如何在WordPress中为帖子标题添加赞助帖子前缀
作者:98wpeu发布时间:2024-01-17分类:WordPress教程浏览:339
你想在wordpress的博客文章标题中自动添加一个‘赞助商帖子’前缀吗?
一旦开始发布赞助帖子,您必须披露哪些帖子是赞助的.您可以通过在帖子标题中添加“赞助商”一词或在帖子正文中添加免责声明来做到这一点.
在这篇文章中,我们将向你展示如何在WordPress中自动为你的帖子标题添加一个‘赞助商帖子’前缀。


在本指南中,我们将向您展示如何做到这一点.它确实涉及到代码片段和定制字段的使用,这对初学者来说可能有些吓人,但我们将引导您完成每一步.
在本文中,我们将使用自定义字段将“赞助商”自定义字段添加到帖子中.这将给我们一种方法来识别哪些帖子得到了赞助,哪些没有.
自定义域可用于添加与帖子、页面或任何内容类型相关的任何信息.这个元信息可以显示在你的主题中.
若要在书目中添加“赞助商帖子”前缀,您需要编辑WordPress主题文件。我们将通过将定制代码片段添加到主题的函数.php文件来实现这一点。
话虽如此,让我们来看看如何在WordPress中为你的帖子标题添加一个“赞助商帖子”前缀。

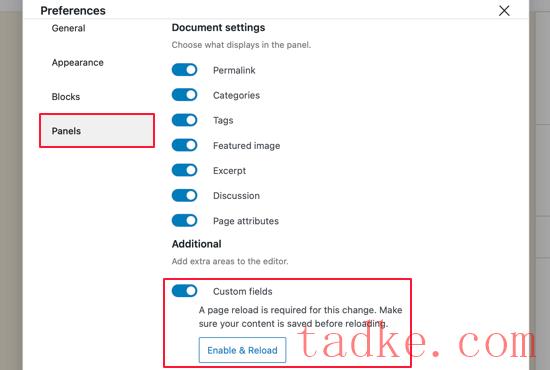
这将弹出一个首选项弹出窗口,您需要进入面板部分,然后打开“自定义域”开关.
在此之后,点击‘启用和重新加载’按钮以重新加载文章编辑器。

如果你仍在使用旧的WordPress经典编辑器,那么你需要点击屏幕右上角的“屏幕选项”按钮。
这将打开一个菜单,您需要在其中选中自定义字段选项旁边的框.

然后,帖子编辑器将重新加载.
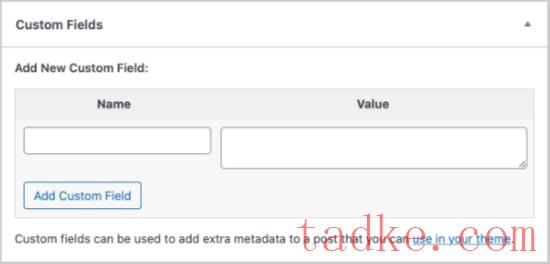
当您滚动到内容编辑器下方时,您将能够看到定制字段面板.

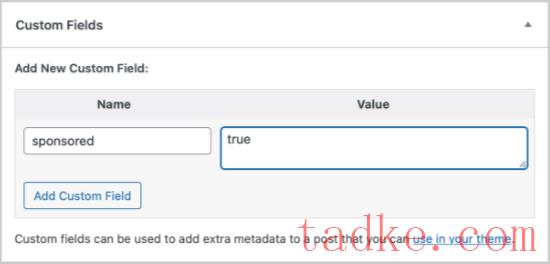
要添加新的自定义字段,只需在名称文本框中键入‘赞助商’即可.
在下一个字段中,确保该值为“是真的”。

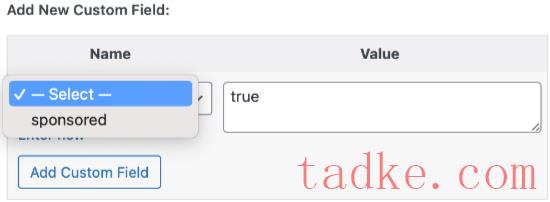
接下来,您需要保存帖子并向下滚动到自定义字段元框.您会注意到,自定义字段元框现在显示了一个下拉菜单.
下次你写赞助商的帖子时,你需要做的就是从下拉菜单中选择‘赞助商’,然后在值域中输入‘真’.


要开始使用,您需要安装并激活免费的WPCode插件。有关逐步说明,请参阅我们关于如何安装WordPress插件的指南。
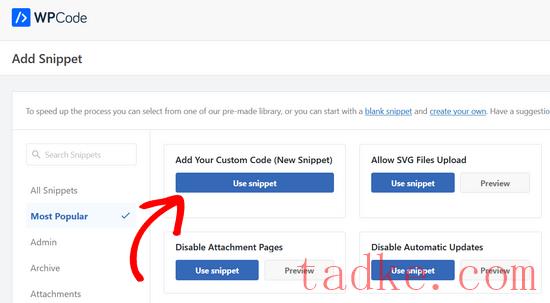
激活插件后,请转到代码片段(Vbl.)+添加代码段从您的WordPress管理仪表板。然后,将鼠标悬停在“添加自定义代码(新代码段)”选项上,并单击“使用代码段”按钮.

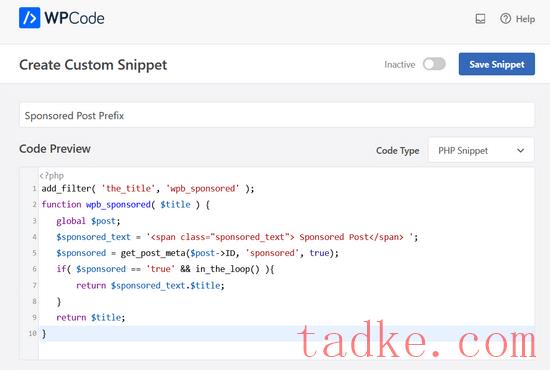
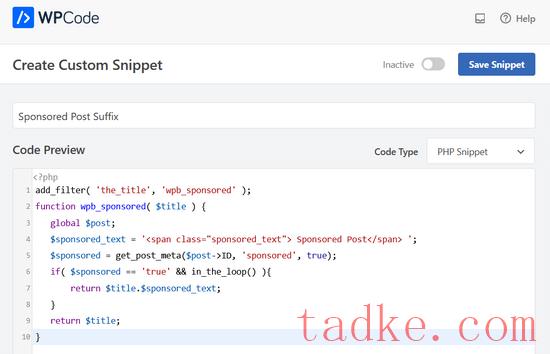
之后,只需将代码片段复制并粘贴到代码框中.

单击“非活动”切换将其更改为“活动”,然后单击“保存代码段”按钮.
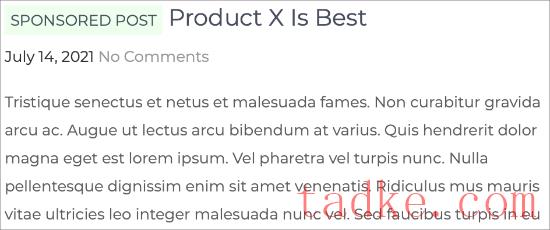
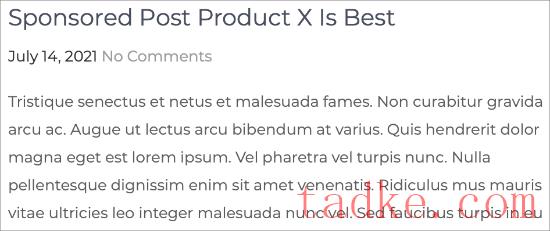
现在WordPress将开始显示前缀。试着访问你之前编辑过的帖子,你会看到帖子标题前面加了“赞助商帖子”。

我们正在取得很大的进展,只要多做一点工作,我们就可以改进前缀的外观.
如果您研究了代码片段,那么您会注意到,我们已经将赞助帖子文本包装在一个名为‘SUBSTOTED_TEXT’的css类周围。您可以使用这个css类来突出显示帖子标题中的文本.
这里有一个小的css,你可以添加到你的主题.

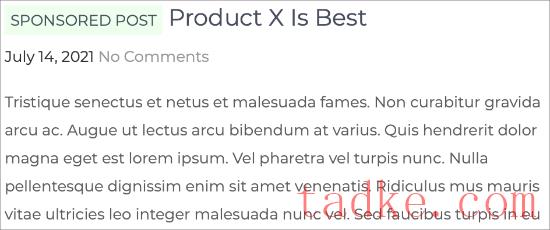
该代码使文本的背景为绿色和大写,并使字体变小.它还在高光周围添加了一些填充.您可以随意修改css以满足您的需求.

当您研究代码时,您会注意到我们只做了两处更改.
我们在赞助商文本前添加了一个字母空格,然后将顺序切换为显示$title第一.

我们希望这篇文章能帮助你学习如何在WordPress的帖子标题中添加赞助帖子前缀。您可能还想了解创建电子邮件时事通讯的正确方法,或者查看我们对最好的电子邮件营销服务的比较.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


