如何给您的WordPress管理仪表板贴上白色标签
作者:98wpeu发布时间:2024-01-16分类:WordPress教程浏览:314
你有没有想过给你的客户或用户的wordpress管理仪表板贴上白标签?
WordPress有一个很好的用户界面,但有时你可能需要根据自己的需要定制它,或者为客户简化它。
在本文中,我们将向您展示如何为您的WordPress管理仪表板添加白标签。


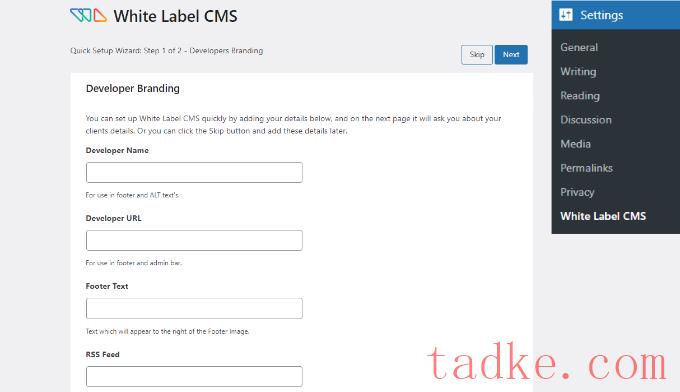
除此之外,还有添加开发人员url、页脚文本和rss提要的选项。添加这些详细信息后,您可以单击“下一步”按钮.
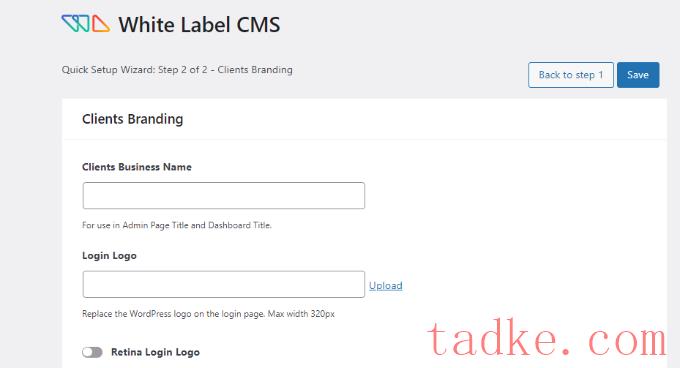
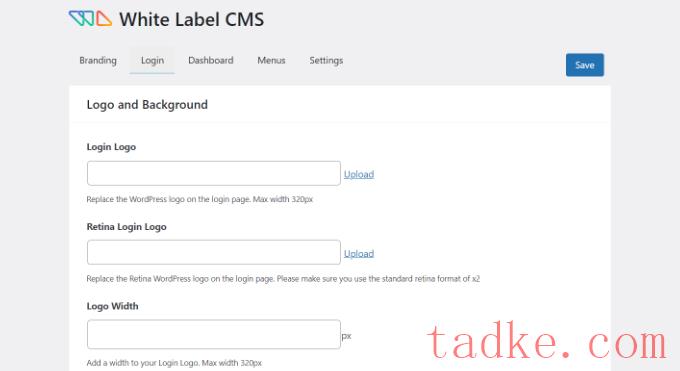
白标不育系设置向导还允许您添加客户的企业名称并上传登录徽标以供定制.

还有一个选项可以启用Retina登录徽标并上传您的图像.
完成后,只需单击“保存”按钮即可退出安装向导.
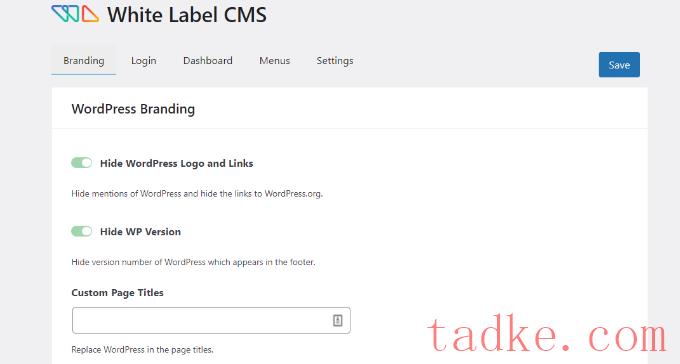
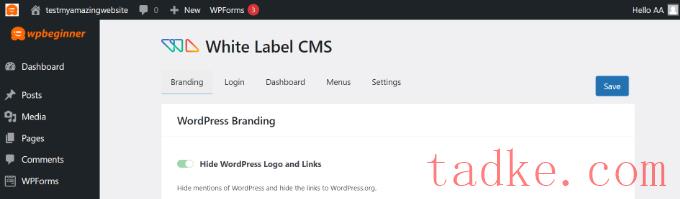
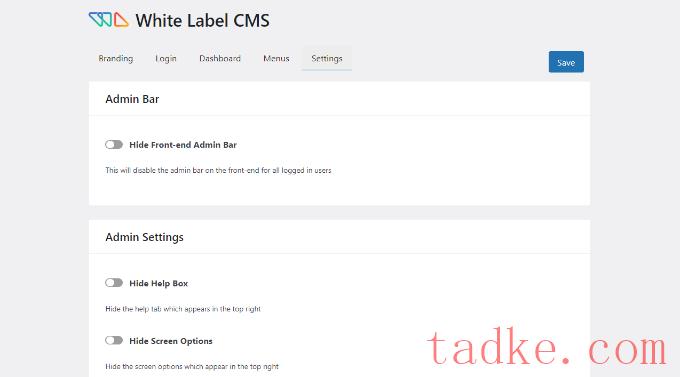
除此之外,插件的设置页面允许你控制和定制WordPress管理屏幕的方方面面。
它分为以下5个部分:
品牌登录仪表板菜单设置让我们更深入地研究每个部分下可用的不同选项以及如何正确配置它们.

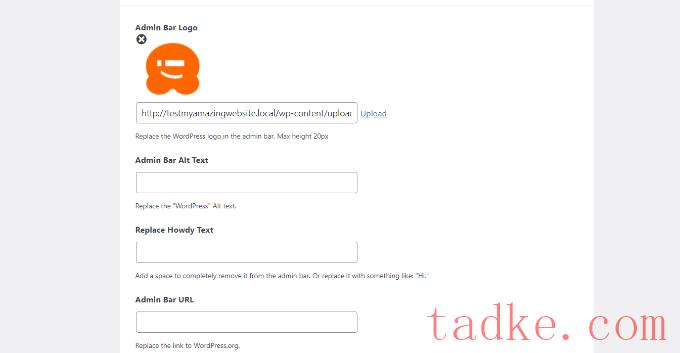
接下来,您可以向下滚动并上传您自己的自定义徽标,以取代将出现在管理栏中的WordPress徽标。
该插件还可以让你用自己的定制链接替换管理栏中的How文本和WordPress.org的网址。

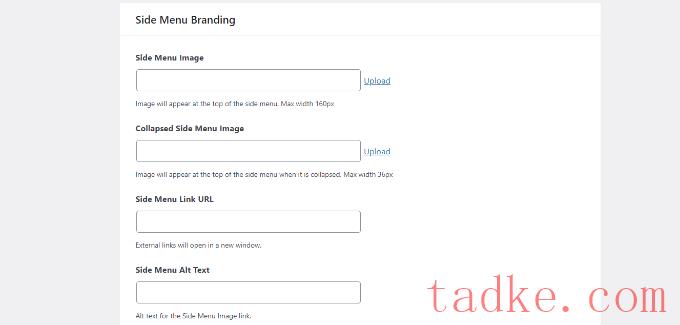
在此之后,您可以向下滚动并更改WordPress管理面板中的侧菜单品牌。
该插件提供了添加侧边菜单图像、折叠菜单时显示的图像、侧边菜单链接URL和Alt文本的选项。

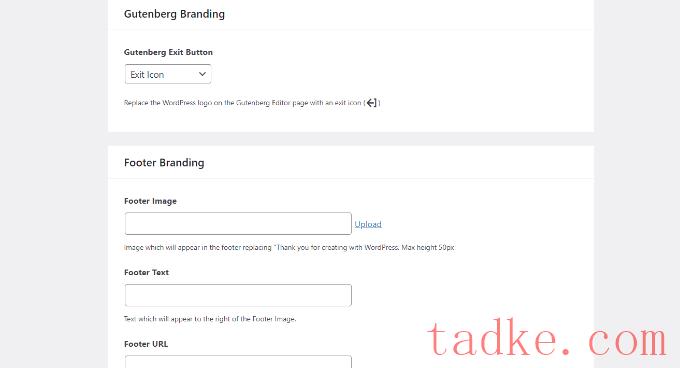
从最后,您还可以更改Gutenberg出口下高速,从按钮,并将其替换为出口图标、管理栏徽标,并使用定制徽标下高速。
除此之外,还有一些选项可以标记WordPress管理面板的页脚。该插件允许您添加页脚图像、文本、URL和您自己的Html代码。

完成后,只需保存更改即可.
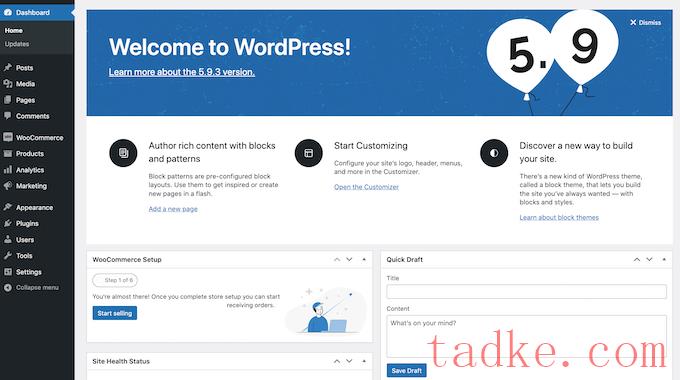
以下是这些更改在WordPress仪表板中的预览。


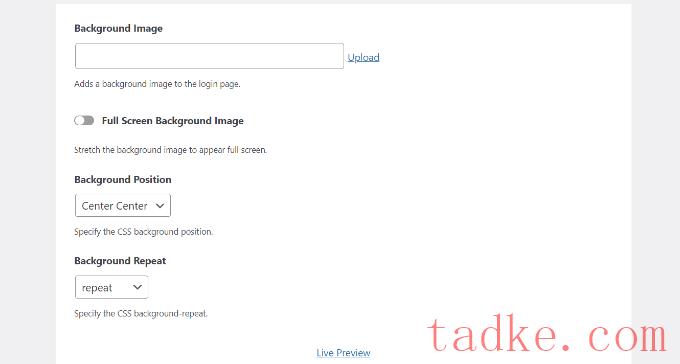
如果向下滚动,可以使用更多设置来更改背景图像及其位置.
您还可以启用该选项,使背景图像在您的WordPress网站的登录页面上显示为全屏。

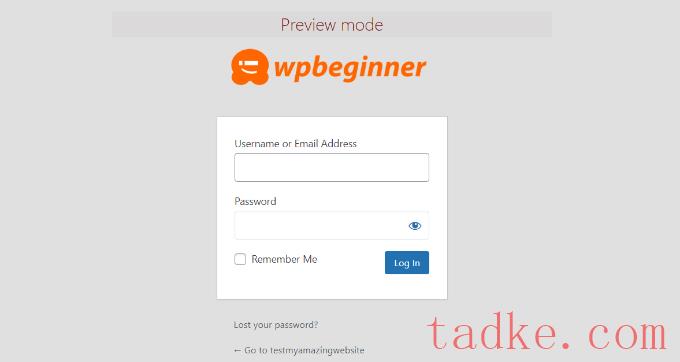
完成这些更改后,您可以点击底部的“实时预览”按钮.
这将实时显示您所做的更改.一旦您对编辑感到满意,只需保存更改即可.

白色标签不育系插件为您提供了一些简单的选项来定制登录页面.然而,如果你想更好地控制它的设计,我们推荐使用像SeedProd这样的拖放式页面构建器
你可以在我们的指南中看到更多关于如何在WordPress中定制登录页面的内容。

通常有相当多的信息,许多用户不知道他们应该如何处理这些信息.
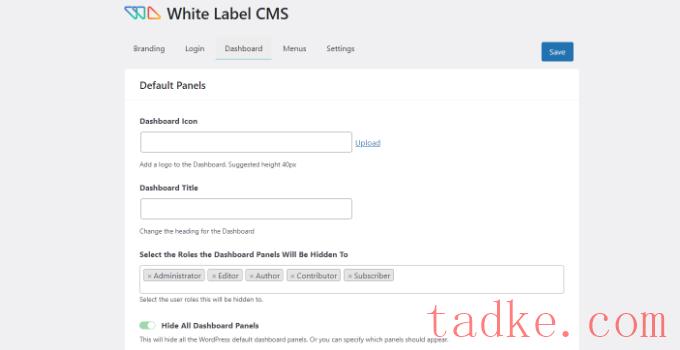
白色标签不育系允许您自定义此部分并使其看起来更干净.要开始,只需点击“仪表板”选项卡,你就会看到显示和隐藏每个面板的选项.

您可以添加仪表板图标,更改仪表板的标题,并选择可以查看仪表板面板的WordPress用户角色。
如果向下滚动,会有更多选项.
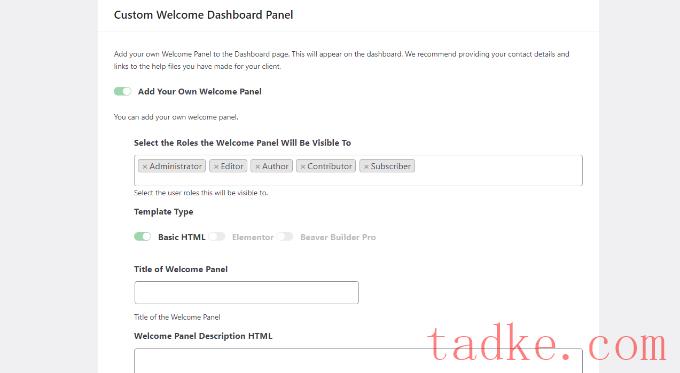
例如,您可以启用“添加您自己的欢迎面板”选项.

完成后,不要忘记保存您的更改.

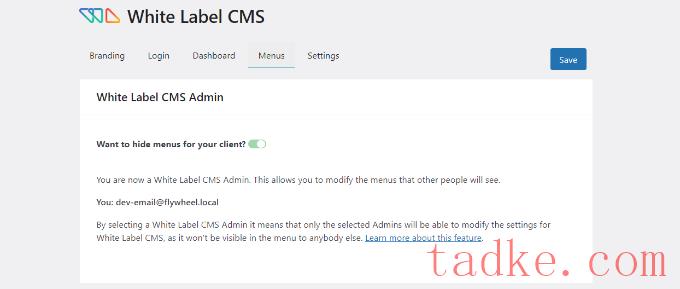
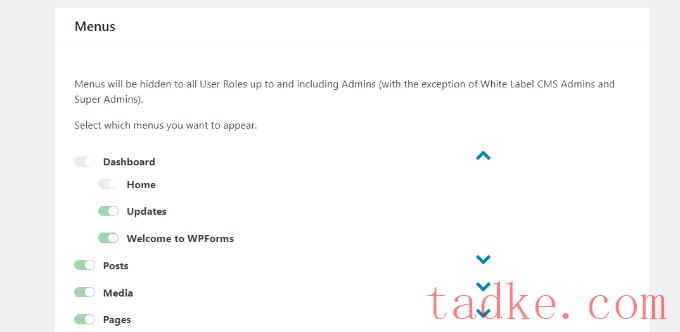
之后,你可以向下滚动,看到要隐藏的不同菜单.
对于每个菜单,都有子菜单项,您可以通过单击蓝色向下箭头图标查看.
要隐藏菜单,只需点击切换,它将对WordPress中的不同用户角色隐藏。

也有管理栏菜单,您可以使用插件隐藏.
完成后,继续并保存您的更改.

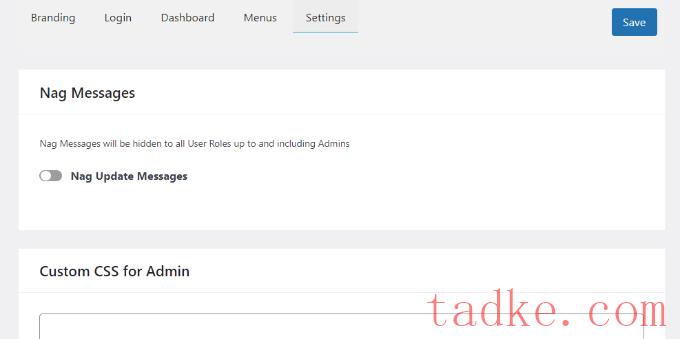
您还可以关闭显示在WordPress仪表板页面顶部的NAG消息。这些消息包括对插件进行评级或升级到专业计划.
通过移除它们,您可以为您的客户保持管理面板的整洁和整洁.
除此之外,该插件还允许您为管理员添加定制的css和定制的编辑器样式表.

完成更改后,只需点击“保存”按钮即可.
注:如果你做的是雇佣工作,并且不会定期管理你的客户的网站,那么我们不建议隐藏管理菜单或禁用管理NAG。
只有当你要定期更新和管理网站时,才能这样做.
我们希望这篇文章能帮助你学习如何给你的WordPress管理仪表板贴上白标签。你可能还想看看我们的指南,关于如何选择最好的设计软件,以及域名和虚拟主机之间的区别.
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


