如何在WordPress中添加比特币捐赠按钮
作者:98wpeu发布时间:2024-01-14分类:WordPress教程浏览:346
你想知道如何在wordpress上添加比特币捐赠按钮吗?
通过添加比特币捐赠按钮,世界各地的读者只需点击几下,就可以轻松地支持你的博客或网站.
在本文中,我们将一步一步地向您展示如何轻松地向WordPress添加比特币捐赠按钮。


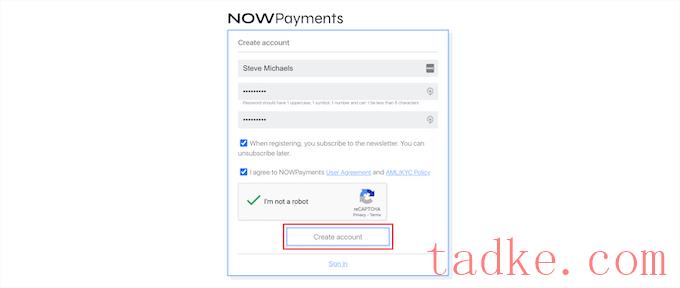
这会将您带到帐户创建页面.
您需要输入您的帐户信息,然后单击“创建帐户”按钮.

之后,您将收到确认电子邮件已发送的通知.
你需要验证你的电子邮件,然后你才能登录到你的帐户仪表板.

创建或连接现有加密货币钱包
如果你还没有加密货币钱包,那么你现在就需要创建一个.钱包是一种软件,可以让您安全地发送、接收和存储您的加密货币.
把它想象成一个传统的银行账户,但它只持有加密货币.
有几种不同类型的加密货币钱包可供选择.你的电脑、浏览器和手机都有数字钱包.甚至还有看起来像usb驱动器的硬件钱包,提供更好的安全性。
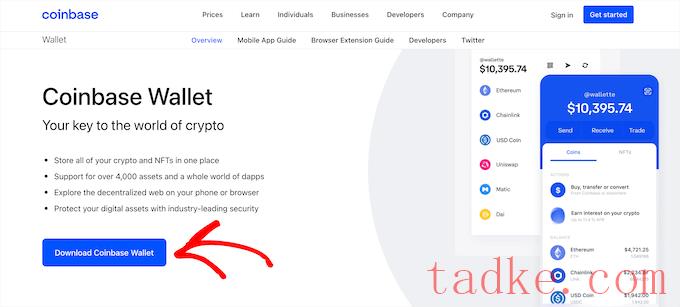
你可以使用你喜欢的任何类型的钱包,但在本教程中,我们将向你展示如何开始使用Coinbase谷歌Chrome钱包。这是一个简单的浏览器扩展,是免费的,而且非常容易上手.
注:如果您已经拥有加密货币钱包,则可以单击此处跳到下一个教程部分.
您需要做的第一件事是进入硬币钱包网站,然后点击“下载硬币钱包”按钮.

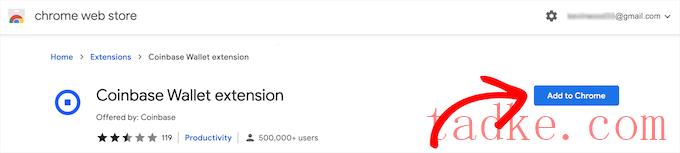
这将把您带到Chome网络商店.
你需要点击“添加到Chrome”按钮,它就会在你的浏览器中安装钱包软件。

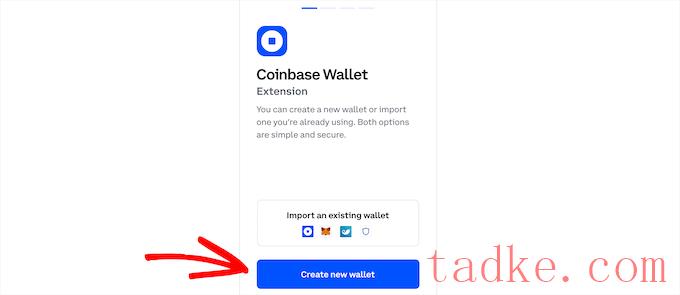
之后,点击“创建新钱包”按钮.
这将自动创建一个新的安全钱包来存储您的加密货币.

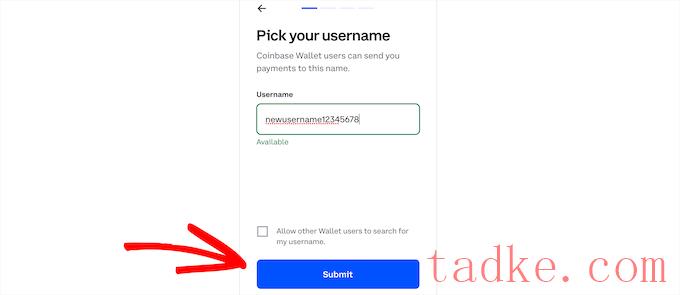
接下来,给你的钱包一个用户名.
然后,点击“提交”。

这就带来了一个复苏阶段.你需要把它复制到一个安全的地方.理想情况下,您应该手写下来,并将其存储在一个安全的地方,在那里它不会被黑客攻击、丢失或被盗.
您的恢复短语是一系列12个单词,您需要访问您的密码钱包.如果你失去了恢复密码,那么你将永远无法访问你的加密钱包.
之后,点击“继续”按钮.

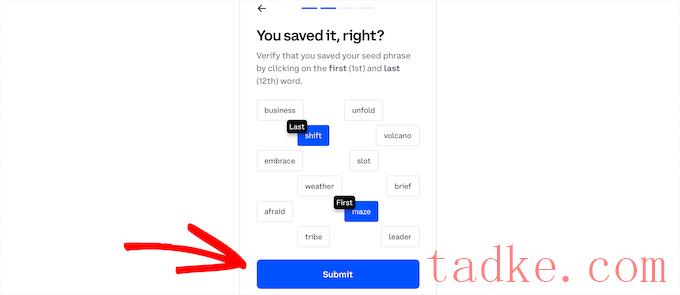
然后,你需要验证你的恢复短语,以证明你把它复制到了安全的地方.
只需点击第一个和最后一个短语,然后点击“提交”按钮.

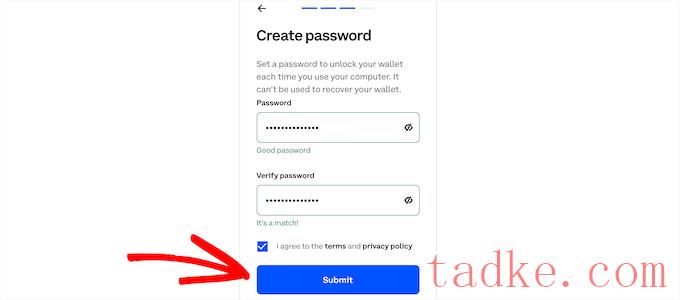
接下来,您需要为您的钱包创建一个安全密码.
然后,点击“提交”按钮.

祝贺您,您刚刚创建了一个加密货币钱包.
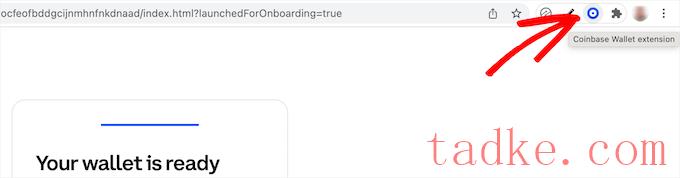
现在,点击浏览器右上角的钱包扩展.

这会弹出一个弹出窗口,这是您的加密钱包.
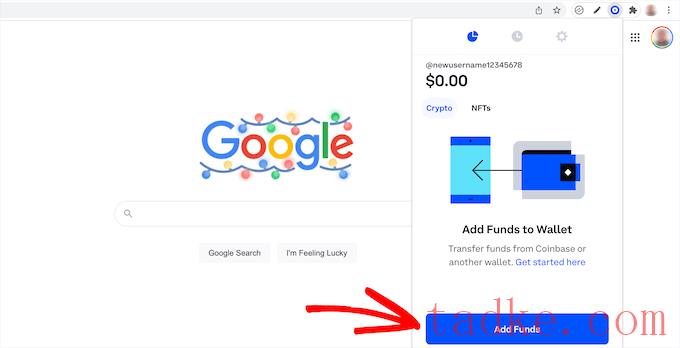
接下来,点击“添加资金”按钮.

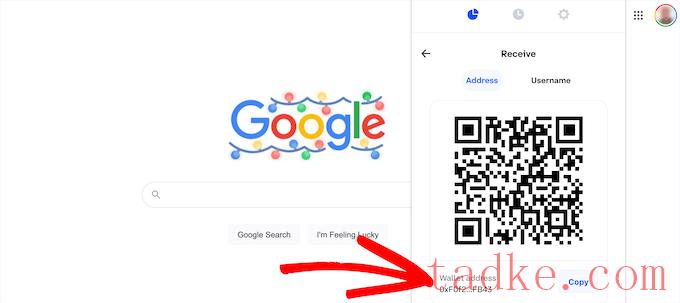
这将显示您的二维码和您的钱包地址.
您需要点击“钱包地址”旁边的“复制”按钮,然后将其粘贴到文本文档中.
您将在下一步需要它,这样您就可以将您的钱包与加密货币支付处理器联系起来.

将NoW Payments与您的加密钱包连接起来
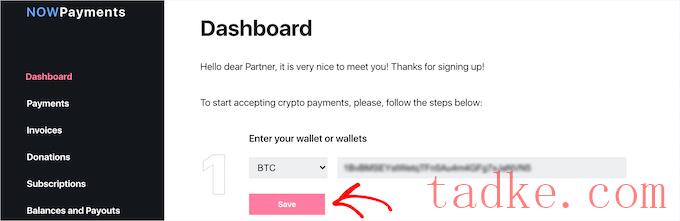
设置好钱包后,您需要登录到您的Now Payments帐户仪表板。
在您的账户控制面板中,从下拉列表中选择‘btc’,然后粘贴您之前复制的钱包密钥.
然后,点击“保存”按钮.

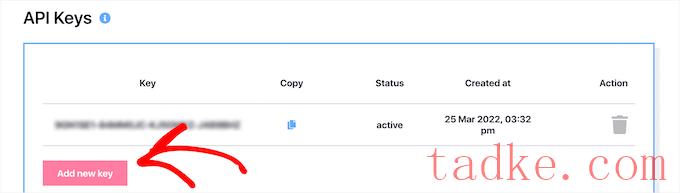
在下面,点击“添加新密钥”按钮来生成一个新的接口密钥。
此接口密钥将用于您的新捐赠按钮。


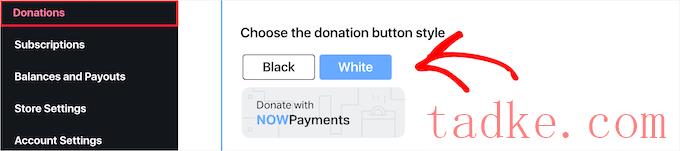
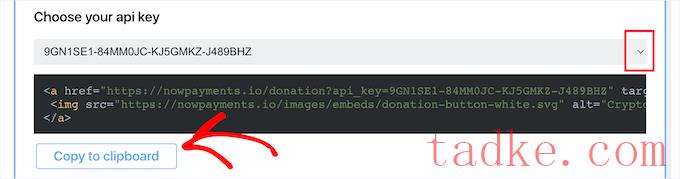
然后从下拉菜单中选择接口。如果您只生成了一个接口,那么它将自动被选中。
下一步,点击“复制到剪贴板”按钮来复制你的按钮的超文本标记语言代码。您可能希望将其粘贴到文本文档中,以便为下一步做好准备.


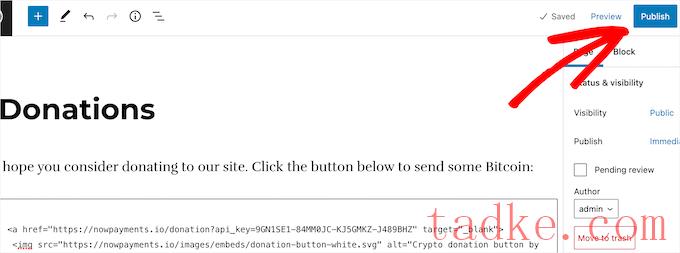
之后,您需要粘贴之前复制的代码.
然后,点击“发布”或“更新”按钮保存您的页面.

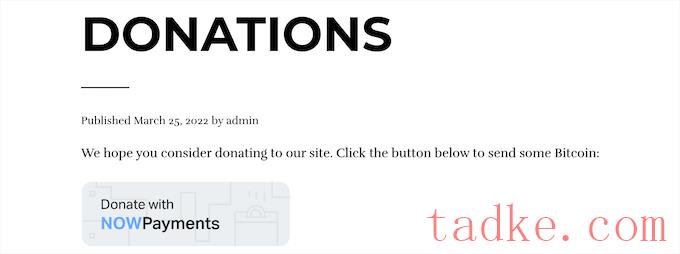
现在,你可以访问你的网站,看到你的比特币捐赠按钮直播.
这是它在我们的演示网站上的样子.

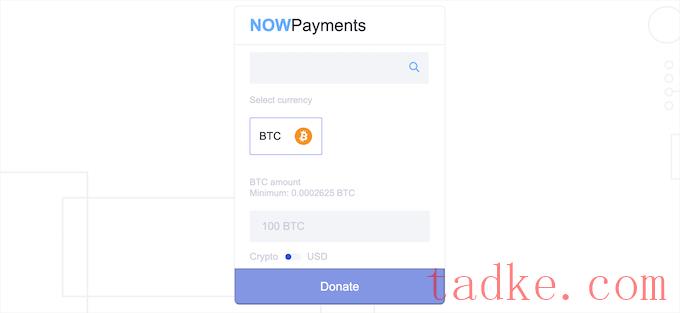
当您的用户单击该按钮时,他们将被带到Now Payments站点。
在这里,他们可以用比特币进行捐赠.

其他一些很好的添加捐赠按钮的位置是你的关于页面,网站页脚,以及你的联系人页面下面的联系人表单.
向您的WordPress侧边栏添加比特币捐赠按钮
你还可以在你的WordPress侧边栏上添加一个捐赠按钮,这样无论你的访问者在哪个页面,它都是可见的。
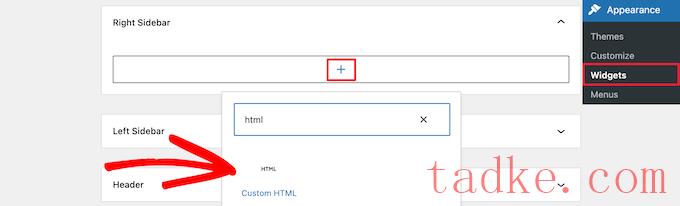
要执行此操作,请导航到外观»小工具在您的WordPress管理仪表板中,然后点击‘+’添加区块图标。
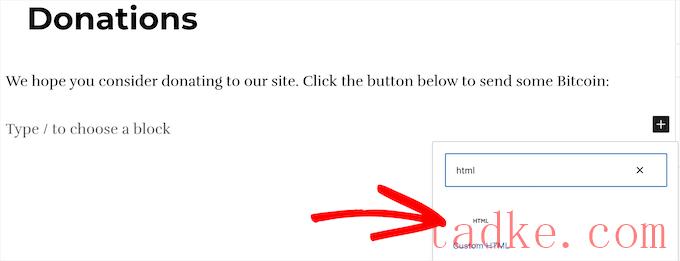
然后,搜索“超文本标记语言”并点击该区块.

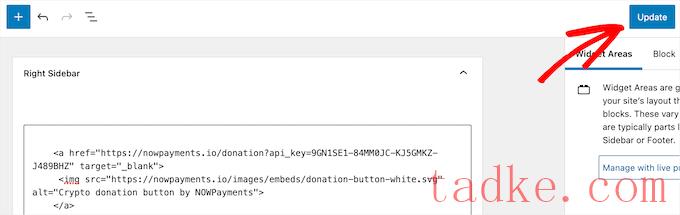
接下来,就像上面一样,将您的超文本标记语言代码粘贴到块中。
然后,点击“更新”按钮保存您的更改.

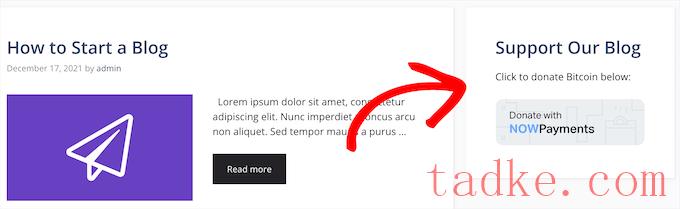
现在,你可以访问你的网站,在你的WordPress侧边栏中看到加密货币捐赠框。您还可以将按钮添加到网站的任何窗口小部件区域.
要了解更多信息,请参阅我们关于如何在WordPress中添加和使用窗口小部件的指南。

我们希望这篇文章能帮助你学习如何在WordPress中添加比特币捐赠按钮。你可能还想看看我们关于如何开设WooCommerce商店的指南,以及我们的专家挑选了最好的捐赠插件和筹款WordPress插件。
更多wp网站技巧请关注我们.
- WordPress教程排行
- 最近发表


