如何在WordPress中创建互动投票
作者:98wpeu发布时间:2024-01-19分类:WordPress教程浏览:302
是否要在您的wordpress网站上创建在线投票?
民意调查是一种互动的方式,可以让你的受众参与进来,同时从他们那里获得有用的信息.你可以从你的用户那里得到反馈,找出他们喜欢什么.
在本文中,我们将向您展示如何在您的WordPress中轻松创建和添加投票。


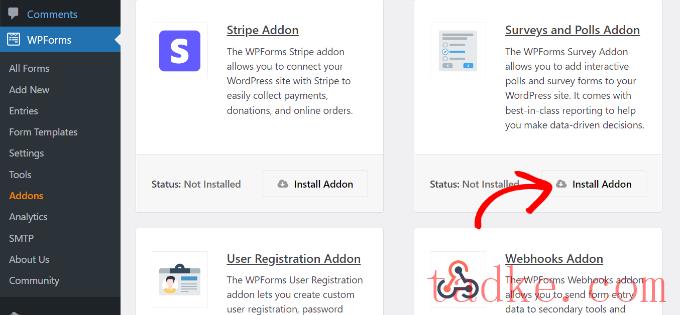
接下来,您需要访问WPForms?加载项页面并向下滚动到调查和民意调查加载项.
继续,点击“安装”插件按钮.

现在,您可以创建在线投票了.
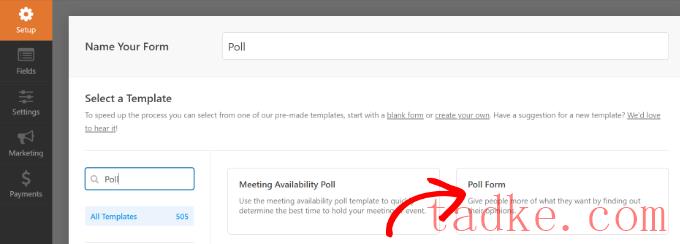
您可以从转到WPForms?添加新项页面以创建新表单.首先,您需要为您的调查表单提供标题,然后选择“调查表单”模板.

这将启动WPForms拖放表单构建器界面。
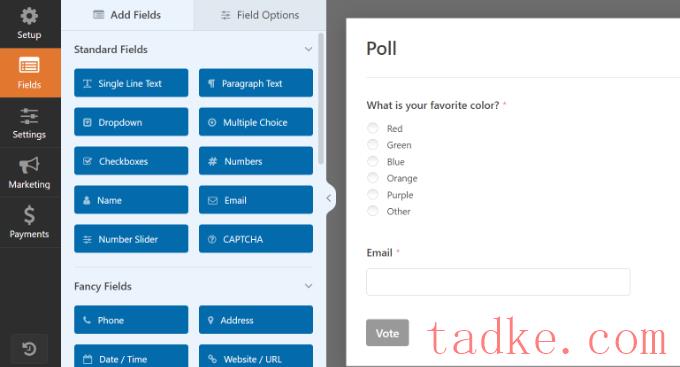
您将看到一个预制的投票表单模板,其中的示例字段已经添加到表单中.

有从左栏添加新表单域的选项.您所要做的就是拖放要添加到表单中的字段.
除此之外,您只需点击即可编辑、重新排列或删除任何字段.
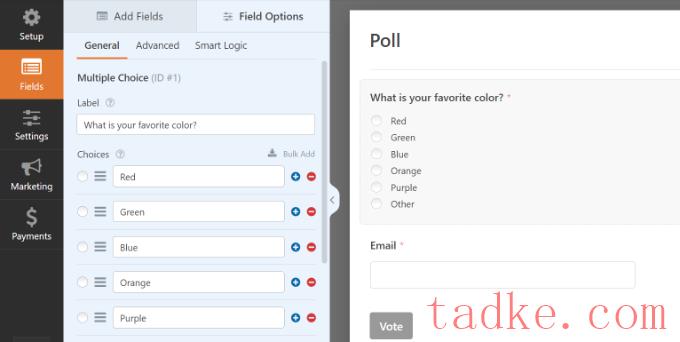
例如,如果您单击模板中的调查问题,则您将在左侧的菜单中看到更多选项.只需重新排列顺序,并编辑它们的标题、标签等.

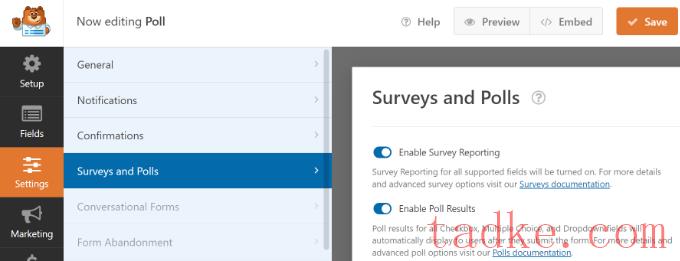
接下来,您需要单击设置按钮,然后转到“调查和民意调查”标签.您可以在此处启用或禁用轮询结果选项.
默认情况下、WPForms投票模板将在用户提交投票后向他们显示投票结果.如果禁用此选项,则用户将看不到投票结果.

另一方面,您可以向用户显示自定义消息或将他们重定向到另一个页面或URL。
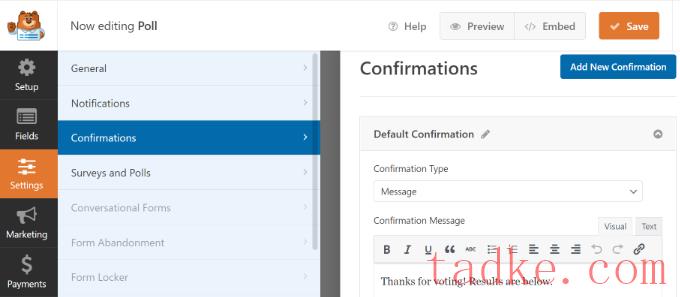
只需转到“确认”标签即可.在这里,您可以从下拉菜单中选择确认类型.

一旦您创建了调查表格,继续并点击“保存”按钮来存储您的表格设置.

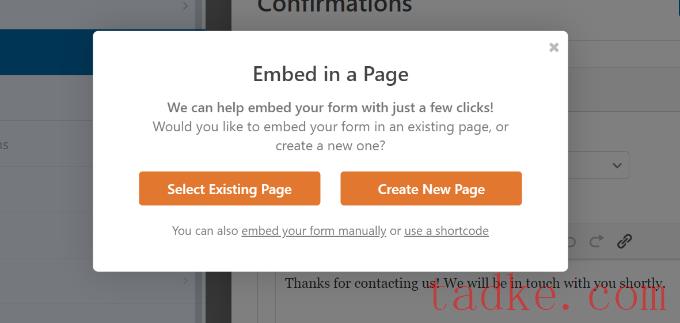
让我们为本教程选择“创建新页面”按钮.
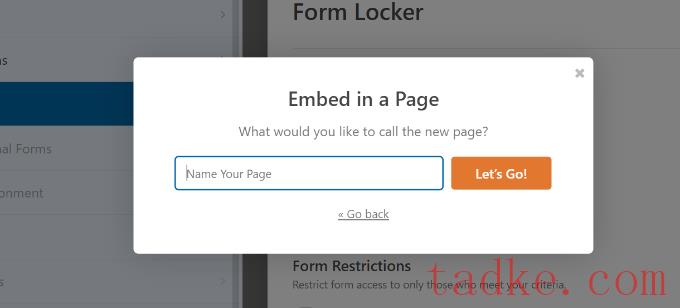
在下一步中,您将需要输入页面的名称.在那之后,你可以点击‘我们走’按钮.

现在,您应该会看到您的投票表格嵌入到WordPress内容编辑器中。
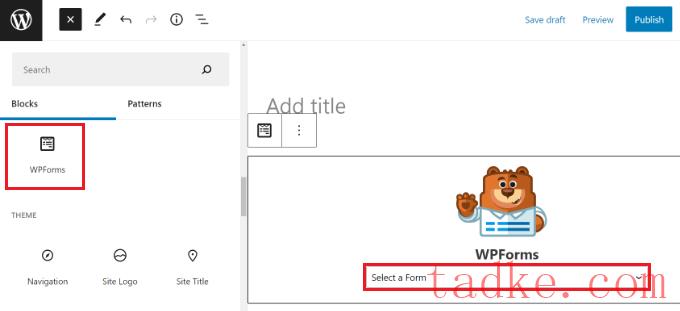
添加表单的另一种方式是使用WPForms块。只需点击‘+’按钮添加WPForms,然后从下拉菜单中选择您的表单即可.

接下来,您将看到表单的预览.
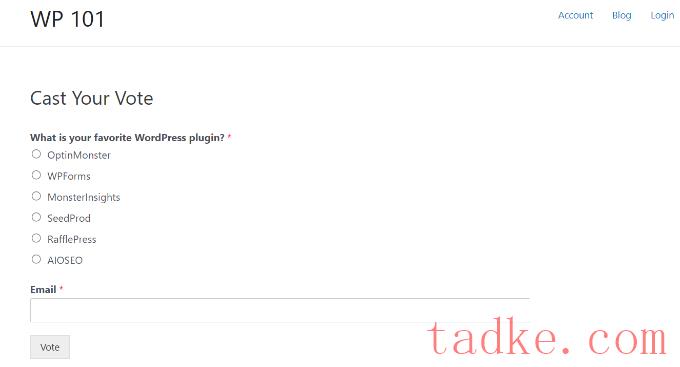
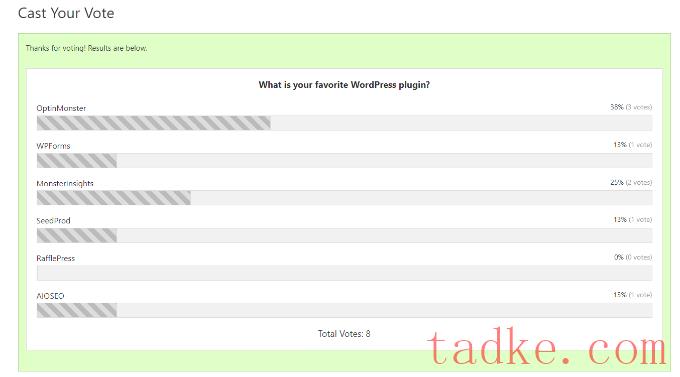
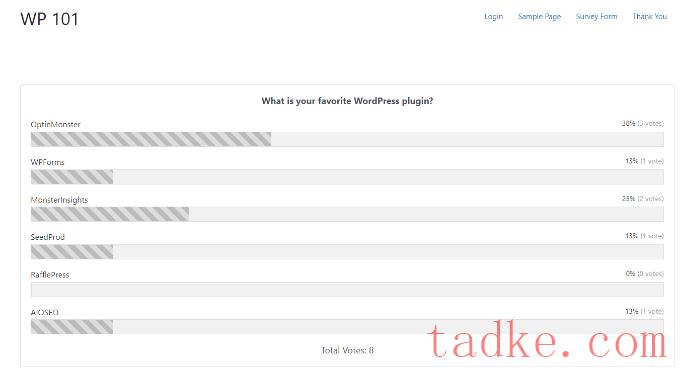
您可以保存或发布您的帖子/页面,并访问您的网站以查看您的投票结果.

您还可以将您的投票添加到侧边栏或小部件就绪区域.
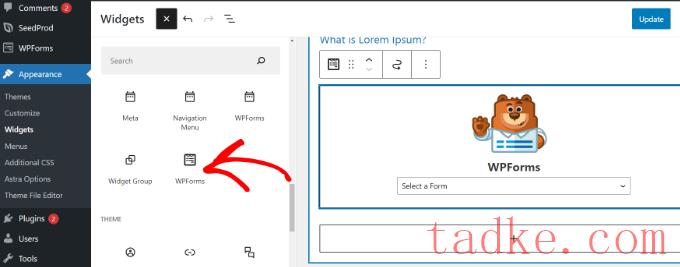
要做到这一点,您需要访问外观»小工具页面,并将WPForms小部件块添加到您想要在其中显示投票的侧边栏。

在WPForms小部件块中,您需要选择前面创建的投票表单。
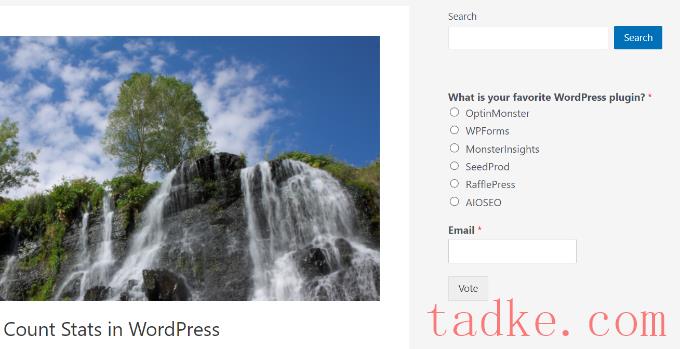
别忘了点击“更新”按钮来存储你的小工具设置.现在,您可以访问您的网站,查看您的在线调查显示在侧边栏或其他微件就绪的区域.


您还可以在不提交投票的情况下随时查看投票结果.
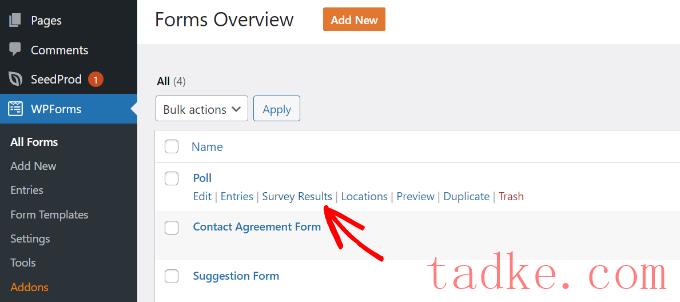
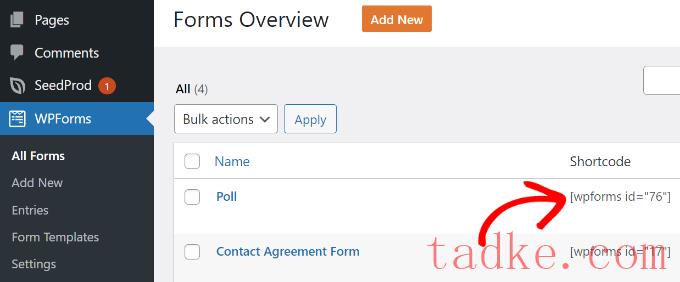
只需访问WPForms?所有表单页面上,并点击您的投票表格下方的“调查结果”链接.

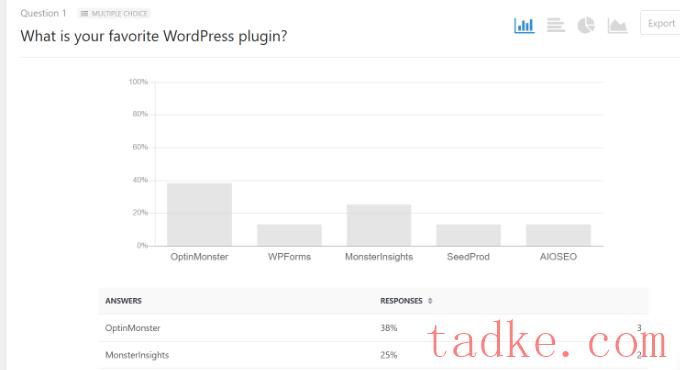
这将把您带到民意调查结果页面,在那里您将看到交互式图表中的民意调查回复.
您可以更改收费类型并以jpeg、pdf和打印格式导出结果


在短码中,您将找到您的投票ID号。例如,我们的测试投票的ID是76,如上面的屏幕截图所示.
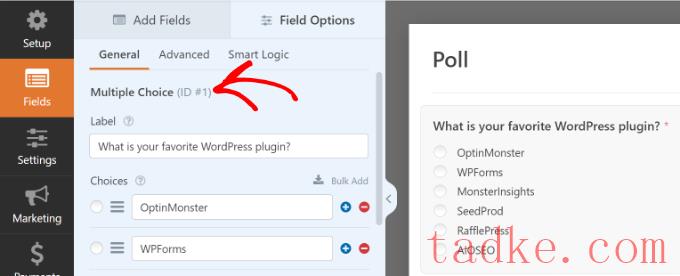
接下来,您需要找出字段ID。这是表单中要显示其结果的字段.
只需编辑您的投票表格,然后点击投票字段即可.您将在左栏中找到字段ID。

现在您已经拥有了两个必需的ID,您可以继续添加投票结果短码,如下所示:


专业版的用户反馈具有强大的功能,如页面级目标、定制品牌、高级模板等。还有一个免费版本的用户反馈,它提供了创建轮询小部件所需的一切。
欲了解更多细节,请查看这篇关于如何在WordPress中收集用户反馈的教程。
我们希望这篇文章能帮助你在WordPress中创建一个互动投票。你可能还想看看我们关于如何创建WordPress博客和最好的电子邮件营销服务的指南。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


