如何在WordPress中添加Google Analytics事件跟踪
作者:98wpeu发布时间:2024-01-10分类:WordPress教程浏览:349
当用户在您的站点上时,是否要跟踪他们的活动?只需安装Google Analytics,您就可以跟踪页面浏览量、推荐源、在页面上花费的时间以及更多内容,但要获得更深入的了解,您需要使用事件跟踪。在本文中,我们将向您展示如何在WordPress中添加Google Analytics事件跟踪功能。
什么是谷歌分析中的事件跟踪
事件跟踪允许您衡量网站上的用户交互。这些交互可以是点击按钮、播放视频、下载文件、提交表单等。
假设您向产品页面添加了一段视频,现在想知道它对您的转换有多有效。事件跟踪允许您跟踪有多少用户播放了视频,因此您可以自己判断。
另一个例子是基于AJAX的表单提交。如果您使用的是重力表单或任何其他联系人表单插件,则表单提交不会产生新的页面视图。
使用事件跟踪,您可以看到用户如何与表单交互。
页面上包含的文件下载也是如此。您可以使用事件跟踪来跟踪有多少用户下载了一个文件,甚至可以跟踪页面上哪个按钮被点击最多。
事件跟踪不同于谷歌分析中的跟踪链接。只需将UTM源代码添加到链接中,就可以使用Google Analytics跟踪WordPress中的链接。
这些可测量的操作允许您查看用户在您的站点上的行为。然后,您可以更改您的策略,以添加能够产生更多用户参与度和交互的内容。归根结底,这意味着你的网站上有更多的销售和转化。
开始
在开始之前,您需要在您的WordPress站点上设置和安装Google Analytics。如果你不熟悉使用谷歌分析,那么你可以尝试我们的初学者指南如何使用谷歌分析。
如果你已经在使用谷歌分析,那么你可以直接跳到事件跟踪。
升级到通用分析代码
目前在网站上实现的Google Analytics有两种类型。谷歌正在通过要求网站管理员使用较新的“通用分析代码”来慢慢推出较旧的代码。
如果您的Google Analytics代码如下所示:

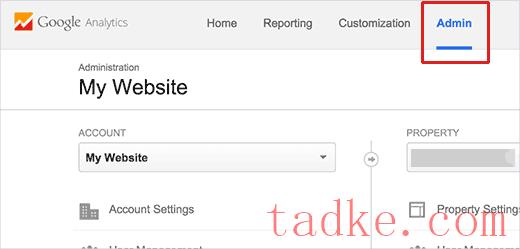
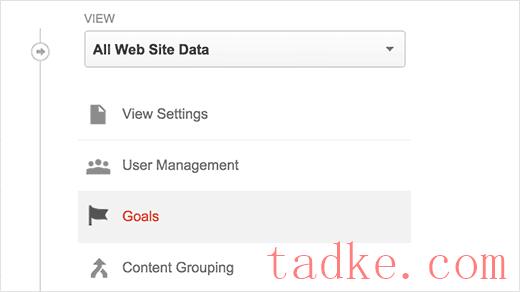
管理页面下有三列。点击“查看”列下的“目标”链接。

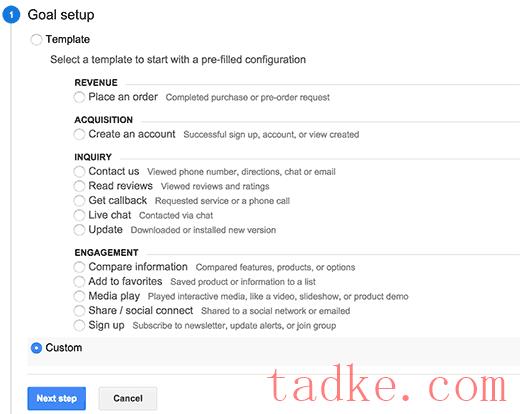
接下来,单击New Goal按钮创建一个目标。从Goal Setup选项中,您需要选择自定义选项,然后单击Next按钮继续。

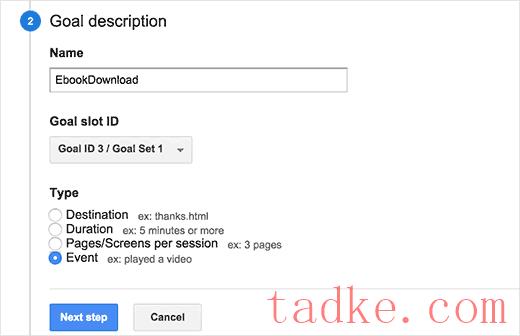
这将把您带到目标描述步骤。你需要为你的定制目标提供一个标题,这将有助于你在谷歌分析中确定目标。
在目标类型下,您需要选择事件。之后,点击下一步按钮继续。

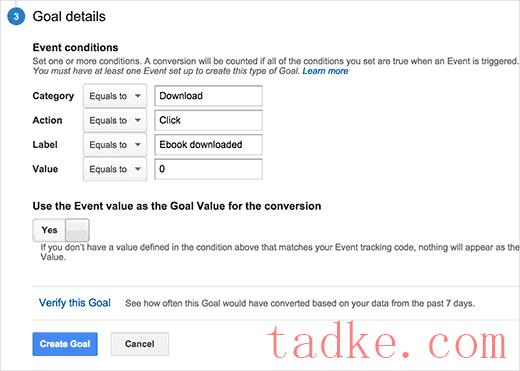
最后一步是提供目标细节。您需要在此处输入事件条件。
当所有这些条件都匹配时,分析将计算转换。
在本例中,我们为事件提供了一个类别和操作。我们输入了事件的标签并提供了一个值。根据您尝试创建的事件类型,您可以命名自己的类别、操作和标签。
如果您觉得您的事件应该传递一个可以计算的值,则可以在此处输入该值。但是,对于大多数常见的事件跟踪,将值设置为0也可以。

最后,单击Create Goal按钮以保存并激活该目标。您已成功启用对Google Analytics中的事件的跟踪。下一步是在您的网站上跟踪这一事件,并将数据发送到Google Analytics。
添加Google Analytics事件跟踪onClick
添加Google Analytics事件跟踪的最简单也可能是最快的方法是使用onClick方法。这个方法只是在用户点击某个元素时向Google Analytics发送事件条件。
在本例中,我们跟踪点击电子书下载链接的用户。
我们将使用这种格式将onClick参数添加到下载链接。

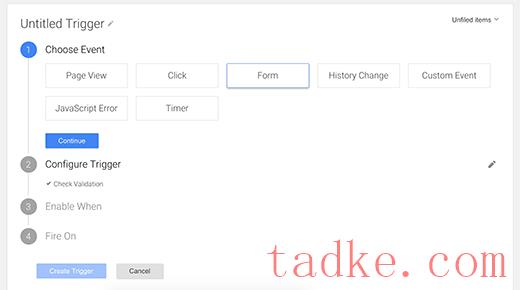
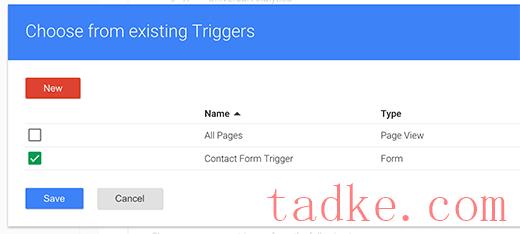
这将带您进入触发器创建向导。您可以在此处选择事件选择表单。

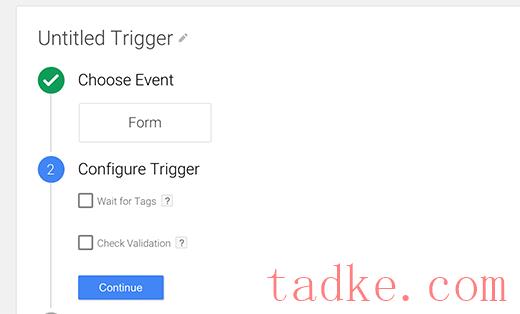
在配置触发器部分,您需要取消选中等待标记并选中验证选项。下一步,点击继续按钮进入下一步。

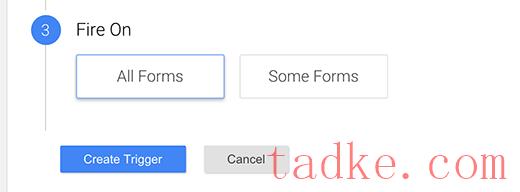
在下一步中,您需要选择何时触发触发器。如果您的页面上只有一个表单,则可以选择所有表单。如果您的页面有多个表单,则可以单击某些表单按钮。

如果您的页面有多个表单,并且您想要跟踪一个特定的表单,那么您需要告诉Google Tag Manager您想要跟踪哪个表单。当你点击一些表单按钮时,你会看到过滤器。

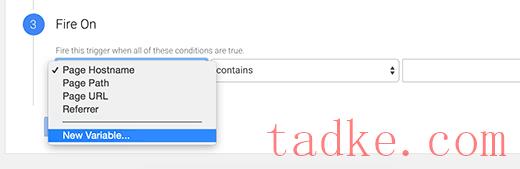
过滤器只是一组指令,如如果A与B匹配,则触发触发器。您需要选择新的变量。
选择新变量将弹出一个弹出窗口,您可以在其中创建自己的变量。选择DOM元素作为变量类型。接下来,在配置变量下,选择ID作为您的选择方法。
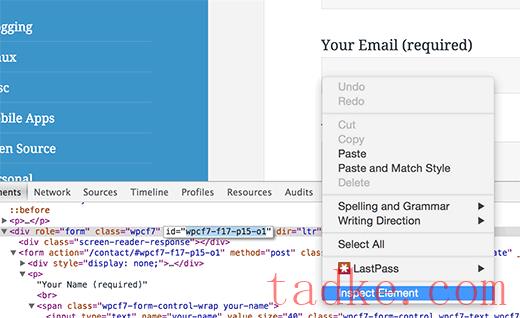
现在您需要找到您的表单ID。访问WordPress站点上的表单页面,将鼠标移至第一个表单域并选择Inspect Element。
您的浏览器屏幕将一分为二。您将在屏幕底部看到您的页面的HTML。Id属性将是<;form>;标记的一部分,或者是包含该表单的div。

将表单ID复制并粘贴到元素ID和属性下。接下来,点击Create Variable按钮。
您将返回到Fire on Filter,您现在可以在其中选择您的自定义变量。在匹配规则中,选择“包含”,然后再次输入您的表单ID。
现在点击Create Trigger按钮继续。
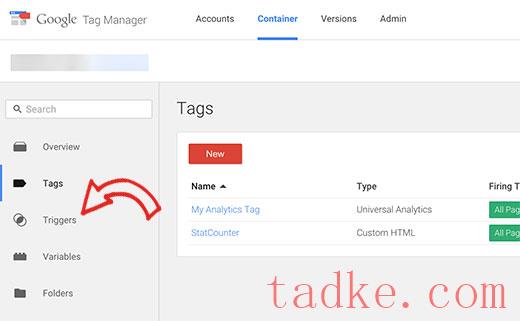
下一步是为要跟踪的事件创建标记。在谷歌标签管理器中,点击标签,然后点击新建按钮。
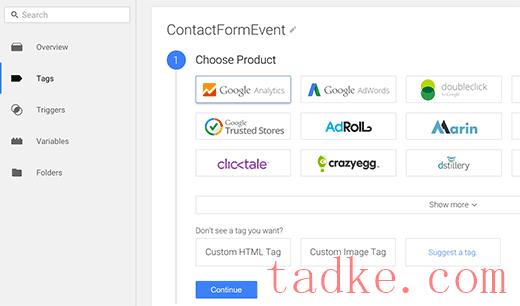
这将使您进入标记创建向导。选择Google Analytics作为您的产品,然后单击继续按钮。

现在您需要选择Universal Analytics作为您的标签类型。您将被要求提供您的Google Analytics跟踪ID。您可以从您的Google Analytics帐户获取此ID。
在跟踪类型下,您需要选择事件,然后提供类别、操作、标签和值信息。在本例中,我们使用表单作为类别,表单提交作为操作,联系人表单作为标签,并提交作为值。
点击继续按钮继续下一步。这是您选择何时触发标记的位置。单击More按钮并选择您先前创建的触发器。

最后,您可以单击Create Tag按钮来保存您的标签。
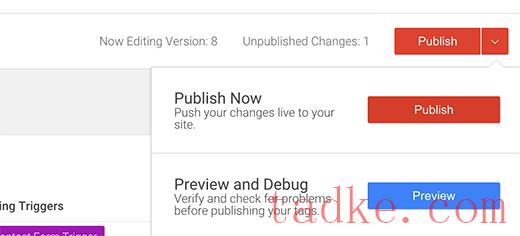
请记住,保存标签并不能使其在您的网站上生效。您仍需要单击发布按钮才能使其生效。

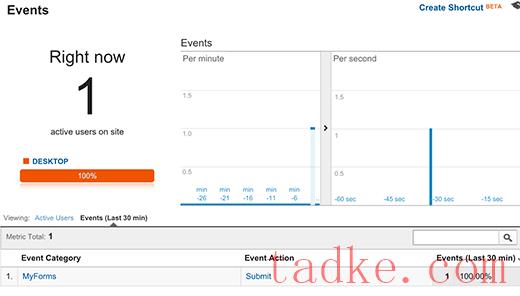
仅此而已,您现在可以转到您的网站并提交表格。去实时»活动在您的Analytics帐户中,您将看到您的活动被跟踪和记录。

使用标签管理器,您可以创建不同类型的事件,并从Google Tag Manager管理它们。它还使您不必手动编辑WordPress主题或添加跟踪代码。
我们希望这篇文章能帮助你在WordPress站点上添加Google Analytics事件跟踪功能。你可能也想看看我们为WordPress用户列出的7个最佳分析解决方案。
而且.。
- WordPress教程排行
- 最近发表


