如何在wordpress中修复损坏的推特卡片图像
作者:98wpeu发布时间:2024-01-16分类:WordPress教程浏览:311
你正在寻找一种方法来修复wordpress中损坏的卡片图像吗?
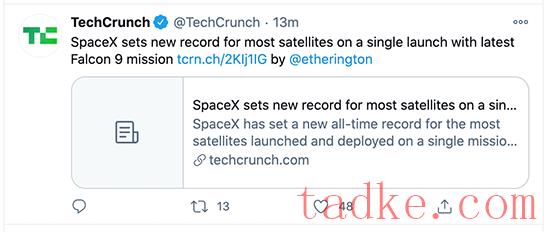
当有人从您的WordPress站点共享链接时,自动尝试显示缩略图。然而,有时它可能会显示不正确的缩略图,这会使您的网站看起来不专业.
在本文中,我们将向您展示如何在WordPress中轻松修复损坏的卡片图像。


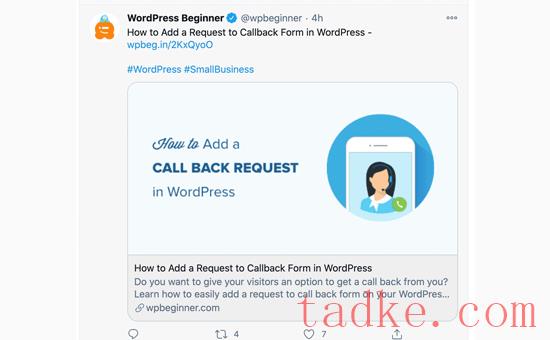
卡片图片可以帮助你引起用户的注意,并鼓励他们点击链接.
这意味着你的WordPress网站会有更多的流量。

话虽如此,让我们来看看如何在WordPress中轻松修复损坏的卡片图像。
下面是我们将在本文中讨论的主题的快速概述.您可以跳到您感兴趣的部分或按照说明一步一步地操作:
使用All in One修复损坏的卡片图像设置默认卡片图像为WordPress主页设置默认卡片图像为每个WordPress帖子或页面使用自定义卡片图像为类别和标记设置自定义卡片图像测试帖子是否具有有效的卡片图像在WordPress中排除损坏的卡片图像
所有在一个搜索引擎优化让你完全控制哪些图片将在你的网站上与卡片一起使用。我们将带您完成所有步骤.
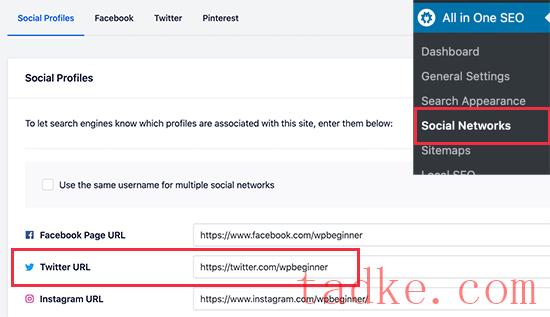
首先,您需要添加您的社交媒体个人资料URL。它们会将你的网站与你的个人资料和其他社交媒体平台联系起来.
只需转到一站式搜索引擎优化?社交网络页面并输入您的社交媒体配置文件网址,包括。


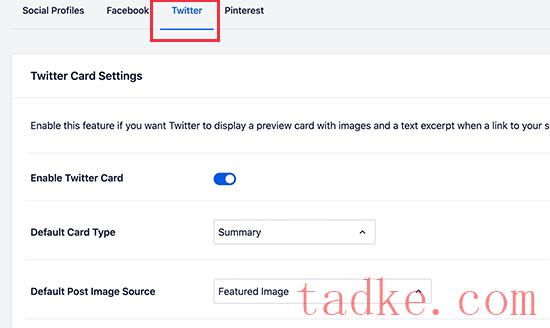
在这下面,你会看到卡的默认设置,这将适用于大多数网站,但你可以根据需要进行更改.
尤其是,您需要更改“默认帖子图像源”。所有在一个搜索引擎优化为您提供了一系列选择。
例如,您可以选择特色图像、附加图像、内容中的第一个图像、自定义域中的图像、作者帖子图像或第一个可用图像.
我们推荐使用特色图片,因为大多数WordPress主题支持适合卡片图像的特色图片。
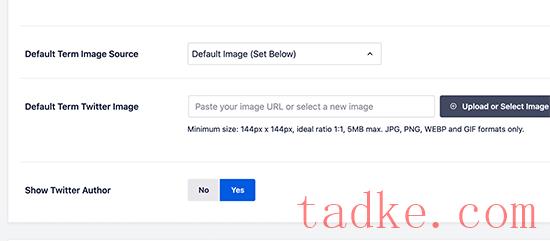
在此下方,您将找到选择默认术语图像源的选项.当某人共享指向类别、标签或其他分类术语存档页面的url时,将使用此图像。

您可以在此处上传默认图片,也可以为每个类别或标签上传自定义图片.我们稍后将向您演示如何做到这一点.
选择默认卡片图像源后,不要忘了单击“保存更改”按钮来存储您的设置.

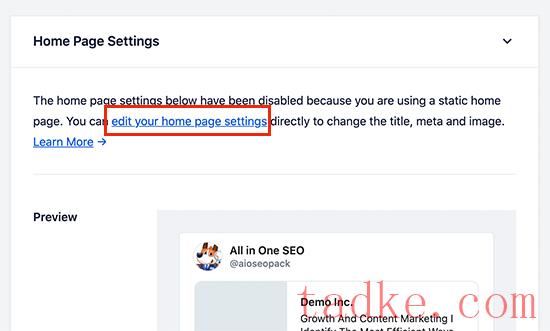
但是,如果您使用的是自定义主页,则看起来会有所不同.
在这种情况下,您将看到直接编辑主页设置的链接.

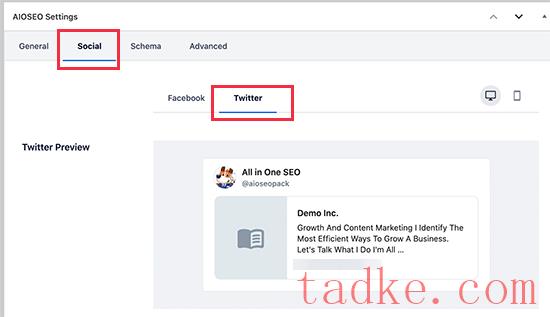
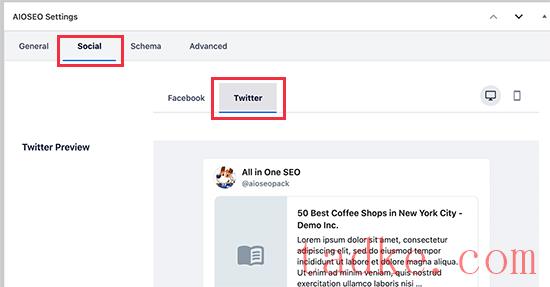
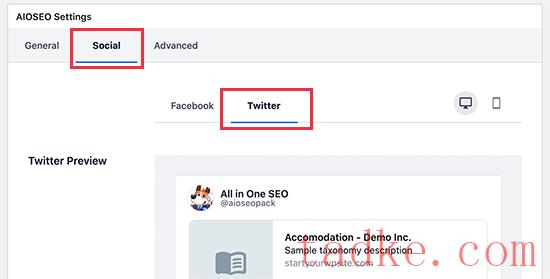
在页面编辑屏幕上,只需向下滚动到内容编辑器下方的“AIOSEO设置”框.
从这里,您需要切换到“社交”选项卡,然后选择.

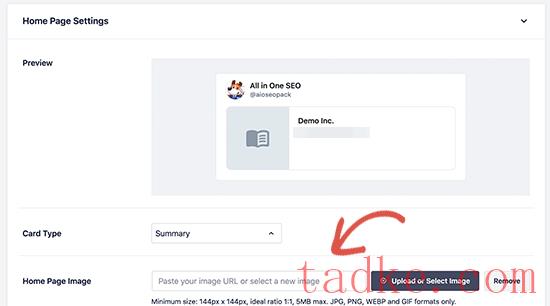
在设置下,您可以覆盖默认选项.
在这里,您可以提供专门用于您的主页的自定义卡片图像.

只需点击“图像源”旁边的下拉菜单,你就会看到一堆可供选择的选项.您可以选择其中一个选项或上传您想要使用的新图像.
完成后,不要忘记更新并保存您的更改.

接下来,您可以设置定制Open Graph数据,包括专门用于本文的定制图像.
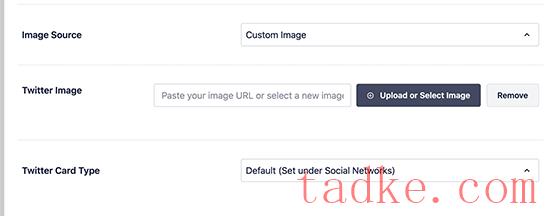
只需滚动到“图像源”部分,然后点击下拉菜单即可.

您可以从提供的图像中选择一个,或选择“自定义图像”来上传新图像.
在此之后,您只需点击“上传或选择图片”按钮,即可从您的计算机上传图片或使用WordPress媒体库中的图片。
完成后,不要忘记更新或发布您的帖子或页面以保存您的更改.

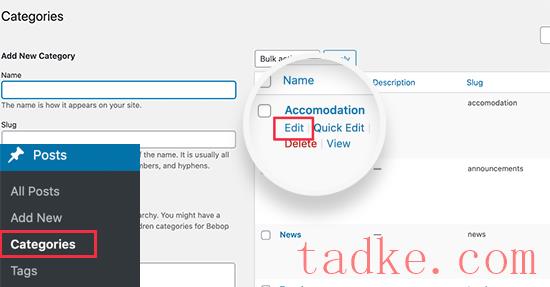
这将把你带到‘编辑类别’屏幕,在那里你需要向下滚动到‘AIOSEO设置’框.
从这里,切换到“社交”选项卡,然后选择它下面的“”。

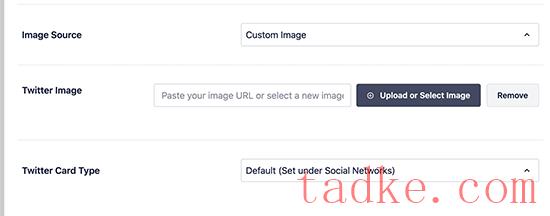
现在,你需要向下滚动到“图像源”部分,然后点击下拉菜单.
您可以选择其中一个提供的图像选项,或选择“自定义图像”来上传新图像.

在此之后,您只需点击“上传或选择图片”按钮,即可从您的计算机上传图片或使用WordPress媒体库中的图片。
一旦您完成,不要忘记点击‘更新’按钮保存您的更改.

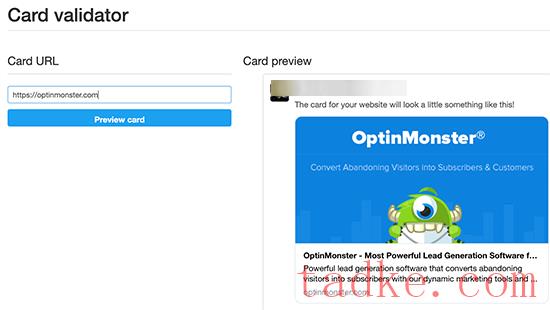
然后,卡片验证器工具将获取链接,并向您显示当有人在网上分享该链接时的预览.
WordPress中损坏的卡片图像的故障排除
如果您按照上述步骤操作,但仍然看不到正确的卡片图像,那么您可以尝试以下简单的故障排除提示.
清除WordPress缓存
最有可能导致图像损坏的原因是WordPress缓存插件。即使你已经在一个搜索引擎优化中设置了卡片图像,你的缓存插件可能仍然显示一个过时的版本.
要解决这个问题,您需要清除WordPress缓存,然后使用卡验证器工具再次测试。
选择正确的图像大小
确保您设置的用作卡片的图像既不太小也不太大.建议图像的最低分辨率为144×144像素,大小小于5MB。
提示:你可以在我们为WordPress初学者提供的终极社交媒体小抄中了解到所有关于社交媒体图片大小的信息。
我们希望这篇文章能帮助你修复WordPress中损坏的卡片图像。你可能还想看看我们关于如何增加你的博客流量的终极指南,或者我们的专家为WordPress挑选最好的社交媒体插件。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


