如何在WordPress站点上正确设置谷歌AMP
作者:98wpeu发布时间:2024-01-22分类:WordPress教程浏览:429
你想在你的WordPress网站上设置谷歌AMP吗?
AMP代表Accelerated Mobile Pages,是一种让您的网站在移动设备上加载更快的方法。快速加载的网站提供了更好的用户体验,并可以改善流量.
在本文中,我们将向您展示如何在WordPress中设置谷歌AMP。


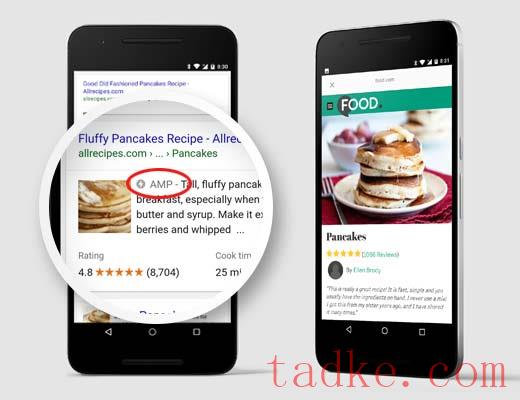
加速移动页面或AMP使用最少的Html和有限的JAVA脚本。这允许内容托管在谷歌AMP缓存上。然后,当用户在搜索结果中点击你的链接时,谷歌可以立即向他们提供这个缓存版本.
它与即时文章非常相似.然而,即时通讯仅限于S平台,更具体地说,限于他们的移动应用程序.
谷歌AMP与平台无关,可以由任何应用程序、浏览器或网络查看器使用。目前,它被谷歌、LinkedIn、Reddit和其他公司使用。

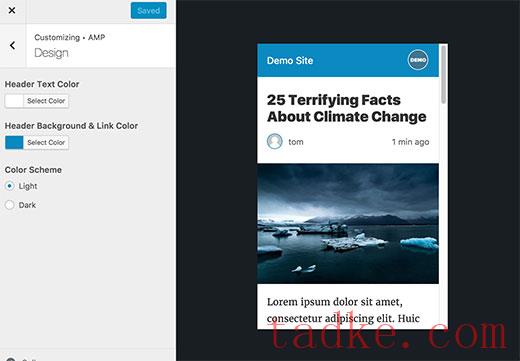
您可以更改此页面上的页眉背景和文本颜色.您选择的页眉背景颜色也将用于链接.
该插件还将使用您的站点的图标或徽标,如果您的主题支持它.有关如何在WordPress中添加收藏夹图标或站点图标的详细说明,请参阅我们的指南。
别忘了点击“保存”按钮来保存你的更改.
想要更多地定制AMP页面吗?有很多插件可以让你在你的AMP页面上添加相关的帖子、页脚小工具,甚至社交媒体图标.
但是,在安装任何插件后,您将需要验证您的AMP页面.
您现在可以访问您网站上的任何帖子并添加/amp/Url的末尾,如下所示:

如果您查看原始帖子的源代码,您将在超文本标记语言中找到以下行:

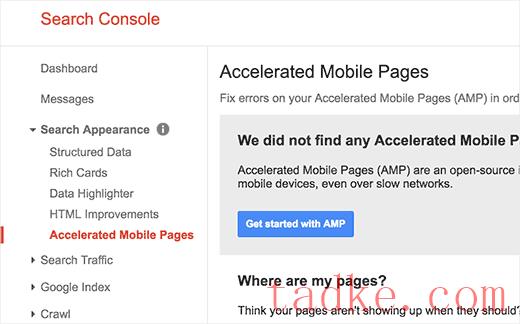
如果您没有立即看到AMP结果,请不要担心.谷歌可能需要一段时间才能为你的加速移动页面建立索引,然后在搜索控制台中显示数据.
在AMP页面上获取准确的分析
AMP的一个主要问题是它会扭曲你的谷歌分析数据。访问你AMP页面的访问者不会被准确跟踪,甚至可能会被重复计算.
对于最准确的分析,我们建议使用怪物洞察。这是WordPress最好的谷歌分析插件。
怪物洞察AMP插件将自动修复您的跟踪,以便您获得访问者的真实统计数据。
我们希望本文能帮助您了解如何在WordPress中设置加速移动页面。您可能还想看看我们关于如何加快您的网站速度的指南,或者我们的专家为您挑选最好的电子邮件营销服务来发展您的业务.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


