如何在WooCommerce中添加样本数据
作者:98wpeu发布时间:2024-01-19分类:WordPress教程浏览:419
是否要在WooCommerce中添加一些示例数据?
如果您正在建立一个新的在线商店,那么您可能想要添加一些示例产品数据,以查看它上线时的样子.这也有助于您在向公众开放之前进行测试.
在本文中,我们将向您展示如何在WooCommerce中轻松地添加带有产品图像的样本数据.


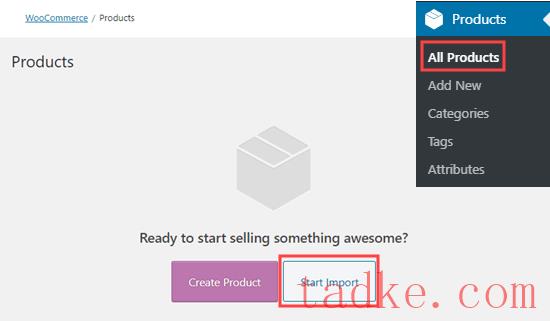
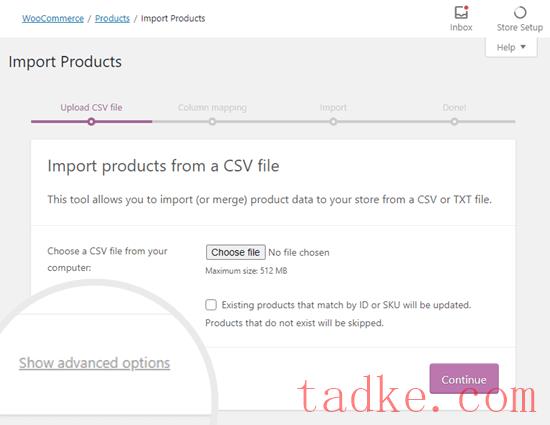
然后,您将看到产品进口商页面.
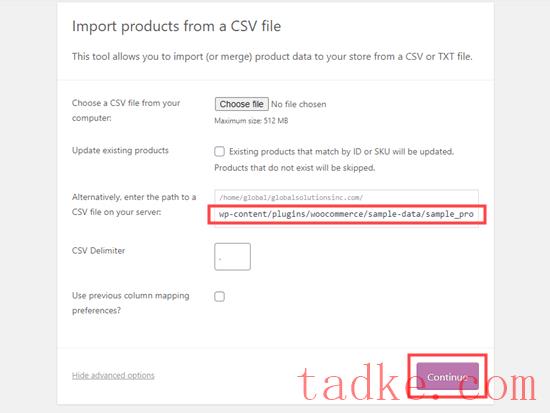
在这里,你需要点击“高级选项”链接来展开设置.

在此之后,您只需将以下url路径复制并粘贴到服务器上csv文件的框中。
wp-content/plugins/woocommerce/sample-data/sample_products.csv
别担心,当你安装它的时候、WooCommerce附带了这个CSV。

该url直接指向示例产品数据。这是添加样本数据最快的方法.
另一种选择是下载示例_产品.csv从您的网站下载文件,然后重新上载.只需转到以下网址:
https://example.com/wp-content/plugins/woocommerce/sample-data/sample_products.csv
别忘了用你自己的域名替换Example.com.您的浏览器将自动将csv文件下载到您的计算机,然后您可以将其上传到产品进口商页面.
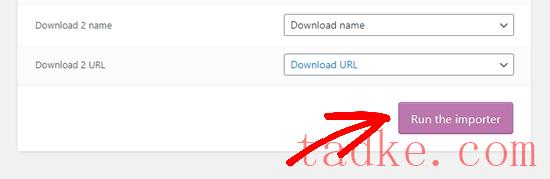
上传CSV文件后,系统将提示您选择如何将数据映射到WooCommerce中的产品字段.
我们建议将所有这些设置保留为默认设置,然后点击底部的‘运行进口商’按钮。

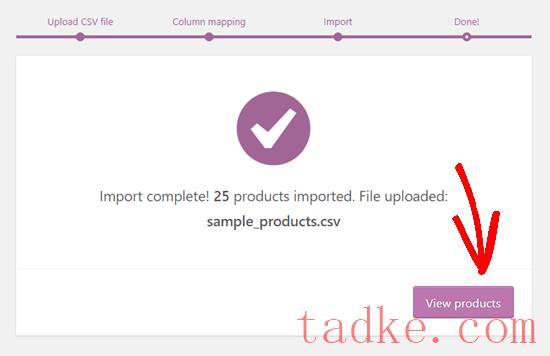
WooCommerce导入器可能需要一两分钟来导入虚拟内容。一旦完成,您将看到一条‘导入完成’的消息.
然后,您可以点击“查看产品”按钮,查看所有导入的内容.

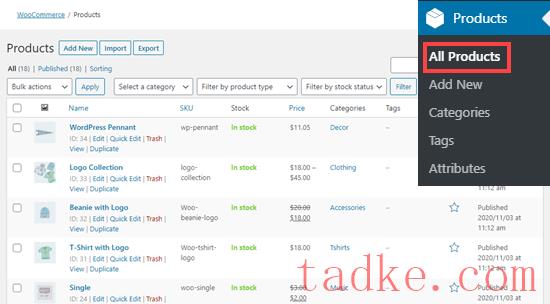
WooCommerce的样本产品将像常规产品一样显示出来。
然后你可以像编辑任何WooCommerce产品一样编辑它们,用你的WooCommerce主题预览它们,并尝试不同的WordPress插件。


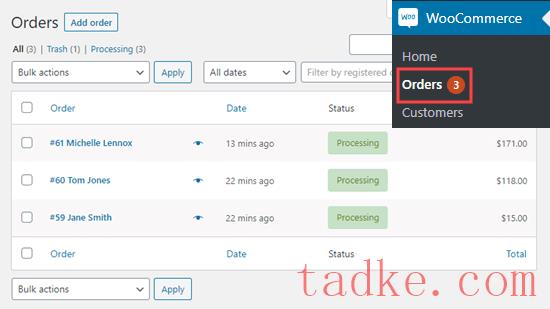
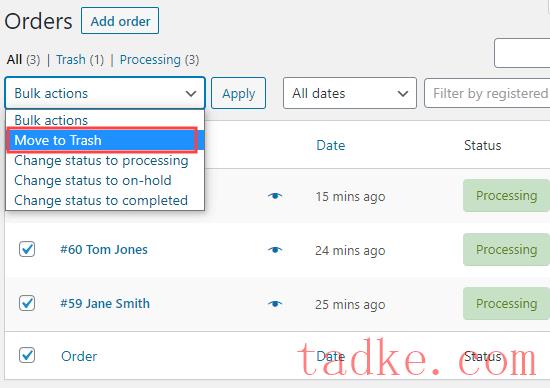
接下来,您需要访问您的商店并通过完整的结账过程订购一些虚拟产品.
然后您将看到您的订单出现在WooCommerce?订单佩奇.

您可以根据需要创建任意数量的示例订单.

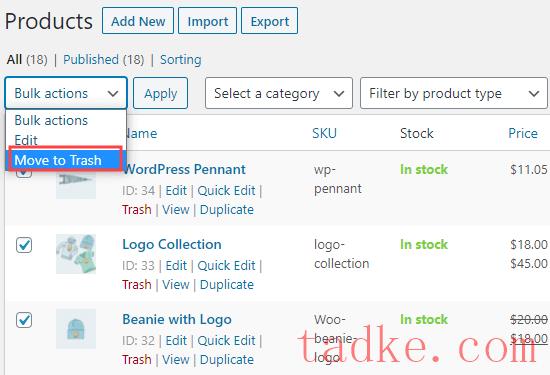
要删除产品,请转到产品»所有产品页面在您的WordPress管理。
同样,只需选择所有产品,然后使用“批量操作”菜单即可.继续,并选择‘移动到垃圾桶’,然后点击应用按钮.

我们希望本文能帮助您学习如何在WooCommerce中添加样本数据.现在您的商店已经准备好了,我们建议您查看我们的指南,了解如何设置WooCommerce转换跟踪和我们为您的商店提供的最佳WooCommerce插件列表.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


