如何创建自定义WordPress小工具
作者:98wpeu发布时间:2024-01-23分类:WordPress教程浏览:419
你想在wordpress中创建你自己的定制小工具吗?小部件允许您将非内容元素添加到您网站的侧边栏或任何支持小部件的区域。
您可以使用小部件向您的网站添加横幅、广告、时事通讯注册表单和其他元素.
在本文中,我们将一步一步地向您展示如何创建自定义WordPress小部件。

注:本教程面向正在学习WordPress开发和编程的DIY WordPress用户。

WordPress还允许开发人员创建自己的定制窗口小部件。
许多优质的WordPress主题和插件都有自己的定制小工具,你可以将它们添加到侧边栏中。
例如,您可以将联系人表单、自定义登录表单、图片库、电子邮件列表注册表单等添加到侧边栏,而无需编写任何代码.
话虽如此,让我们看看如何在WordPress中轻松创建自己的定制窗口小部件。

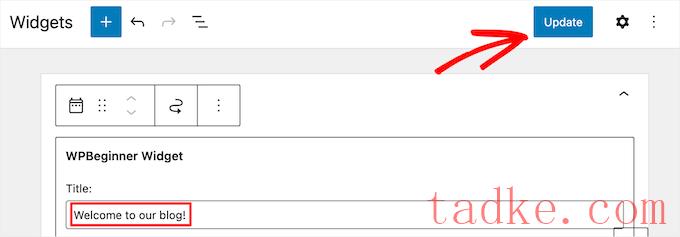
此小部件只有一个要填写的表单域.
你可以添加你的文本,然后点击“更新”按钮来保存你的更改.

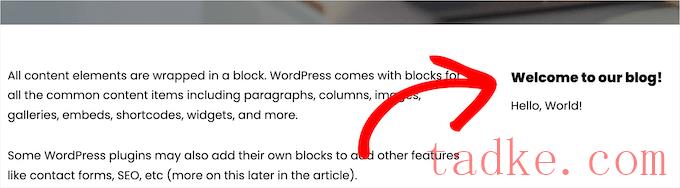
现在,您可以访问您的WordPress网站来查看自定义小工具的运行情况。

在WordPress经典编辑器中添加自定义小工具
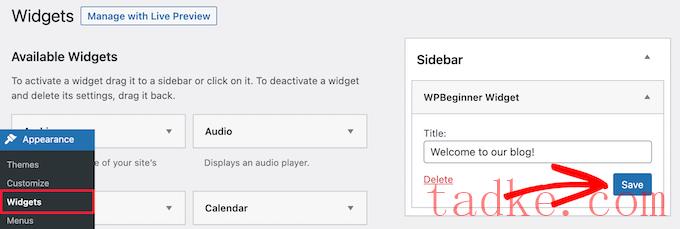
如果您正在使用经典的小部件编辑器向站点添加新的小部件,则过程将类似.
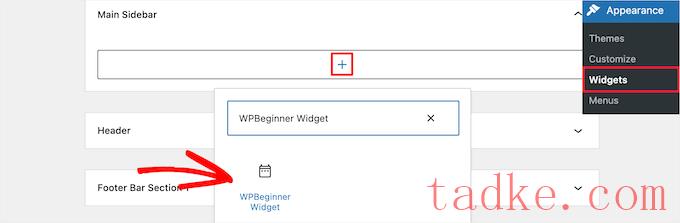
在可用小部件列表中将会有一个名为‘塔克网小工具的的新小部件。您需要将此小部件拖放到您的侧边栏中.
然后,输入一个标题,然后点击保存以保存你的小工具设置.

您的新定制小部件现在将在您的网站上上线.
现在,让我们再学习一遍代码.
首先,我们注册了‘wpb_Widget’并加载了我们的定制小部件。之后,我们定义了该小部件的作用以及如何显示该小部件后端.
最后,我们定义了如何处理对小部件所做的更改.
现在,有几件事你可能想问一下.例如,什么是目的?wpb_text_domain?
WordPress使用‘getText’来处理翻译和本地化。这wpb_text_domain和__e 告诉‘getText’使字符串可用于转换。要了解更多信息,请参阅我们的指南,了解如何找到可供翻译的WordPress主题。
如果要为主题创建自定义小部件,则可以替换wpb_text_domain您的主题的文本域.
或者,你也可以使用wordpress翻译插件来轻松翻译wordpress,创建一个多语言的wordpress站点。
我们希望本文能帮助您学习如何轻松创建自定义WordPress小部件。你可能还想看看我们关于域名和网络托管之间的区别的指南,以及我们的专家挑选的最好的免费网站托管比较.
更多wp网站技巧请关注我们.
相关推荐
- 多站点最好的WordPress常用插件下载博客插件模块的高级网络管理
- WPNakama快速简单的项目管理工具最好的WordPress常用插件下载博客插件模块
- 单独块页面生成器Gutenberg块最好的wordpress常用插件下载博客插件模块
- 用于强大表单的GSheetConnector最好的WordPress常用插件下载博客插件模块
- 产品折扣经理最好的WordPress常用插件下载博客插件模块
- 重新发现、重新发布和重新点燃您的Evergreen内容。Revive.so最好的WordPress常用插件下载博客插件模块
- 超棒的登录定制器最好的WordPress常用插件下载博客插件模块
- Easy Email最好的WordPress常用插件下载博客插件模块
- WooCommerce最好的WordPress常用插件下载博客插件模块的现场推车
- 伊莱扎聊天机器人最好的WordPress常用插件下载博客插件模块
- WordPress教程排行
- 最近发表


