如何在WooCommerce中添加高级礼品卡
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:420
您想在您的WooCommerce商店中添加礼品卡吗?
礼品卡允许您的客户购买商店信用,然后要么为自己保留,要么作为礼物赠送出去.由于购物者非常喜欢礼品卡,礼品卡可以帮助你获得更多的销售和提高利润.
在本文中,我们将向您展示如何在WooCommerce中轻松添加高级礼品卡.


当客户购买礼品卡时、wordpress会向他们发送一封电子邮件,其中包含一个唯一的优惠券代码,他们可以在您的电子商务商店中使用。
要创建和销售虚拟礼品卡,您需要首先安装并激活免费的高级优惠券插件.如果您需要帮助,请参阅我们的初学者指南,了解如何安装WordPress插件。
接下来,你还需要安装WooCommerce高级礼品卡插件.
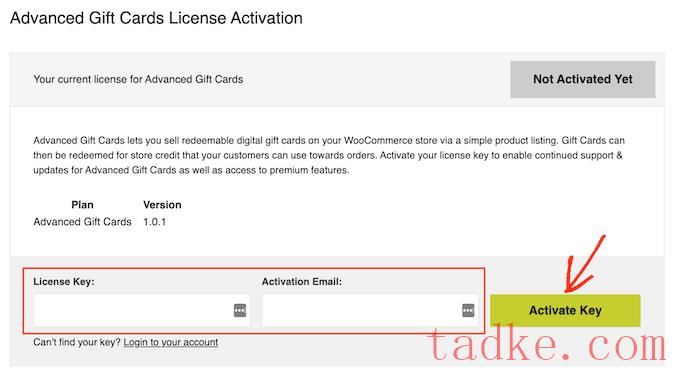
激活此高级插件后,您的第一个任务是输入高级礼品卡插件许可证密钥.你会在购买高级礼品卡附加组件时收到的购买确认电子邮件中找到这把钥匙.
您也可以通过登录到您的高级优惠券帐户来获得此密钥.在您的帐户中,点击“查看许可”。

从这里,只需复制出现在“许可证密钥”字段中的密钥.如果您购买了其他高级优惠券插件和插件,请确保您使用的是高级礼品卡插件的许可证密钥.
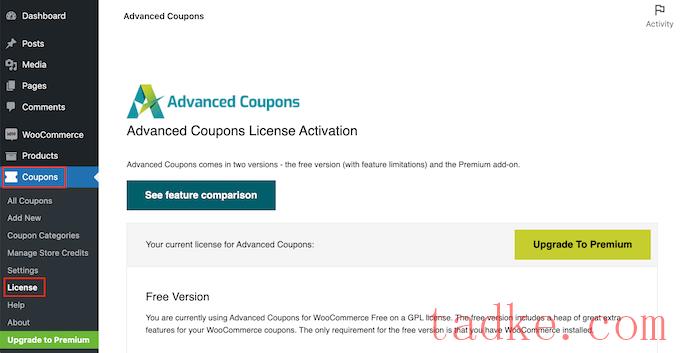
完成此操作后,请访问优惠券?许可证WordPress仪表板中的页面。

接下来,滚动到高级礼品卡许可证激活部分.现在,您可以继续并将密钥粘贴到“许可证密钥”字段中.
之后,输入您用来购买高级礼品卡附加组件的电子邮件地址.然后,只需点击“激活键”按钮即可.

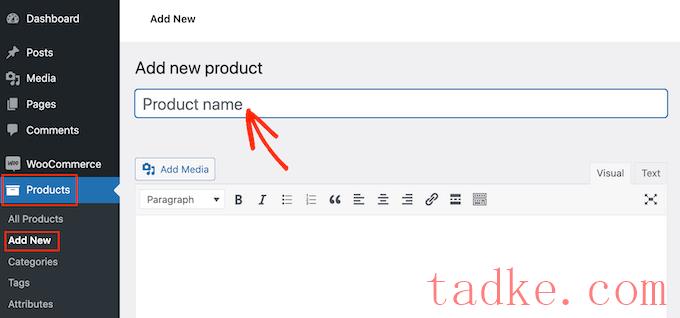
现在,您可以为客户创建礼品卡了.要开始,请前往产品»添加新项页面从您的WordPress管理侧边栏。
首先,您需要在“产品名称”栏中输入礼品卡的标题.大多数WooCommerce主题会在产品页面的顶部显示产品名称,因此这是购物者最先看到的内容之一.

接下来,您可以在文本编辑器中的“产品名称”选项下输入礼品卡的说明.为了获得更多的销售,你的描述应该是有帮助的、信息量大的和令人信服的.
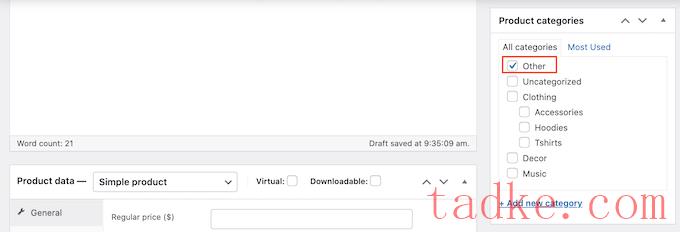
之后,向下滚动到“产品类别”部分.
产品类别允许您的客户在您的WordPress网站上轻松浏览相关产品。这可以帮助你卖出更多的产品,赚更多的钱.
要将此礼品卡添加到某个类别,只需选中该类别的框.

另一种选择是创建一个新的类别,例如特殊的礼品卡类别,购物者可以在其中浏览您的所有不同卡.有关如何在WordPress中添加类别的详细步骤,请参阅我们的指南。
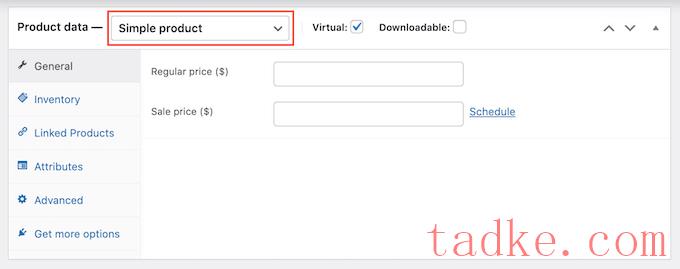
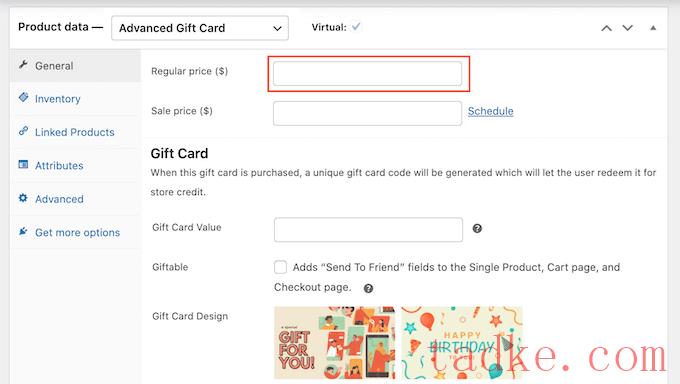
选择完类别后,滚动到“产品数据”部分,然后打开顶部的“简单产品”下拉菜单.

然后,继续点击新的“高级礼品卡”选项.WooCommerce现在将显示您可以用来创建新礼品卡的所有设置。
在“正常价格”栏中,输入购买这张卡的费用.

当客户购买此卡时,您的商店将创建一个唯一的礼品卡优惠码.然后,顾客可以在你的商店结账时输入这个礼品码,就像任何其他智能WooCommerce优惠券一样.
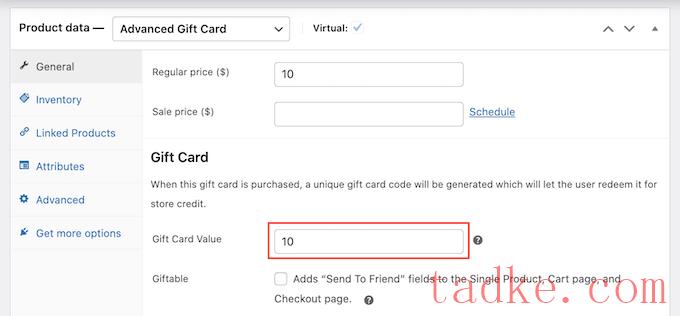
在礼品卡价值中,键入当客户使用此优惠券时将贷记到客户帐户中的金额.这通常与礼品卡的正常价格相同.

默认情况下,高级礼品卡会将卡片发送到买家的电子邮件地址.然而,礼品卡通常是给其他人的,比如朋友、家人和亲人.
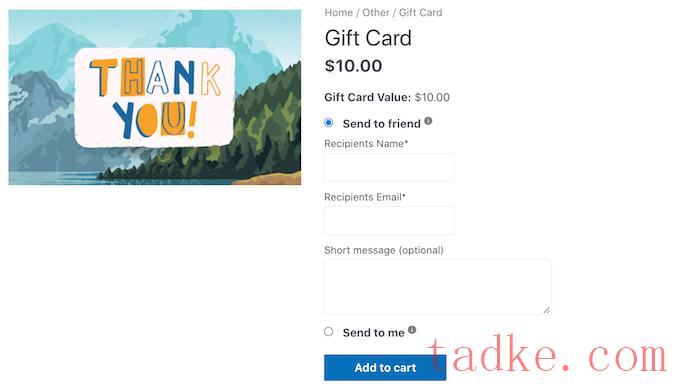
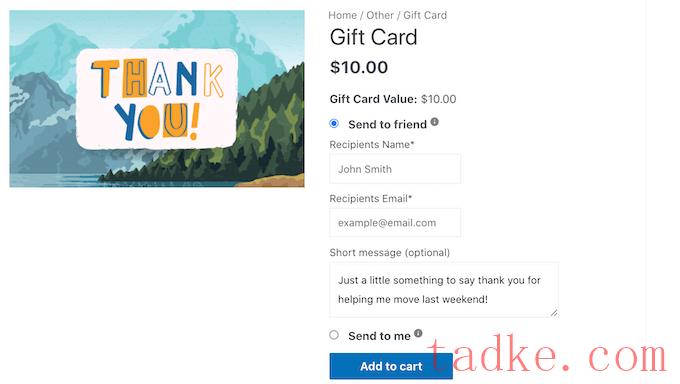
考虑到这一点,您可能希望让客户选择在结账页面将这张卡发送到不同的电子邮件地址,如下图所示.

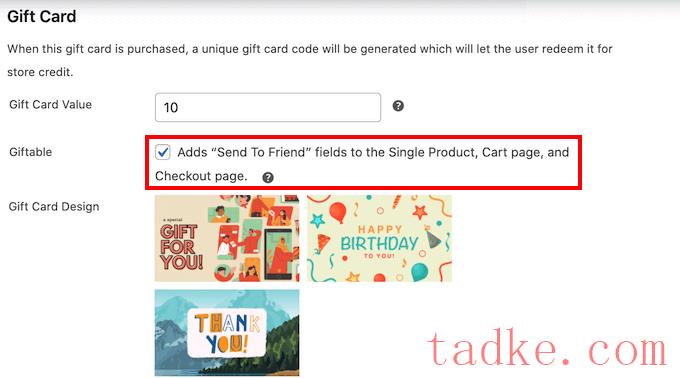
若要让您的客户有此选择,请勾选“赠品”框.
现在,您的客户可以选择是将礼品卡发送到自己的电子邮件地址还是其他电子邮件地址.

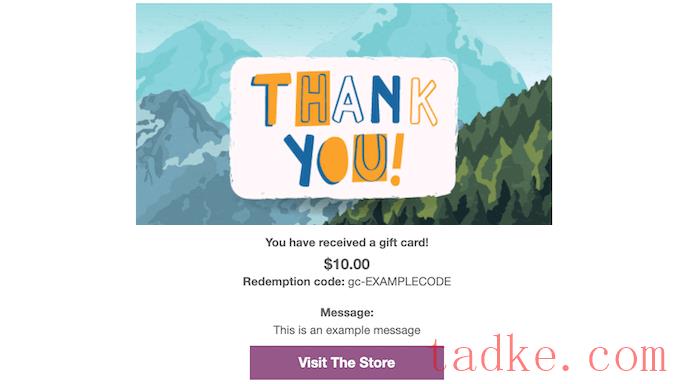
当顾客购买礼品卡时,插件会向他们发送一封电子邮件,其中包含他们的优惠券代码以及一些关于你的商店的信息.
高级礼品卡有几个现成的设计,你可以添加到这些电子邮件中,正如你在下面的屏幕截图中看到的那样.

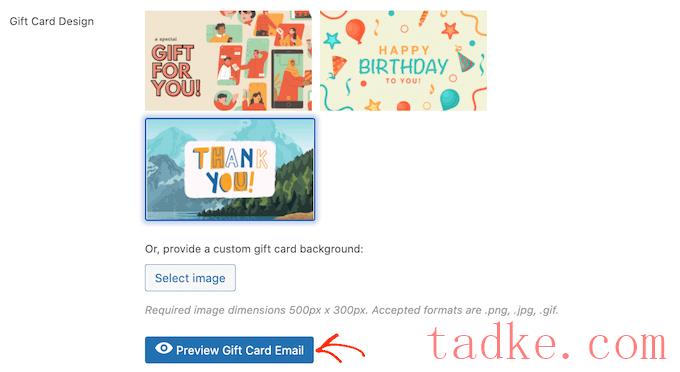
要使用这些电子邮件模板之一,滚动到礼品卡设计部分,然后单击任何现成的设计.
要预览电子邮件的外观,只需点击预览礼品卡电子邮件按钮.

这将打开一个弹出窗口,显示您的电子邮件将如何与您选择的设计.
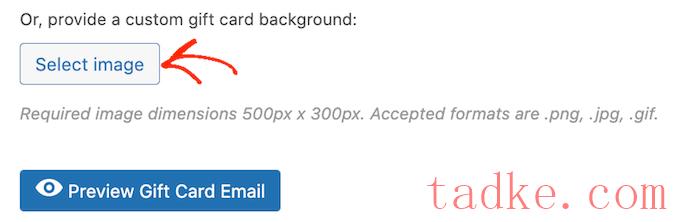
另一种选择是上传你选择的图片.例如,你可以使用网页设计软件来创建一个以你的商店独特的品牌为特色的感谢形象.
若要使用您自己的图像,请单击“选择图像”按钮.

这将打开WordPress媒体库,您可以在其中为您的礼券选择图像或上传新图像。
在此之后,还有一些其他设置,您可能想要了解一下.然而,这就是创建WooCommerce礼品卡所需的全部内容.
在发布礼品卡之前,您可能想要自定义发送给每个购买此产品的客户的电子邮件.
考虑到这一点,点击保存草稿按钮保存您的礼品卡,而不将其发布到您的在线商店.

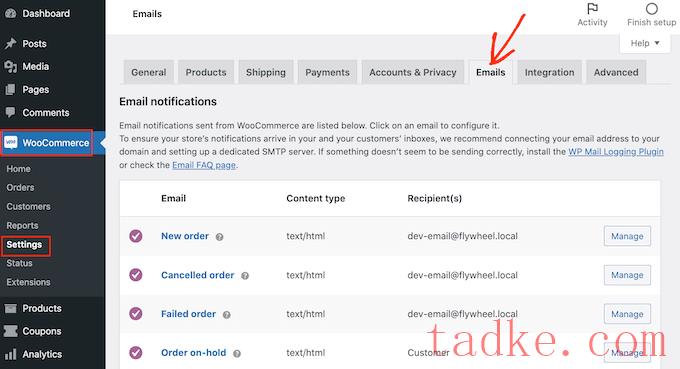
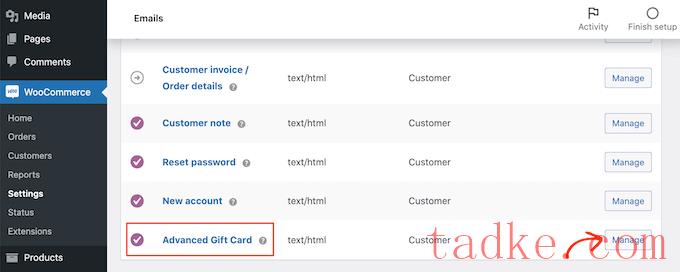
在此屏幕上,滚动以找到“高级礼品卡”电子邮件选项.
然后,点击它的“管理”按钮.

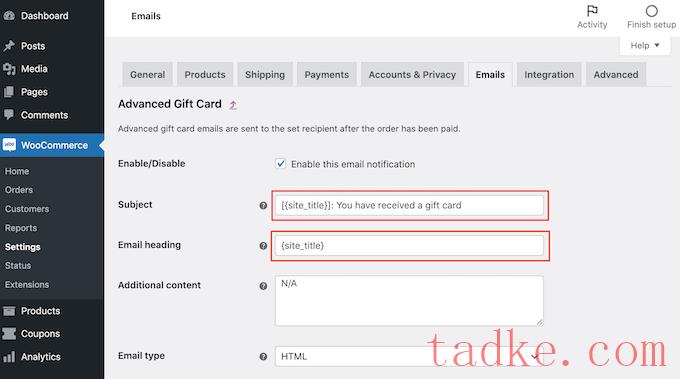
现在您将看到高级礼品卡用于其所有电子邮件的模板.
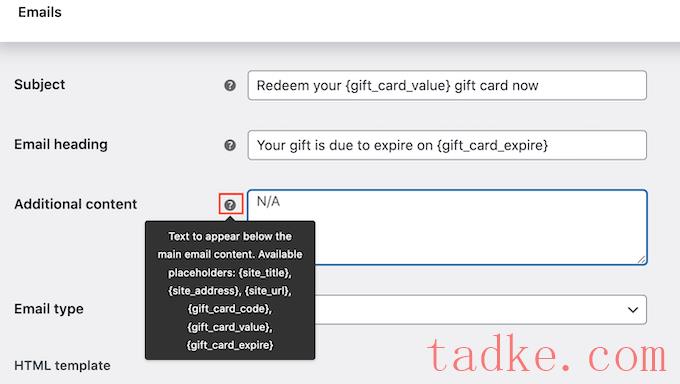
您可能希望从编辑电子邮件标题和主题开始.

一种选择是只需在这些字段中键入纯文本.WooCommerce随后将在其所有礼品卡电子邮件中使用此文本。
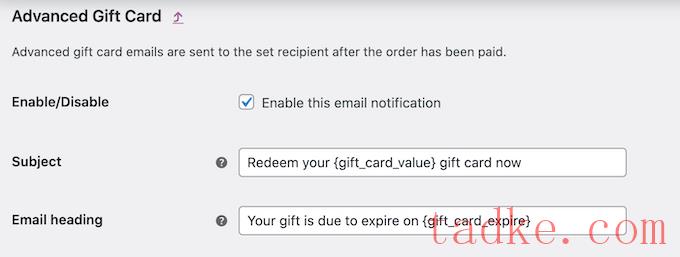
您还可以添加动态文本.这是将根据礼品卡价值或到期日期等因素自动更新的文本.
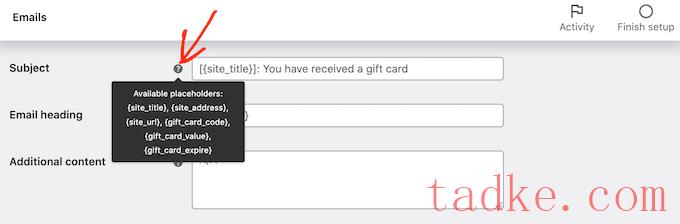
动态文本可以帮助您创建更有帮助、更吸引人的电子邮件.要查看您可以使用的所有动态文本,只需将鼠标悬停在字段的“?”上.偶像.
然后,您将看到一个弹出窗口,其中显示了您可以在此字段中使用的所有不同动态文本.

现在,您只需将此动态文本输入到字段中、WooCommerce将处理其余的工作。
您甚至可以混合使用纯文本和动态文本,如下图所示.

想要在默认电子邮件中添加更多文本吗?然后,你可以把它输入到‘附加内容’框中.此文本将显示在主要电子邮件内容的下方.
和以前一样,“附加内容”框支持纯文本和动态文本.要查看可用于其他内容的不同动态文本,只需将鼠标悬停在其‘?’上.偶像.

当你对你的电子邮件感到满意时,别忘了点击“保存更改”按钮来保存你的设置.
您还需要确保从您的WooCommerce商店发送的所有电子邮件都发送到收件人的电子邮件收件箱,而不是垃圾邮件文件夹.
要做到这一点,最好的方法是使用smtp服务提供商来提高电子邮件的递送能力。有关更多详细信息,请参阅我们关于如何解决WordPress不发送电子邮件问题的指南。
我们建议使用免费的WP邮件SMTP插件来开始使用。
一旦你设置好了电子邮件,你就可以开始销售你的礼品卡了.
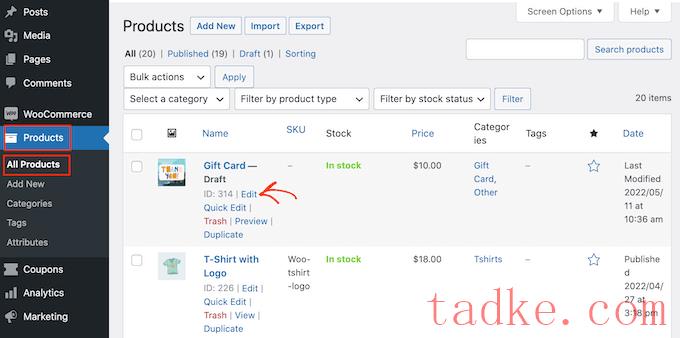
要发布您的礼品卡产品,只需访问产品»所有产品佩奇.在这个屏幕上,找到我们之前创建的礼品卡,然后点击它的“编辑”按钮.

之后,点击“发布”按钮发布您的礼品卡.这张礼品卡现在将出现在您的WooCommerce商店上,供购物者购买.
我们希望本文能帮助您学习如何在WooCommerce中轻松添加高级礼品卡.你可能还想看看我们的指南,关于如何创建WooCommerce弹出窗口来增加销售额,以及如何为你的商店创建最好的WooCommerce插件.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


