如何隐藏选择性WordPress帖子和页面的标题
作者:98wpeu发布时间:2024-01-12分类:WordPress教程浏览:317
是否要隐藏精选wordpress帖子和页面的标题?
标题对搜索引擎和访问者都有帮助,但并不是每个页面都需要显示标题,这取决于它的设计.
在本文中,我们将向您展示如何隐藏特定WordPress帖子和页面的标题。


大多数WordPress主题会在页面或帖子的顶部显示这个标题。一个描述性的、相关的标题可以让访问者知道他们在正确的位置,以及从这个页面期待什么.
标题可能会有帮助,但并不是每个页面或帖子都需要标题.你的网站主页就是一个常见的例子.
在其他时候,您可能希望在不同的区域中显示页面的标题.例如,您可以从一个醒目的横幅开始登录页面,然后在页面下方显示标题.
在本指南中,我们将介绍在WordPress中隐藏帖子或页面标题的三种不同方法。只需单击下面的链接即可跳转到您喜欢的方法.
方法1:删除完整站点编辑器中的所有帖子标题方法2。使用css隐藏特定帖子或页面上的标题方法3.使用插件WordPress方法隐藏选择性的标题4.在自定义页面设计中隐藏选择性的WordPress标题
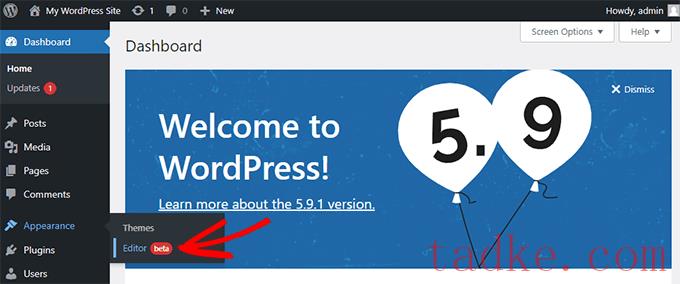
点击“编辑”后,将启动完整的网站编辑器.
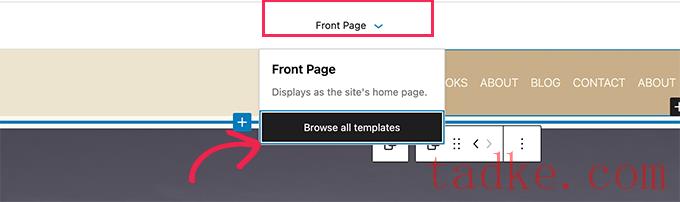
从这里,您需要选择您想要编辑的模板,方法是点击页面顶部的下拉列表,然后点击‘浏览所有模板’.

在本例中,我们将编辑Single Post模板,以便可以隐藏所有博客文章标题。
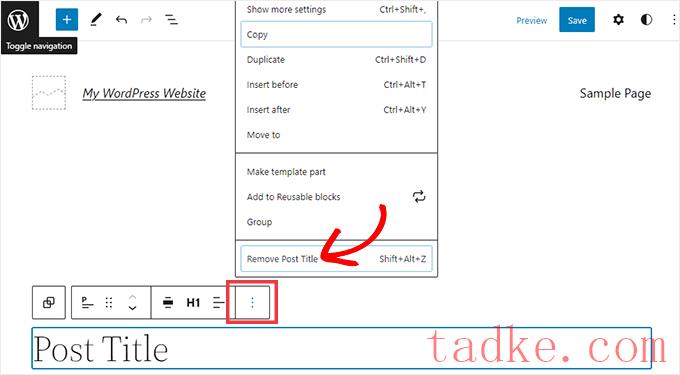
要隐藏标题,首先需要单击博客文章标题.然后,只需点击三点选项菜单并选择底部的“删除帖子标题”选项即可.

完成模板定制后,不要忘记单击屏幕顶部的保存按钮.
就是这样,你已经隐藏了你所有博客文章的标题.
如果你想要一种只在特定帖子或页面上隐藏标题的方法,下一种方法应该适用于你.

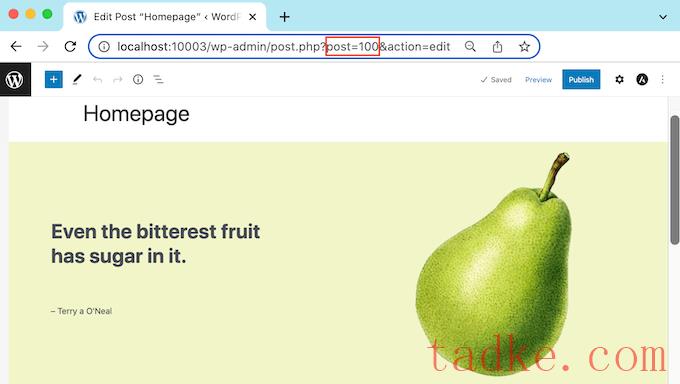
现在,只需查看浏览器地址栏中的url即可。
您应该看到一个后跟数字的‘POST=’部分。例如‘POST=100’。

这是你帖子的ID。记下这个数字,因为你将在你的css代码中使用它.
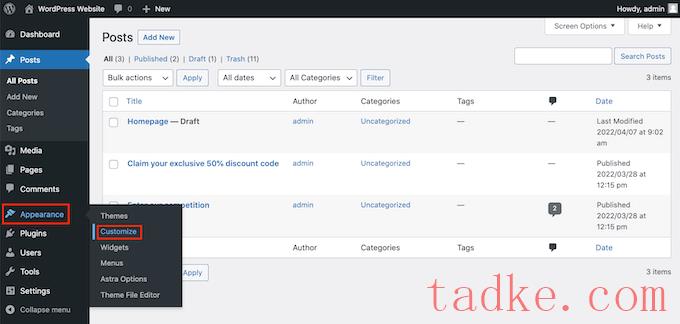
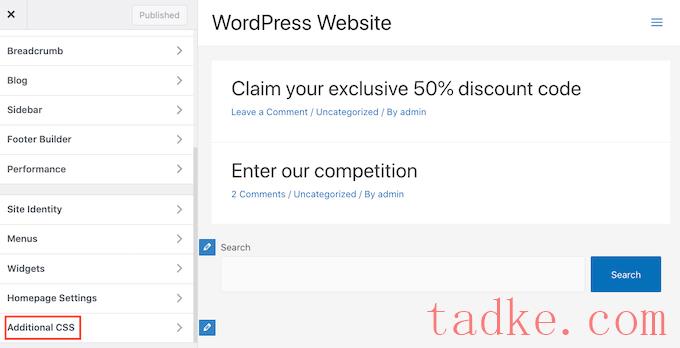
您现在可以转到外观»自定义那就是。

这将启动WordPress定制器。
在侧边栏中,只需点击其他css即可.

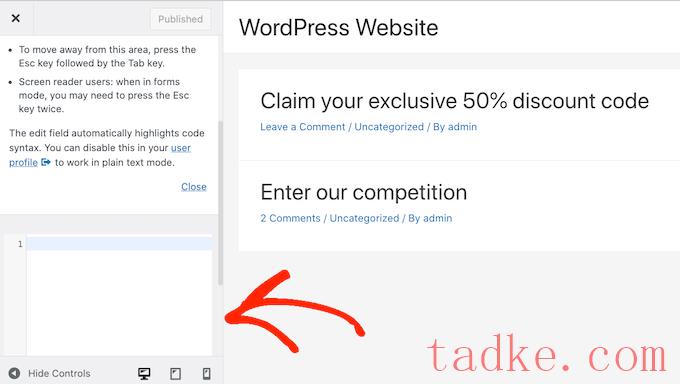
现在滚动到侧边栏的底部.
现在,您应该会看到一个小文本编辑器.您将在这里输入您的css代码.

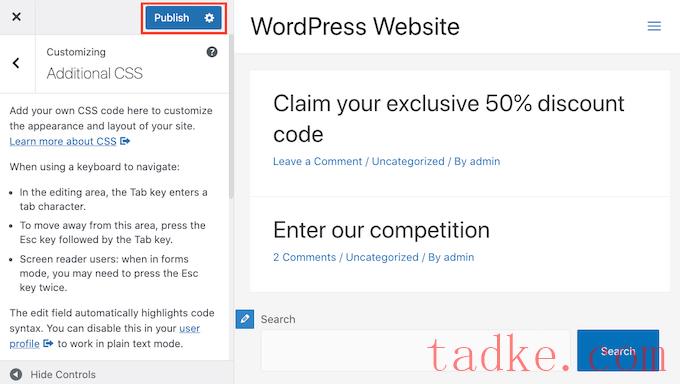
如果您想隐藏帖子的标题,则需要使用以下代码.
只需确保用上一步中获得的帖子ID替换‘100’即可。

现在,如果你查看这个页面或帖子,标题应该已经消失了.
这个头衔还在吗?
如果此方法对您不起作用,则您的wordPress主题可能正在使用不同的css类。这意味着您的页面或帖子ID将与其URL中显示的数字不同。
要获得正确的ID,您需要使用浏览器的开发人员控制台。
首先,转到你的WordPress网站上的页面或帖子。然后你就可以打开浏览器的开发者控制台了.
此步骤将根据您使用的WEB浏览器的不同而不同.例如,如果您有Chrome,则可以在Windows上使用Ctrl+Shift+J键盘快捷键,或在Mac上使用命令+Option+J快捷键。
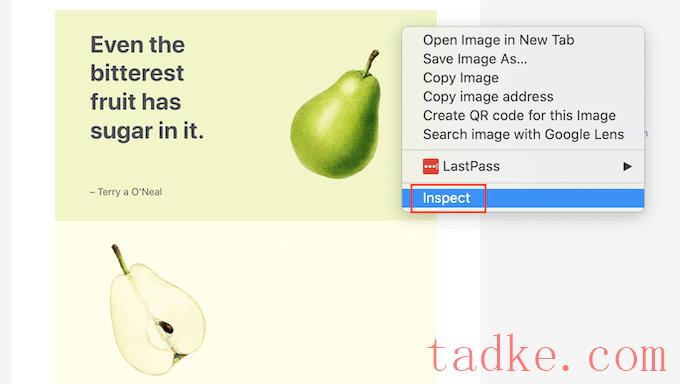
Chrome用户也可以在按住控件键的同时点击页面或帖子上的任何位置,然后选择检查。

如果您不确定如何打开开发人员控制台,您可以随时查看浏览器的网站或官方文档以了解更多信息.
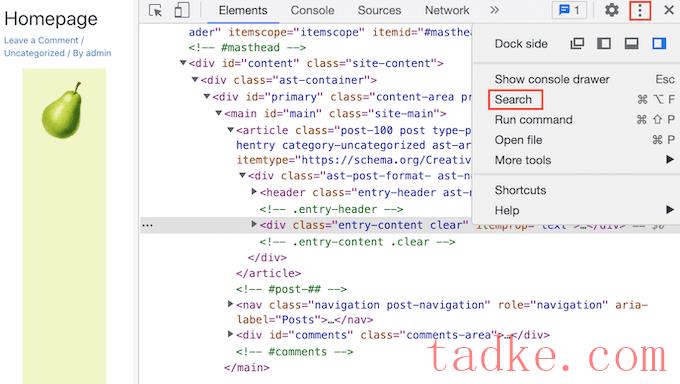
在开发人员控制台中,单击三点图标.然后你可以选择“搜索”。

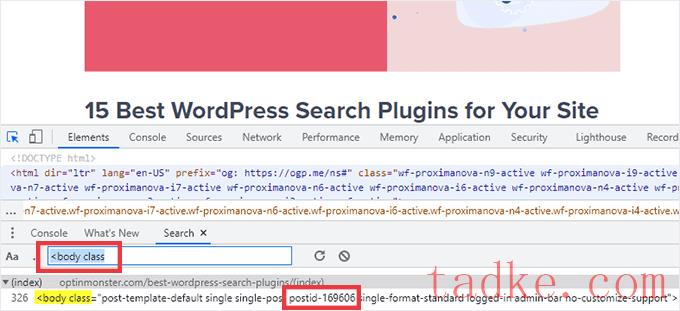
现在,您应该在开发人员控制台的底部看到一个搜索栏.
在此栏中,键入<body class,然后只需按键盘上的输入键即可。

如果你正在看一个WordPress页面,你应该会看到类似于下面的东西。

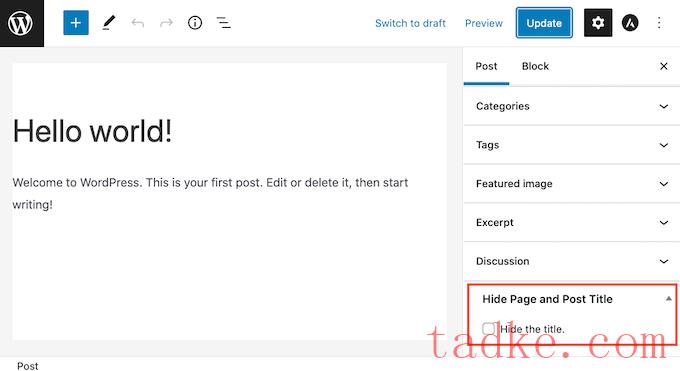
现在只需滚动到右侧边栏的底部即可.
在这里你会发现一个新的‘隐藏页面和帖子标题’框.

要隐藏标题,只需单击选中“隐藏标题”复选框即可.然后,您可以照常更新或发布此帖子.
就这样!如果你访问这个页面,你会注意到标题已经消失了.
在某些情况下,您可能需要恢复此页面或帖子的标题.
这很容易.只需打开页面或帖子进行编辑即可.然后单击以取消选中相同的“隐藏标题”复选框.
别忘了点击屏幕顶部的更新按钮.现在如果你访问这个页面,标题应该已经重新出现了.

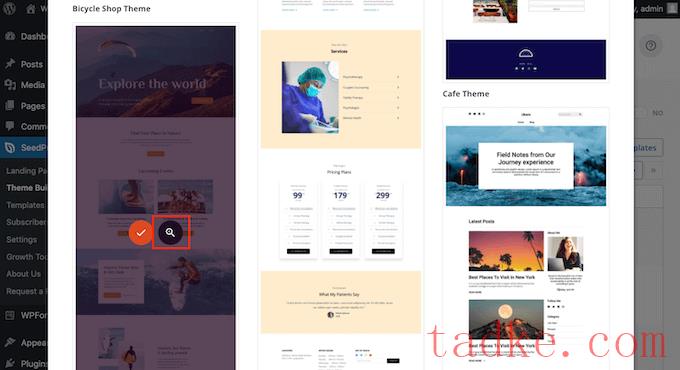
这将启动SeedProd模板库现在,您可以浏览所有不同的设计.
要仔细查看模板,只需将鼠标悬停在其上即可.然后点击放大镜图标.

这将在新选项卡中打开模板.
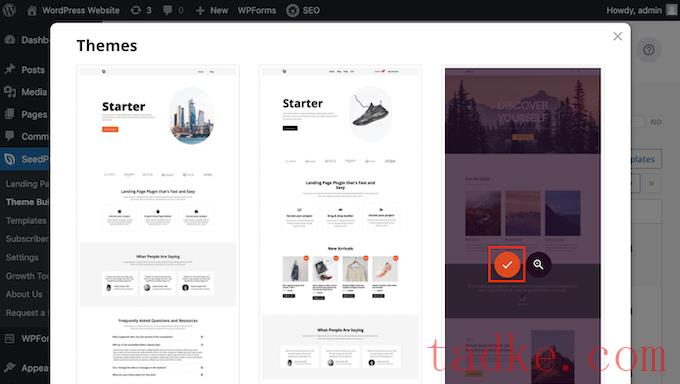
找到要使用的模板后,将鼠标悬停在该模板上.然后只需点击复选标记图标即可.

这会将此模板的所有设计添加到您的WordPress仪表板。
不同类型的内容通常有不同的设计.

您可以使用这些模板来隐藏不同内容类型的标题.例如,许多SeedProd模板都有单独的主页设计
要隐藏主页的标题,您只需编辑主页模板.

要隐藏所有帖子的标题,您通常需要编辑单个帖子模板.
同时,如果你想从你的页面中隐藏标题,你通常需要编辑Seed Prod的单页模板。

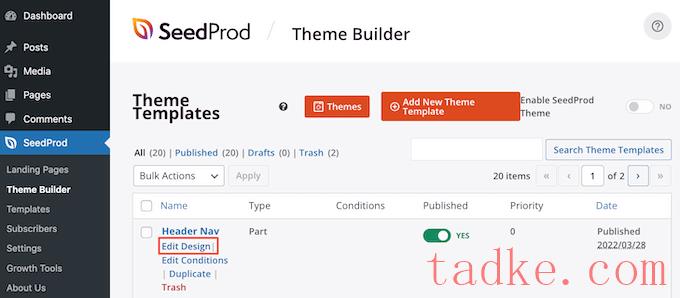
要编辑模板,请将鼠标悬停在其上.
然后,您可以继续并单击编辑设计链接.

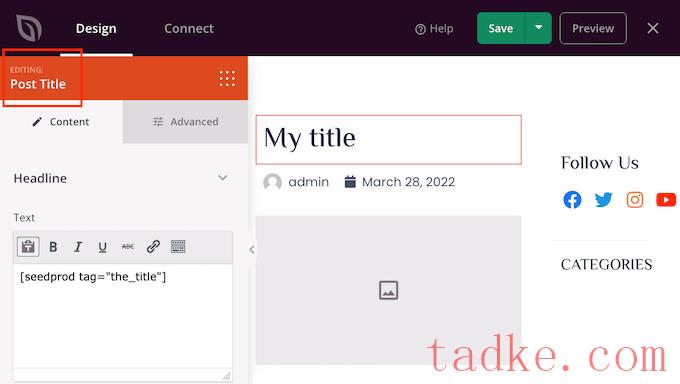
这将在SeedProd拖放编辑器中打开此设计要隐藏标题,请找到帖子或页面标题.
一旦你发现了这个标题,就点击它.SeedProd的侧边栏现在将显示所选区域的所有设置。
在此面板的顶部,您应该看到文章标题或页面标题.

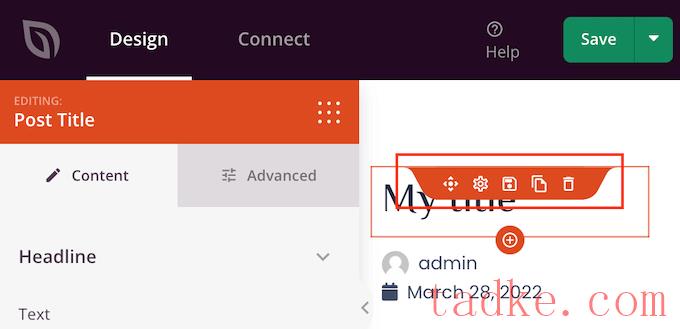
在确认您已经选择了正确的区域之后,将鼠标悬停在SeedProd主编辑器中的文章标题或页面标题上
现在,您应该看到一排控件.

要从这个设计中删除标题,只需点击垃圾桶图标.
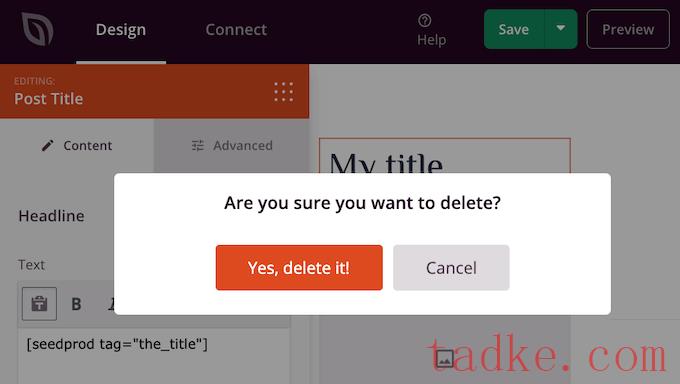
SeedProd会询问您是否真的要删除书名。要继续并删除它,只需点击‘是,删除它!’

标题现在将从您的设计中消失.
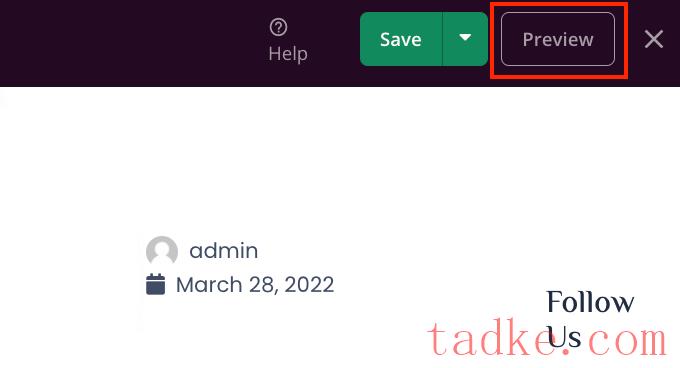
要查看这将如何在您的网站上,请点击预览按钮.

当你对你的设计满意时,点击发布按钮.
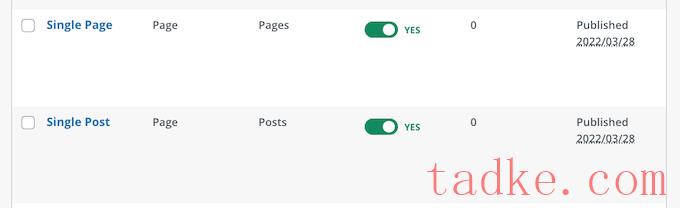
根据站点的设置方式,您可能需要从一些其他模板中删除标题.例如,您可能希望隐藏所有帖子和页面的标题.在这种情况下,您通常需要同时编辑Single Post和Single Page模板。
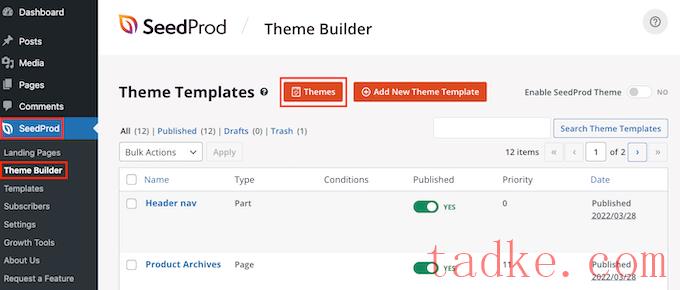
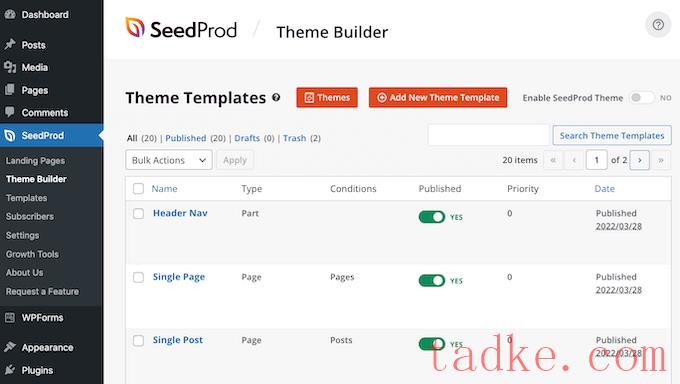
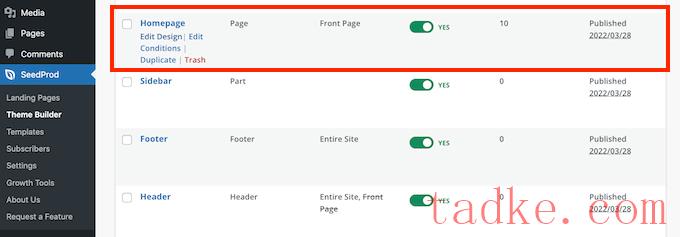
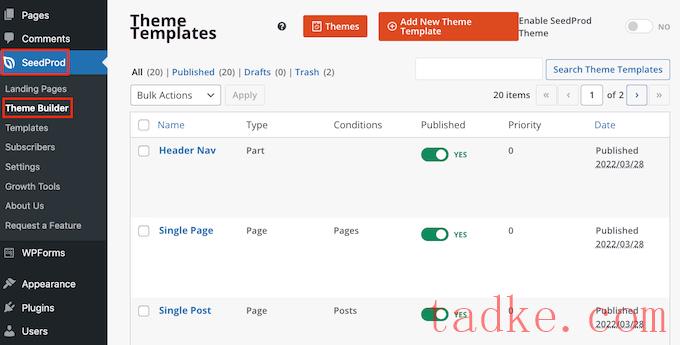
如果你不确定,那么回顾一下构成你的主题的所有设计可能会有所帮助.要做到这一点,只需转到种子产品?主题生成器那就是。

现在,您应该会看到所有不同设计的列表.现在,您可以按照上述相同过程编辑这些模板中的任何一个.

WordPress还使用标题来创建页面的URL。
如果你不提供标题,那么默认情况下,WordPress会使用一个数字,比如‘www.MyWebSite/8’。
访问者通常使用url来帮助他们了解自己在您的wordpress网站上的位置,所以“www.MyWebSite/8”并不是特别有用.
这个模糊的网址不是一个对搜索引擎优化友好的固定链接,所以搜索引擎可能更难理解你的内容是关于什么的,并将其包括在相关的搜索结果中。
隐藏页面或帖子标题会影响我的搜索引擎优化吗?
如果你更喜欢隐藏页面或帖子的标题,你会想要花一些额外的时间来微调你的搜索引擎优化的其余部分,包括设置一个搜索引擎优化标题。这将有助于确保搜索引擎理解您的页面内容,即使没有标题.
这里你需要一个好的搜索引擎优化插件,因为WordPress默认不允许你这么做。
我们推荐使用AIOSEO,这是市场上最好的WordPress搜索引擎优化插件。这个初学者友好的搜索引擎优化工具包被300多万个网站使用。
如果你需要帮助开始,那么请参考我们的指南,如何在WordPress中正确设置All in One SEO。
为了确保您的标题得到优化,您可以查看我们的指南,了解如何在AIOSEO中使用标题分析器.
我们希望这篇文章能帮助你学习如何隐藏精选的WordPress帖子和页面的标题。你也可以通过我们的指南来选择最好的网页设计软件和最好的WordPress登录页面插件。
更多wp网站技巧请关注我们.
相关推荐
- How to show all WordPress prout子on a surface
- How to show advertising blocks in a specific prout subject in WordPress
- 如何向你的WordPress博客添加随机标题图片
- How to restrict search results in a specific grout type in WordPress
- 如何禁用现有WordPress帖子上的Trackback和Ping
- 如何在WordPress中按帖子到期日期对帖子进行排序
- 如何在WordPress中显示同一作者的相关帖子
- 如何在WordPress中批量删除帖子中的特色图片
- 如何在WordPress中更改隐私和受保护的帖子前缀
- 如何在WordPress自定义种子类型模板中添加种子种子
- WordPress教程排行
- 最近发表


