,图标字体和其他元素也需要添加它们自己的css文件
通常,这些文件非常小,加载速度很快。However,如果你的WordPress站点有很多这样的东西,那么这些影响就会累积起来,并对你的站点速度产生明显的影响.

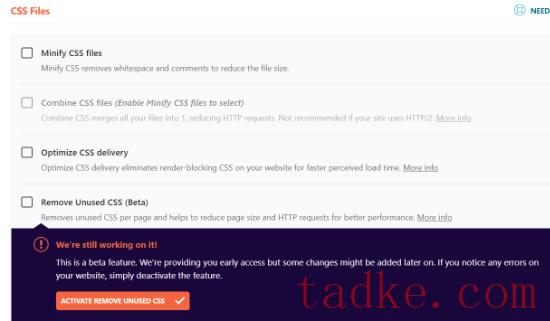
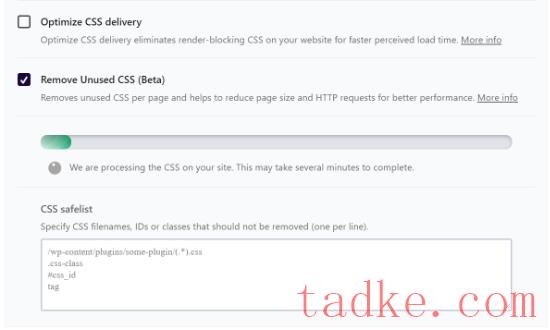
Therefore,you need to download to“css file "section,then select"删除未使用的css(测试版)”选项栏中的“box”.
In this paper,we study the relationship between the factors of the You can continue click 'activate,delete unused css' button.

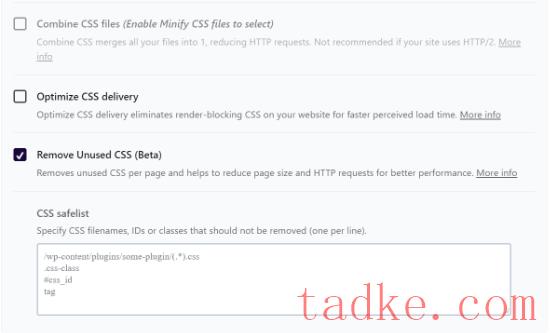
一旦”删除未使用的css“选项被激活,您就可以在“css安全列表”框中指定不应删除的css文件名、id或类别
只需将它们输入框中即可。

接下来,您需要通过向下滚动并单击“保存更改”按钮来保存您的更改。
When you do so,WP Rocket will start processing your css files,and show a degree.

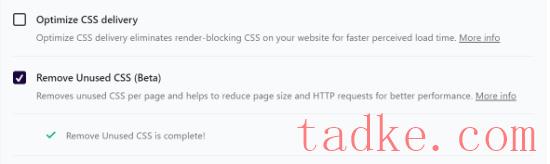
There is no need to be a css file to be processed and removed from your website.
You will see "删除未使用的css已完成!”插件完成该过程时的消息。

现在,访问Google Pagespeed Insights工具并测试您网站的性能。
删除WordPress的呈现阻止CSS
WP Rocket可以让你优化你的css文件,并从你的网站上删除呈现堵塞的css。
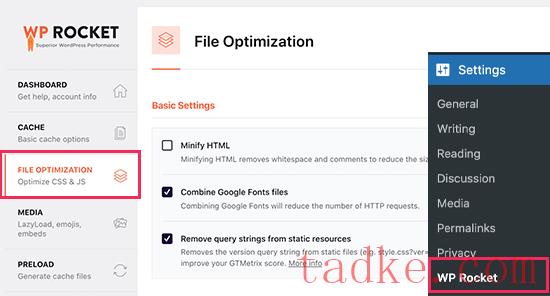
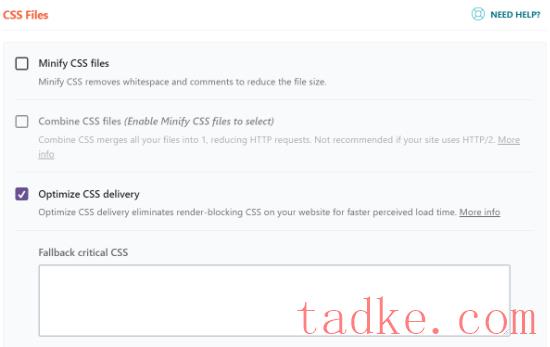
首先,你可以导航到WP Rocket中的"文件优化"标签。In this paper,we study the relationship between the factors of the mechanical properties and the mechanical properties of the mechanical properties of the mechanical properties.

This option will generate a CSS file only including the CSS code required for the visible part of the display site. It's first to load this file,and show the face to visitors,then using a technology called delayed load to load other CSS files.
通过删除这种呈现阻止的CSS,用户可以更快地查看您的网站,而不是在桌面显示之前添加所有的CSS文件。
启用“优化css交付”选项后,点击“保存更改”按钮,等待WP Rocket为你的所有种子和界面生成必要的css文件。它还会自动清除您网站的缓存。
完成后,您可以继续使用Google Pagespeed Insights再次测试您的网站性能。
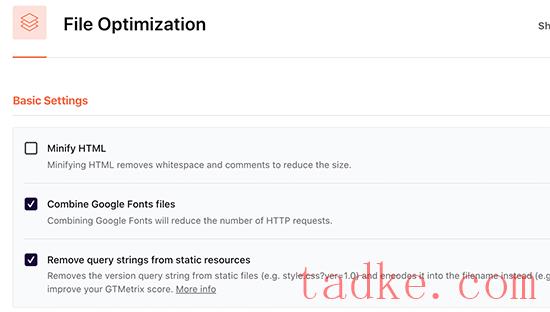
额外的文件交付调整以提高性能
WP Rocket还允许你从静态文件中删除查询字符串,合并Google字体文件,并缩小HTML.所有这些调整都会对您的整体速度进行微小的改进,从而为您的访问者提供更快的加载体验。

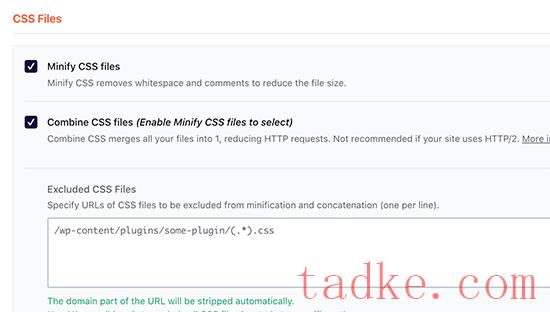
You will also see the option of缩小和组合css files. The results showed that there were no significant differences in the rate of adverse events between the two groups(P> 0.05).
但是,您需要仔细检查您的网站,以确保启用这些设置后没有任何损坏。

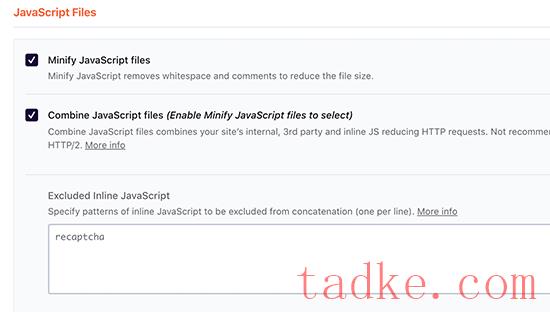
此外,您还可以对您网站上的JavaScript文件应用相同的优化。
You can shrink them and combine them into single file,and delay to load JavaScript files to improve performance.

要了解更多细节,请参考我们关于如何在WordPress中正确设置WP Rocket的进度教程。

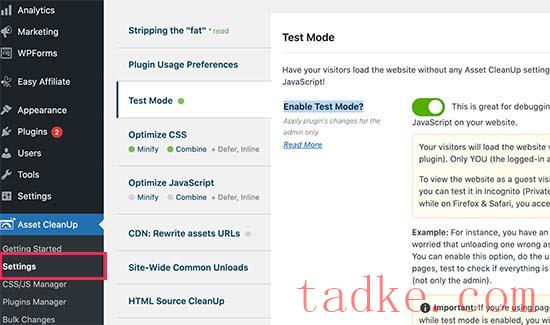
这使您可以尝试不同的设置,并以管理员的身份进行测试,而不会影响网站访问者。
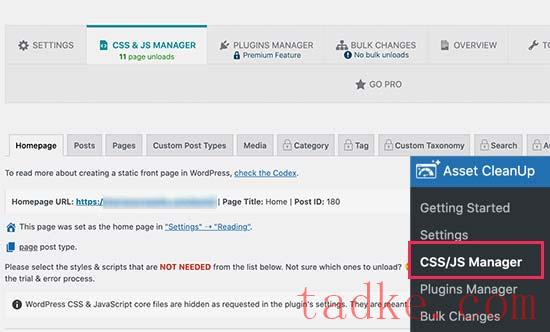
在此之后,您需要访问资产清理»CSS/JS管理器佩奇。从这里,您可以随便一个界面地下载不需要的CSS和JavaScript文件。

它将首先获取您的主页,并向您显示加载到该主页上的所有CSS和JavaScript文件。
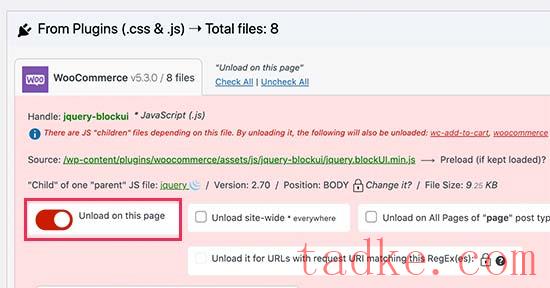
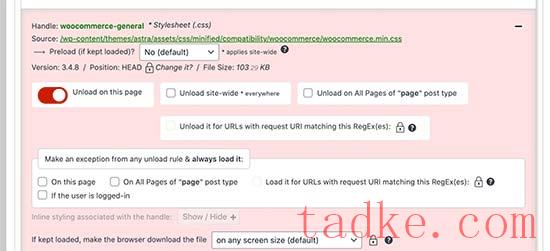
您需要向下滚动并查看加载的文件。如果你看到一个你不需要的文件,那么你可以为特定的页面、帖子类型或整个站点卸载它。

该插件还允许你从这里选择特定的帖子或页面,或者你可以像往常一样编辑帖子或页面来访问相同的选项。
In the POST Editor screen,you will find Asset Box in the POST Editor below.

当访问者在您的网站上查看此页面时,该插件将自动获取并列出所有加载的文件和资产。
然后,您可以简单地下载该界面上不需要的未使用的CSS或JavaScript文件。

重要:不要在删除任何未使用的CSS或JavaScript后测试您的网站,以确保一切正常工作。
一旦你完成了加载和删除未使用的CSS和JavaScript文件,你就可以返回到插件的设置界面,并关闭“测试模式”。
别忘了点击“更新所有设置”按钮来保存你的更改。
现在,您可以使用Google Pagespeed Insights测试您的网站,以查看未使用的CSS通知中的更改。

我们希望这篇文章能帮助你学习如何在WordPress中轻松删除未使用的css。You may also want to see our complete guidelines about cost to build a website,and our experts choose out the best WordPress host.
更多wp网站技巧请关注我们。
- 上一篇:如何在您的网站上安装WordPress
- 下一篇:如何开设一家在线精品店来推动销售
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


