如何在WordPress中嵌入必应地图
作者:98wpeu发布时间:2024-01-08分类:WordPress教程浏览:316
是否要在WordPress中嵌入必应地图?
您可以使用必应地图在您的WordPress站点上显示方向、交通、路线和导航说明。如果你不想使用谷歌地图,那么Bing是一个很好的替代地图应用程序,它有大量有用的数据。
在本文中,我们将一步一步地向你展示如何轻松地在WordPress中嵌入必应地图。


潜在客户还可以获得您的企业的行驶方向,并轻松地与朋友和家人共享您的位置。不仅如此,嵌入Bings地图还可以提高你的WordPress SEO,并让你的网站在本地搜索中更显眼。
当谈到向WordPress添加地图时,谷歌地图似乎是理所当然的选择,特别是因为他们提供了谷歌地图商店定位器。
然而,近年来必应地图变得更受欢迎,这两种服务提供的功能、区域覆盖和数据略有不同。特别是,许多人认为谷歌地图高估了到达目的地所需的时间。
如果你对谷歌地图不满意,或者只是更喜欢微软而不是谷歌,那么必应地图是一个很好的选择。
话虽如此,让我们看看如何将必应地图添加到您的WordPress网站。只需使用下面的快速链接,即可直接跳转到您要使用的方法:
方法1:在WordPress中添加必应地图(最适合单个地图)方法2:使用插件添加必应地图(最适合嵌入多个地图)
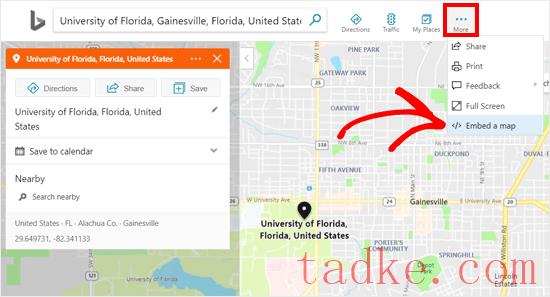
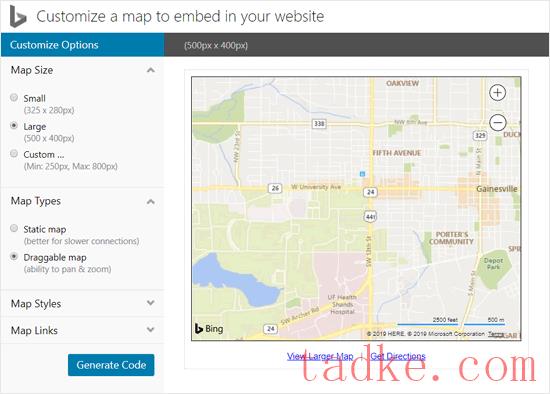
必应现在将打开一个新的标签,在那里你可以通过更改地图的大小、地图类型(静态或可拖动地图)、地图样式(道路或航空)等来自定义地图。
当您进行更改时,预览将自动更新,因此您可以尝试不同的设置以查看哪种设置看起来最好。

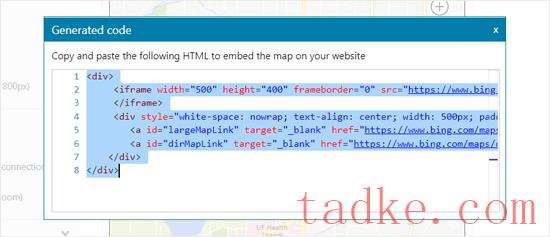
当您对地图的设置方式感到满意时,请单击“生成代码”按钮。
然后,必应地图将显示一个代码片段。继续复制代码,因为您在下一步中将需要它。

现在,切换回你的WordPress站点,打开你想要添加地图的帖子或页面。
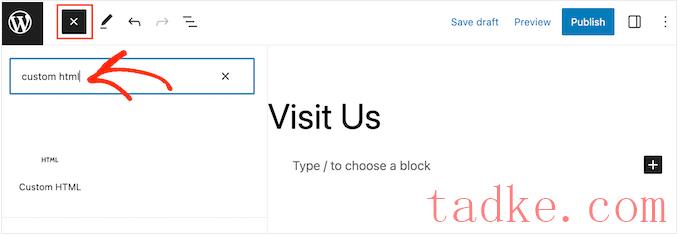
然后,点击‘+’图标,开始输入‘定制HTML’。

当右侧块出现时,只需单击将其添加到页面。
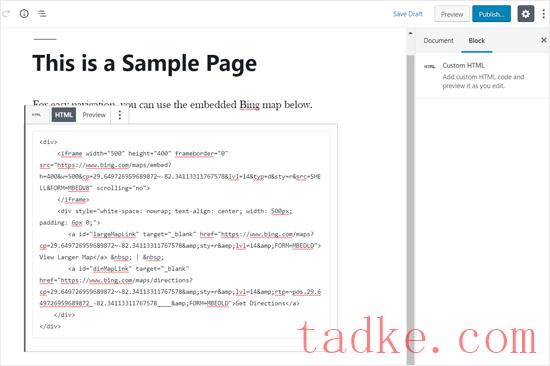
完成此操作后,只需将嵌入的代码粘贴到定制的HTML块中。

现在,您可以点击“更新”或“发布”按钮,使地图实时显示在您的在线商店或网站上。

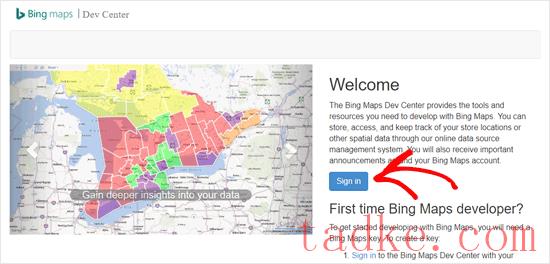
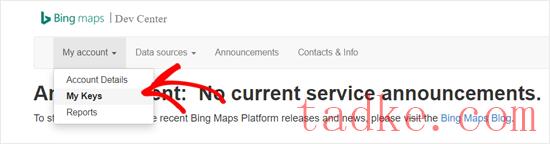
登录到您的帐户后,单击“我的帐户”菜单。
然后,选择“我的钥匙”。

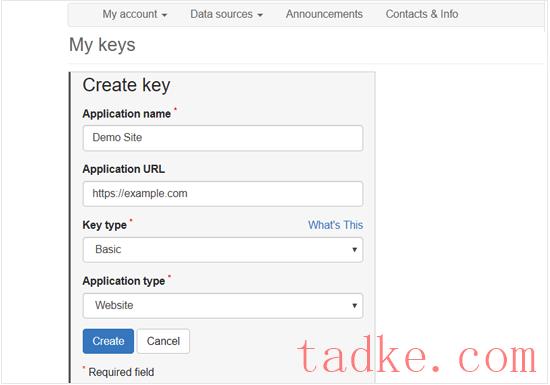
在下一个屏幕上,您需要填写您的WordPress博客或网站信息。
然后,点击“创建”。

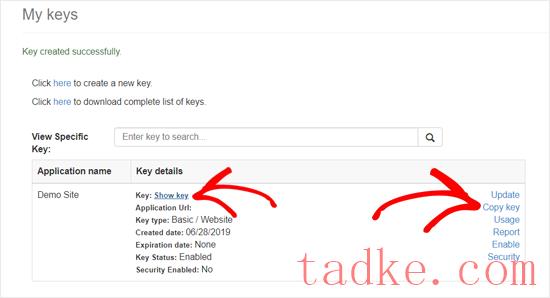
片刻之后,您将看到消息“Key Created Successful”。
你现在可以点击“显示密钥”并复制必应地图API密钥,或者简单地点击“复制密钥”链接。

下一步是将密钥粘贴到插件设置中。
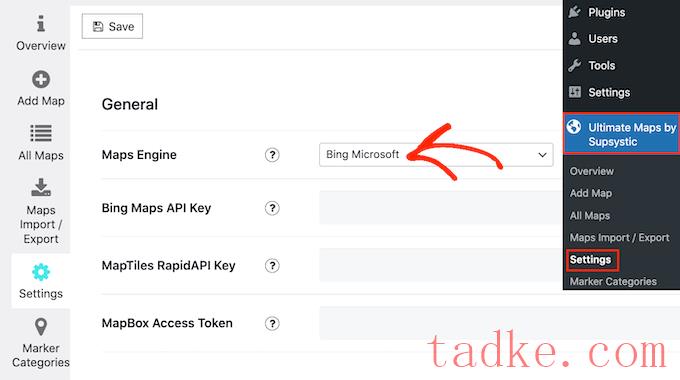
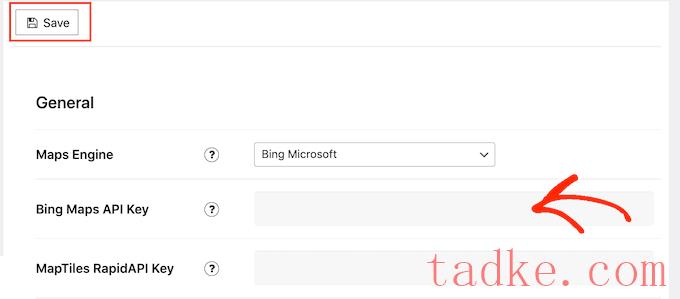
在您的WordPress仪表板中,您需要转到终极地图(按自上而下)»设置。然后,打开“地图引擎”下拉菜单,选择“必应微软”。

现在您可以继续并将API密钥粘贴到‘Bing Maps API Key’字段中。
完成这些操作后,别忘了点击“保存”按钮。

在此之后,您可能希望添加标记类别。类似于WordPress中的类别和标签,它们可以帮助组织地图上的兴趣点。
例如,如果你要为游客创建一张地图,那么你可以创建“住宿”、“餐馆”和“吸引游客”等类别。
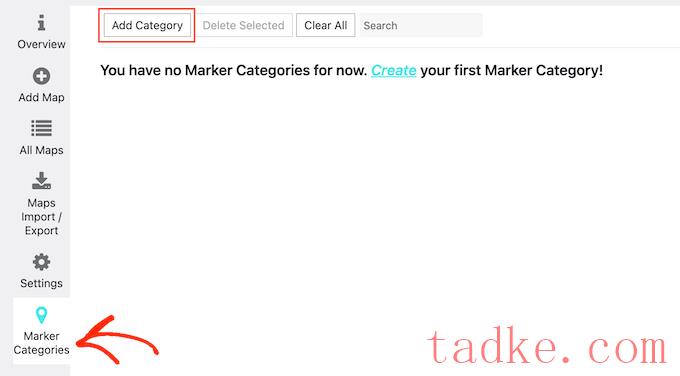
要创建类别,只需选择“标记类别”选项卡,然后点击“添加类别”。

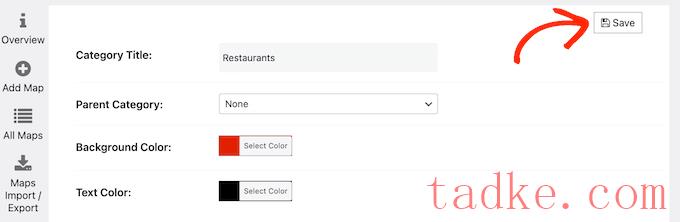
现在,您可以添加标题、更改背景和文本颜色,以及将子类别分配给父类别。
如果您对输入的信息感到满意,请点击“保存”。

要创建更多类别,只需点击“添加类别”按钮即可。
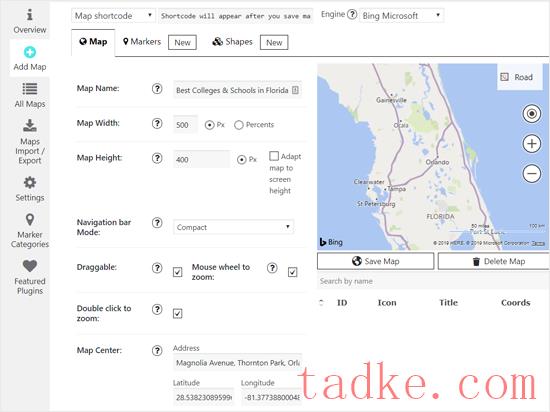
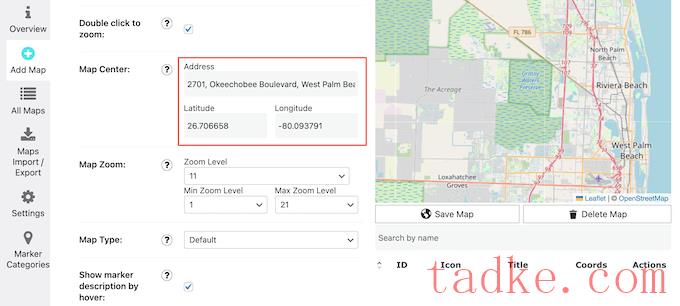
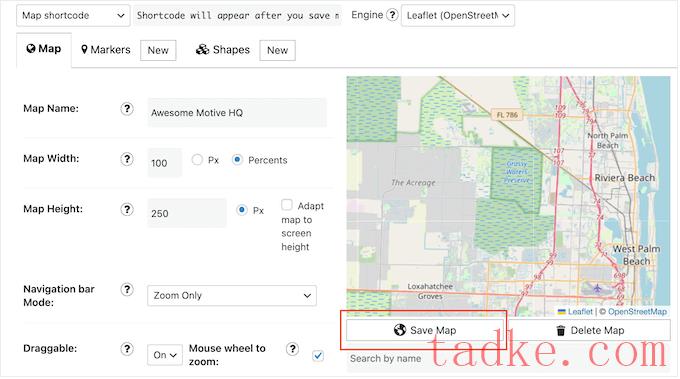
完成此操作后,请单击“添加地图”标签。现在,您可以输入地图的名称、定义地图的宽度和高度、选择导航栏模式等。

您还可以配置选项,使必应地图可拖动,使用双击缩放,等等。
最重要的是,在“地图中心”中,输入你想要显示的位置。您可以键入地址,也可以键入经度和纬度值。

这个页面上有很多设置,所以值得仔细查看所有选项并进行必要的更改。
当你对地图的设置感到满意时,只需点击“保存地图”即可。

在此之后,您可能希望使用标记突出显示地图上的一个或多个位置。
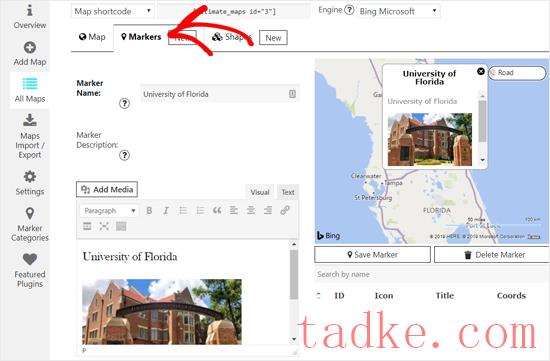
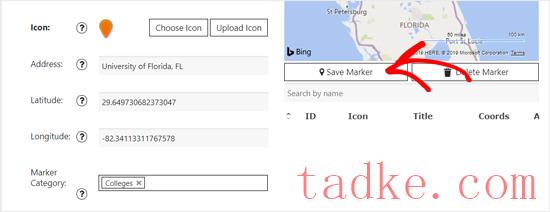
要开始,请单击标记选项卡,然后输入标记的名称。通常,您会想要使用地点或组织的名称,但您可以输入任何您想要的名称。

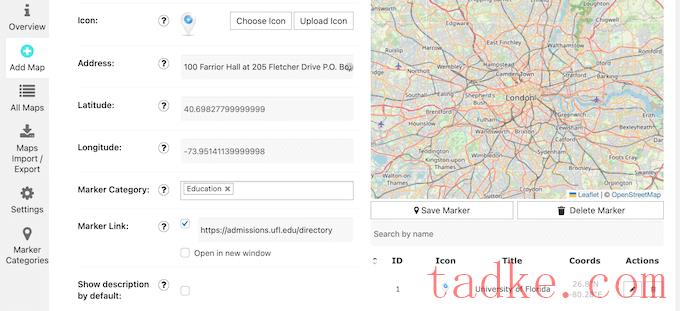
之后,您可以向标记描述中添加文本和图像。您还可以为标记选择图标。
完成此操作后,您需要输入标记的地址并选择标记类别。

如果您对所有内容的设置感到满意,请点击“保存标记”。
要添加更多标记,只需按照上述相同过程操作即可。

添加标记时,地图预览将自动更新。
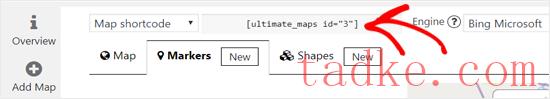
完成地图的定制后,将快捷码复制到“地图快捷码”旁边。

如果您没有看到快捷码,请确保您已保存地图。
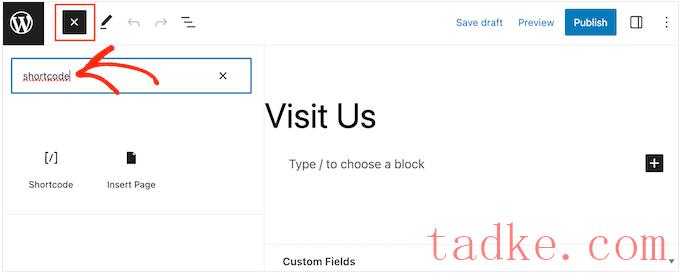
现在,您可以打开想要嵌入必应地图的页面或帖子。只需点击“添加新区块”+图标,然后输入“短码”即可。

当右侧块显示时,单击以将其添加到页面。
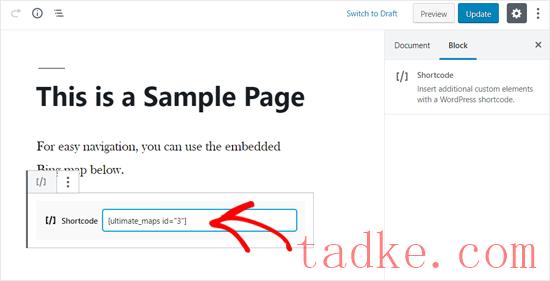
现在,只需将必应地图快捷代码粘贴到块中。

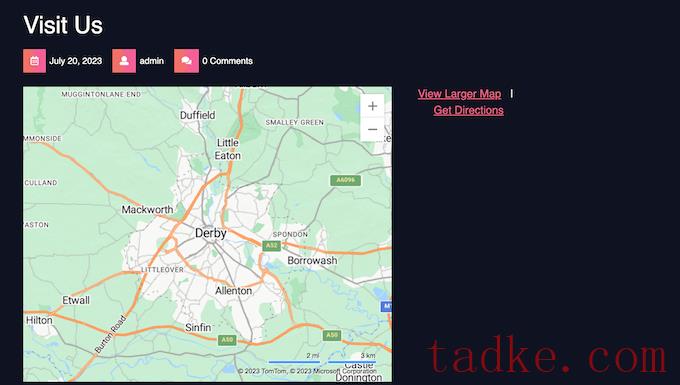
要使地图实时显示,请单击“更新”或“发布”按钮。现在,如果你访问你的网站,你会看到必应地图的运行。
我们希望本文能帮助您学习如何轻松地在WordPress中嵌入Bing地图。您可能还想看看我们关于如何创建WooCommerce弹出窗口以增加销售额的指南,或者我们为小型企业挑选的最佳实时聊天软件的专家精选。
更多wp网站技巧请关注我们。
- WordPress教程排行
- 最近发表


