当前位置:网站首页 > WordPress教程 > 正文
如何在WordPress中对图像进行灰度处理
作者:98wpeu发布时间:2024-01-19分类:WordPress教程浏览:446
导读:你想知道当你上传图片时、wordpress中是否有自动灰度化的方法吗?通常,您需要一个照片编辑工具来将您的图像更改为灰度.然而,这可能很耗时,因为在上传到您的网站之前,您需要编辑每...
你想知道当你上传图片时、wordpress中是否有自动灰度化的方法吗?
通常,您需要一个照片编辑工具来将您的图像更改为灰度.然而,这可能很耗时,因为在上传到您的网站之前,您需要编辑每一张单独的图像.
在这篇文章中,我们将向你展示如何在WordPress中将图片灰度化,同时上传到你的网站。


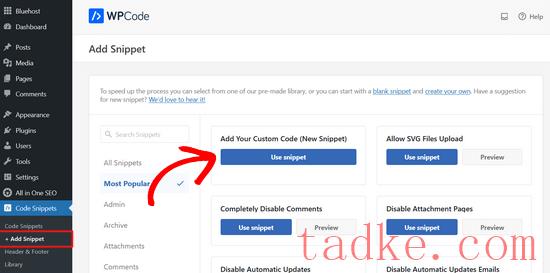
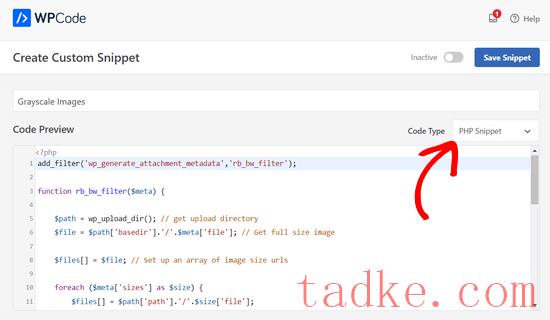
接下来,继续为您的代码片段输入一个名称,并将上述代码粘贴到“代码预览”区域.
您还需要从右侧的下拉列表中选择的php代码片段‘作为代码类型。

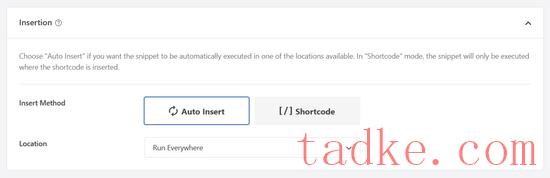
输入代码后,您可以向下滚动到“插入”部分.
在这里,您可以选择“自动插入”选项.这将自动插入并执行代码.

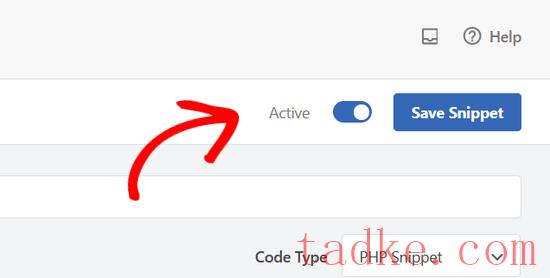
最后,回到屏幕顶部,将开关切换到“激活”,然后单击“保存代码片段”按钮.

接下来,您可以通过编辑或添加新页面来测试代码.当你在WordPress编辑器中时,点击‘+’按钮并添加一个图片块。
你现在可以在你的WordPress网站上上传任何图片,它会自动转换成灰度图片。

我们希望本文能帮助您学习如何在WordPress中对图像进行灰度化处理。你也可以查看我们关于如何选择最好的博客平台的指南,以及我们的专家挑选最好的网页设计软件.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


