如何在WordPress中跟踪和减少表单丢弃
作者:98wpeu发布时间:2024-01-20分类:WordPress教程浏览:404
是否要跟踪并减少wordpress中的表单丢弃?
废弃的表单会导致较低的转化率和收入.跟踪表单放弃有助于恢复已放弃的表单线索.
在本文中,我们将向您展示如何在WordPress中轻松跟踪和减少表单丢弃。


谷歌分析公司您可以按照屏幕上的说明将您的帐户连接到您的站点。有关更详细的说明,请参阅我们的初学者指南如何在WordPress中安装谷歌分析。
一旦设置好怪物洞察,就可以设置表单跟踪了。
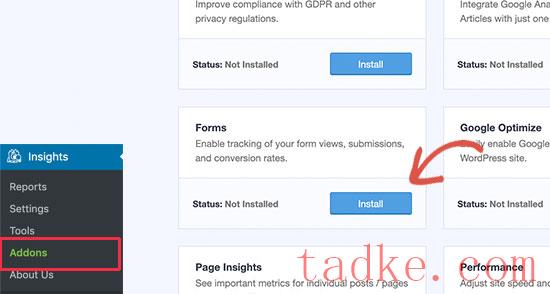
只需转到洞察力?插件页面上,向下滚动到Forms插件,然后单击Install按钮。

一旦你安装并激活了表单插件,MonsterInsights将自动检测你的WordPress表单插件并启用表单跟踪。
您可以通过访问洞察力»设置页面,并切换到“转换”标签.从这里,您可以看到您的表单构建器列在‘启用表单转换跟踪’选项下面.
现在一切都准备好了,你只需等待几个小时,MonsterInsights就会在你的用户在你的WordPress网站上填写表格时收集数据。

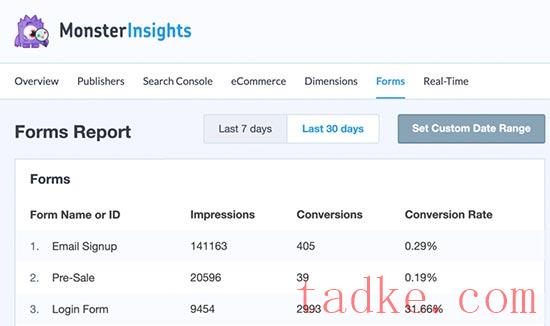
你会在你的网站上看到一个表格列表,上面有他们的印象、转化率和转化率.
您可以看到具有更高印象度和较低转化率的表单.这些是您的用户正在查看但未填写的表单.
让我们来找出是什么阻止了用户填写这些表单.

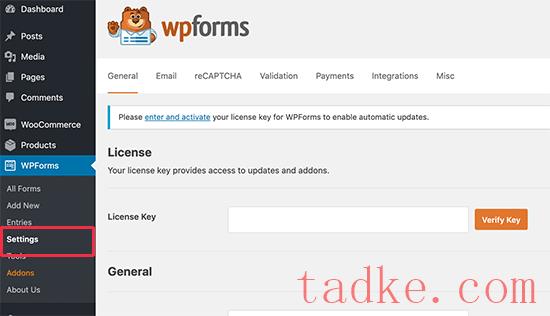
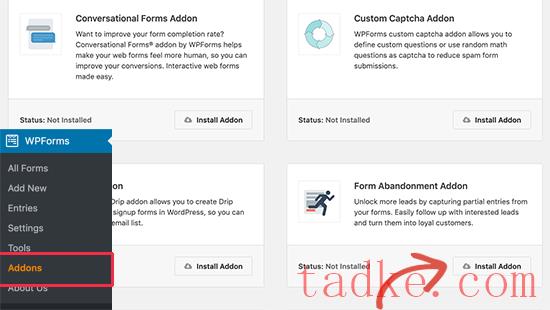
接下来,您可以转到WPForms?加载项WordPress仪表板上的页面。
从这里开始,继续安装Form放弃插件。

之后,您现在就可以创建可以自动保存已放弃表单的表单了.
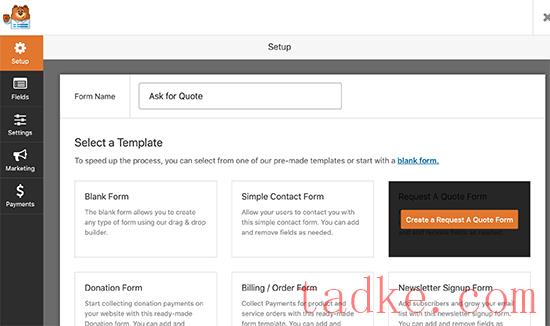
只需转到WPForms?添加新项页面以创建您的第一个表单.

系统将要求您提供表单的标题,然后选择模板.WPForms附带了一些针对不同场景的预制模板。您还可以使用空白模板从头开始创建表单.
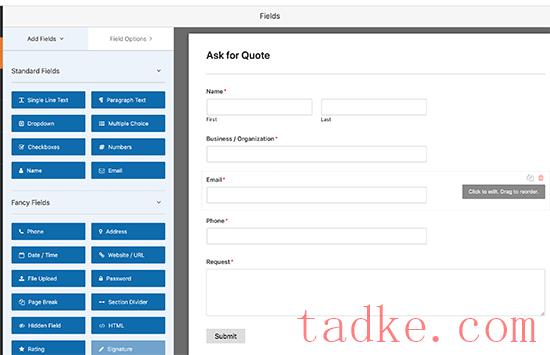
接下来、WPForms将加载表单条目.您可以通过单击现有条目来编辑它们.您还可以上下移动它们,或者从左列添加新字段.

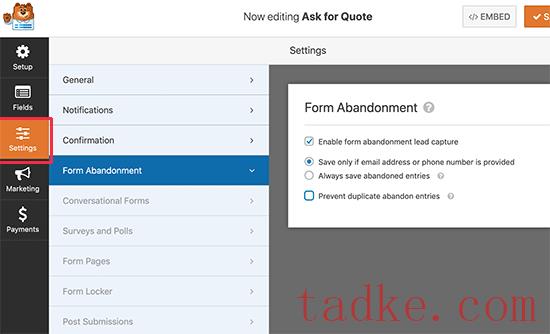
一旦您对表单条目感到满意,请从左栏切换到“设置”标签.
然后选择“放弃表单”选项.

从这里,您可以打开此特定表单的表单放弃功能.完成后,您可以保存表单并退出构建器界面.
接下来,让我们将此表单添加到您的WordPress站点。只需编辑要在其中添加表单的帖子或页面,然后将WPForms块添加到内容编辑器。

之后,只需从下拉菜单中选择您先前创建的表单.您现在可以保存或发布您的帖子或页面.
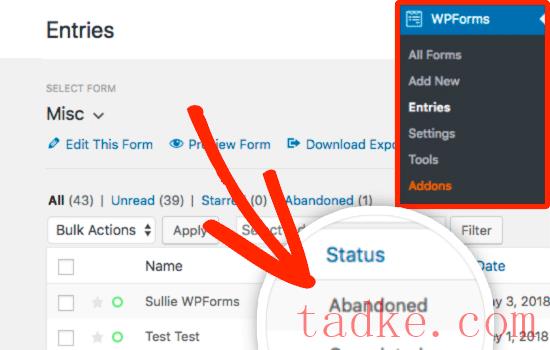
现在,给您的表单几天时间来收集条目.在那之后,你可以去WPForms?条目页面以查看您的所有表单条目.

当用户决定在不提交表单的情况下离开表单时,您将看到放弃作为条目的状态.
您可以单击条目以查看您已放弃的表单的捕获数据.

使用在线速度测试工具测试包含表单的页面的速度和性能.
如果您的表单页面加载速度较慢,那么您需要遵循我们的WordPress速度优化指南来提高性能。
2.创建更好的表单
作为一个网站所有者,你想收集尽可能多的有用信息,这样你就可以更好地为他们服务.
然而,这可能会使您的表单更长,并且用户不喜欢长表单.
以下是你可以做的几件事,以改善你的形式.
删除不必要的表单域.这些是您并不真正需要并且可以不使用的表单域. 使用多页表单.如果您必须创建更长的表单,那么可以尝试多页表单.它们更容易填充,并提供更好的用户体验. 尽可能使用表单登录页.使用表单登录页可以消除屏幕上的杂乱,这可能会分散用户的注意力. 使用对话式表单样式使您的表单具有互动性和趣味性.3.使用转换优化软件
如果你真的想提高表单转换,那么你需要开始使用Optin Monster。
它是市场上最好的转换优化和潜在客户生成软件,可以帮助您将网站访问者转化为订阅者和客户.
OptinMonster带有退出意图弹出窗口。这允许您在用户即将离开页面时向他们显示目标弹出窗口.在您的表单页面上使用此功能将帮助您大幅减少网站上的表单丢弃.

有关详细说明,请参阅有关如何使用Optin Monster创建优惠券弹出窗口的教程。
我们希望本指南能帮助您学习如何跟踪和减少WordPress中的表单丢弃。您可能还想看看我们为小型企业挑选的最佳电子邮件营销服务和最佳商务电话服务.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


